公众号关注 “GitHubDaily”
设为 “星标”,每天带你逛 GitHub!

在生成式 AI 不断奔涌的创新浪潮中,企业和组织都在寻找在实际环境可以落地且能够产生业务价值的应用场景。经过了一段时间的摸索和实践,大家都把落地锁定在 “知识库” 领域,将其用在企业内部知识库建设、对外的客户服务、学术研究和在线教学等场景。
越来越多的企业用户希望在其业务网站中配备一个智能的 AI 助手,比方说公共机构针对企业信用情况及相关政策的查询服务、宠物医院问诊咨询、消防安全知识问答、机械制造专业知识服务、互联网商家的智能客服等。
为了找到一款满足以上需求的开源项目,我费了不少功夫,终于在 GitHub 榜单上发现了一款,于 2024 年 4 月发布的基于 LLM 大语言模型的开源知识库问答系统:MaxKB。
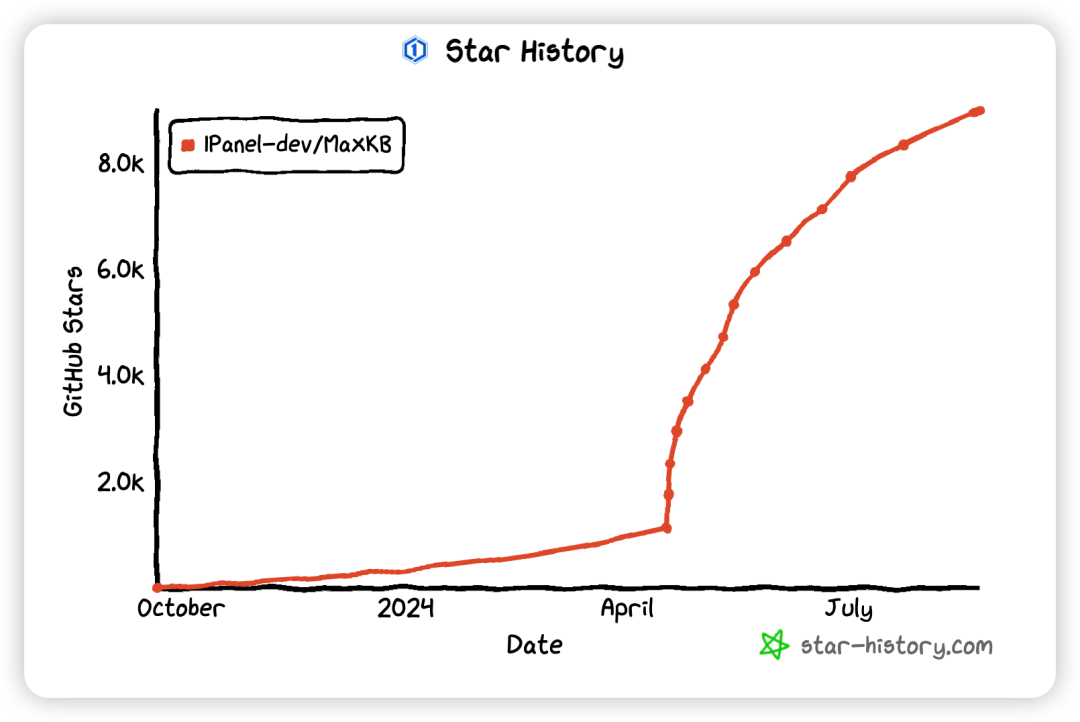
这是一款完全由国人开发的开源知识库问答系统,该项目仅发布不到 5 个月,就在 GitHub 上斩获了超过 9,000 个 Star,项目的版本迭代、社区交互、issue 提交都非常活跃。
GitHub 项目地址:https://github.com/1Panel-dev/MaxKB

MaxKB 简单易用、界面简洁,支持本地部署,即便是刚刚接触知识库应用的新人小白,也能在 5 分钟内为自己的网站增加一个 AI 助手。
下面就来给大家演示一下使用 MaxKB 构建智能问答 AI 助手的具体过程。
安装部署
MaxKB 支持一键在线快速部署,对于 Ubuntu 22.04 / CentOS 7.6 64 位系统的用户,只需要执行以下命令就可以在服务器完成 MaxKB 的部署。
docker run -d --name=maxkb -p 8080:8080 -v ~/.maxkb:/var/lib/postgresql/data -v ~/.python-packages:/opt/maxkb/app/sandbox/python-packages cr2.fit2cloud.com/1panel/maxkb
此外,用户还可以通过 1Panel 应用商店快速安装 MaxKB,非常方便。
部署完成后,可以使用默认账号密码登录,进入 MaxKB 后,我们可以看到上方横栏清晰地列有应用、知识库、系统管理三大板块。
配置大模型
大模型的选择影响着知识库的向量化结果和问答时返回的答案。MaxKB 给予了用户自由的模型选择权利,支持对接各种大语言模型,包括通过 Ollama 对接用户本地的私有大模型(比如 Llama 3、Qwen 2 等)、同时也支持国内外的公共大模型,比如 OpenAI、通义千问、千帆大模型、豆包大模型等。
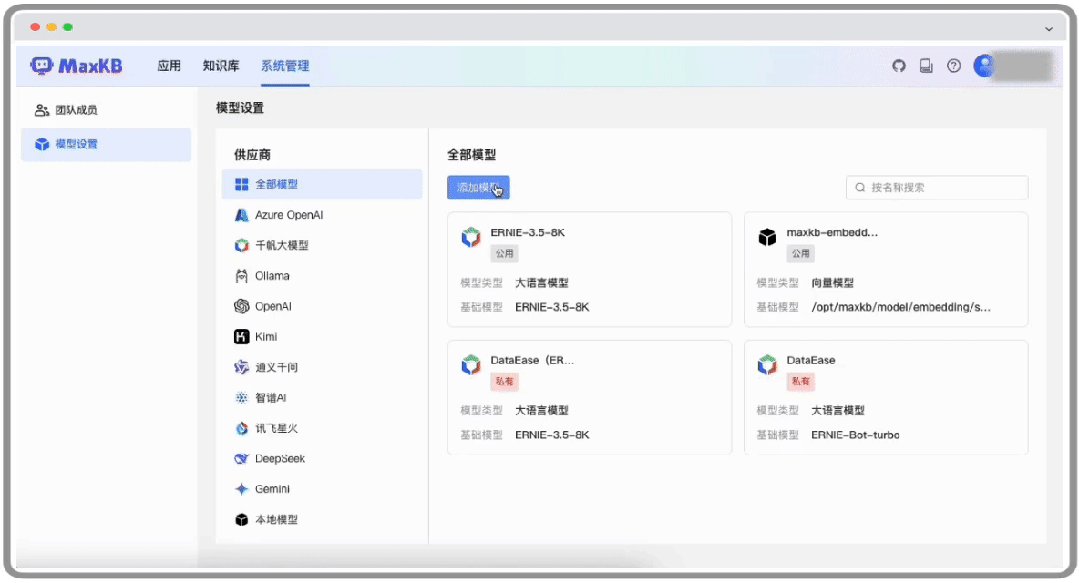
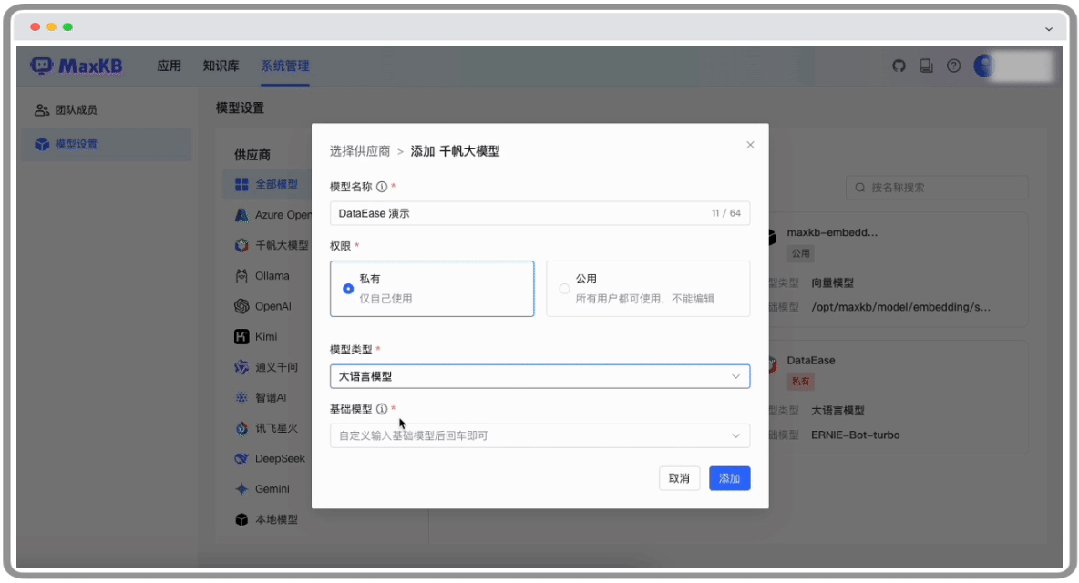
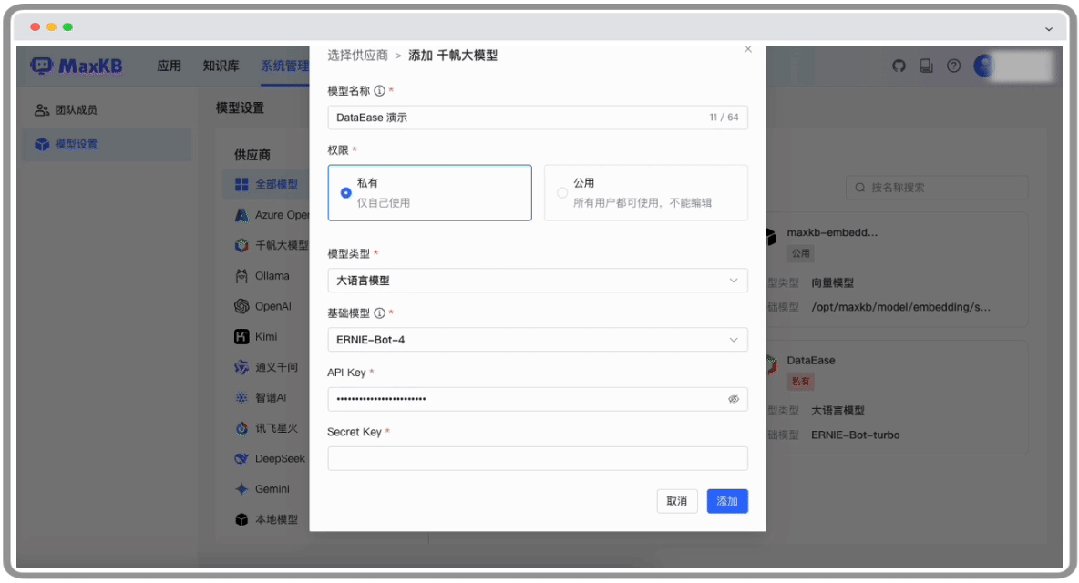
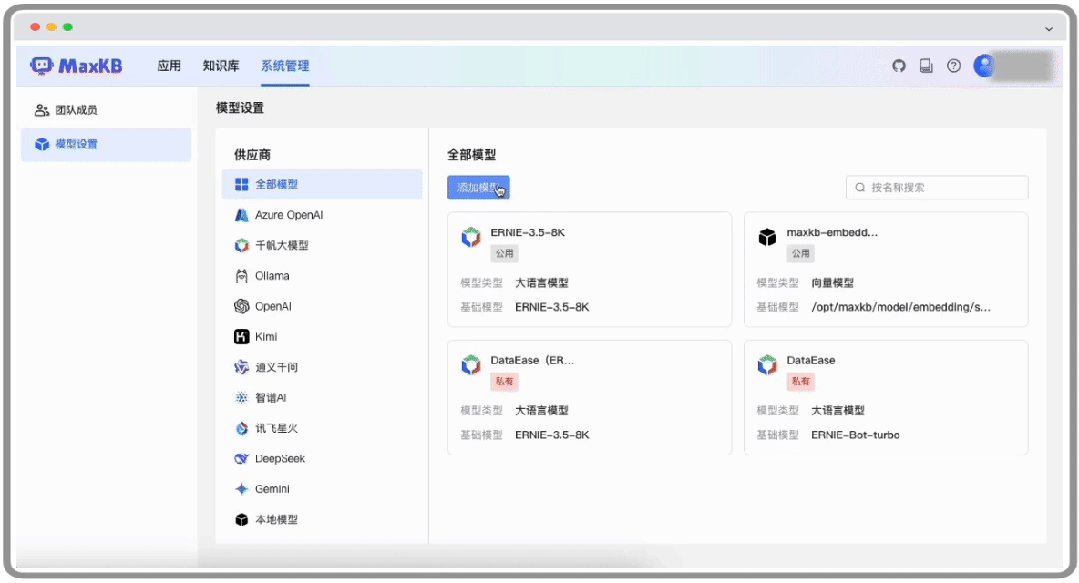
在 MaxKB 中选择 “系统管理”→“模型设置” 后,就可以看到支持的大模型供应商列表,演示中我选择的是千帆大模型,按照提示输入就配置好了。

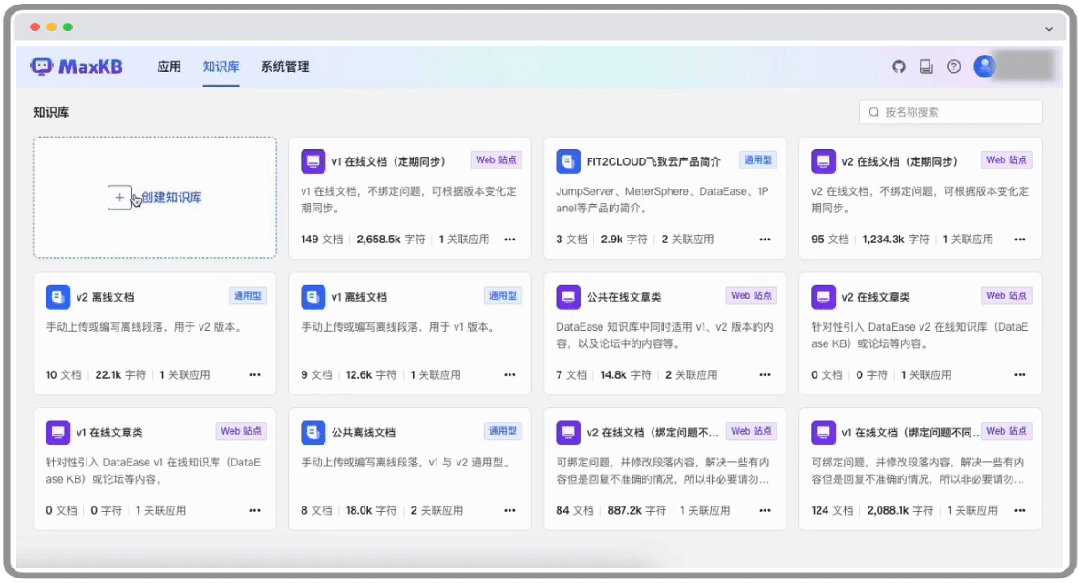
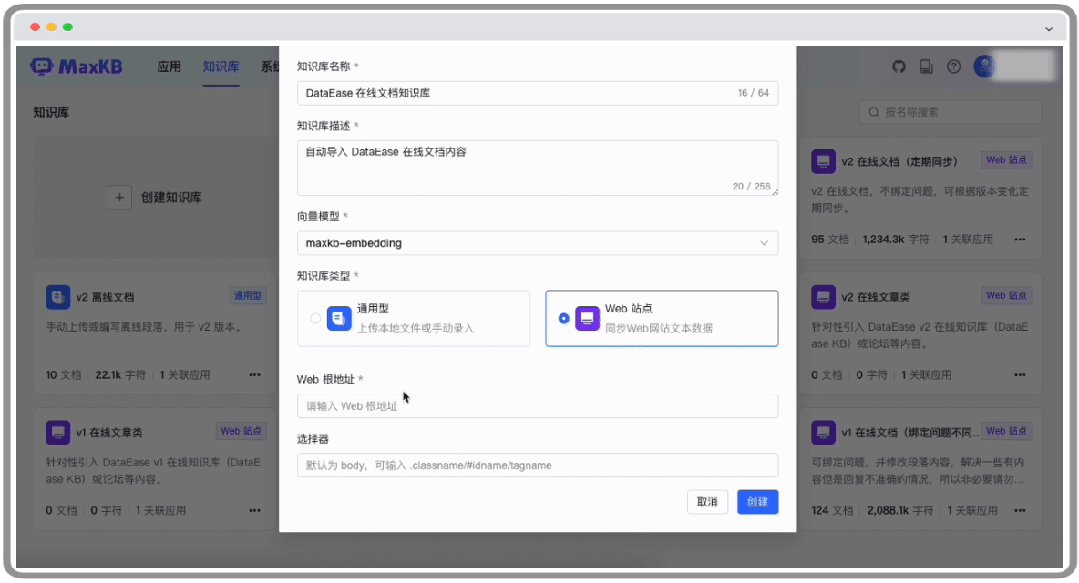
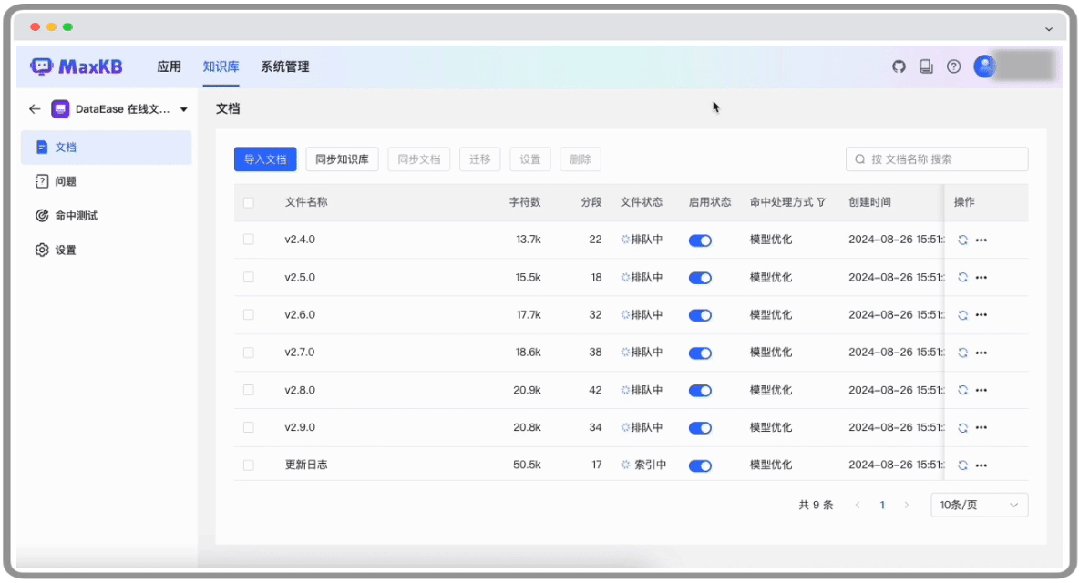
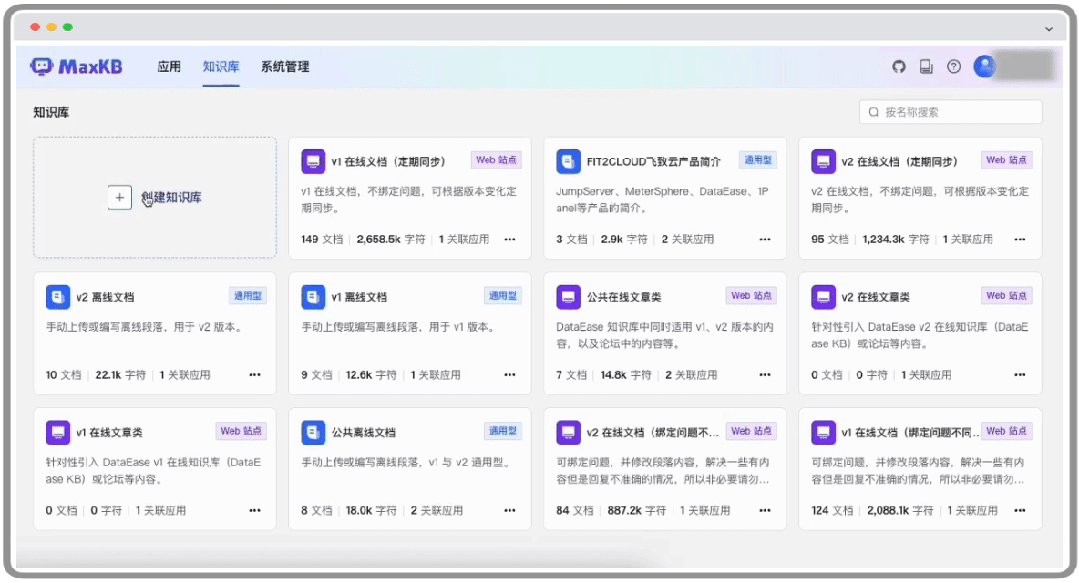
创建知识库
知识库是 MaxKB 的核心。实际上,我们上一步配置的大模型在经由供应商预训练时,使用的知识库数据量已经足够支持大模型回答使用者大部分的问题了。但是由于这些通用大模型并未学习特定专业领域的专业知识 ,在专业领域特有的术语与概念方面表现较差,要想投入生产,往往需要专业 AI 工程师通过再训练来提高模型在专业领域上的知识面。
MaxKB 的知识库功能在这里起到的作用就是帮助普通人和企业用更低的成本来优化模型的回答结果,而且无需经过复杂、专业、耗时的训练,就可以实现 “人人皆可玩转大模型” 的目标。
一路按照 MaxKB 的提示上传、分段、导入,等到文件状态变为 “成功”,知识库就创建完成了。

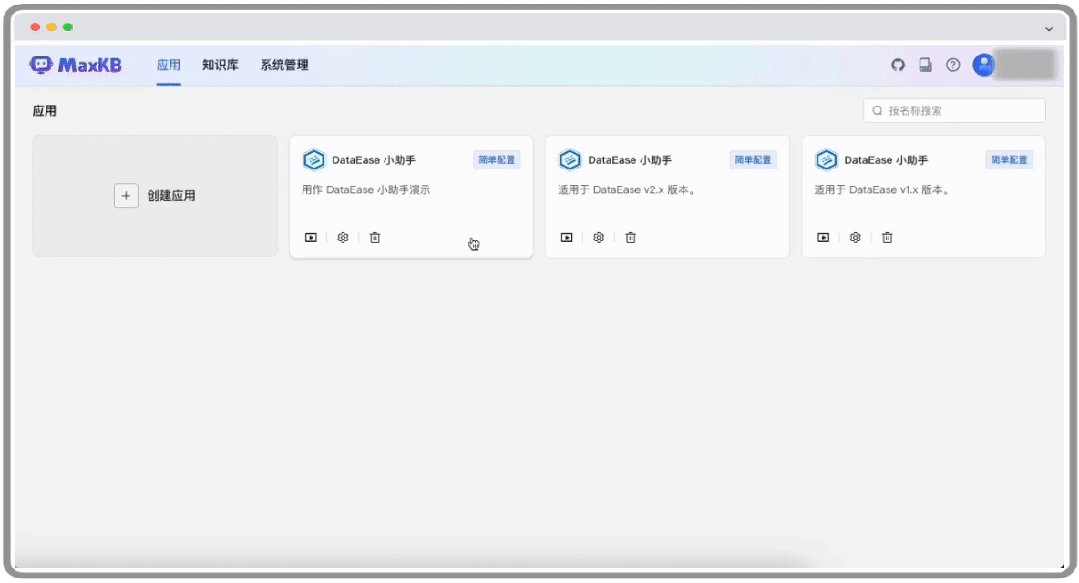
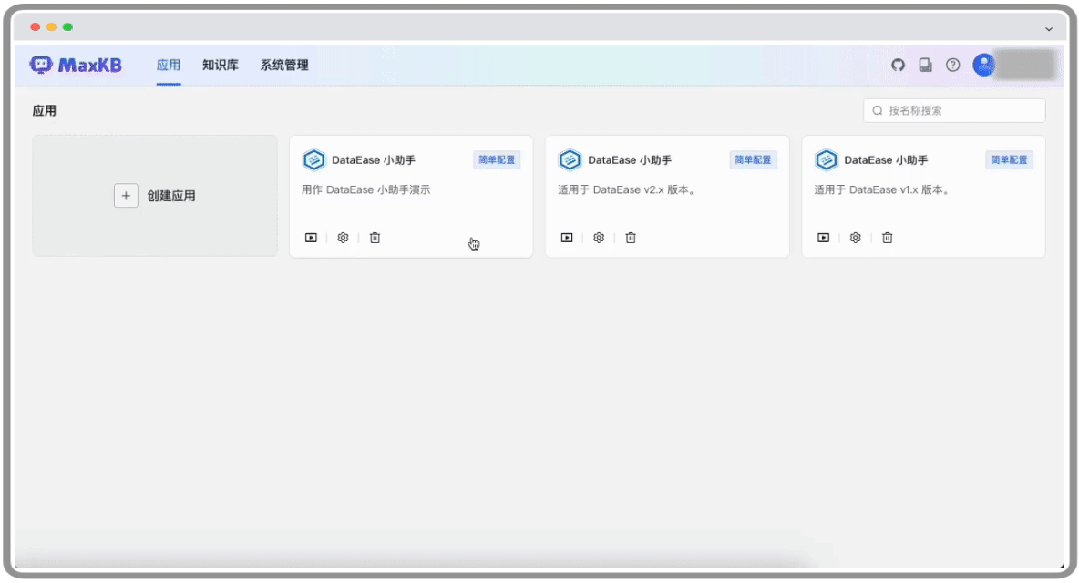
创建应用
配置好了大模型和知识库,就可以来创建应用了。
MaxKB 的创建应用功能极大地简化了大模型调用和预设的流程,同时内置了强大的工作流引擎和函数库,支持编排 AI 工作过程,能够满足复杂业务场景下的需求。
在创建应用时,选择事先配置好的大模型和知识库,在提示词中设定小助手的身份以增加模型准确率。为小助手填写开场白,帮助访客了解小助手的功能。

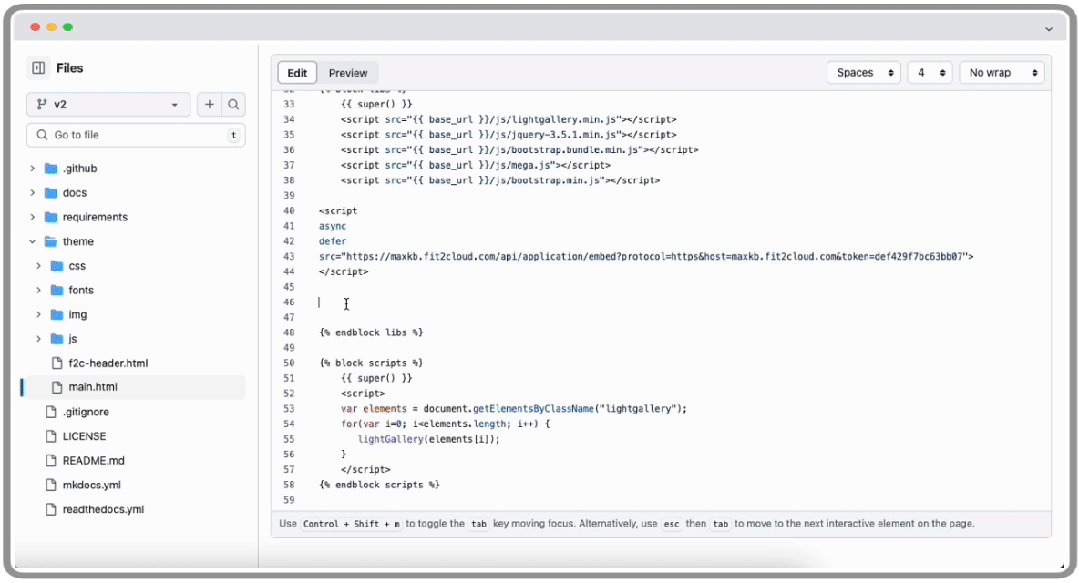
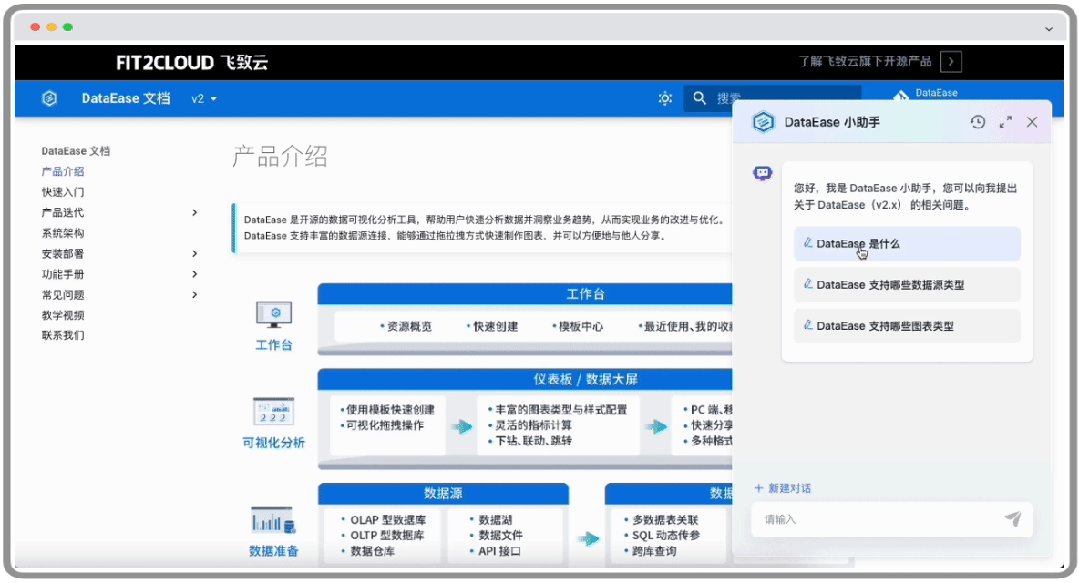
嵌入网站
MaxKB 的应用嵌入有全屏和浮窗两种嵌入模式,两种模式各有优势,用户可以根据需求自行选择嵌入模式。
进入 “应用概览” 页面,点击 “嵌入第三方” 选项,复制悬浮窗模式脚本,打开网页在线文档项目,将嵌入脚本放入 index.html 中。打开网站,可以看到小助手的悬浮图标已经出现在网页上,点击小助手图标,弹出对话框,就可以进行提问和对话了。

如果你使用的是像 WordPress、Halo 这样的 CMS 系统,可以直接在他们的管理后台通过代码注入功能增加这段代码。Halo 建站工具还额外提供了 MaxKB 插件,支持自动同步文章到 MaxKB、一键开启 MaxKB 浮窗。
写在最后
综合体验下来,MaxKB 带来了很多惊喜,在实用性、流畅性、上手难度、UI 美观度上的表现都很优秀,不愧是登顶过 GitHub Trending 趋势榜主榜的项目。
目前,MaxKB 项目正在以月度为单位进行快速迭代,项目的开发者积极收集用户提出的需求和反馈的问题,认真打磨项目,真正做到了项目与用户共同成长。
最后,再放上 MaxKB 相关的资源网站,供大家参考学习:
MaxKB 官网: https://maxkb.cn/
MaxKB GitHub 仓库:https://github.com/1Panel-dev/MaxKB
版权归原作者 GitHubDaily 所有, 如有侵权,请联系我们删除。