点击下载源码https://download.csdn.net/download/liuhaikang/89228765
简介
随着移动应用的不断发展,数据可视化成为提高用户体验和数据交流的重要手段之一。在 OpenAtom OpenHarmony(简称“OpenHarmony”)应用开发中,一个强大而灵活的图表库是实现这一目标的关键。
在 ohpm 中心仓(OpenHarmony三方库中心仓)中,汇聚了众多开发者贡献的图表库,其中之一就是 MPChart。自其发布以来,MPChart 已被广泛应用于各类应用程序,它为开发者提供了丰富的功能和灵活性,使得创建各种类型的图表变得轻而易举。
效果图
 特性与优势
特性与优势
- 多样的图表类型: MPChart 支持多种图表类型,从基本的折线图、柱状图、圆饼图、散点图到更复杂的蜡烛图、雷达图、瀑布图和组合图等,开发者可以根据项目需要选择最适合的图表类型。
- 高度可定制: 该库允许开发者通过代码自定义图表的外观和行为,从而实现个性化的设计,可以定制图表的颜色、字体、坐标轴样式等,以满足项目的 UI 需求。
- 动画效果: MPChart 内置了丰富的动画效果,使得图表的展示更加生动有趣。这不仅提升了用户体验,也使得数据的变化更加直观。
新版本使用说明
MPChart 在 2023 年 6 月 1 日推出了首个正式版 2.0.0,该版本主要利用 Path 和 Shape 组件实现了图表的绘制。而后,经过了多个版本的优化与迭代,在 2024 年 1 月 8 日,MPChart 迎来重大更新,发布了采用 Canvas 组件绘制的重构版本 3.0.0-rc.0,标志着 MPChart 库进入全新阶段。与先前版本相比,重构版本在细节处理和功能拓展上均进行了显著优化,同时要求 SDK 版本在 API10 以上。截至发稿前,MPChart 重构版本还处于 rc 版本阶段。
以下是 MPChart 重构版本新增和优化的一些功能:
- 图表支持按百分比设置宽高尺寸;且当图表尺寸调整时,能够自动重绘以适配新的大小,确保内容的准确展示。
BarChart({ model: this.model })
.width('100%')
.height('70%')
- 新增图表横向滚动功能,使得宽幅数据图表得以部分显示。用户仅需滑动屏幕便可逐步浏览全部信息。该功能不仅提升了信息的细节展示,还扩大了可视内容的范围。
- 新增了对自定义点击、长按、双击、拖拽等事件的支持。用户可以设置监听器监听这些交互,并且支持引入自定义组件以响应这些动作。
- 对组合图进行了扩展,新增设置瀑布图的支持。
- 对手势缩放以及双击缩放的交互进行了优化,提高了操作的流畅性。
- 提供了更加简化的使用体验,使用时需要定义的代码量更少。
这些改进使得 MPChart 更加易用且功能丰富,满足了用户对高效图表工具的需求。
因代码重构,MPChart 2.7.0 及以下版本(以下简称”2.7 版本“)使用的方法和 MPChart 3.0.0-rc.0 及以上版本(以下检查”3.0 版本”)略有不同,接下来分别介绍使用方法。
一、 创建图表对象
首先需要创建一个 model 对象,用来承载图表数据。
1)3.0 版本
this.model = new LineChartModel();
2)2.7 版本
2.7 版本需要在创建 model 对象并且传入数据后调用 init 方法进行初始化。
this.model = new LineChartModel();
//省略传入数据代码
model.init();
二、 设置图表数据
1)3.0 版本
// 创建一个 JArrayList 对象,用于存储 EntryOhos 类型的数据
let values: JArrayList<EntryOhos> = new JArrayList<EntryOhos>();
// 循环生成 1 到 20 的随机数据,并添加到 values 中
for (let i = 1; i <= 20; i++) {
values.add(new EntryOhos(i, Math.random() * 100));
}
// 创建 LineDataSet 对象,使用 values 数据,并设置数据集的名称为 'DataSet'
let dataSet = new LineDataSet(values, 'DataSet');
let dataSetList: JArrayList<ILineDataSet> = new JArrayList<ILineDataSet>();
dataSetList.add(dataSet);
// 创建 LineData 对象,使用 dataSetList数据,并将其传递给model
let lineData: LineData = new LineData(dataSetList);
this.model.setData(lineData);
使用 JArrayList 存储 EntryOhos 类型的数据,然后通过 LineDataSet 和 LineData 对象来设置图表的数据集。最后,将数据传递给 model。在 2.7 版本中,需要将最后一行的 setData 方法替换为 setLineData 方法,即 this.model.setLineData(lineData)。
三、 引入图表组件
在页面布局中引入 LineChart 组件,可通过属性设置图表的宽高,背景色等。
1)3.0 版本
LineChart({ model: this.model })
.width('100%')
.height('100%')
.backgroundColor(Color.White)
2)2.7 版本
2.7 版本不支持通过组件.width 和.height 设置宽高属性,而是通过 model 的 setWidth()和 setHeight()方法设置宽高,并且不能设置百分比宽高,只能设置固定的数值宽高。
aboutToAppear() {
//...
this.model.setWidth(300);
this.model.setHeight(300);
this.model.init();
}
LineChart({ lineChartModel: $model })
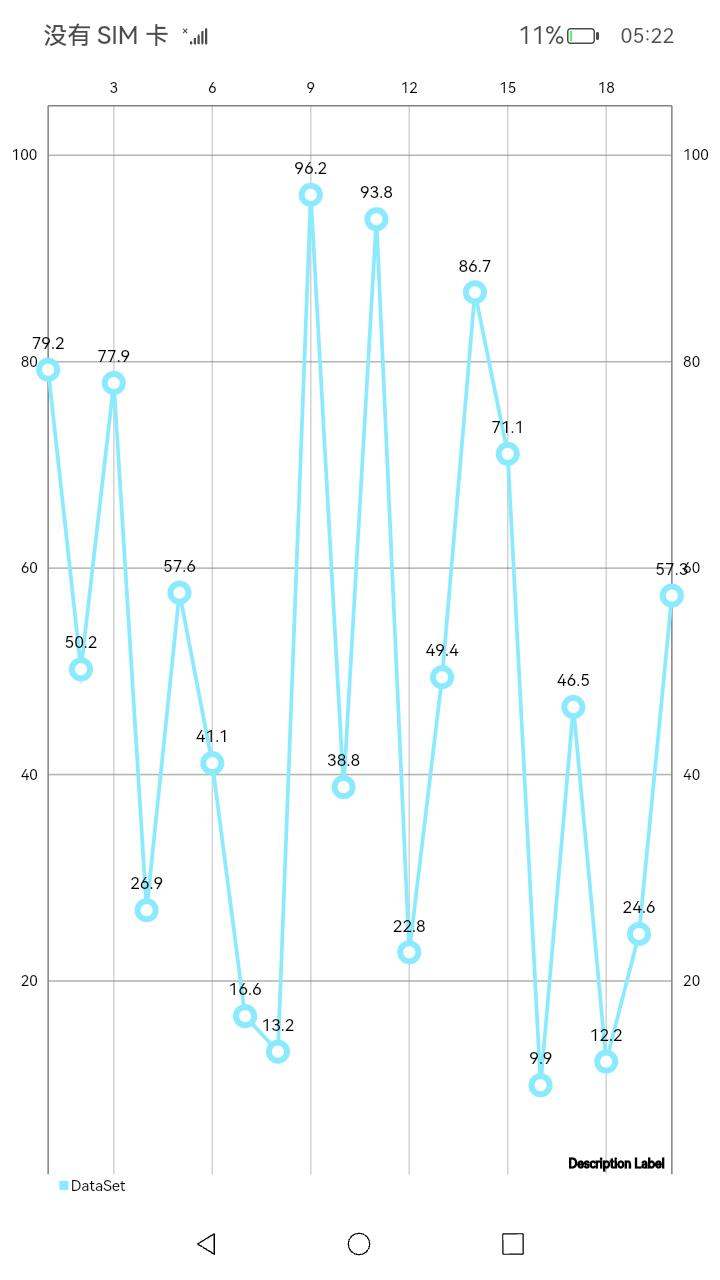
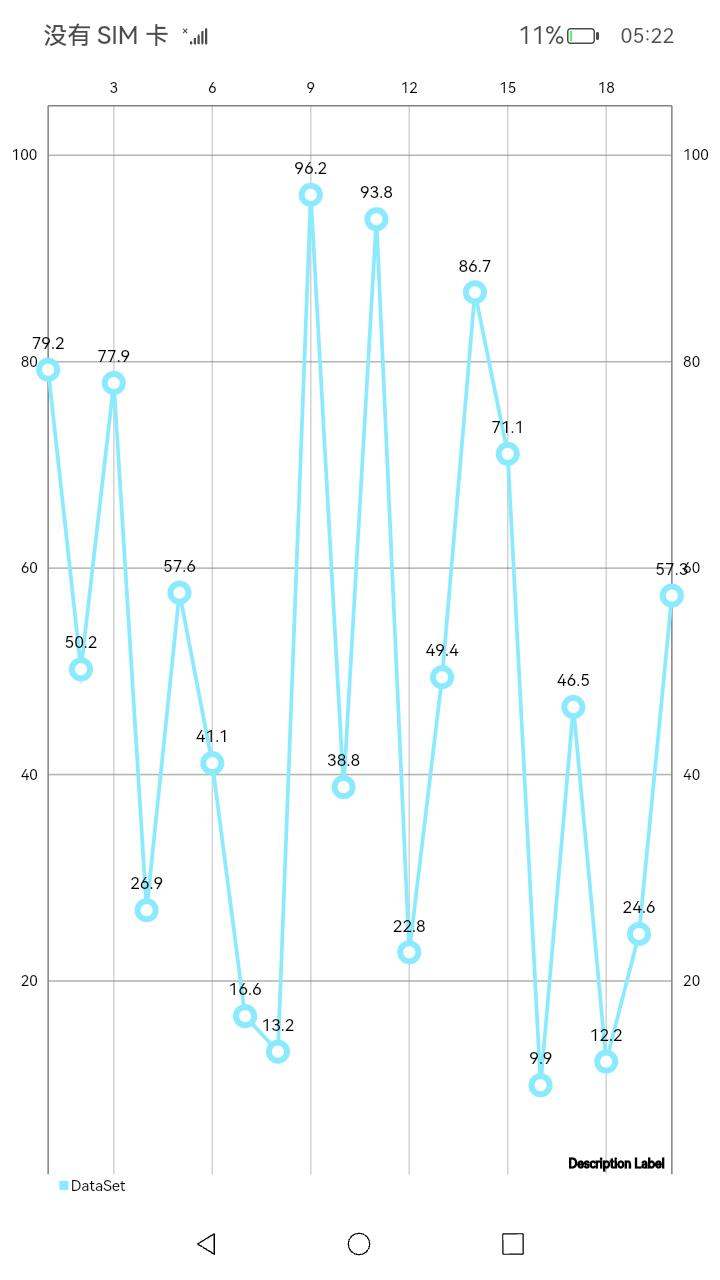
通过以上三步即可创建一个基础的 LineChart,效果图如下:

3.0 版本的页面完整代码如下:
import {
JArrayList,EntryOhos,LineDataSet,ILineDataSet,LineData,LineChart,LineChartModel,
} from '@ohos/mpchart';
@Entry
@Component
struct Index {
private model: LineChartModel = new LineChartModel();
aboutToAppear() {
// 创建一个 JArrayList 对象,用于存储 EntryOhos 类型的数据
let values: JArrayList<EntryOhos> = new JArrayList<EntryOhos>();
// 循环生成 1 到 20 的随机数据,并添加到 values 中
for (let i = 1; i <= 20; i++) {
values.add(new EntryOhos(i, Math.random() * 100));
}
// 创建 LineDataSet 对象,使用 values 数据,并设置数据集的名称为 'DataSet'
let dataSet = new LineDataSet(values, 'DataSet');
let dataSetList: JArrayList<ILineDataSet> = new JArrayList<ILineDataSet>();
dataSetList.add(dataSet);
// 创建 LineData 对象,使用 dataSetList数据,并将其传递给model
let lineData: LineData = new LineData(dataSetList);
this.model?.setData(lineData);
}
build() {
Column() {
LineChart({ model: this.model })
.width('100%')
.height('100%')
.backgroundColor(Color.White)
}
}
}
2.7 版本的页面完整代码如下:
import {
LineChart,LineChartModel,XAxis,XAxisPosition,YAxis,
AxisDependency,YAxisLabelPosition,LineData,LineDataSet,EntryOhos,JArrayList,ILineDataSet
} from '@ohos/mpchart'
@Entry
@Component
struct Basic {
topAxis: XAxis = new XAxis(); //顶部X轴
bottomAxis: XAxis = new XAxis(); //底部X轴
mWidth: number = 350; //表的宽度
mHeight: number = 300; //表的高度
leftAxis: YAxis | null = null;
rightAxis: YAxis | null = null;
lineData: LineData | null = null;
@State
lineChartModel: LineChartModel = new LineChartModel();
titleSelcetString: string = 'X'
public aboutToAppear() {
this.lineData = this.initCurveData(30, 180);
this.topAxis.setLabelCount(4, false);
this.topAxis.setPosition(XAxisPosition.TOP);
this.topAxis.setAxisMinimum(11);
this.topAxis.setAxisMaximum(44);
this.bottomAxis.setLabelCount(4, false);
this.bottomAxis.setPosition(XAxisPosition.BOTTOM);
this.bottomAxis.setAxisMinimum(11);
this.bottomAxis.setAxisMaximum(44);
this.leftAxis = new YAxis(AxisDependency.LEFT);
this.leftAxis.setLabelCount(10, false);
this.leftAxis.setPosition(YAxisLabelPosition.OUTSIDE_CHART);
this.leftAxis.setAxisMinimum(10);
this.leftAxis.setAxisMaximum(200);
this.rightAxis = new YAxis(AxisDependency.RIGHT);
this.rightAxis.setDrawGridLines(false);
this.rightAxis.setLabelCount(10, false);
this.rightAxis.setAxisMinimum(10); // this replaces setStartAtZero(true)
this.rightAxis.setAxisMaximum(200);
this.leftAxis.setDrawLimitLinesBehindData(true);
this.lineChartModel.setTopAxis(this.topAxis);
this.lineChartModel.setBottomAxis(this.bottomAxis);
this.lineChartModel.setWidth(this.mWidth);
this.lineChartModel.setHeight(this.mHeight);
if (this.leftAxis) {
this.lineChartModel.setLeftAxis(this.leftAxis);
}
if (this.rightAxis) {
this.lineChartModel.setRightAxis(this.rightAxis);
}
if (this.lineData) {
this.lineChartModel.setLineData(this.lineData);
}
this.lineChartModel.init();
}
/**
* 初始化数据
* @param count 曲线图点的个数
* @param range y轴范围
*/
private initCurveData(count: number, range: number): LineData {
let values = new JArrayList<EntryOhos>();
for (let i = 0; i < count; i++) {
let val: number = Math.random() * range;
values.add(new EntryOhos(i, val));
}
let dataSet = new JArrayList<ILineDataSet>();
let set1 = new LineDataSet(values, "DataSet 1");
dataSet.add(set1);
return new LineData(dataSet)
}
build() {
Column() {
Stack({ alignContent: Alignment.TopStart }) {
LineChart({ lineChartModel: $lineChartModel })
}
}
}
}
除了基本设置之外,我们还可以进行图表的其他个性化设置,接下来介绍图表的个性化设置。
四、 个性化设置
1、 XY 轴的绘制
1)3.0 版本
3.0 版本中可以通过如下代码获取到 x 轴/y 轴对象。
//获取x轴
let xAxis = model.getXAxis();
//获取左y轴
let leftAxis = model.getAxisLeft();
//获取右y轴
let rightAxis = model.getAxisRight();
2)2.7 版本
2.7 版本可以通过如下代码设置 x 轴/y 轴对象。
//x轴
let topAxis = new XAxis();
//...省略设置属性方法
topAxis.setPosition(XAxisPosition.TOP);
//左y轴
let leftAxis = new YAxis(AxisDependency.LEFT);
//...省略设置属性方法
this.lineChartModel.setLeftAxis(leftAxis);
//右y轴
let rightAxis = new YAxis(AxisDependency.RIGHT);
//...省略设置属性方法
this.lineChartModel.setRightAxis(rightAxis);
获取 x 轴和左右 y 轴对象之后,可以调用以下方法设置它们的属性,在 3.0 版本和 2.7 版本中都可使用。
x 轴/y 轴都可设置:
● setEnabled(enabled: boolean):设置轴是否被绘制。默认绘制,设置为false则不会被绘制。
● setDrawLabels(enabled: boolean):设置为true绘制轴的标签。
● setDrawAxisLine(enabled: boolean): 设置为true绘制轴线。
● setDrawGridLines(enabled: boolean): 设置为true绘制网格线。
● setTextColor(color: string | number | CanvasGradient | CanvasPattern): 设置轴标签文本颜色。
● setTextSize(size: number):设置轴标签的字体大小。
● setTypeface(tf: FontFamily):设置轴标签的FontFamily,指定字体系列,支持如下几种类型:'sans-serif', 'serif', 'monospace'。
● setGridColor(color: number): 设置网格线颜色。
● setGridLineWidth(width: number):设置网格线宽度。
● setAxisLineColor(color: number):设置此轴的坐标轴的颜色。
● setAxisLineWidth(width: number): 设置此轴的坐标轴的宽度。
● enableGridDashedLine(lineLength: number, spaceLength: number, phase: number): 显示网格线虚线模式,"lineLength"控制短线条的长度,"spaceLength"控制两段线之间的间隔长度,"phase"控制开始的点。
● setAxisMaxValue(max: number):设置一个自定义的最大值,如果设置了数值,这个值将不会依赖于提供的数据自动计算。
● setAxisMinValue(min: number): 设置一个自定义的最小值。如果设置了数值,这个值将不会依赖于提供的数据进行自动计算。
x 轴专属设置:
● setAvoidFirstLastClipping(enabled: boolean):如果设置为true,图表将避免在图表或屏幕的边缘的标签条目被裁剪掉。
● setPosition(pos: XAxisPosition):设置XAxis应该出现的位置。可以选择TOP,BOTTOM,BOTH\_SIDED,TOP\_INSIDE或者BOTTOM\_INSIDE。
y 轴专属设置:
● setInverted(enabled: boolean): 如果设置为true,这个轴将被反向,那意味着最大值将被放到底部,最小值将被放到顶部。
● setSpaceTop(percent: number):设置在图表上最高处的值相比轴上最高值的顶端空间(占总轴范围的百分比)。
● setSpaceBottom(percent: number): 设置在图表上最低处的值相比轴上最低处值的底部空间(总轴范围的百分比)。
● setPosition(pos: YAxisLabelPosition):设置轴标签应该被绘制的位置。INSIDE\_CHART或者OUTSIDE\_CHART中的一个。
2、 图表交互设置
图表 model 对象可调用以下方法进行图表交互个性化设置:
● setTouchEnabled( enabled: boolean): 允许打开或者关闭与图表的所有触摸交互的情况。
● setDragEnabled( enabled: boolean): 打开或关闭对图表的拖动。
● setScaleEnabled(enabled: boolean):打开或关闭对图表所有轴的的缩放。
● setScaleXEnabled(enabled: boolean): 打开或关闭x轴的缩放
● setScaleYEnabled(enabled: boolean): 打开或关闭y轴的缩放。
● setPinchZoom(enabled: boolean): 如果设置为true,手势捏合缩放被打开。如果设置为false,x和y轴可以被手势捏合缩放。
● setHighlightPerTapEnabled(enabled: boolean): 如果设置为true,在图表中选中触发高亮效果。
● setHighlightPerDragEnabled(enabled: boolean): 设置为true时允许在手指滑动结束时显示高亮效果。默认:true
● setHighlightIndicatorEnabled(enabled: boolean): 如果设置为true, 选中数据时,将展示指标线。
● 此方法为dataset设置:setVisibleXRangeMaximum(maxXRange: number):设置x轴最多显示数据条数,(要在设置数据源后调用,否则是无效的)
3、 颜色设置
- 数据集颜色设置
针对某个数据集,可以使用 dataSet.setColor(color:number) 方法来设置其颜色。例如,在折线图中:
this.dataSet.setColorByColor(Color.Blue); //设置折线的颜色为蓝色
- 渐变颜色设置
对于一些图表元素,可以使用渐变颜色。可以通过 dataSet.setGradientFillColor() 方法来实现。这通常用于折线图的填充色效果。
let gradientFillColor = new JArrayList<ChartColorStop>();
gradientFillColor.add(["#0C0099CC", 0.2]);
gradientFillColor.add(["#7F0099CC", 0.4]);
gradientFillColor.add(["#0099CC", 1.0]);
this.dataSet.setGradientFillColor(gradientFillColor);
- 多种颜色设置
如果想为数据点设置不同的颜色,可以通过设置 dataSet.setColorsByVariable(colors: number[]) 方法,传入一个颜色列表。
dataSet.setColorsByVariable([
ColorTemplate.colorRgb(192, 255, 140),
ColorTemplate.colorRgb(255, 247, 140),
ColorTemplate.colorRgb(255, 208, 140)]);
4、 自定义坐标轴标签
如果不想用坐标轴本身的阿拉伯数字标签,也可以自定义坐标轴标签,实现方法是通过创建自定义类实现 IAxisValueFormatter 接口,修改其中的 getFormattedValue 方法,最后调用坐标轴对象的 setValueFormatter 方法就可以实现自定义坐标轴标签,3.0 和 2.7 版本代码相同,如下所示:
class MyAxisValueFormatter implements IAxisValueFormatter {
getFormattedValue(value: number, axis: AxisBase): string {
let mmdd = new Date().toDateString().split(' ')
let day = Number(mmdd[2]) + value / 20
let hours = new Date().getHours() + value / 20
console.log('lz getFormattedValue value:' + value)
return day + ' ' + mmdd[1] + ' ' + hours
}
}
...
this.topAxis.setValueFormatter(new TopAxisValueFormatter())
实现效果如图所示:

五、 MPChart 常见问题
1 . 如何隐藏 Y 轴线
this.model.getAxisLeft().setEnabled(false) //隐藏左边Y轴轴线,此时标签数字也隐藏
如果想隐藏轴线但是想显示数字标签:
this.model.getAxisRight().setDrawAxisLine(false);
2 . 如何控制 Y 轴线数据标签个数
this.model.getAxisLeft().setLabelCount(8, false);//设置了8个
3 . 如何设置轴线颜色,宽度等信息
let leftAxis = this.model.getAxisLeft();
leftAxis.setPosition(YAxisLabelPosition.OUTSIDE_CHART);//显示轴线在图表内部则使用INSIDE_CHART
this.leftAxis.setAxisLineColor(ColorTemplate.rgb("#ff0000"));//设置轴线颜色
leftAxis.setAxisLineWidth(1);// 设置轴线宽度
leftAxis.setTextSize(20);//设置y轴标签字体大小
leftAxis.setDrawGridLines(true);//设置显示网格线
下载安装
下载和安装 MPChart 可以通过以下命令完成:
ohpm install @ohos/mpchart
OpenHarmony ohpm 环境配置等更多内容,请参考如何安装 OpenHarmony ohpm 包
源码链接
如果您对 MPChart 的源代码感兴趣,可以在以下链接找到它的源码:
OpenHarmony-SIG/ohos-MPChart,请随时查阅这些资源,以获取关于 MPChart 的更多信息和详细说明。如果大家对 OpenHarmony 开源三方库有更多的诉求和问题,欢迎在 OpenHarmony 开发者论坛三方库专区一起研讨:标签 - JS/ArkTS三方库 OpenHarmony开发者论坛
版权归原作者 阿康 毕业设计|简历辅导 所有, 如有侵权,请联系我们删除。