Tips:在UI界面开始设计之前,一定先要设置好各项UI元素的参照位置,以及参考的屏幕分辨率比例,不然你精心设计好的UI界面在别人电脑上一看,直接堆在了一起或者根本显示不全,后面再改会很麻烦。
前言:本文主要分两部分,主讲第一部分。并不是第二部分不重要,而是我菜,说不明白,第二部分并不难,请多尝试。切记:要两部分结合,才能确保别人眼中你设计的UI界面不会乱。
正文:
第一部分:调整相机渲染模式和参考屏幕分辨率
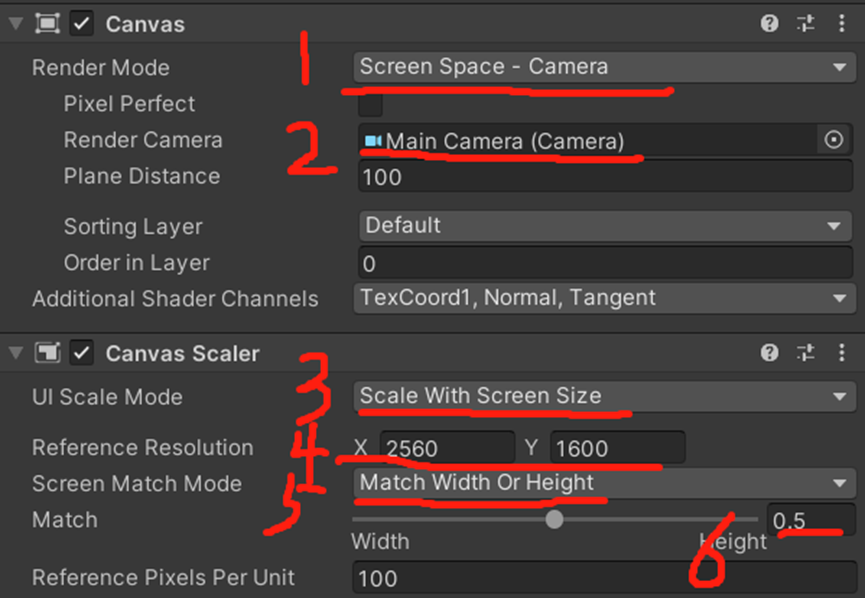
首先在Canvas界面,按如下步骤,做如下改动:
(1)将Render Mode -- ScreenSpace – Camera
(2)将Render Camera -- Main Camera
(3)UI Scale Mode -- ScaleWith Screen Size
(4)Reference Resolution X Y,设置为自己的电脑屏幕分辨率
(5)Screen Match Mode -- MatchWide Or Height
(6)Match值设为0.5

这一步设置好之后可以保证你的UI元素在不同的屏幕分辨率下以一定比例缩放。
第二部分:配置UI父子元素相对位置关系
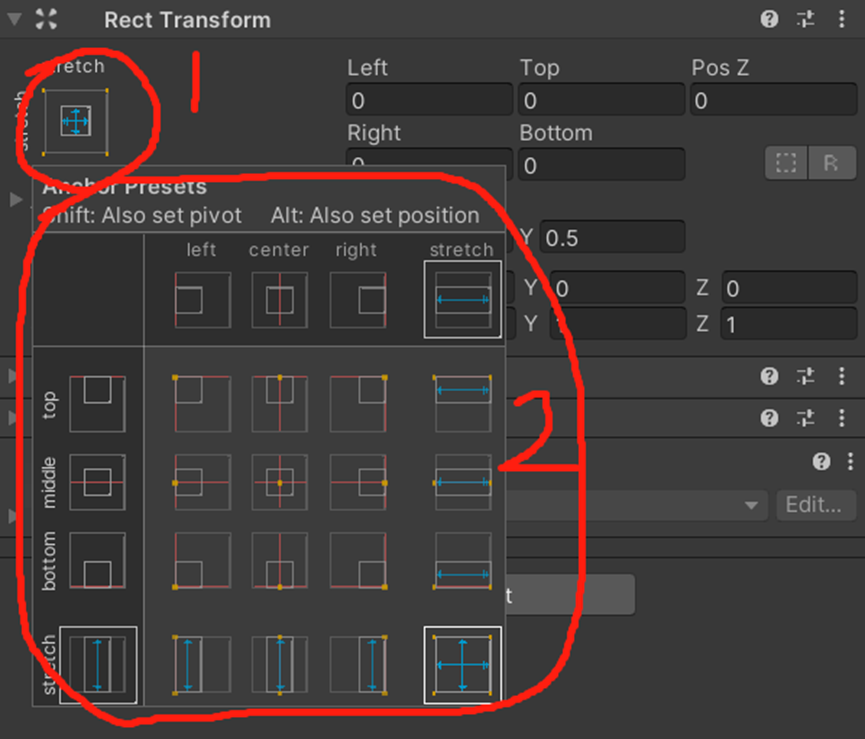
要彻底不乱,还需注意设置每个UI子元素与其父元素之间的相对位置关系,即:

选中之后分别表示子元素在父元素的左上、正上、右上、……右下……铺满父元素等等;
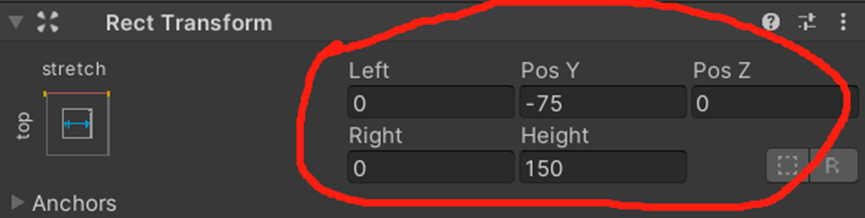
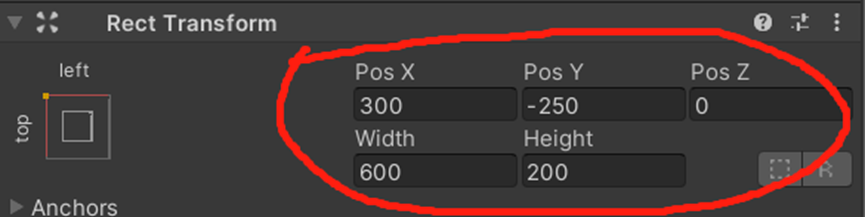
每一个UI元素选中之后都有一个白色边框,Pivot是UI元素的参照位置,一般默认X0.5 Y0.5,表示参考位置UI白框为正中心,一般不动即可。
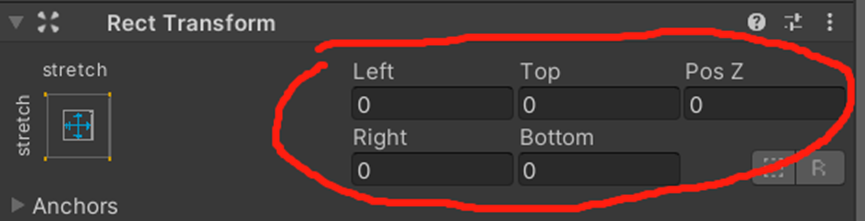
至于下图这些数字,根据你选的相对位置不同,也会有变化,总之自己多试试就好了。



总结:本文主要解决第一部分屏幕分辨率问题,至于第二部分的内容不懂自己多试试就好了,挺简单的,祝好。
版权归原作者 learninger_lt7 所有, 如有侵权,请联系我们删除。