1.准备工作
将下列文件在three.js的包中找到,注意的是我这里使用的是模块化版本的,这里不知道模块化的,可以先去看一下es6的模块化。
控制器: OrbitControls.js
加载器:GLTFLoader.js
材质: RoomEnvironment.js 和 MeshoptDecoder.js
模型文件: 我这里用的是glb(最后面有源码链接)
将上面的文件准备好后就可以开始进行下一步了
2.开始开发
1.在body中新建一个div用来承载three.js创建canvas标签
2.把准备好的文件引入,注意script标签加上type=module

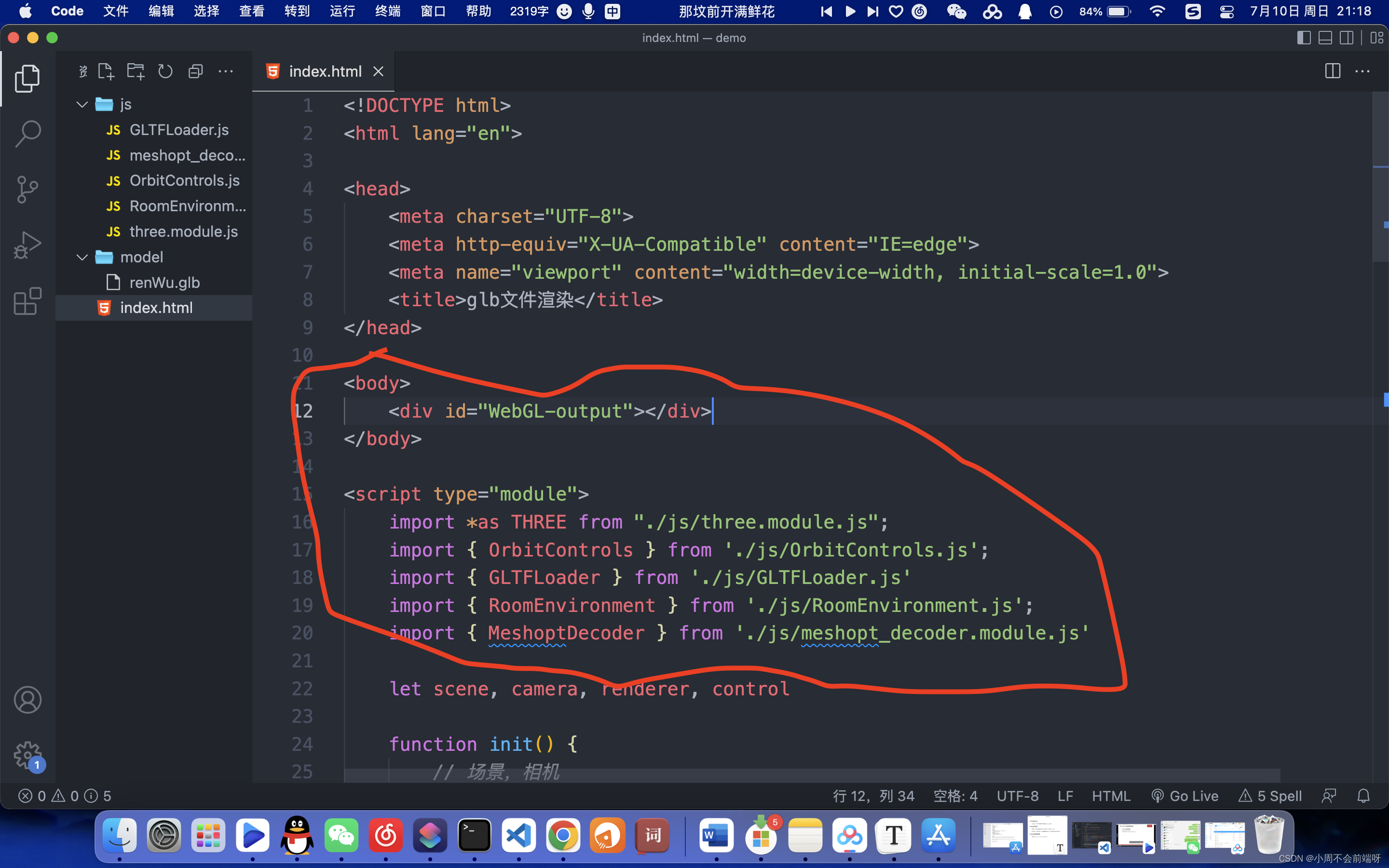
部分代码在这,完成源码在下面,这里方便理解
<body>
<div id="WebGL-output"></div>
</body>
<script type="module">
import *as THREE from "./js/three.module.js";
import { OrbitControls } from './js/OrbitControls.js';
import { GLTFLoader } from './js/GLTFLoader.js'
import { RoomEnvironment } from './js/RoomEnvironment.js';
import { MeshoptDecoder } from './js/meshopt_decoder.module.js'
</script>
到这里准备工作才正式完成
注意:引用文件中有些事依赖于three.module.js这个文件夹的,需要去源码当中把路径修改,这里举例一个

2.初始化场景,相机,控制器
let scene, camera, renderer, control
function init() {
// 场景,相机
scene = new THREE.Scene();
scene.background = new THREE.Color(0xbbbbbb);
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 2000);
camera.position.set(20, 100, 170);
// 渲染器
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 地表格
const grid = new THREE.GridHelper(500, 100, 0xffffff, 0xffffff);
grid.material.opacity = 0.5;
grid.material.depthWrite = false;
grid.material.transparent = true;
scene.add(grid);
// 材质
const environment = new RoomEnvironment();
const pmremGenerator = new THREE.PMREMGenerator(renderer);
scene.environment = pmremGenerator.fromScene(environment).texture;
// 控制器
let control = new OrbitControls(camera, renderer.domElement);
const axesHelper = new THREE.AxesHelper(14);
scene.add(axesHelper);
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
animate();
}
init()
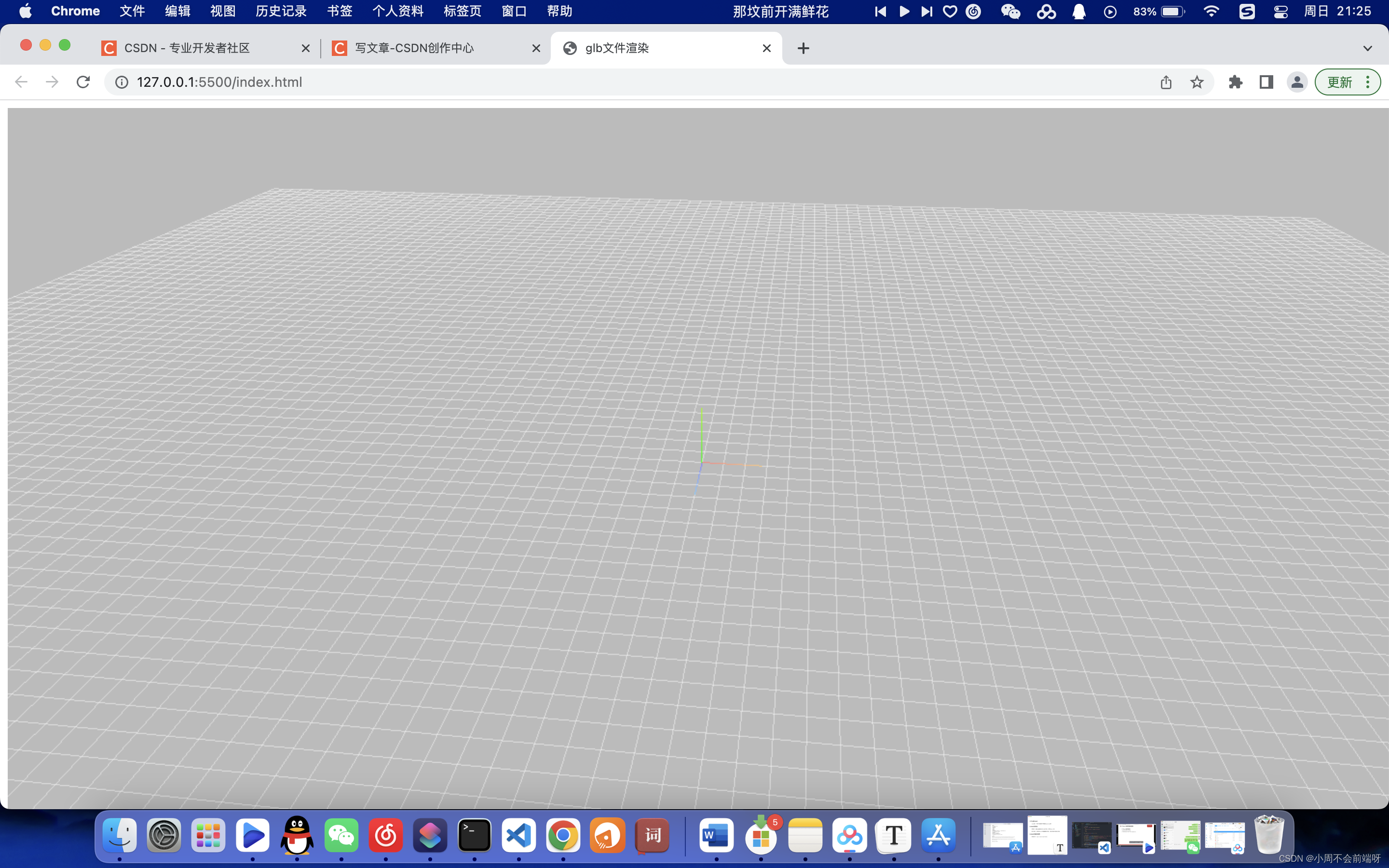
完成这一步时,你可以看到下面的内容,证明你的场景渲染出来了

接下来就是渲染glb模型了
function loader() {
const loader = new GLTFLoader().setPath('./model/');
loader.load('renWu.glb', function (gltf) {
gltf.scene.position.set(0,0,2)
scene.add(gltf.scene);
renderer.render(scene, camera);
});
}
load() // 调用函数渲染
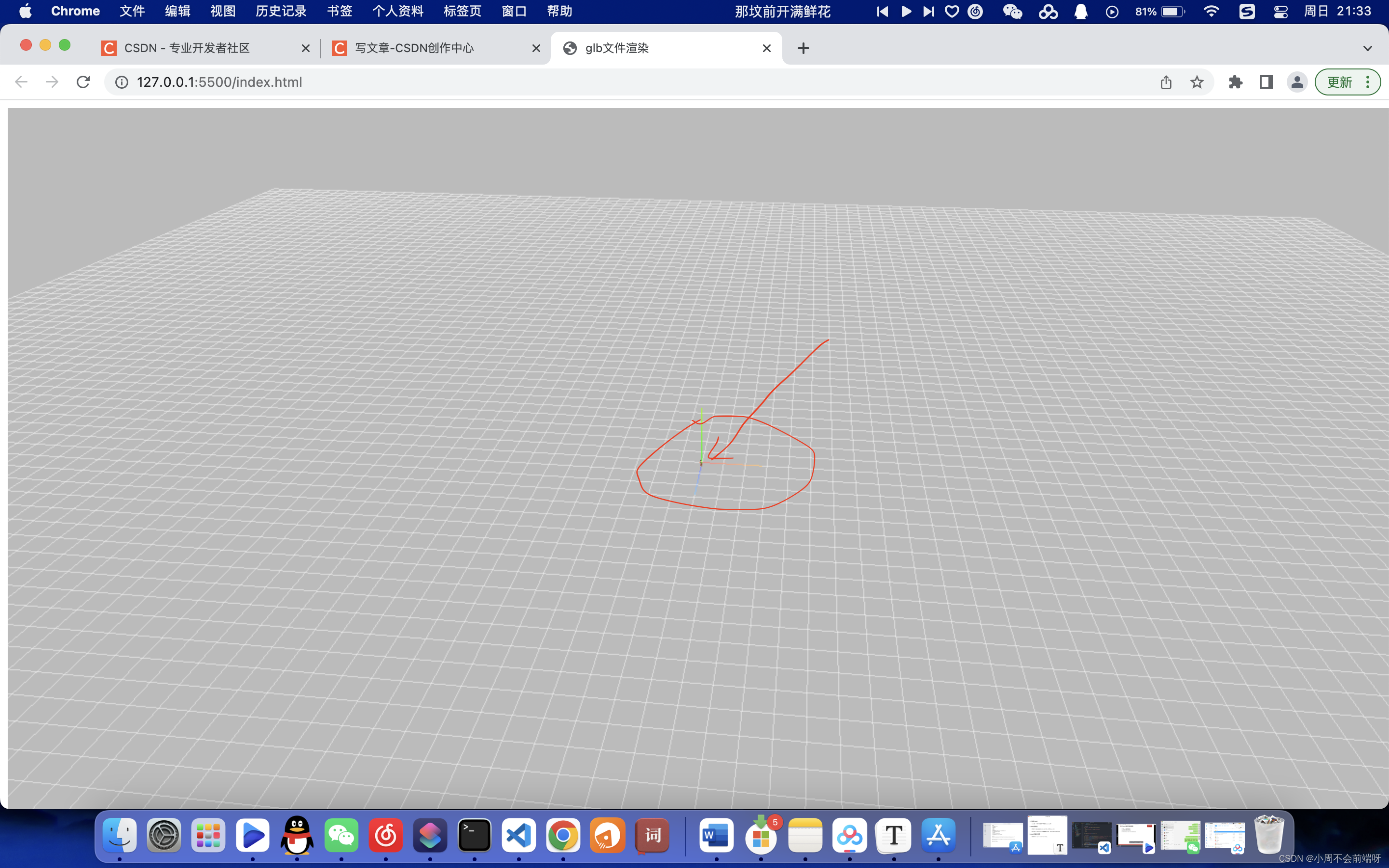
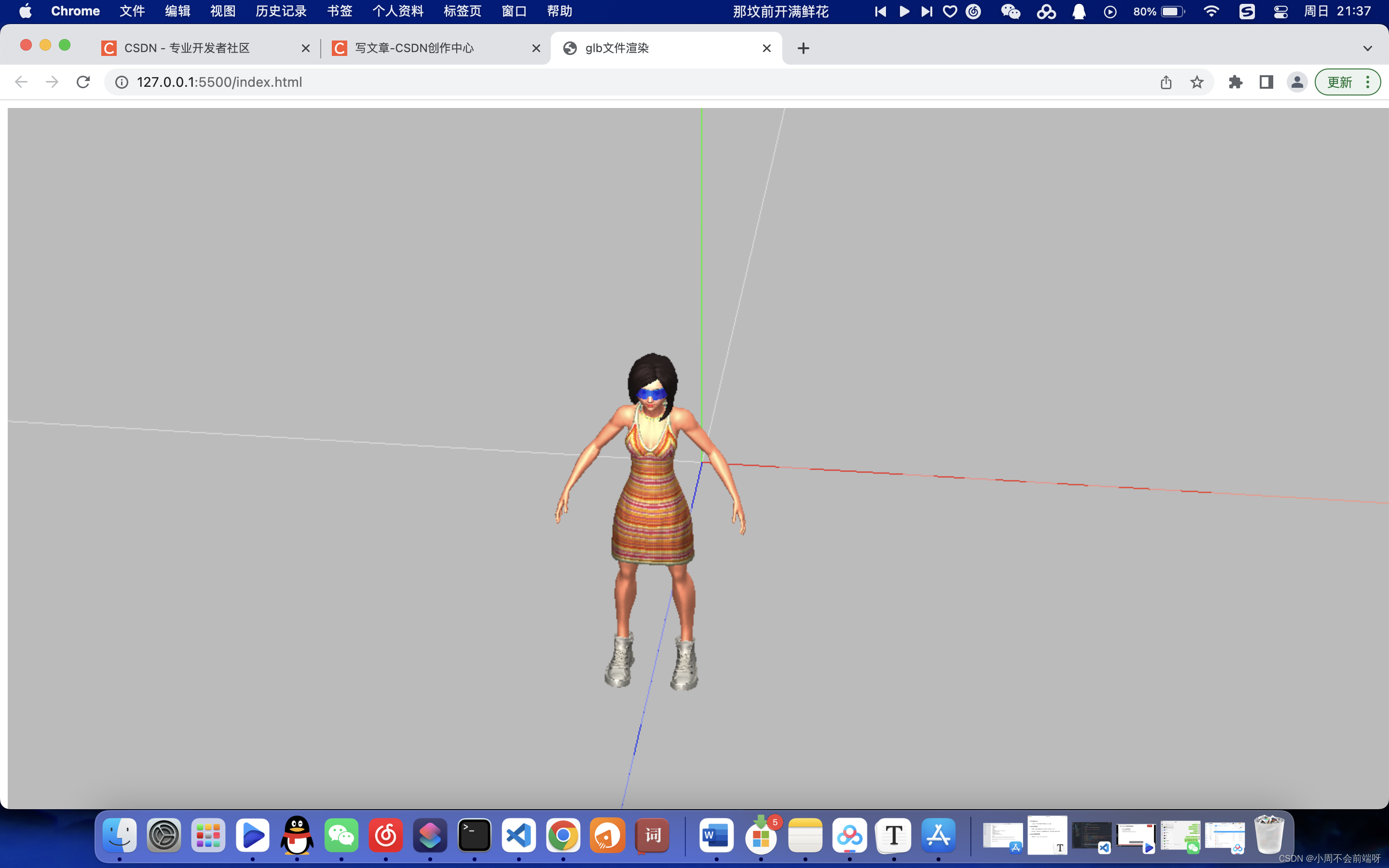
此时就可以把glb文件简单的渲染出来了,我的glb文件有问题,所以渲染出来模型比较小

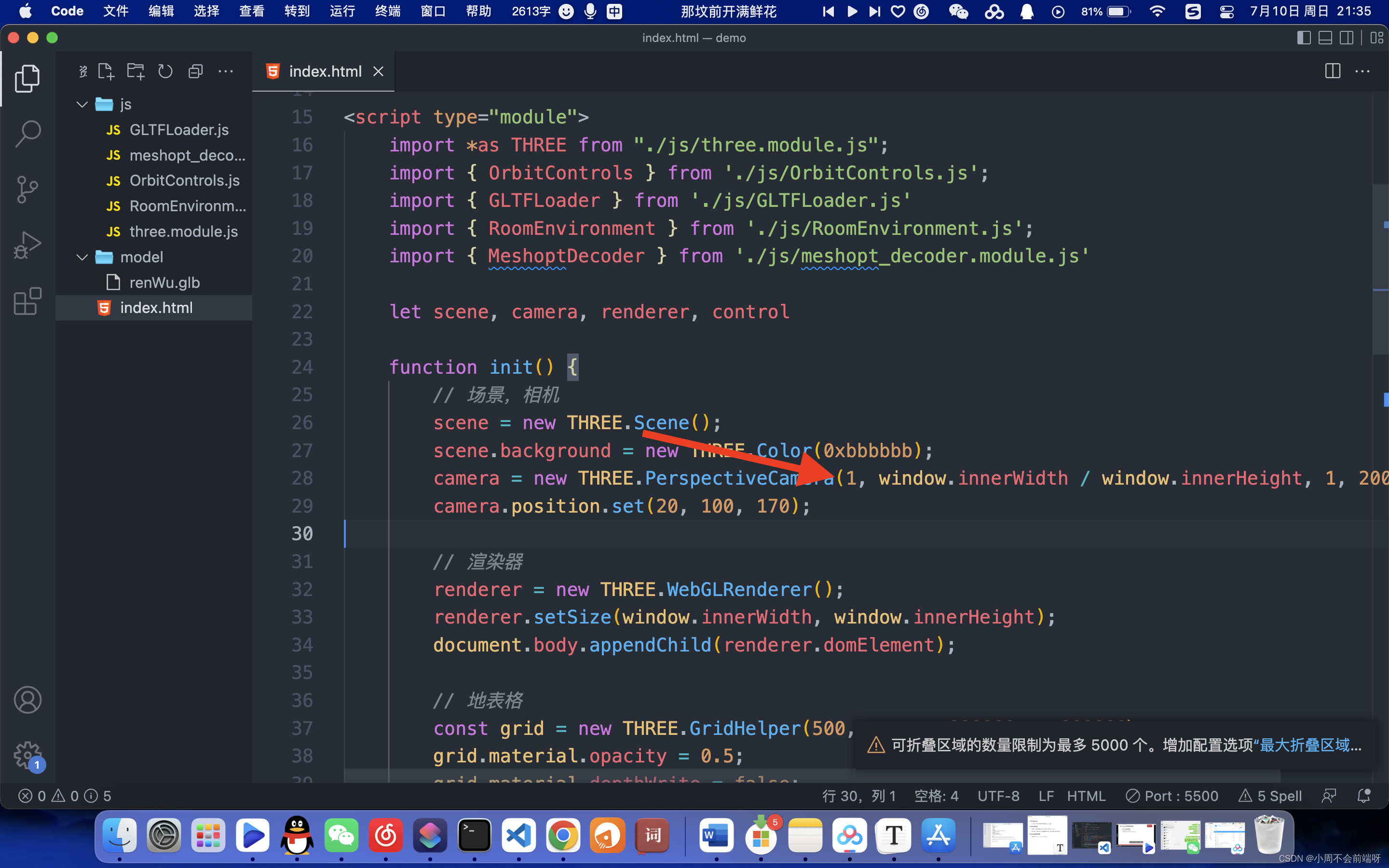
为了让模型展示更好,我这里采取了比较简单的调整摄像头角度

把图中的数值调整成1,就可以看到正常的模型了,如下图

教程到这里就结束了,文中所用到的源码在这
源码链接:https://pan.baidu.com/s/1YNDE7SIfTgOFgfUJvPzAhQ?pwd=4plc
源码密码:4plc
都看到这里了,点个赞吧 给点动力出教程哇
渲染带动画的glb模型three.js渲染带动画的glb文件(内附源码,保姆级)_小周不会前端呀的博客-CSDN博客
版权归原作者 小周不会three.js哇 所有, 如有侵权,请联系我们删除。