一:ScrollView的创建及使用:
一(1)创建:
ScrollView可直接通过鼠标右键点击Hierarchy视图,查找UI——ScrollView进行创建。
一(2)使用:
ScrollView的使用基本用于下拉列表类的功能实现,即在 UI 中显示的可滑动的视图
二:ScrollView的层级关系以及组件介绍:
二(1)主要层级关系:
如下图所示(如不想显示显示滑动条可直接将Scrollbar Horizontal和Scrollbar Vertical删除,对功能没有影响):

二(2)父物体组件介绍:
父物体则是名为Scroll View的物体,在父物体的身上主要挂载了Scroll Rect的组件

Content:(内容)内容元素的引用。
Horizontal:(水平)水平方向拖动。
Vertical:(垂直)垂直方向拖动。
Movement Type:(类型)无限制,弹性,收紧。弹性和收紧模式下将内容限制在滚动矩阵范围中,弹性模式在达到滚动矩阵的边缘会反弹。
-Elasticity:(弹性)弹性模式下的弹性系数。
Inertia:(惯性)设置惯性后拖动后松开内容会继续滑动。未设置则只有在拖动才会滑动。
-Deceleration Rate:(减速率)设置惯性后,减速率决定元素停止移动的速度。0立即停止,1不会减速。
Scroll Sensitivity:(滚动灵敏度)滚轮滚动事件灵敏度。
Viewport:(视图端口)层级Viewport引用。
Horizontal Scrollbar:(水平滚动条)对水平滚动条元素引用
Visibility:(能见度)滚动条是否在不需要时自动隐藏,是否还可以扩展。
Spacing:(间隔)滚动条和视口的空间。
三:ScrollView的内容元素:
三(1)内容元素的介绍:
内容元素默认则是为Scroll View-Viewport-Content物体,我们可将想要进行展示的UI放到Content子级的位置便可以进行展示(UI可为Image、Button、Text等)
三(2)内容元素的扩展:
我们会发现在Content上除了Rect Transform外是没有任何组件的这时我们在Content下生成UI,也不会进行自动的排版等操作,这样看来ScrollView控件或多或少的都是有些鸡肋,所以我们可以借助unity提供的Grid Layout Group(网格布局组)以及Content Size Fitter(内容大小装配)组件来对想要展示的UI进行操作

四:Grid Layout Group(网格布局组)、Content Size Fitter(内容大小装配)组件:
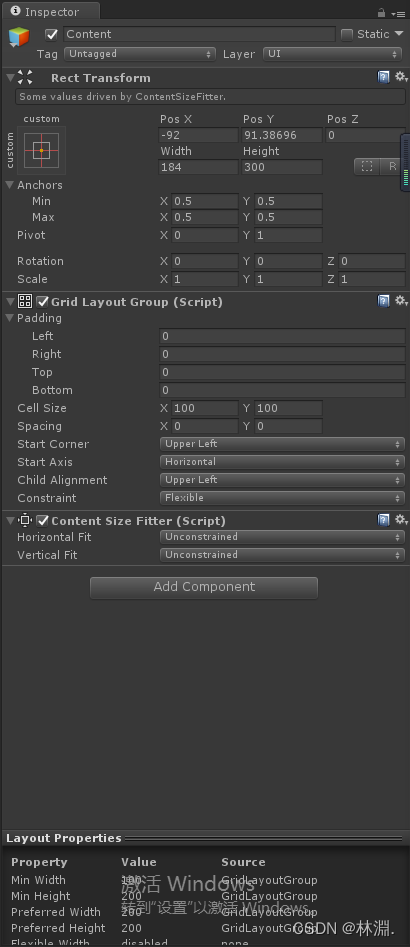
四(1)Content Size Fitter(内容大小装配)组件:
Content Size Fitter组件主要是用来设置UI的长宽,Horizontal Fit和Vertical Fit分别是控制UI的宽和高,有三个值可选:
Unconstrained:组件不根据布局元素调整 ,可手动修改长宽的值。
MinSize:根据布局元素的最小值来调整,不能手动修改长宽的值。
PreferredSize:根据布局元素的内容来调整,不能手动修改长宽的值。
建议使用:MinSize
四(2)Grid Layout Group(网格布局组)组件:
Padding:矩形偏移
Cell Size:网格中的每个单元格的大小
Spacing:水平方向的间隔、垂直方向的间隔
Start Corner:第一个单元格放在哪个角落
Start Axis:优先水平或垂直排列单元格
Child Alignment:对齐方式
Constraint:不限制行数和列数、固定列数、固定行数
五:应用问题:
五(1)内容元素显示异常问题:
有时我们创建好ScrollView后,会对Grid Layout Group(网格布局组)进行修改的操作,修改后经常会发现内容元素显示位置发生了偏移,我们可以通过保存场景或者运行场景的方式查看修改后运行结果的样子(预制体可先点击Apply在进行操作)
版权归原作者 林淵. 所有, 如有侵权,请联系我们删除。