
免费且好用,不用使用 “ 魔法 ”,一款功能强大且轻便的插件!webTab!
tips
: 官方大大看见请联系打款哈哈哈哈 【滑稽】
👉 前言
众所周知,自ChatGPT “出道” 以来,很多大朋友小朋友都想去试试这个所谓的
Chat AI
是不是这么智能,怀揣着好奇心想去尝试,且发现这个
ChatGPT
有点稍显麻烦,需要注册
ChatGPT
账号,还需要使用 “ 魔法 ” 工具。 虽然以各位的技术而言,并非难事。但是总归是用着不自在,也有风险。 国内也有很多大佬自发无偿的提供了自己搭建的体验网站,虽然比较难找到。
现在好了,webTab直接给大家添加到新标签页中,作为一个功能去使用,不用单独去注册个别服务的账号!也能流畅的使用
chatGPT
了
基于这些问题,国内有大佬团队就在自家的插件上添加了这个
ChatAI
的功能,也就是本篇文章的主角 - webTab新标签页插件(
edge浏览器
)
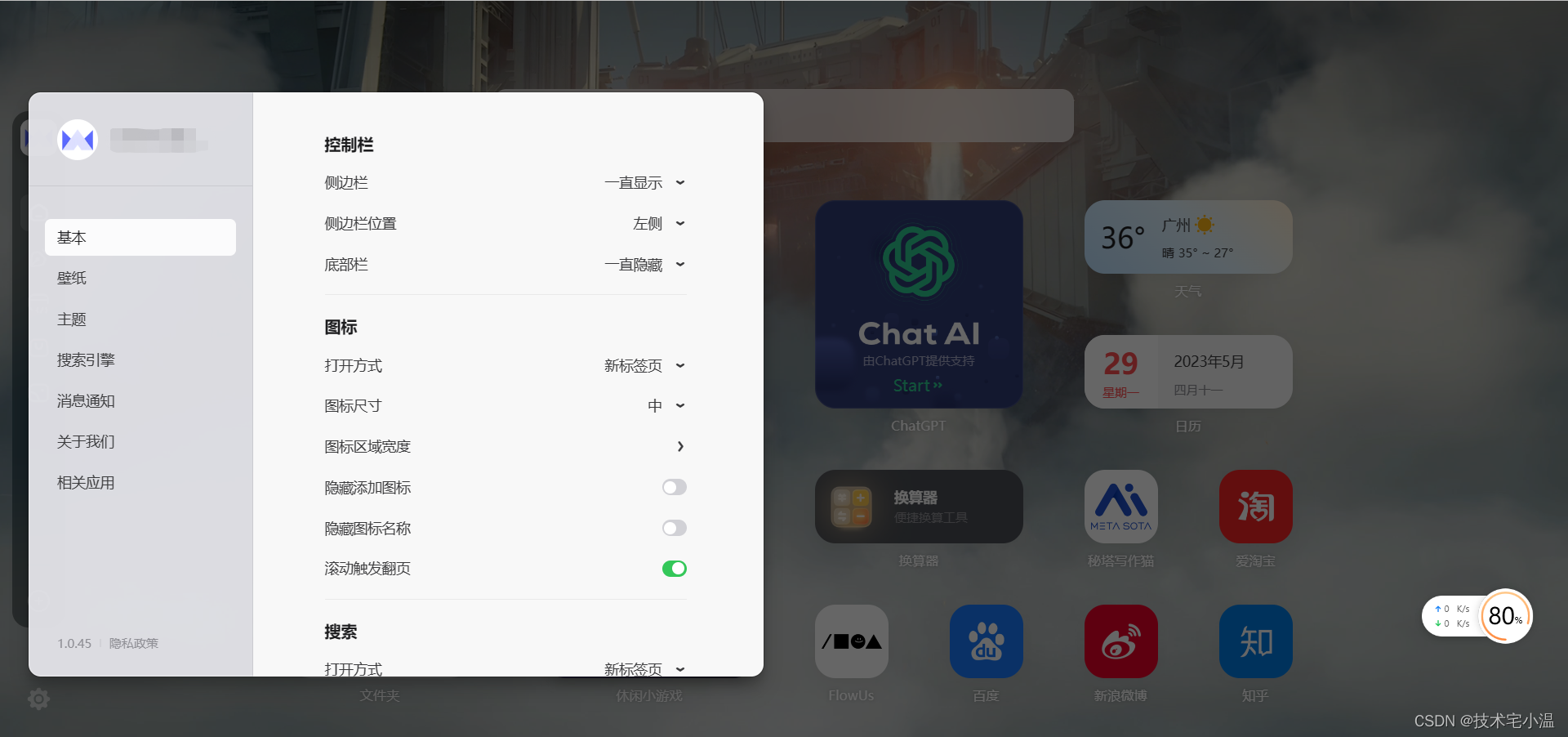
其自带功能也很丰富,大伙可以自行尝试! 都挺nice的!
👉 功能演示图







基于以上示例来看,
ChatGPT
未来还是很有看头的! 包括各种人为的训练,纠错等等,能够在记录近几次的聊天中用户提出的修改意见,不断提高回答水平!
而且不知道你们发现没有,在一开始制定角色时,我给我定义的角色,以及给它定义的角色。它能够识别出我的需求,并且在提问题和回答问题的时候,是以第三人称提问,第一人称回答问题! 着实让人惊讶,而且语言很拟人,并不算太生疏,稍微修改一下,基本上都能在面试中用上!
👉 使用经验分享
文章地址:< 每日闲谈:你真的了解 “ ChatGPT ” 嘛 ? >
回顾上次那篇关于 ChatGPT 讲解的文章,我们不难得知,
ChatGPT
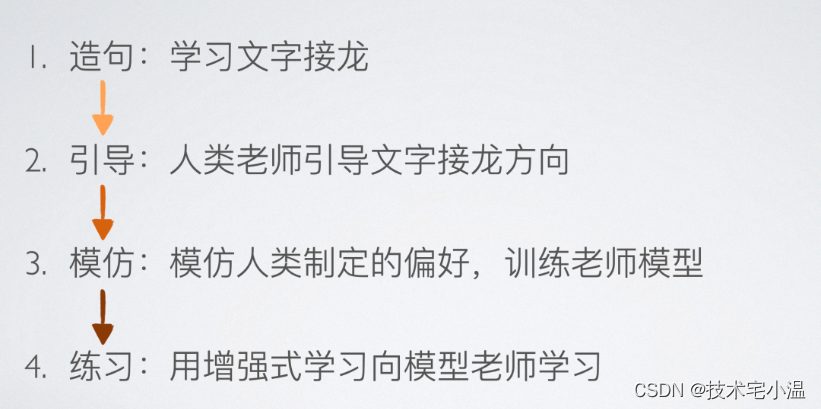
本质上就是一个面向互联网资源库的一个可以训练学习的模型!学习机制如下:

基于这些,我们在向它提问时,自然可以遵从某些既定的原则,来获取一些定量参杂随机变量的随机结果,从而,从中筛选出适用的答案!
大致方法如下:
- 分配角色: 分配问答人和作答人的角色,铺垫身份背景。提供给ChatGPT更好的查询空间!
- 修正问题、更新背景、纠错: 将
ChatGPT比作吸管,那么我们加入的修饰词,便是制作饮料的材料。我们想要得到什么,就得按照所要求得结果的成分去修饰问题及角色本身,这也是相当于给当前对话中的 chatGPT 做模型训练。能够更好的让它根据算法检索相关资源库,并汇总作答! 训练的越多,它能够作答的问题越精湛!当然不是无止境的,不然我们真就得思考人工智能的危机了!显然开发初期有人加入了某些限制定则! - 筛选随机结果: 如果条件允许,还可以再把它给出的解决方案,优化方案发给它。让它再对项目进行优化!
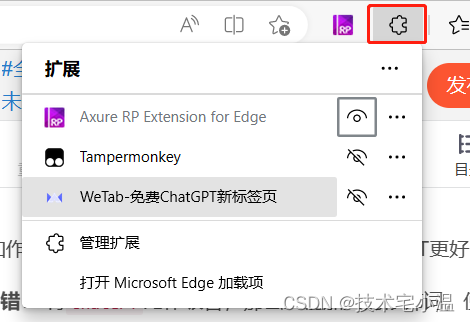
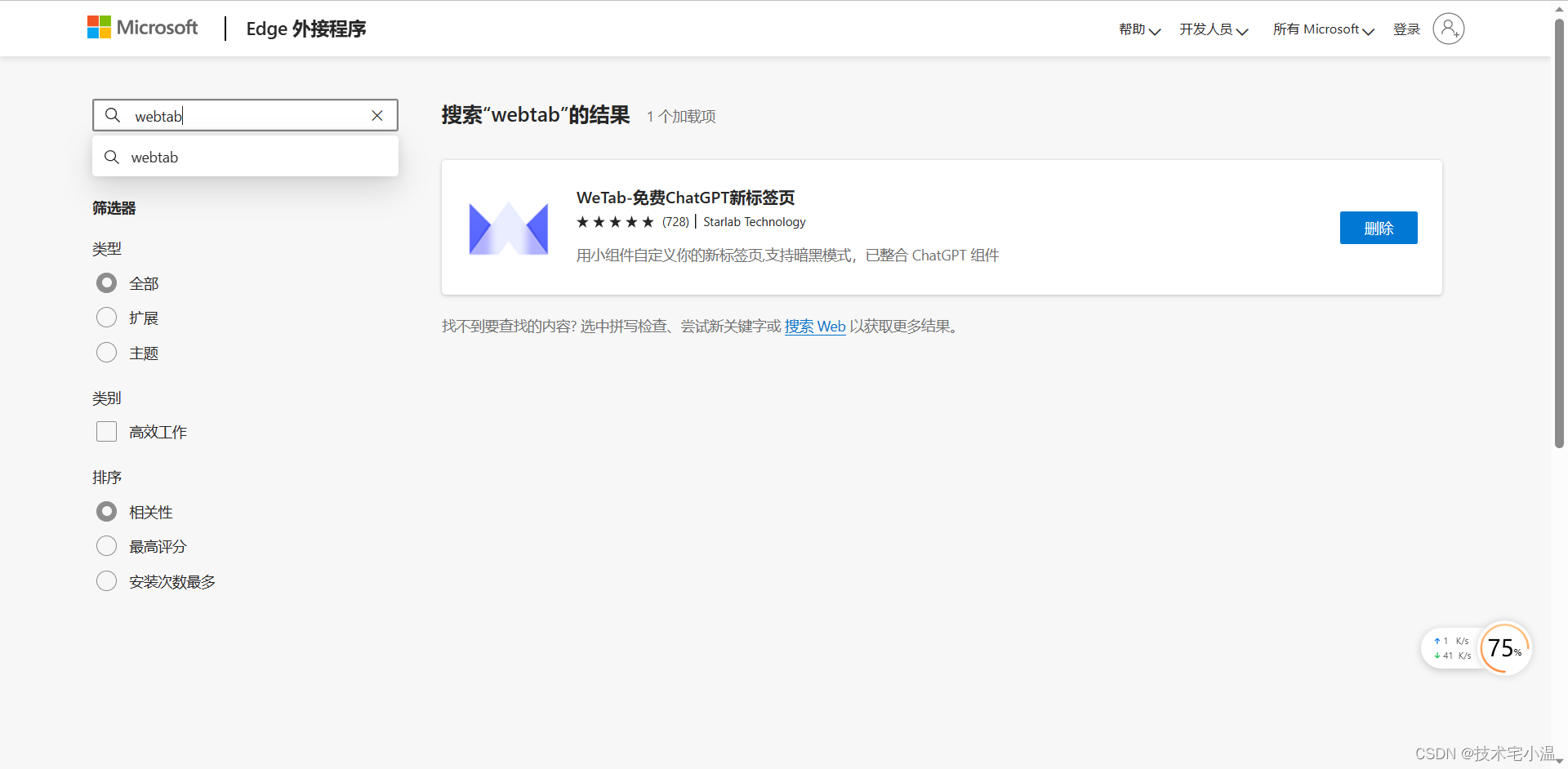
👉 如何安装webTab插件呢?
在
Microsoft Edge
浏览器中,打开插件拓展。前往浏览器的插件获取商城,搜索 “
webTab
” 插件,并启用!

安装很简单,大伙快去尝试吧!
往期内容 💨
🔥 < 一文带你了解 Nginx 常用的基础配置(web相关) >
🔥 < ElementUi组件库: el-progress 进度条Bug及样式调整 >
🔥 < 每日小技巧: 基于Vue状态的过渡动画 - Transition 和 TransitionGroup>
🔥 <Javascript技巧: Javascript 是个难泡的妞,学点技巧征服 “ 她 ” >
版权归原作者 技术宅小温 所有, 如有侵权,请联系我们删除。