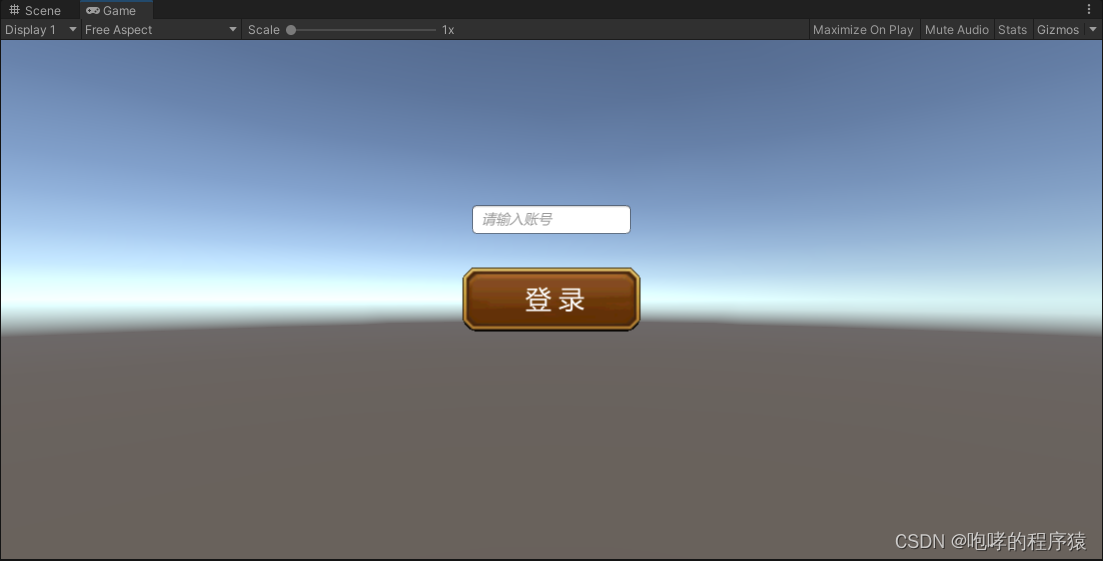
本章节我们学习输入框 (Input Field),它可以帮助我们获取用户的输入。我们点击菜单栏“GameObject”->“UI”->“Input Field”,我们调整一下它的位置,效果如下

我们在层次面板中发现,这个InputField UI元素包含两个子元素,一个是Placeholder,另一个是Text。如下所示

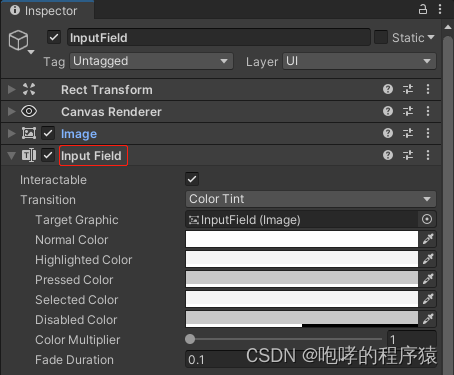
同样,我们查看它的检视面板,发现它拥有Image组件和Input Field组件。Image组件主要用来做输入框的背景,而Input Field组件才是核心所在。

我们简单介绍一下这些属性的含义。
Interactable是否可以输入,默认值可以输入。
Transition 输入框状态改变时候的切换效果,默认就是Color Tint颜色改变。
Target Graphic 就是输入框使用的图片源。
Normal Color 就是输入框默认状态的颜色。
Highlighted Color 就是输入框高亮颜色。
Pressed Color 就是输入框点击时的颜色
Selected Color 就是输入框选中时候的颜色
Disable Color 就是输入框失效时候的颜色
Color Multiplier 则是颜色乘数值,默认1即可。
Fade Duration 则是输入框颜色切换的时间(单位秒)。
其中以上属性与我们之前的Button的效果是一样的。

Navigation 和 Visualize 用于导航的设置,这里我们不设置。
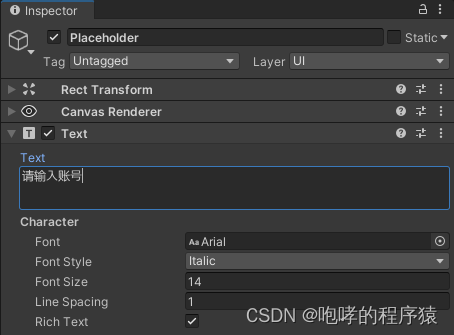
接下来就是Text Component已经非常明显的指向了Hierarchy层次面板中的子游戏对象Text。然后下面的Text属性就代表了输入框Input Field的内容,由于是用户输入的,因此我们留空即可。Character Limit可在输入字段中输入的最大字符数的值。Content Type可以用来显示输入内容的格式,默认是Stanard标准,可以输入任意的字符文本。如果我们想要用户输入整数的话,可以选择Integer Number,当然还有其他的格式可以选择。Line Type,默认值为Single Line(单行),也就是用户只能输入一行文本。接下来就是Placeholder,它就对应了Hierarchy层次面板中子游戏对象Placeholder,它的作用就是“提示文本”。我们双击这个游戏对象,进入到子游戏对象Placeholder的检视面板页面。

说白了,这就是一个Text的UI元素而已,我们可以改变它的“Text”值。

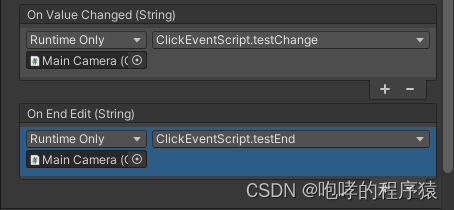
接下来我们看输入框Input Field下面的“事件”相关的属性

On Value Change 输入框内文本内容发生变化时调用该“事件”。
On End Edit 用户完成文本内容的输入后调用该“事件”。
接下来,我们就在之前的“ClickEventScript.cs”脚本中添加两个方法对应上面的两个事件。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ClickEventScript : MonoBehaviour
{
// 输入框元素上面的 InputField 组件
private InputField inputField;
void Start()
{
// 获取输入框UI元素上面的 InputField 组件
inputField = GameObject.Find("InputField").GetComponent<InputField>();
}
public void testClick()
{
Debug.Log("点击了!");
}
public void testChange()
{
Debug.Log("Change:" + inputField.text);
}
public void testEnd()
{
Debug.Log("End:" + inputField.text);
}
}
上面的代码非常简单,我们找到InputField这个游戏对象(UI元素)上面的InputField组件,然后在testChange和testEnd方法中打印输入框的值。那么接下来,我们就需要将这两个方法绑定到输入框的On Value Change事件和On End Edit 事件。

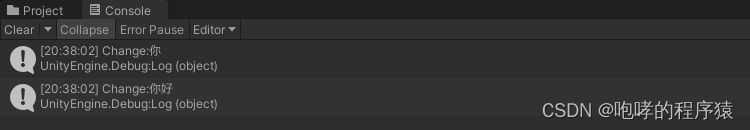
接下来,我们运行整个工程,然后在输入框中输入“你好”


On Value Change事件就不需要解释了,只要文本内容改变,就会触发该事件方法。对于On End Edit事件的触发,一般情况下是输入框失去光标焦点的时候,例如我们点击其他UI元素。当然,输入框的这两个事件我们可以根据自身情况来使用的。我们也完全可以不使用,可以点击Button的时候,直接获取输入框的文本内容也是可以的。
本课程涉及的内容已经共享到百度网盘:https://pan.baidu.com/s/1e1jClK3MnN66GlxBmqoJWA?pwd=b2id
版权归原作者 咆哮的程序猿 所有, 如有侵权,请联系我们删除。