Unable to parse Build/xxx.framework.js.br! This can happen if build compression was enabled but web server hosting the content was misconfigured to not serve the file with HTTP Response Header "Content-Encoding: br" present. Check browser Console and Devtools Network tab to debug.

当出现这个错误时常见的解决方案是勾选打包设置的解压缩回退选项一般可以解决如图所示:
这个选项默认是不勾选的,如果想使用默认设置不勾选来使用压缩来提高性能最好使用第二种解决方案,这种方式官方文档有解决方案但是比较麻烦。参考:Server configuration code samples - Unity 手册
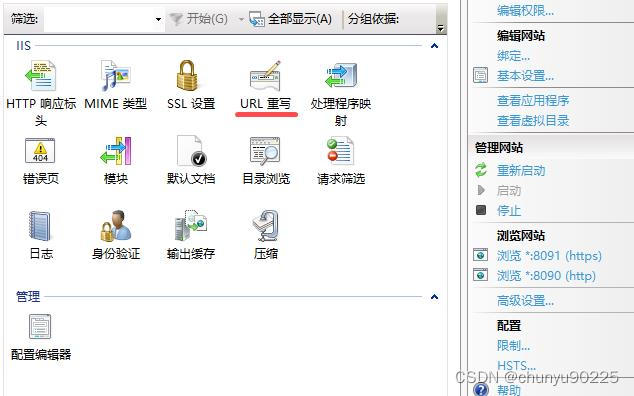
我这里使用的win11自带的iis服务器配置的,每个版本的iis服务器配置方式可能不一样,但都大同小异。先要安装url重写模块:URL Rewrite : The Official Microsoft IIS Site打开这个网站后下载对应的平台的安装包就能安装。安装后打开iis可以看到有URL重写选项。
打开webbgl发布目录下面的web.config配置文件在<system.webServer>节点下面添加以下代码
<rewrite>
<outboundRules>
<remove name="Append gzip Content-Encoding header" />
<rule name="Append gzip Content-Encoding header">
<match serverVariable="RESPONSE_Content-Encoding" pattern=".*" />
<conditions>
<add input="{REQUEST_FILENAME}" pattern="\.gz$" />
</conditions>
<action type="Rewrite" value="gzip" />
</rule>
<remove name="Append brotli Content-Encoding header" />
<rule name="Append brotli Content-Encoding header">
<match serverVariable="RESPONSE_Content-Encoding" pattern=".*" />
<conditions>
<add input="{REQUEST_FILENAME}" pattern="\.br$" />
</conditions>
<action type="Rewrite" value="br" />
</rule>
</outboundRules>
</rewrite>
完成后保存配置文件可以打开URL重写页面如图所示
此时就能完成了url重写的配置,再添加对应的MIME设置就不再报错能正常运行了。以下为web.config文件最终参考写法:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<directoryBrowse enabled="true" />
<staticContent>
<mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" />
<mimeMap fileExtension=".hash" mimeType="text/plain" />
<mimeMap fileExtension=".bundle" mimeType="application/octet-stream" />
<mimeMap fileExtension=".apk" mimeType="application/octet-stream" />
<mimeMap fileExtension=".br" mimeType="application/octet-stream" />
<mimeMap fileExtension=".wasm.br" mimeType="application/wasm" />
<mimeMap fileExtension=".wasm.gz" mimeType="application/wasm" />
</staticContent>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Credentials" value="true" />
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
<add name="Access-Control-Allow-Headers" value="*" />
</customHeaders>
</httpProtocol>
<rewrite>
<outboundRules>
<remove name="Append gzip Content-Encoding header" />
<rule name="Append gzip Content-Encoding header">
<match serverVariable="RESPONSE_Content-Encoding" pattern=".*" />
<conditions>
<add input="{REQUEST_FILENAME}" pattern="\.gz$" />
</conditions>
<action type="Rewrite" value="gzip" />
</rule>
<remove name="Append brotli Content-Encoding header" />
<rule name="Append brotli Content-Encoding header">
<match serverVariable="RESPONSE_Content-Encoding" pattern=".*" />
<conditions>
<add input="{REQUEST_FILENAME}" pattern="\.br$" />
</conditions>
<action type="Rewrite" value="br" />
</rule>
</outboundRules>
</rewrite>
</system.webServer>
</configuration>
版权归原作者 chunyu90225 所有, 如有侵权,请联系我们删除。