推荐阅读
- CSDN主页
- GitHub开源地址
- Unity3D插件分享
- 简书地址
- 我的个人博客
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
今天实现Unity3D打包WEBGL后实现按钮点击全屏和退出 全屏的实现。
二、实现
2-1、搭建场景

两个按钮,一个全屏,一个退出全屏
2-2、实现代码
新建脚本,命名为FullChangeControl.cs,双击打开代码编辑代码:
usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.UI;publicclassFullChangeControl:MonoBehaviour{publicButton BtnFullScreen;publicButton BtnExitFullScreen;voidStart(){}voidUpdate(){// 根据全屏状态切换按钮if(Screen.fullScreen){
BtnFullScreen.gameObject.SetActive(false);
BtnExitFullScreen.gameObject.SetActive(true);}else{
BtnFullScreen.gameObject.SetActive(true);
BtnExitFullScreen.gameObject.SetActive(false);}}// 全屏publicvoidBtnFullScreenEvent(){if(Screen.fullScreen ==false){Resolution[] resolutions = Screen.resolutions;
Screen.SetResolution(resolutions[resolutions.Length -1].width, resolutions[resolutions.Length -1].height,true);
Screen.fullScreen =true;}}// 退出全屏publicvoidBtnExitFullScreenEvent(){if(Screen.fullScreen ==true){
Screen.SetResolution(960,540,false);
Screen.fullScreen =false;}}}
PS:需要用EvenTrigger组件绑定方法,不然WEBGL会报无法获取到焦点的错误,需要点击两次才能进入到全屏
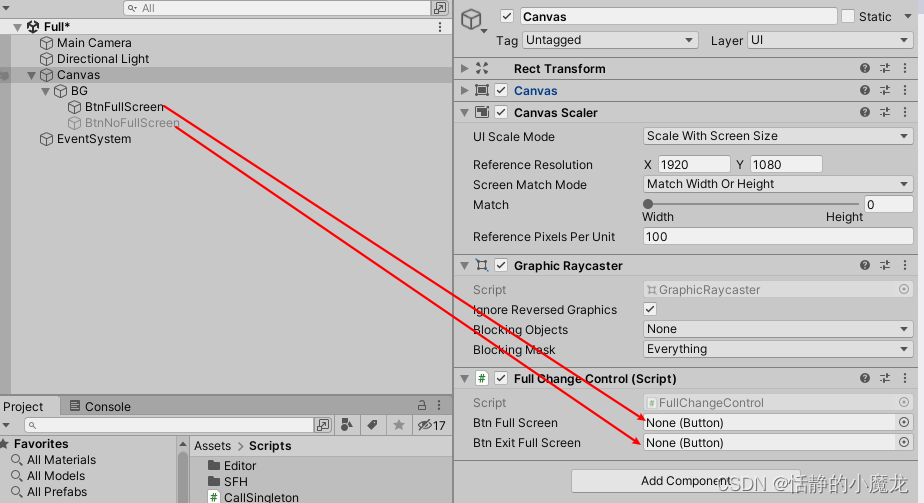
2-3、挂载脚本
将脚本挂载在Canvas对象上,将两个脚本拖进去:
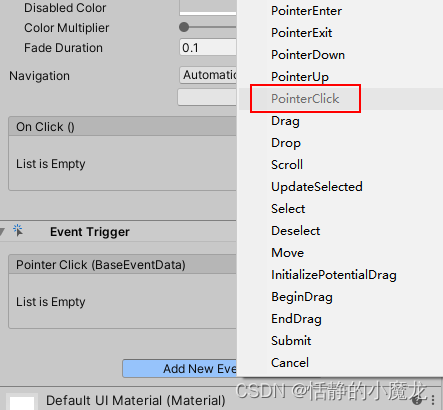
选中按钮,添加EventTrigger组件,点击Add New Event Type,选择Pointer Click:
将函数拖进去:
三、后记
总结一下,代码很简单,主要要注意一点是需要用Event Trigger组件去实现全屏,不然无法实现效果。
你的点赞就是对博主的支持,有问题记得留言:
博主主页有联系方式。
博主还有跟多宝藏文章等待你的发掘哦:
专栏方向简介Unity3D开发小游戏小游戏开发教程分享一些使用Unity3D引擎开发的小游戏,分享一些制作小游戏的教程。Unity3D从入门到进阶入门从自学Unity中获取灵感,总结从零开始学习Unity的路线,有C#和Unity的知识。Unity3D之UGUIUGUIUnity的UI系统UGUI全解析,从UGUI的基础控件开始讲起,然后将UGUI的原理,UGUI的使用全面教学。Unity3D之读取数据文件读取使用Unity3D读取txt文档、json文档、xml文档、csv文档、Excel文档。Unity3D之数据集合数据集合数组集合:数组、List、字典、堆栈、链表等数据集合知识分享。Unity3D之VR/AR(虚拟仿真)开发虚拟仿真总结博主工作常见的虚拟仿真需求进行案例讲解。Unity3D之插件插件主要分享在Unity开发中用到的一些插件使用方法,插件介绍等Unity3D之日常开发日常记录主要是博主日常开发中用到的,用到的方法技巧,开发思路,代码分享等Unity3D之日常BUG日常记录记录在使用Unity3D编辑器开发项目过程中,遇到的BUG和坑,让后来人可以有些参考。
版权归原作者 恬静的小魔龙 所有, 如有侵权,请联系我们删除。