文章目录
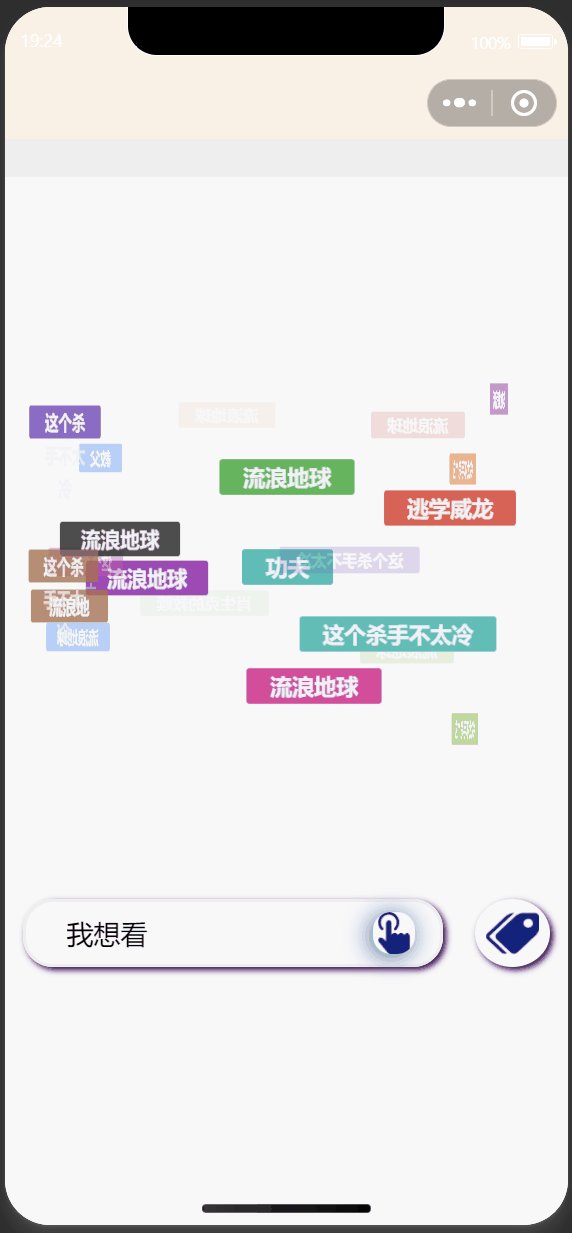
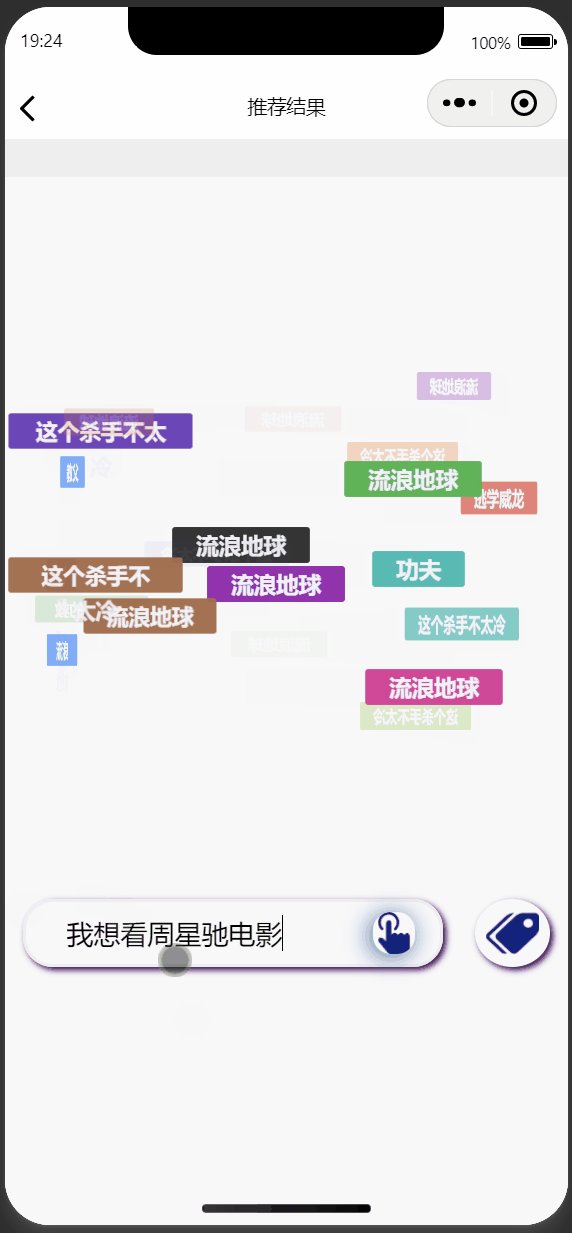
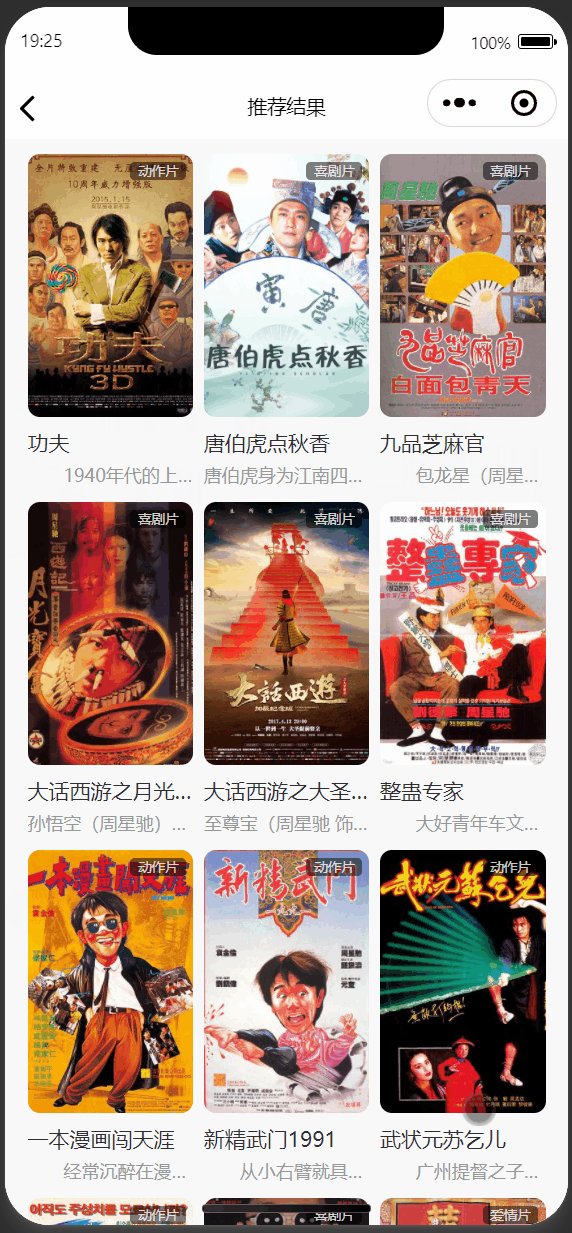
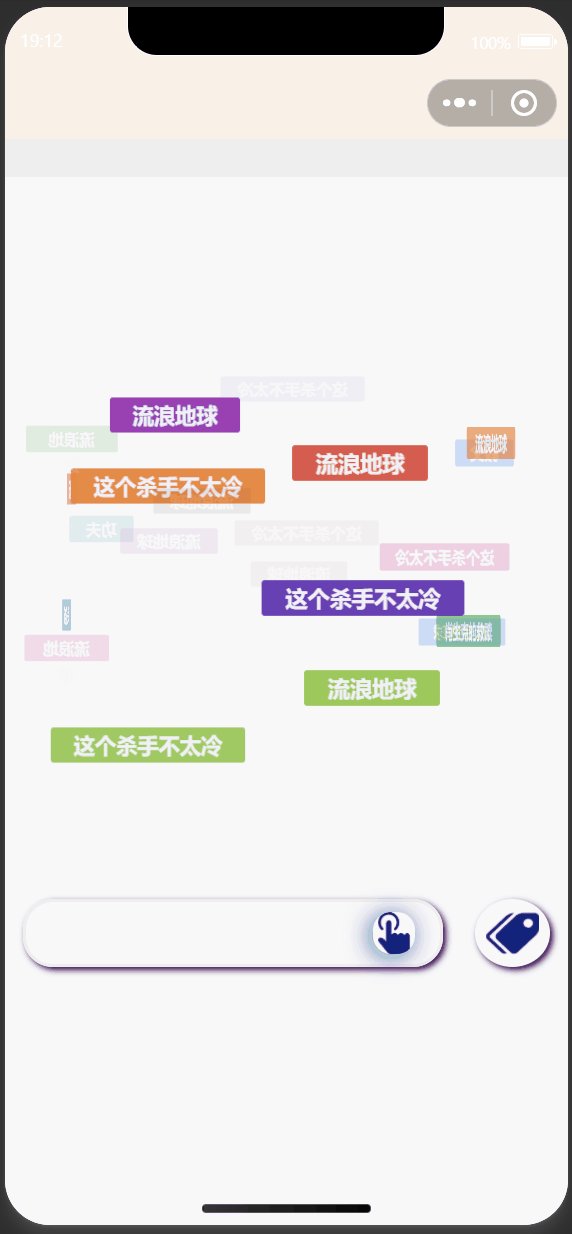
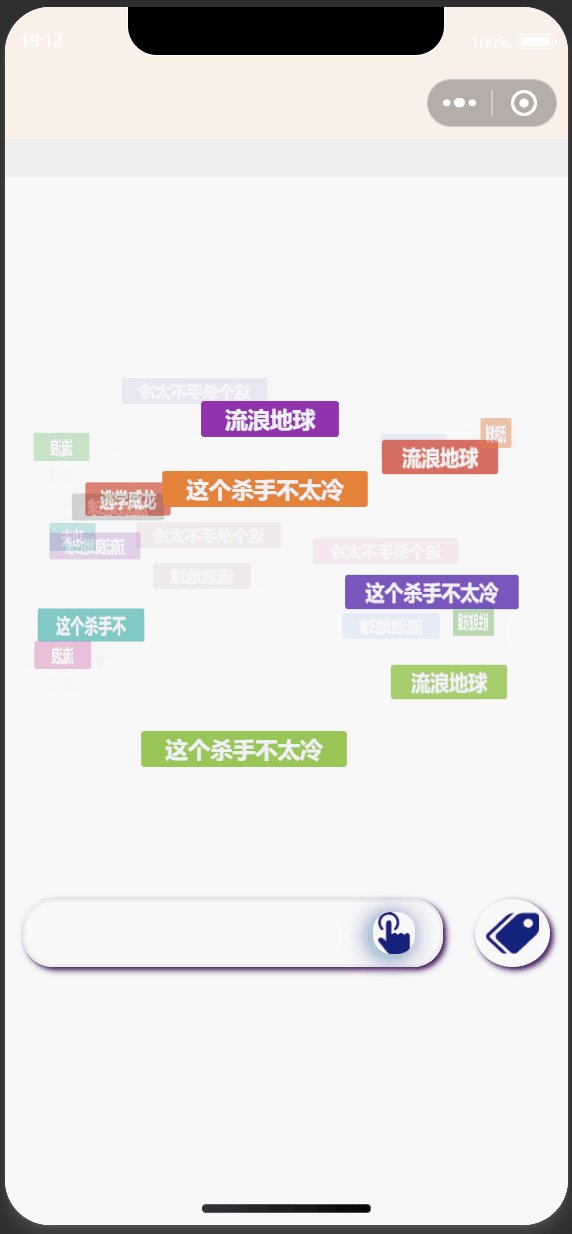
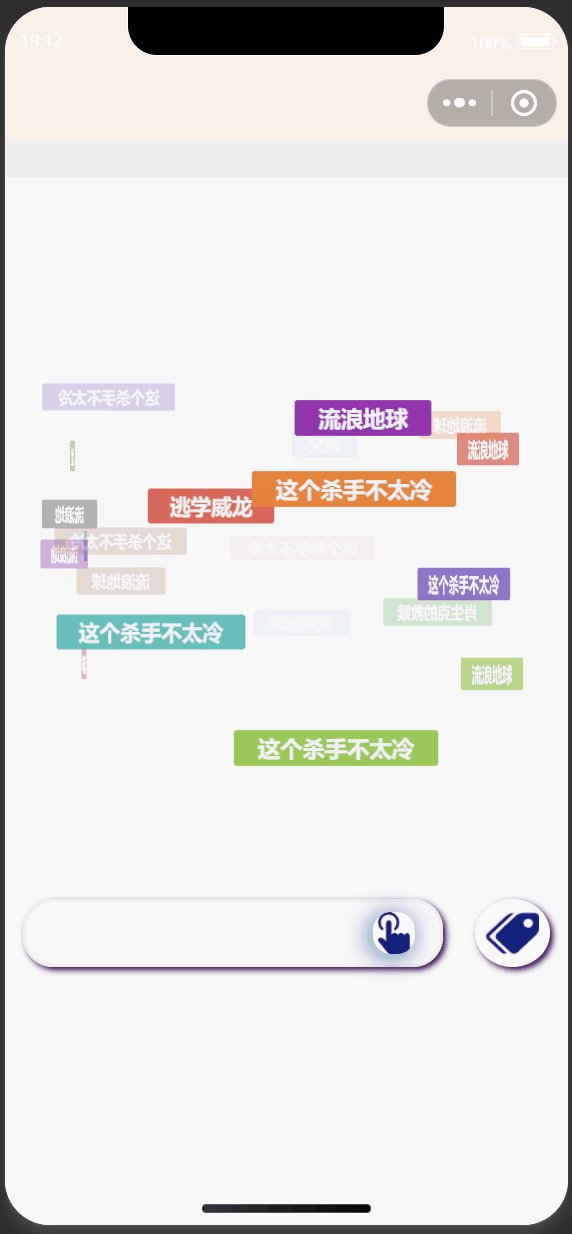
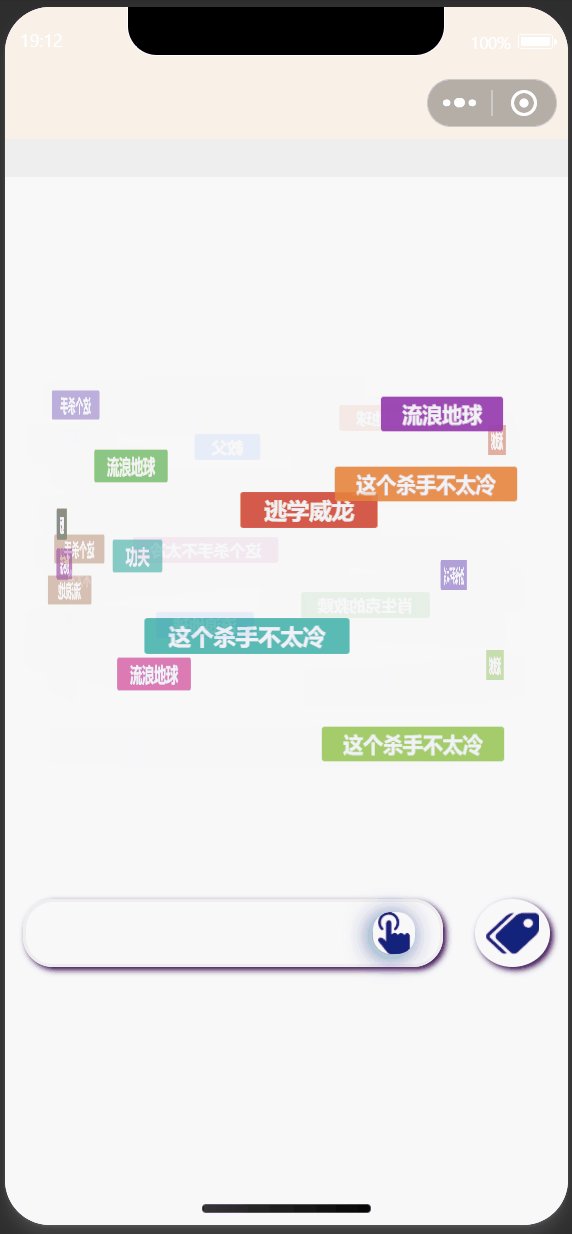
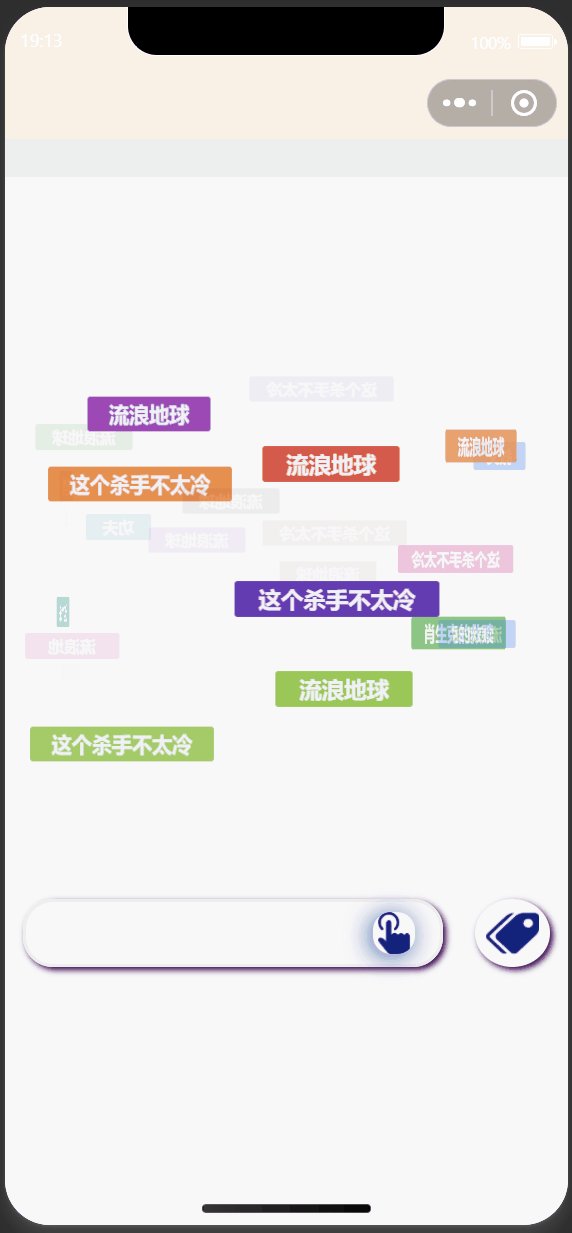
** 效果预览 **
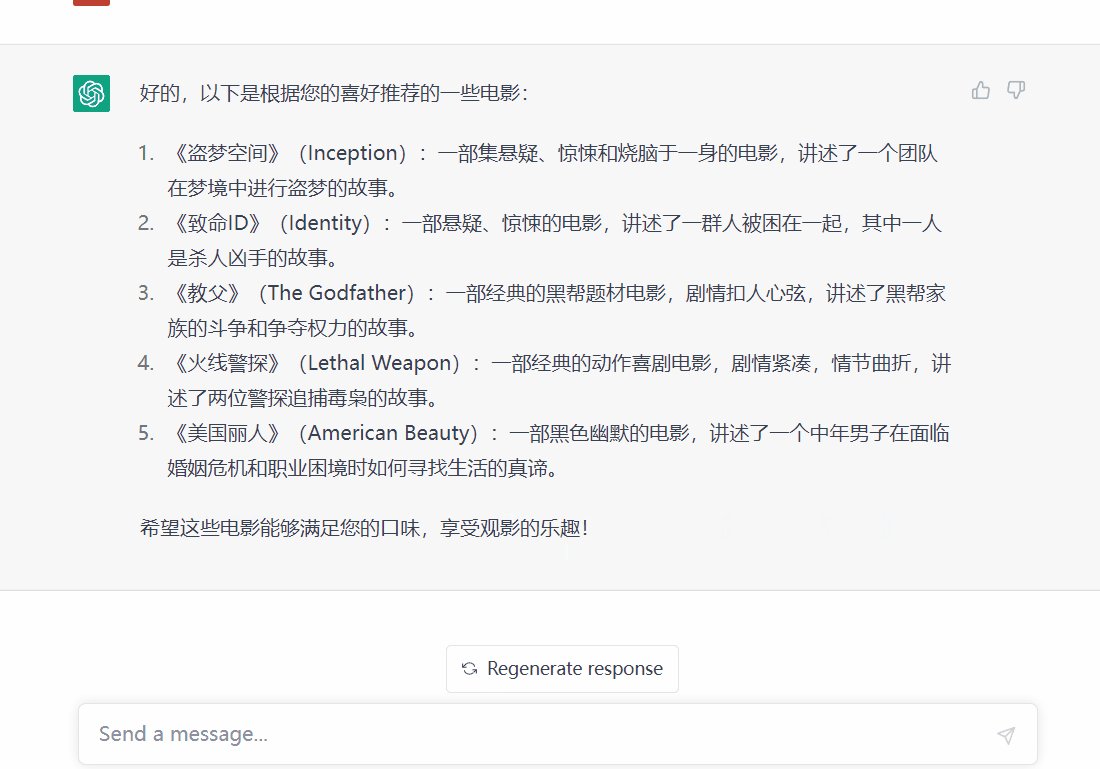
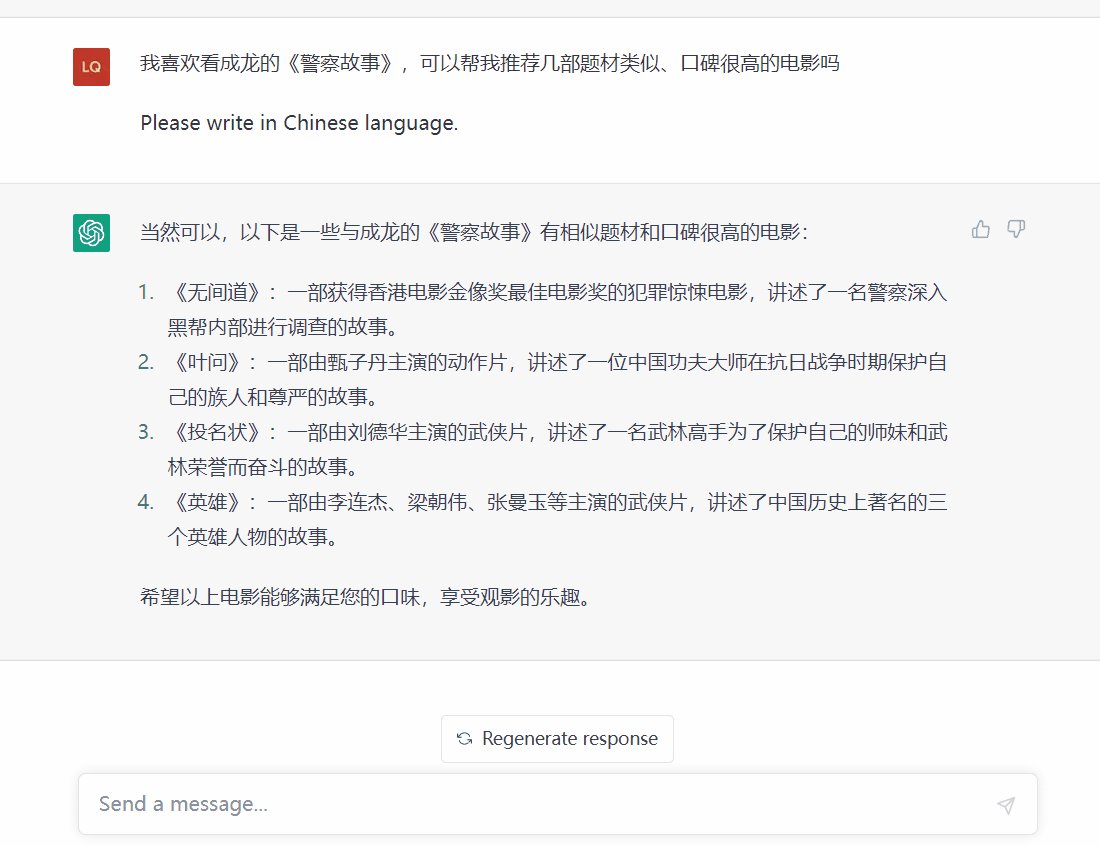
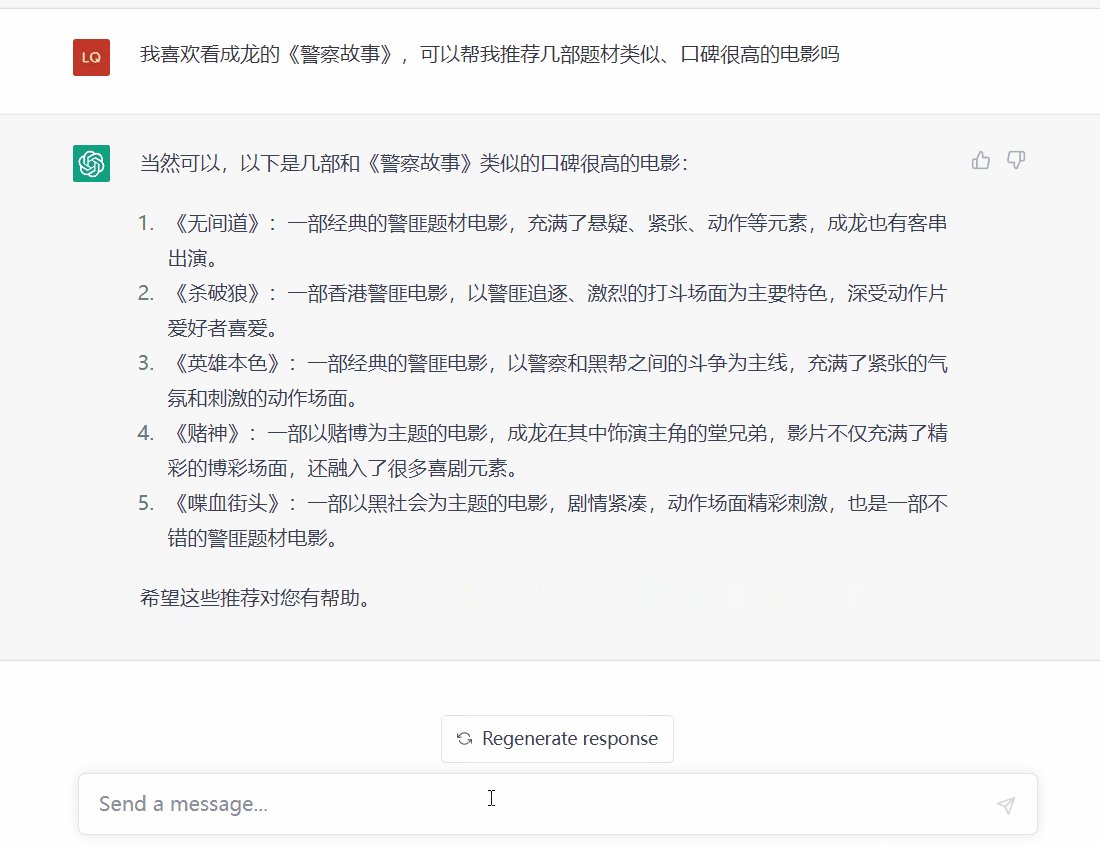
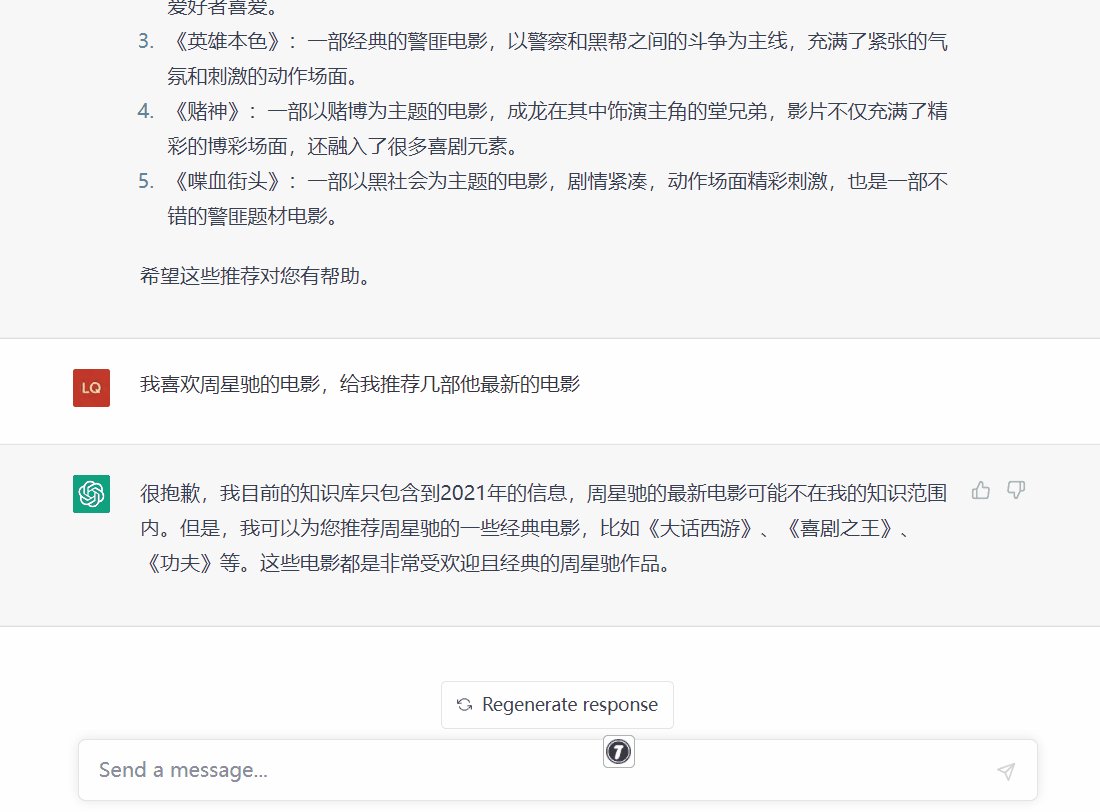
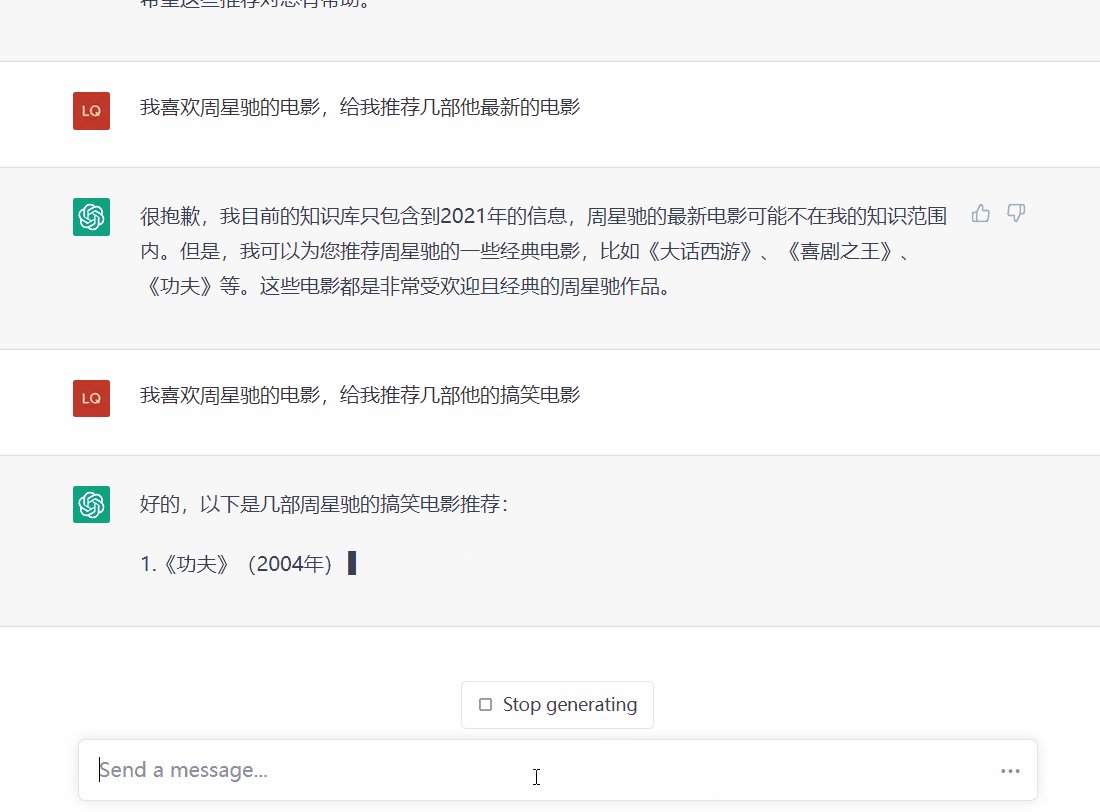
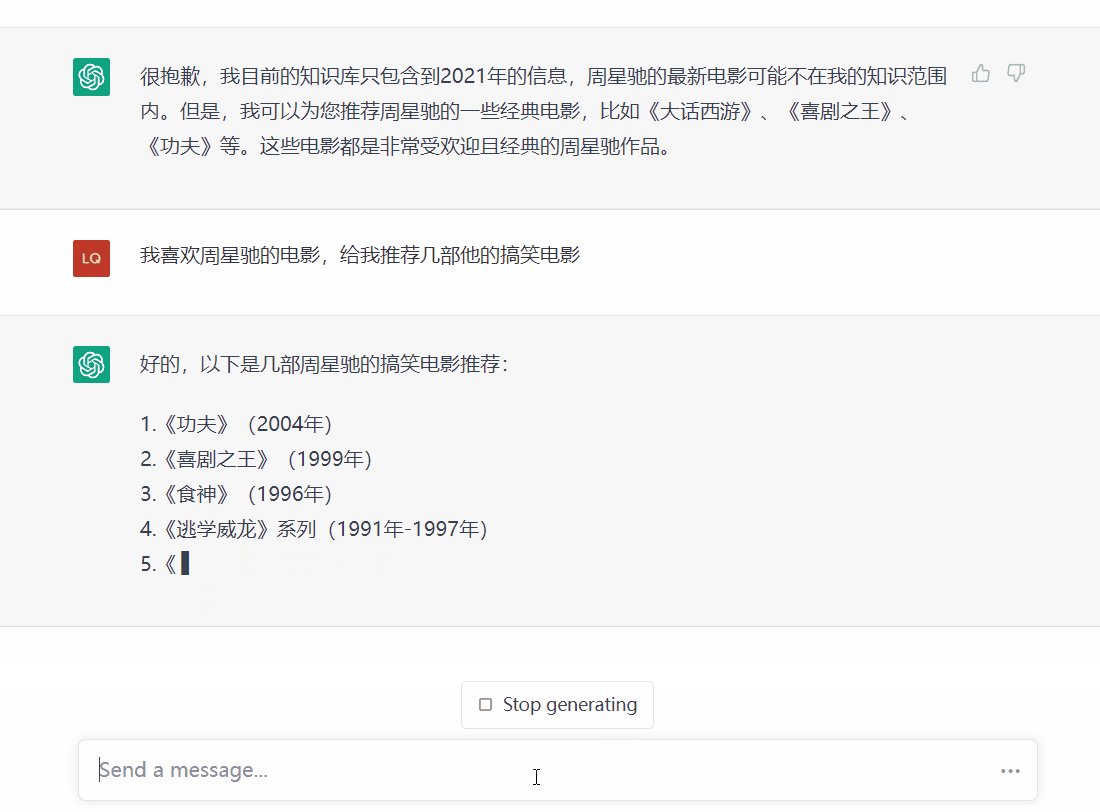
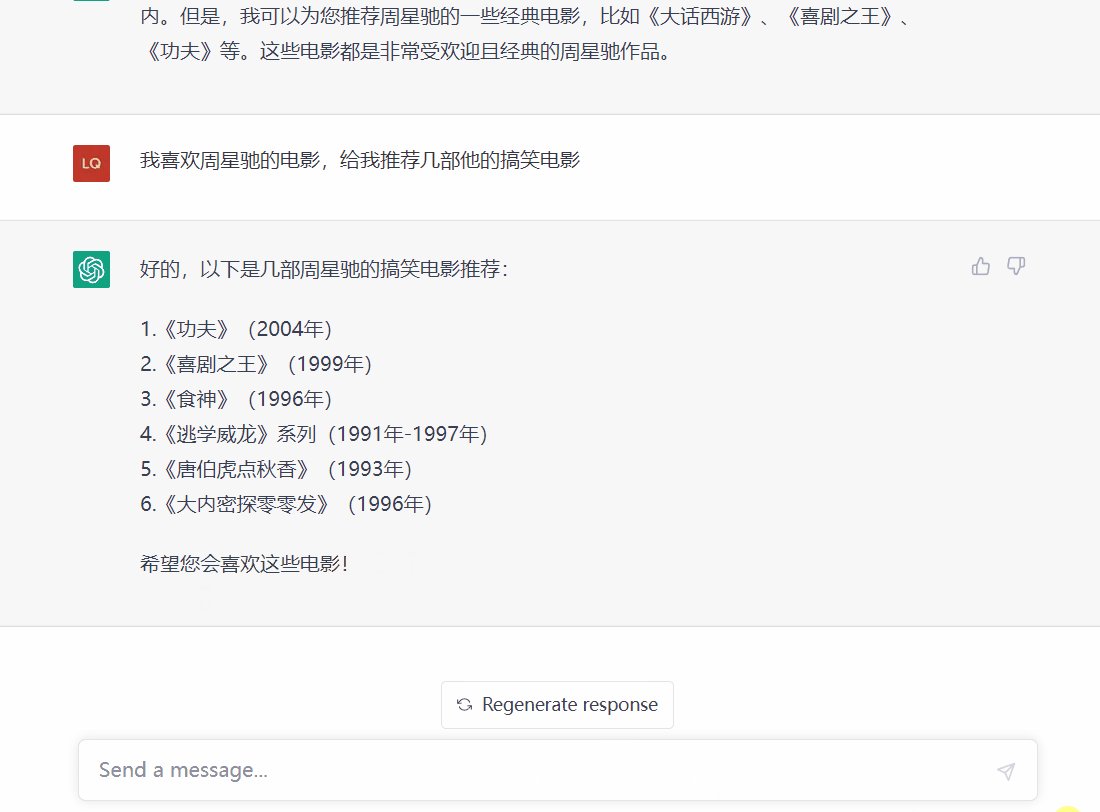
1、根据电影明星推荐

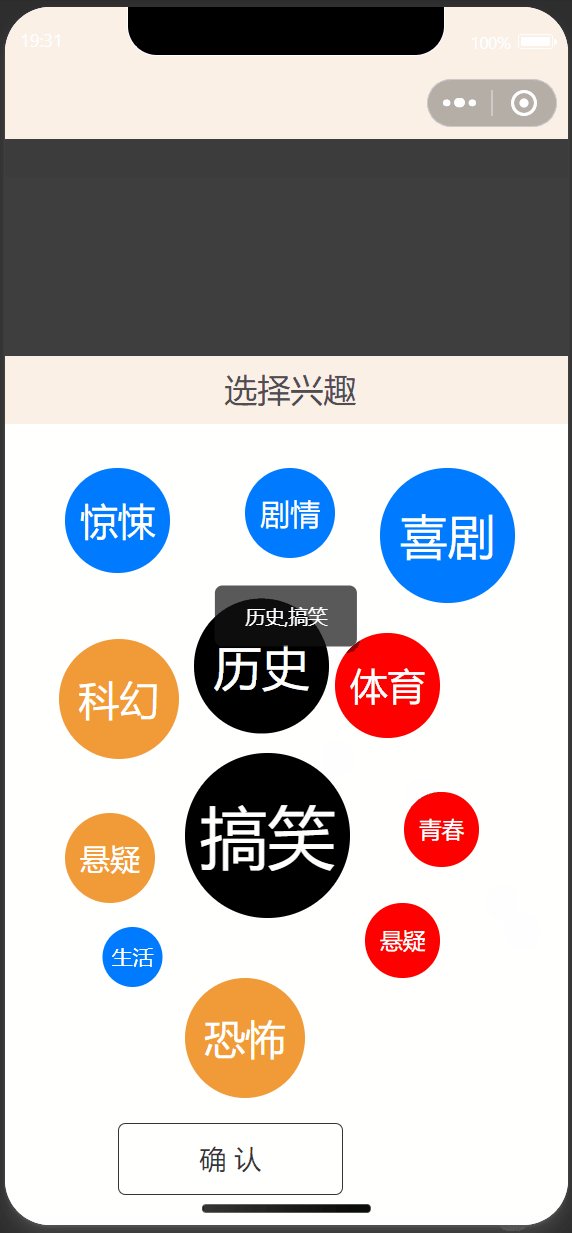
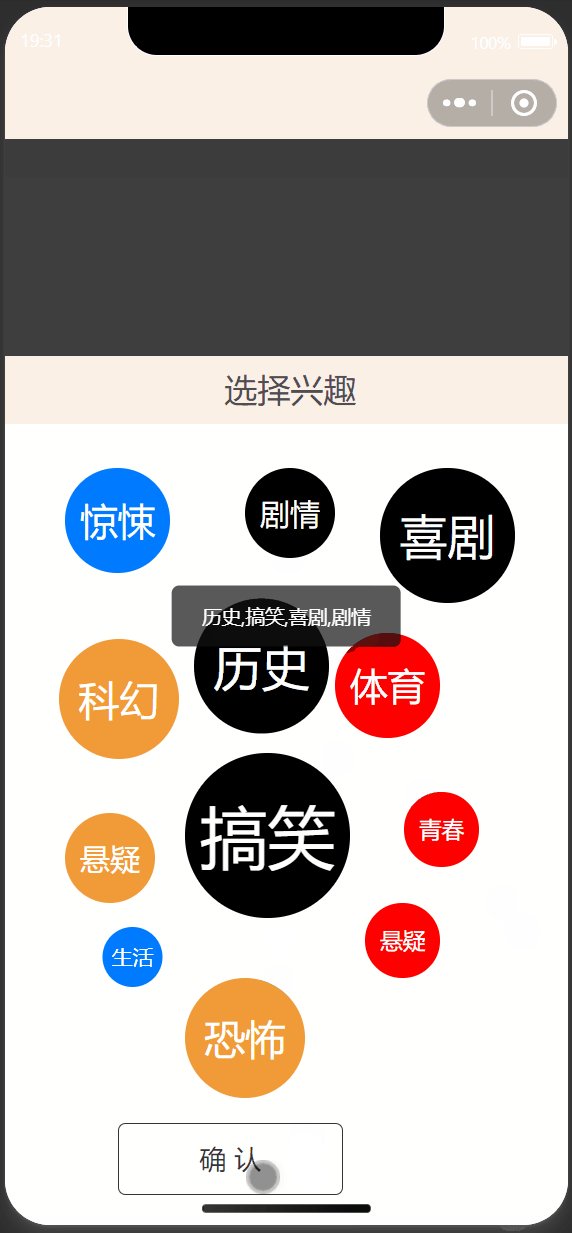
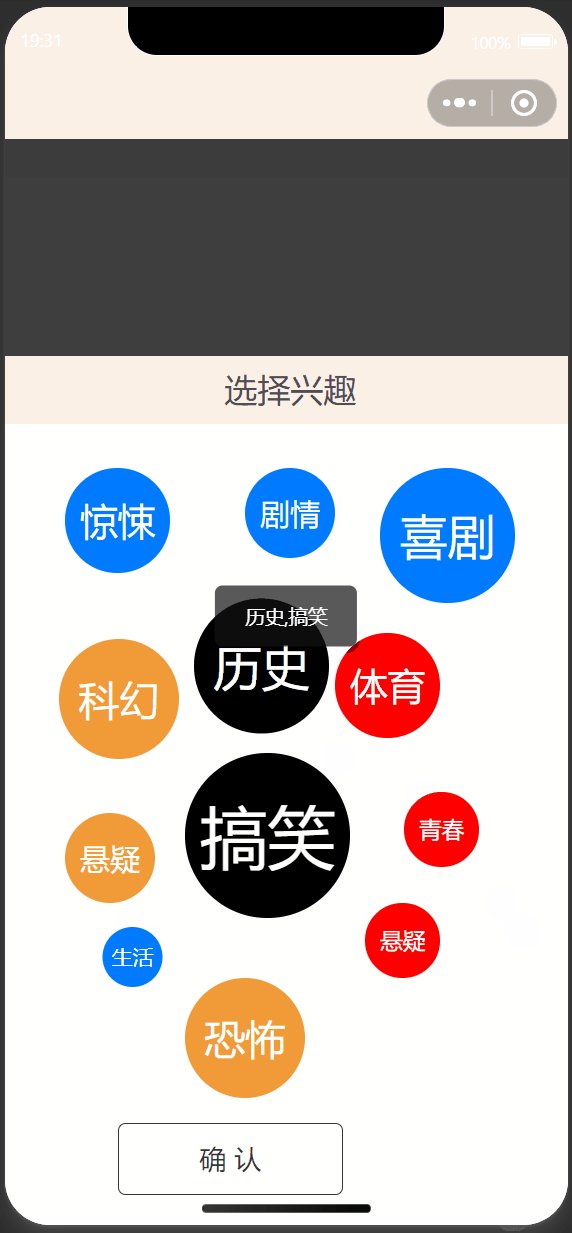
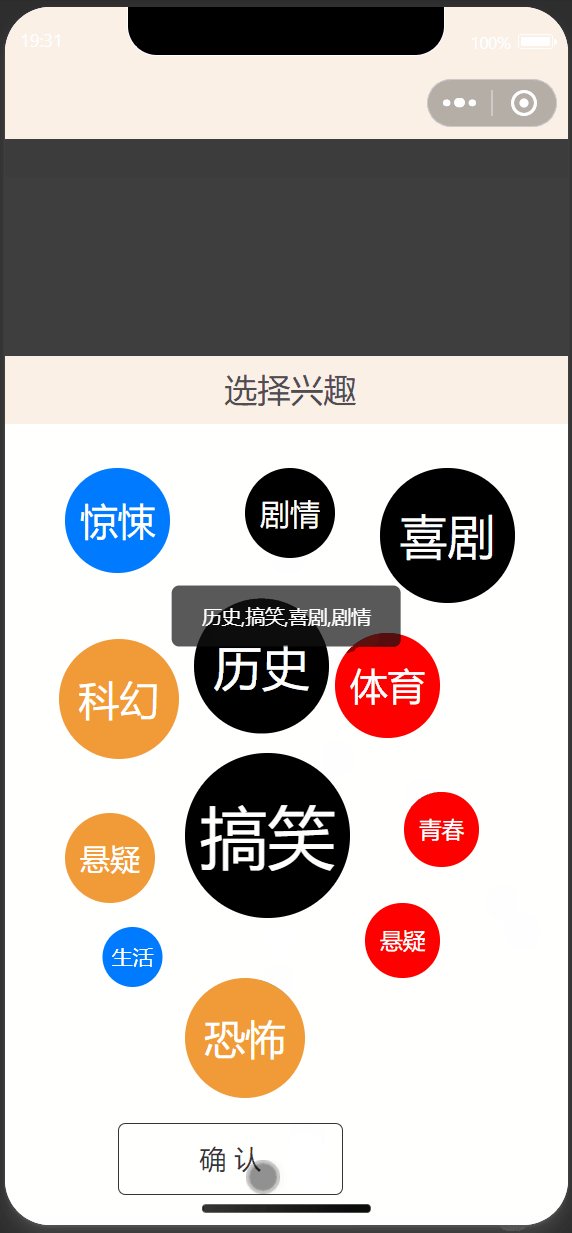
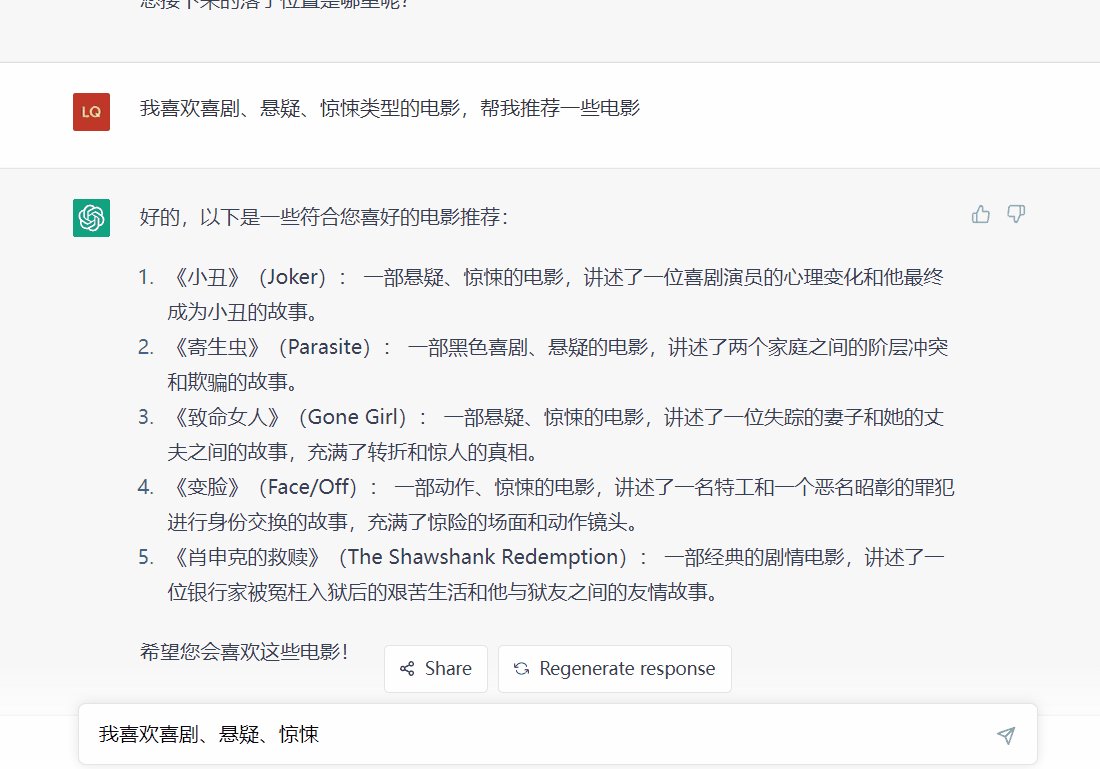
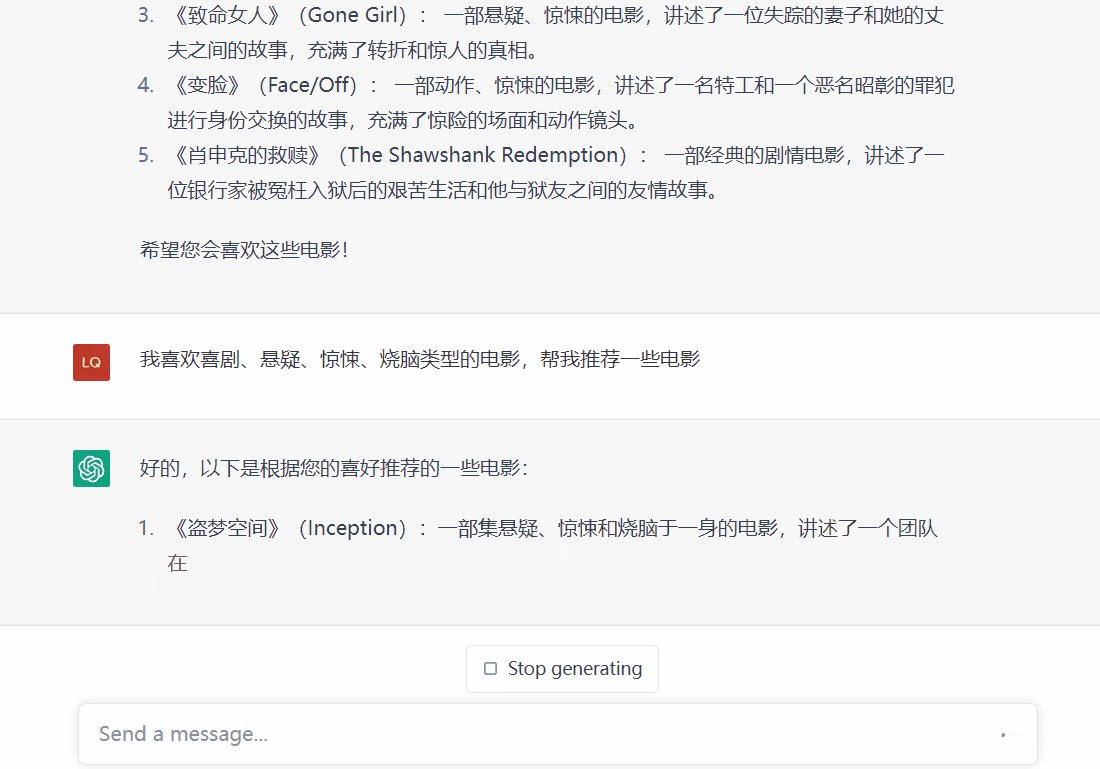
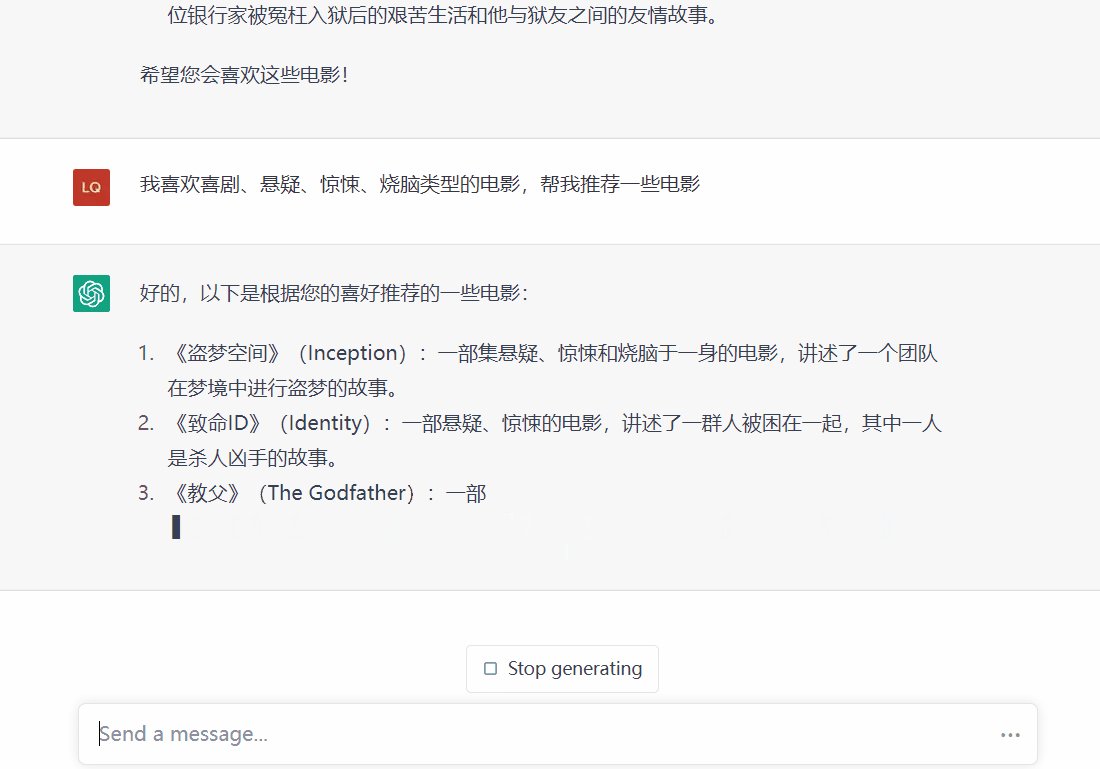
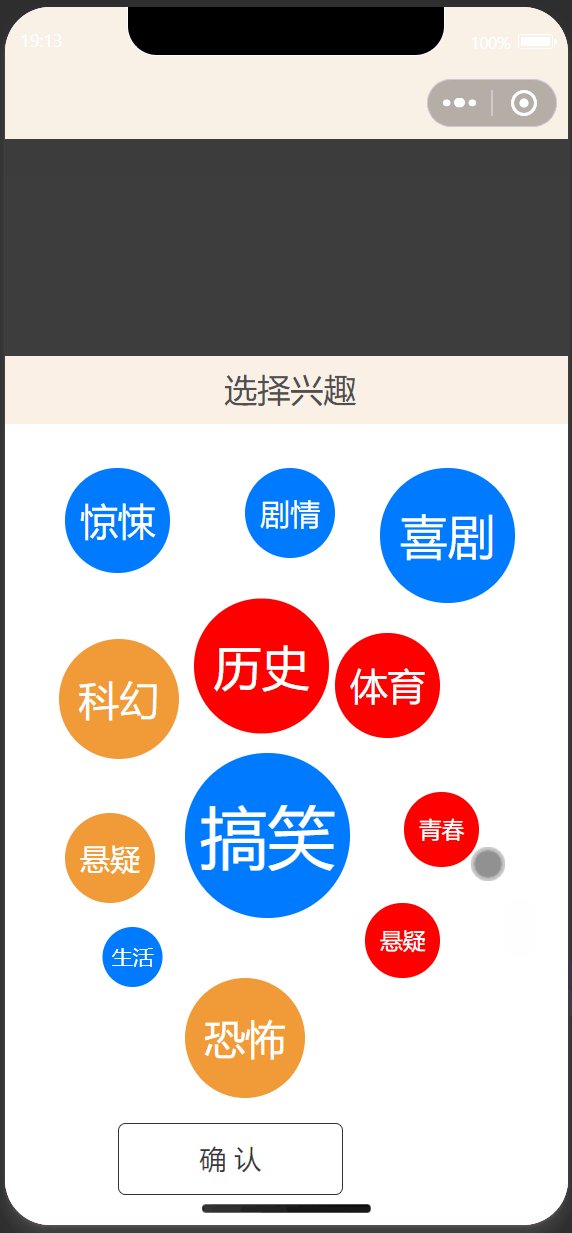
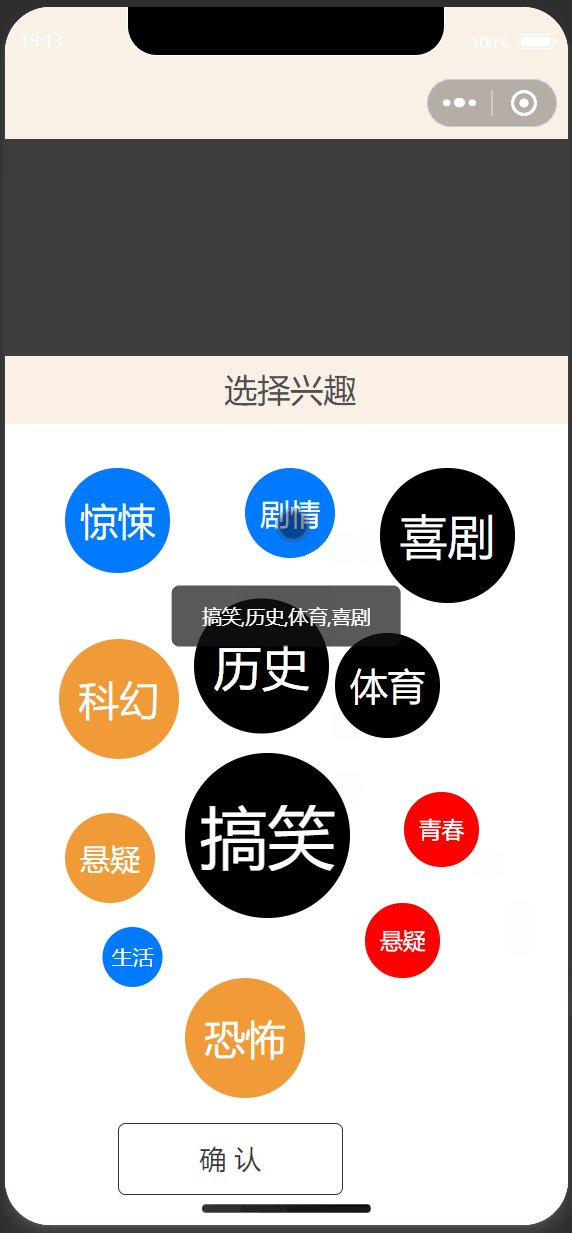
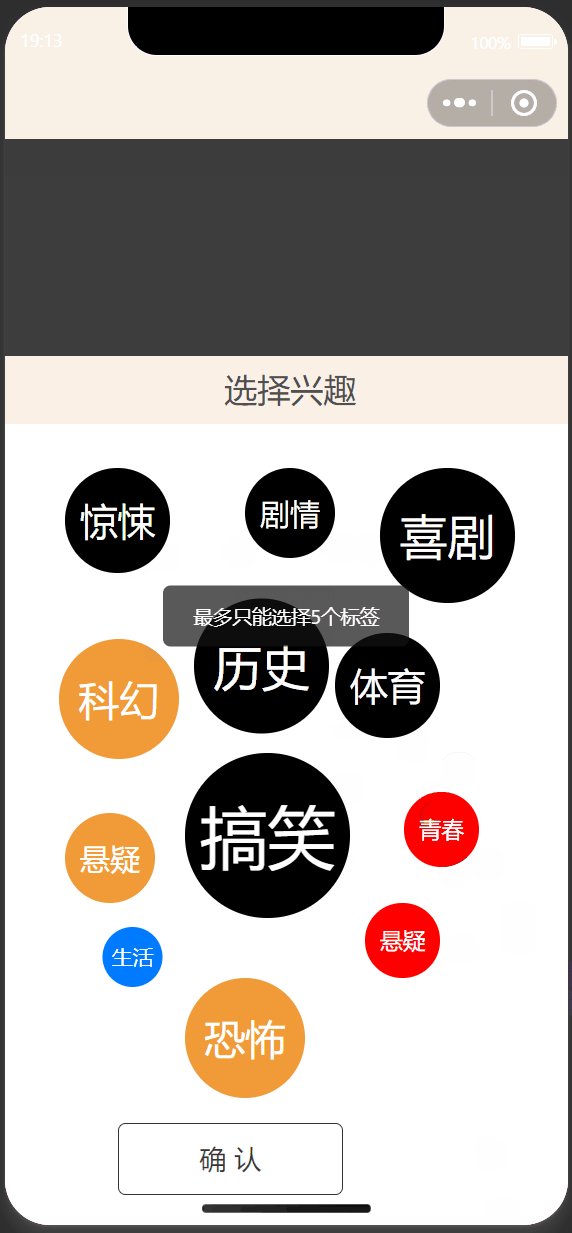
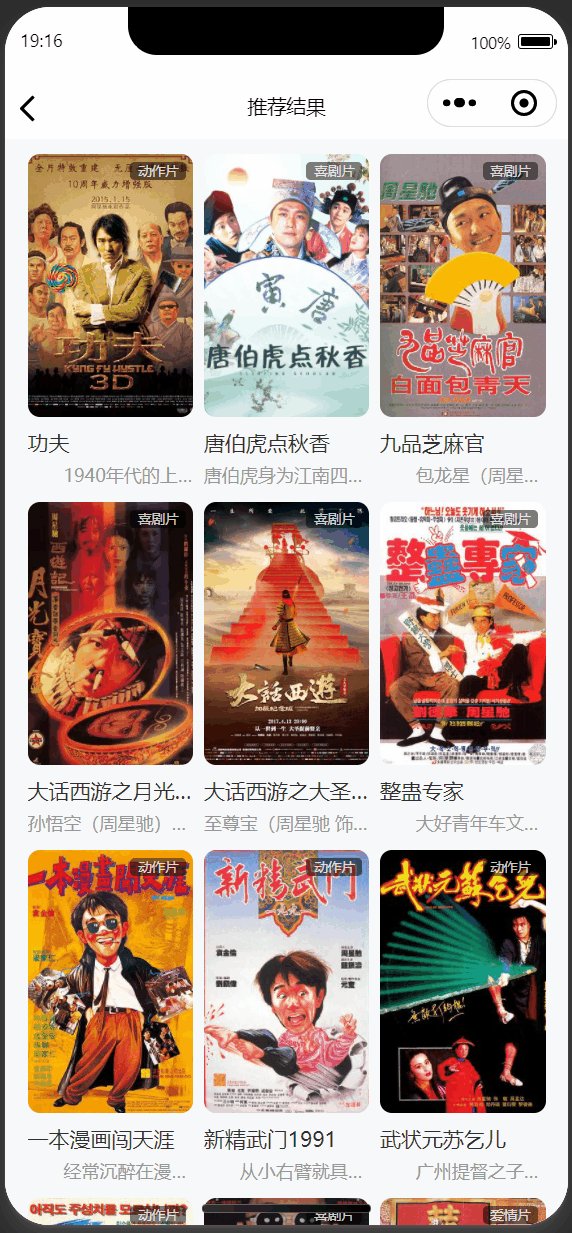
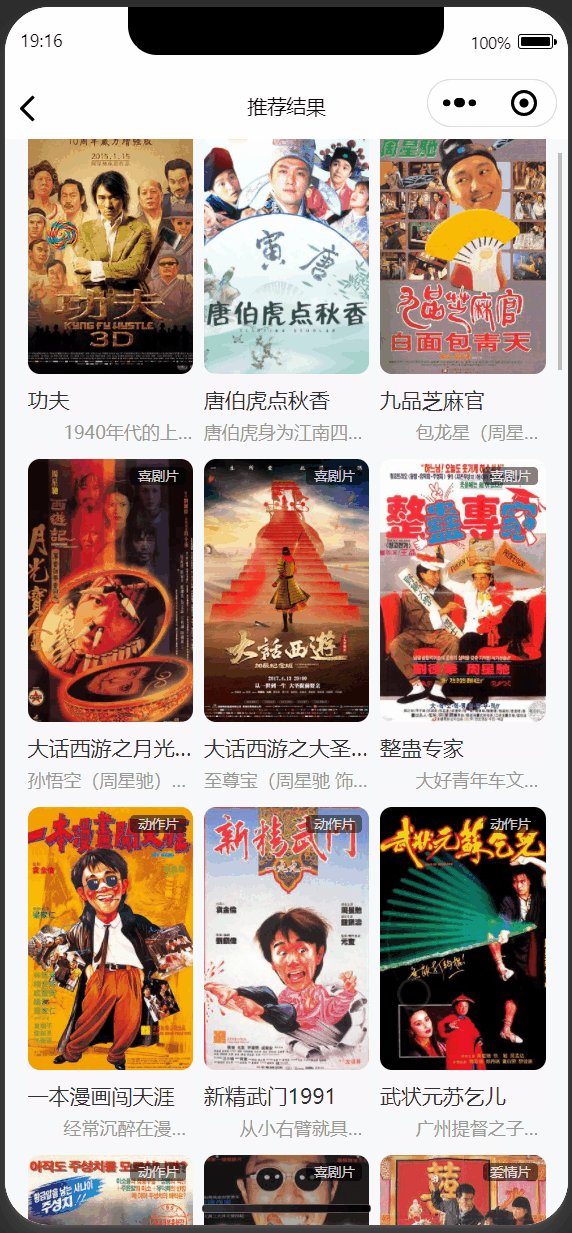
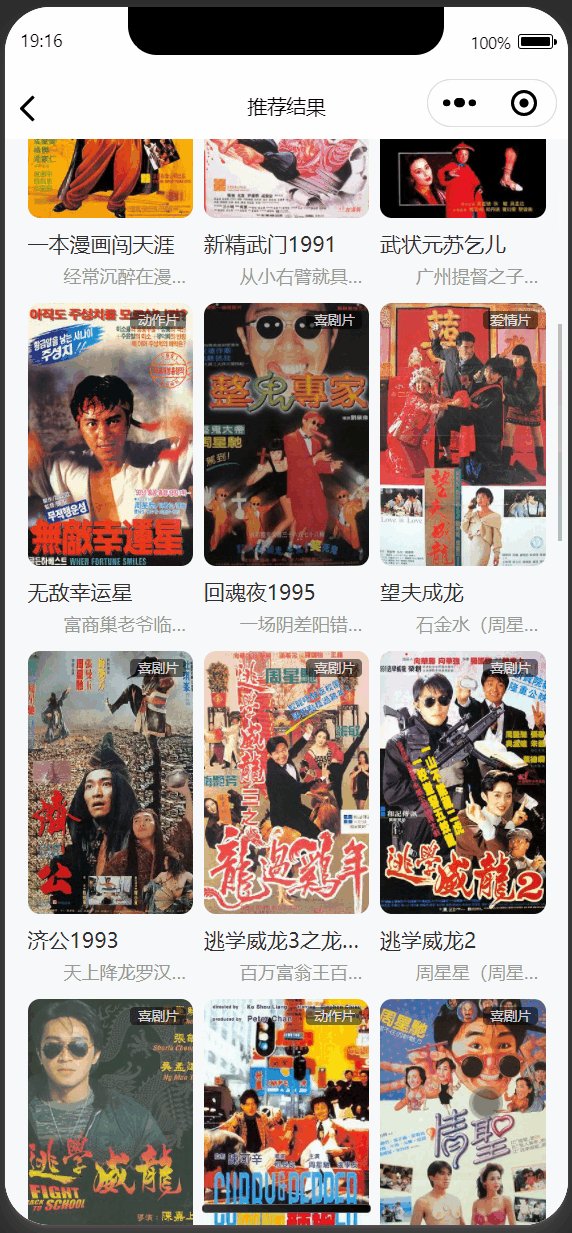
2、根据兴趣标签推荐

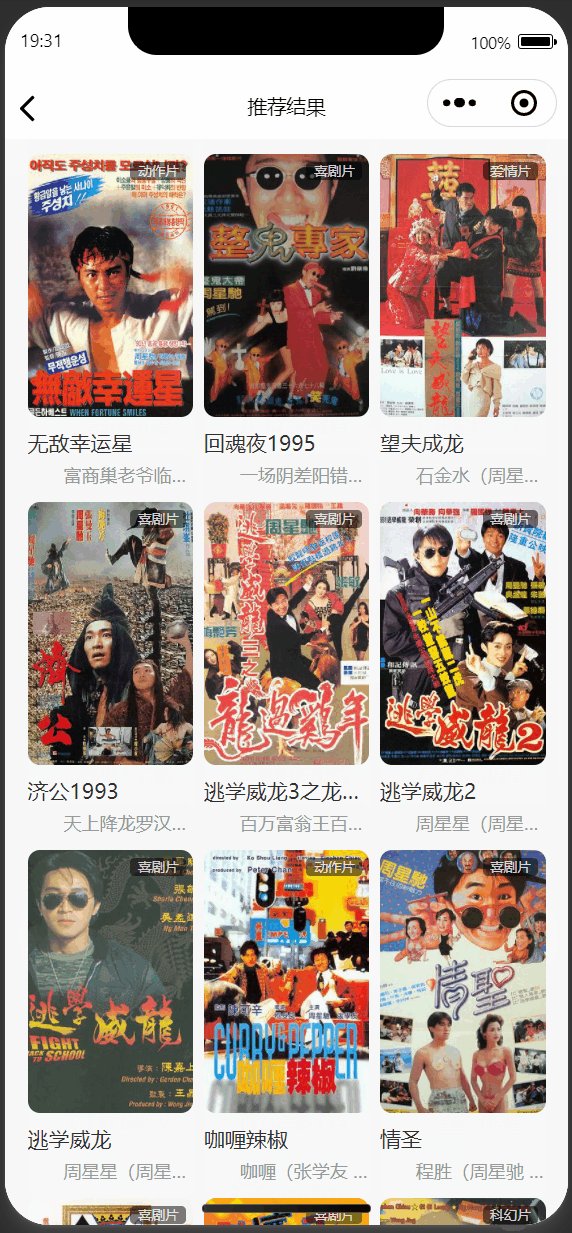
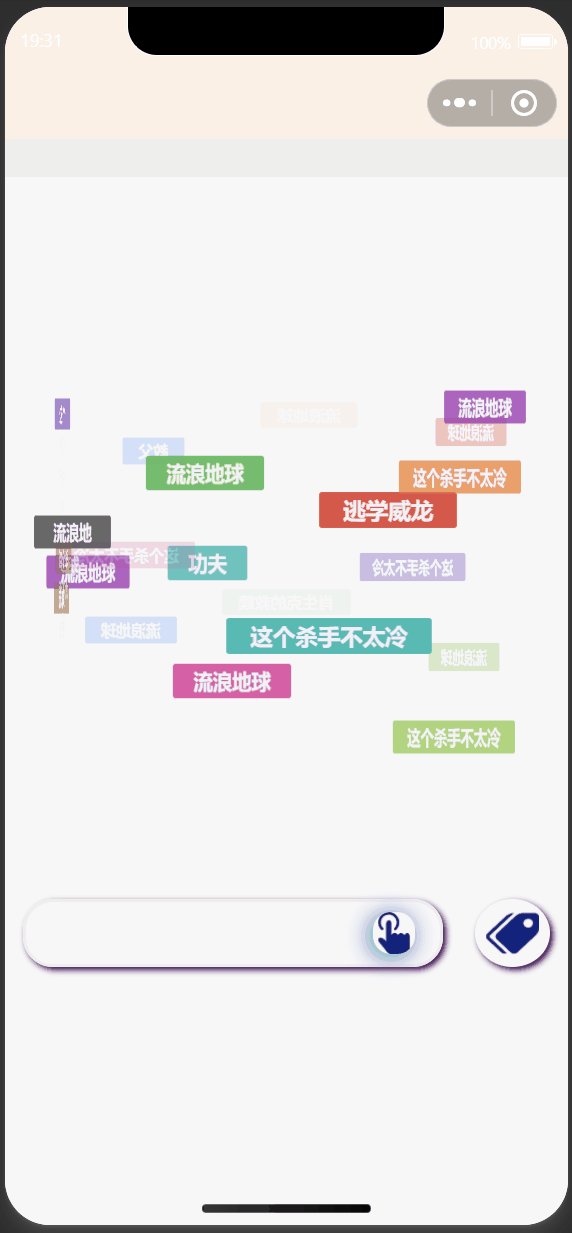
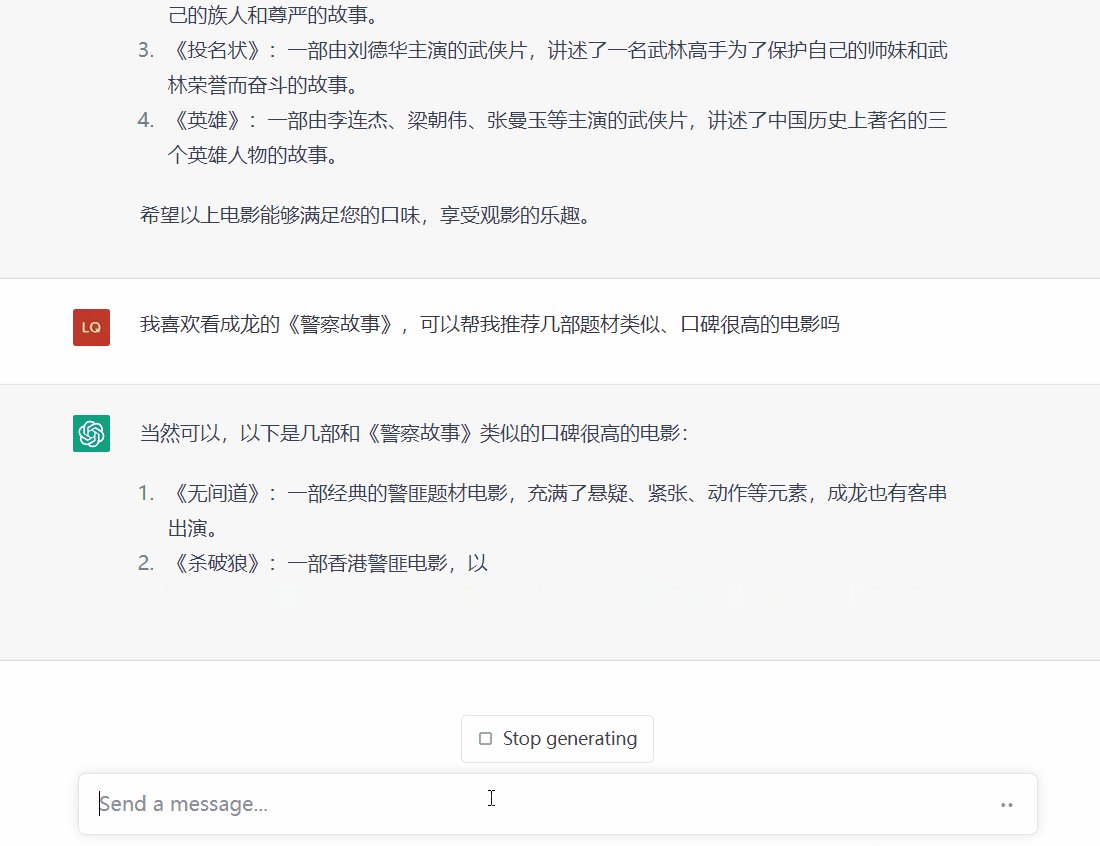
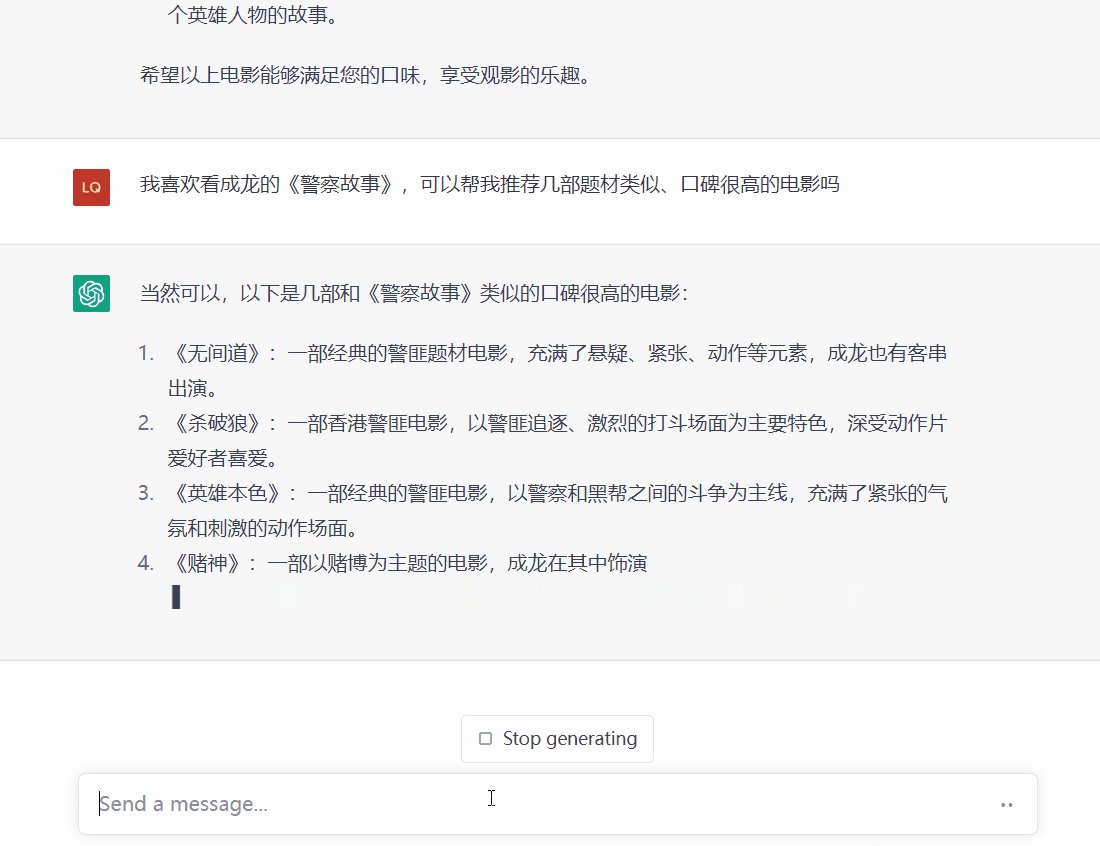
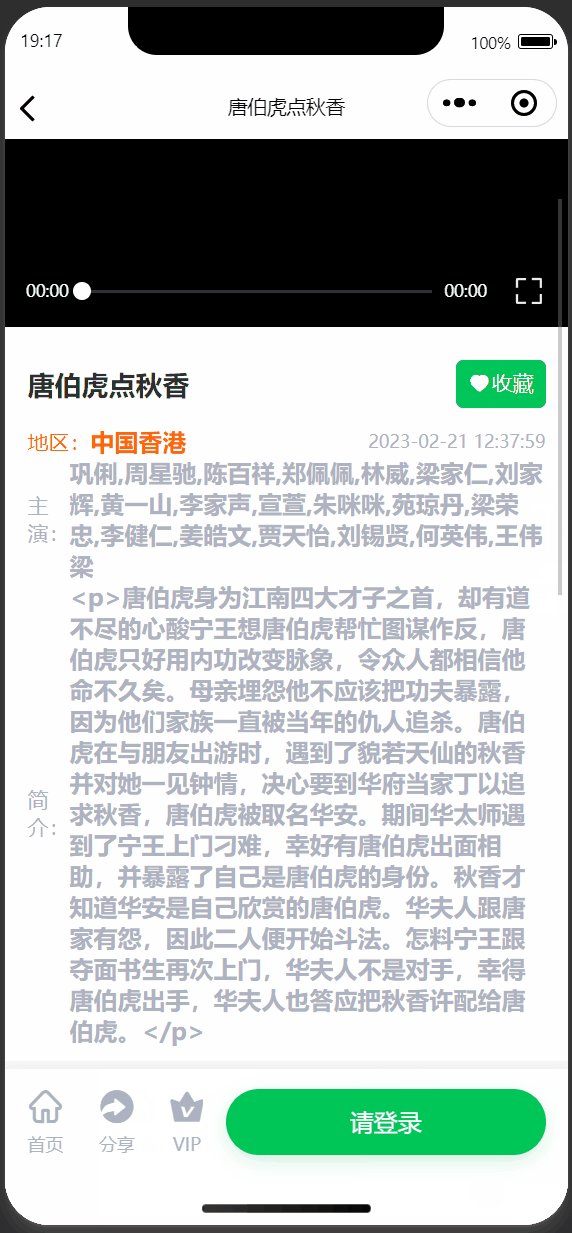
3、根据电影名推荐

一、需求背景
在我们日常想看电影的时候,经常会遇到一些问题:
1. 闲来无事想看个电影,打开电影列表,感觉都是看过的,一下子不知道该如何去发现新大陆?
2. 喜欢某个演员,想看与他风格类似的电影,可惜电影网站的影片推荐总是那么不尽人意!
3. 在不同的电影网站,填入自己的感兴趣的标签,结果推荐出来的电影题材并不是自己想要的效果!
既然说起推荐系统,这就刚好踩中了我那研究三年推荐系统的读研苦逼时光了。稍微介绍一下时下主流的推荐系统的架构和算法:
#mermaid-svg-wEawQ02xlPiuaC8g {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-wEawQ02xlPiuaC8g .error-icon{fill:#552222;}#mermaid-svg-wEawQ02xlPiuaC8g .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-wEawQ02xlPiuaC8g .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-wEawQ02xlPiuaC8g .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-wEawQ02xlPiuaC8g .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-wEawQ02xlPiuaC8g .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-wEawQ02xlPiuaC8g .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-wEawQ02xlPiuaC8g .marker{fill:#333333;stroke:#333333;}#mermaid-svg-wEawQ02xlPiuaC8g .marker.cross{stroke:#333333;}#mermaid-svg-wEawQ02xlPiuaC8g svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-wEawQ02xlPiuaC8g .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-wEawQ02xlPiuaC8g .cluster-label text{fill:#333;}#mermaid-svg-wEawQ02xlPiuaC8g .cluster-label span{color:#333;}#mermaid-svg-wEawQ02xlPiuaC8g .label text,#mermaid-svg-wEawQ02xlPiuaC8g span{fill:#333;color:#333;}#mermaid-svg-wEawQ02xlPiuaC8g .node rect,#mermaid-svg-wEawQ02xlPiuaC8g .node circle,#mermaid-svg-wEawQ02xlPiuaC8g .node ellipse,#mermaid-svg-wEawQ02xlPiuaC8g .node polygon,#mermaid-svg-wEawQ02xlPiuaC8g .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-wEawQ02xlPiuaC8g .node .label{text-align:center;}#mermaid-svg-wEawQ02xlPiuaC8g .node.clickable{cursor:pointer;}#mermaid-svg-wEawQ02xlPiuaC8g .arrowheadPath{fill:#333333;}#mermaid-svg-wEawQ02xlPiuaC8g .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-wEawQ02xlPiuaC8g .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-wEawQ02xlPiuaC8g .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-wEawQ02xlPiuaC8g .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-wEawQ02xlPiuaC8g .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-wEawQ02xlPiuaC8g .cluster text{fill:#333;}#mermaid-svg-wEawQ02xlPiuaC8g .cluster span{color:#333;}#mermaid-svg-wEawQ02xlPiuaC8g div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-wEawQ02xlPiuaC8g :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
主流推荐算法
基于用户的推荐算法
原理:将用户画像近似的用户进行相互推荐关联
基于项目的推荐算法
原理:将物品特征类似的项目进行相互推荐关联
协同过滤推荐算法
原理:通过协同过滤算法进行相互推荐关联

这里的大数据推荐系统体系仅为简单的架构模型,其中涉及到更多的计算任务和调度数据流等细节均已省略 【有兴趣的友友可关注后续栏目更新—
带你手把手从零实现推荐系统】
在如此庞大的数据体量和计算引擎的支持下,**
现如今的推荐系统仍然没有以完美的姿态来解决用户的冷启动问题
,所以说时下,推荐系统在学术界的研究已经达到了一种登峰造极的状态,你我都知道可能多引入一些高性能的模型去加强,多跑几轮模型去调参优化,从而实现更美丽的推荐效果!这样我们可能可以得到一篇优秀的论文!但是在工业应用领域,
对于推荐算法的优化,新投入的算力跟人工成本,通常并不会由于更准推荐效果从而产生更丰厚的营收,可以说投入跟产出完全不成正比!这对于时下资本退却的互联网来说,这是最要命的!
**
于是乎,我们可以转换一下思路,有没有什么模型和算法可以实现推荐效果最优化,不惧怕因为用户数据量少而导致的冷启动问题 ------ 那么这个时候
ChatGPT
获取可以申请一战,他有超海量的全人类用户数据、连续产生内容及记忆理解上下文功能!
**好那么,基于此,让我们来
用ChatGPT做一个电影推荐小程序
!** 做一个可以满住你的任意无理要求的电影小程序。
二、项目原理及架构
2.1 实现原理
**1. 要利用上
ChatGPT
的推荐功能,首先构造好目标明确的问题是成功的关键。
2. 在获取到GPT的推荐数据之后,我们需要将推荐结果中的电影内容获取并展示在小程序端,这里我们需要采用
Python爬虫
对豆瓣电影网进行爬取!**
#mermaid-svg-XvGJSOenMPqGczAa {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-XvGJSOenMPqGczAa .error-icon{fill:#552222;}#mermaid-svg-XvGJSOenMPqGczAa .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-XvGJSOenMPqGczAa .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-XvGJSOenMPqGczAa .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-XvGJSOenMPqGczAa .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-XvGJSOenMPqGczAa .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-XvGJSOenMPqGczAa .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-XvGJSOenMPqGczAa .marker{fill:#333333;stroke:#333333;}#mermaid-svg-XvGJSOenMPqGczAa .marker.cross{stroke:#333333;}#mermaid-svg-XvGJSOenMPqGczAa svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-XvGJSOenMPqGczAa .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-XvGJSOenMPqGczAa .cluster-label text{fill:#333;}#mermaid-svg-XvGJSOenMPqGczAa .cluster-label span{color:#333;}#mermaid-svg-XvGJSOenMPqGczAa .label text,#mermaid-svg-XvGJSOenMPqGczAa span{fill:#333;color:#333;}#mermaid-svg-XvGJSOenMPqGczAa .node rect,#mermaid-svg-XvGJSOenMPqGczAa .node circle,#mermaid-svg-XvGJSOenMPqGczAa .node ellipse,#mermaid-svg-XvGJSOenMPqGczAa .node polygon,#mermaid-svg-XvGJSOenMPqGczAa .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-XvGJSOenMPqGczAa .node .label{text-align:center;}#mermaid-svg-XvGJSOenMPqGczAa .node.clickable{cursor:pointer;}#mermaid-svg-XvGJSOenMPqGczAa .arrowheadPath{fill:#333333;}#mermaid-svg-XvGJSOenMPqGczAa .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-XvGJSOenMPqGczAa .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-XvGJSOenMPqGczAa .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-XvGJSOenMPqGczAa .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-XvGJSOenMPqGczAa .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-XvGJSOenMPqGczAa .cluster text{fill:#333;}#mermaid-svg-XvGJSOenMPqGczAa .cluster span{color:#333;}#mermaid-svg-XvGJSOenMPqGczAa div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-XvGJSOenMPqGczAa :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
输入用户的喜好
返回电影数据
构造电影问题
返回推荐列表
爬取推荐电影信息
电影小程序
小程序后台服务
ChatGPT模型服务
豆瓣电影爬虫后台服务
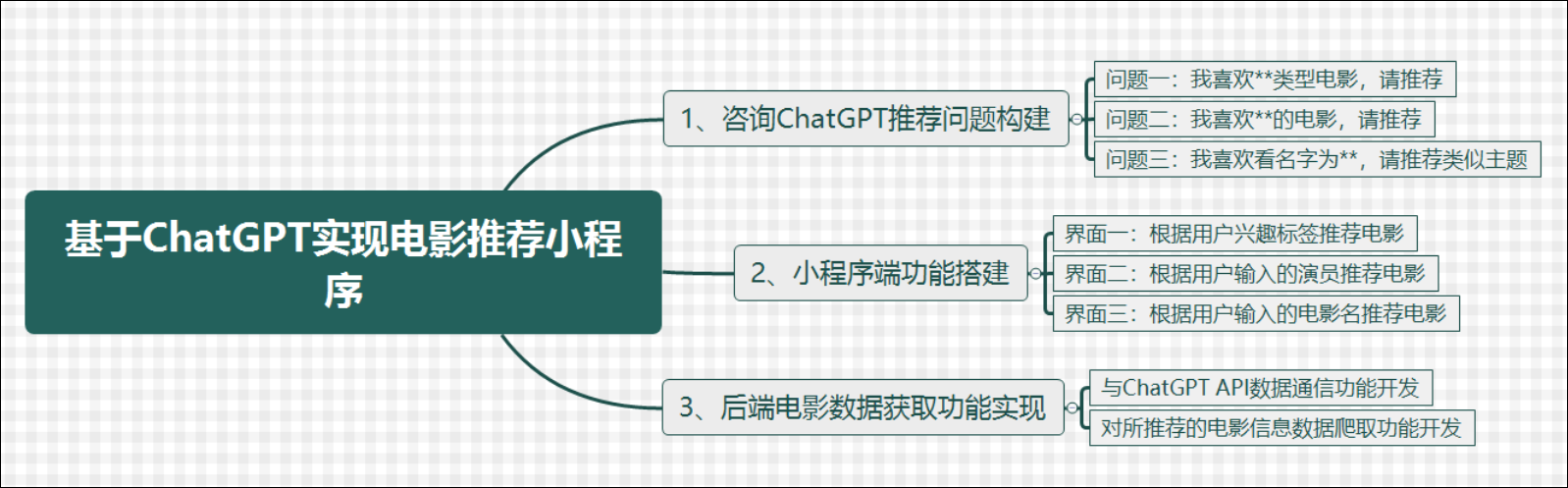
**这里我们构造了三类推荐类目:
兴趣标签
、
电影主题
、
电影明星
**
(1)根据用户的兴趣标签
通过用户输入的兴趣标签进行电影的匹配
#mermaid-svg-4Gl7Ld3NHcaZU1n9 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .error-icon{fill:#552222;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .marker.cross{stroke:#333333;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .cluster-label text{fill:#333;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .cluster-label span{color:#333;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .label text,#mermaid-svg-4Gl7Ld3NHcaZU1n9 span{fill:#333;color:#333;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .node rect,#mermaid-svg-4Gl7Ld3NHcaZU1n9 .node circle,#mermaid-svg-4Gl7Ld3NHcaZU1n9 .node ellipse,#mermaid-svg-4Gl7Ld3NHcaZU1n9 .node polygon,#mermaid-svg-4Gl7Ld3NHcaZU1n9 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .node .label{text-align:center;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .node.clickable{cursor:pointer;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .arrowheadPath{fill:#333333;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .cluster text{fill:#333;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 .cluster span{color:#333;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-4Gl7Ld3NHcaZU1n9 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
整合用户兴趣数据
返回推荐结果
用户选择自己感兴趣的标签
ChatGPT进行分析

(2)根据关联类似主题的题材
#mermaid-svg-phuqEZfOJ5ag6Wyp {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-phuqEZfOJ5ag6Wyp .error-icon{fill:#552222;}#mermaid-svg-phuqEZfOJ5ag6Wyp .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-phuqEZfOJ5ag6Wyp .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-phuqEZfOJ5ag6Wyp .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-phuqEZfOJ5ag6Wyp .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-phuqEZfOJ5ag6Wyp .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-phuqEZfOJ5ag6Wyp .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-phuqEZfOJ5ag6Wyp .marker{fill:#333333;stroke:#333333;}#mermaid-svg-phuqEZfOJ5ag6Wyp .marker.cross{stroke:#333333;}#mermaid-svg-phuqEZfOJ5ag6Wyp svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-phuqEZfOJ5ag6Wyp .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-phuqEZfOJ5ag6Wyp .cluster-label text{fill:#333;}#mermaid-svg-phuqEZfOJ5ag6Wyp .cluster-label span{color:#333;}#mermaid-svg-phuqEZfOJ5ag6Wyp .label text,#mermaid-svg-phuqEZfOJ5ag6Wyp span{fill:#333;color:#333;}#mermaid-svg-phuqEZfOJ5ag6Wyp .node rect,#mermaid-svg-phuqEZfOJ5ag6Wyp .node circle,#mermaid-svg-phuqEZfOJ5ag6Wyp .node ellipse,#mermaid-svg-phuqEZfOJ5ag6Wyp .node polygon,#mermaid-svg-phuqEZfOJ5ag6Wyp .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-phuqEZfOJ5ag6Wyp .node .label{text-align:center;}#mermaid-svg-phuqEZfOJ5ag6Wyp .node.clickable{cursor:pointer;}#mermaid-svg-phuqEZfOJ5ag6Wyp .arrowheadPath{fill:#333333;}#mermaid-svg-phuqEZfOJ5ag6Wyp .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-phuqEZfOJ5ag6Wyp .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-phuqEZfOJ5ag6Wyp .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-phuqEZfOJ5ag6Wyp .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-phuqEZfOJ5ag6Wyp .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-phuqEZfOJ5ag6Wyp .cluster text{fill:#333;}#mermaid-svg-phuqEZfOJ5ag6Wyp .cluster span{color:#333;}#mermaid-svg-phuqEZfOJ5ag6Wyp div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-phuqEZfOJ5ag6Wyp :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
发送电影名称
返回推荐结果
用户输入自己的喜欢的电影
ChatGPT进行分析

(3)根据特定的电影明星
#mermaid-svg-0EOTqDhB7JlRUpZh {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-0EOTqDhB7JlRUpZh .error-icon{fill:#552222;}#mermaid-svg-0EOTqDhB7JlRUpZh .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-0EOTqDhB7JlRUpZh .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-0EOTqDhB7JlRUpZh .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-0EOTqDhB7JlRUpZh .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-0EOTqDhB7JlRUpZh .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-0EOTqDhB7JlRUpZh .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-0EOTqDhB7JlRUpZh .marker{fill:#333333;stroke:#333333;}#mermaid-svg-0EOTqDhB7JlRUpZh .marker.cross{stroke:#333333;}#mermaid-svg-0EOTqDhB7JlRUpZh svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-0EOTqDhB7JlRUpZh .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-0EOTqDhB7JlRUpZh .cluster-label text{fill:#333;}#mermaid-svg-0EOTqDhB7JlRUpZh .cluster-label span{color:#333;}#mermaid-svg-0EOTqDhB7JlRUpZh .label text,#mermaid-svg-0EOTqDhB7JlRUpZh span{fill:#333;color:#333;}#mermaid-svg-0EOTqDhB7JlRUpZh .node rect,#mermaid-svg-0EOTqDhB7JlRUpZh .node circle,#mermaid-svg-0EOTqDhB7JlRUpZh .node ellipse,#mermaid-svg-0EOTqDhB7JlRUpZh .node polygon,#mermaid-svg-0EOTqDhB7JlRUpZh .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-0EOTqDhB7JlRUpZh .node .label{text-align:center;}#mermaid-svg-0EOTqDhB7JlRUpZh .node.clickable{cursor:pointer;}#mermaid-svg-0EOTqDhB7JlRUpZh .arrowheadPath{fill:#333333;}#mermaid-svg-0EOTqDhB7JlRUpZh .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-0EOTqDhB7JlRUpZh .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-0EOTqDhB7JlRUpZh .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-0EOTqDhB7JlRUpZh .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-0EOTqDhB7JlRUpZh .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-0EOTqDhB7JlRUpZh .cluster text{fill:#333;}#mermaid-svg-0EOTqDhB7JlRUpZh .cluster span{color:#333;}#mermaid-svg-0EOTqDhB7JlRUpZh div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-0EOTqDhB7JlRUpZh :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
发送电影明星姓名
返回推荐结果
用户输入自己的喜欢的电影明星
ChatGPT进行分析

2.2 技术架构

2.3 技术栈
模块语言及框架涉及的技术要点小程序前端基于
VUE 2.0语法
Http接口通信、Flex布局方式、uView样式库的使用、JSON数据解析、定时器的使用小程序接口服务端Uni-app跨平台开发框架
+Python
rest接口的开发、 ChatGPT API接口的数据对接小程序数据爬虫服务端Flask WEB框架
+Python
Xpath路径元素解析、Http请求爬虫Request 库
三、项目功能的实现
3.1 小程序端设计与实现
首页标签选择
 推荐电影列表页电影详情页
推荐电影列表页电影详情页

3.2 数据后端设计与实现
#mermaid-svg-qGcBUDrHKU9AhMoG {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-qGcBUDrHKU9AhMoG .error-icon{fill:#552222;}#mermaid-svg-qGcBUDrHKU9AhMoG .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-qGcBUDrHKU9AhMoG .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-qGcBUDrHKU9AhMoG .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-qGcBUDrHKU9AhMoG .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-qGcBUDrHKU9AhMoG .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-qGcBUDrHKU9AhMoG .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-qGcBUDrHKU9AhMoG .marker{fill:#333333;stroke:#333333;}#mermaid-svg-qGcBUDrHKU9AhMoG .marker.cross{stroke:#333333;}#mermaid-svg-qGcBUDrHKU9AhMoG svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-qGcBUDrHKU9AhMoG .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-qGcBUDrHKU9AhMoG .cluster-label text{fill:#333;}#mermaid-svg-qGcBUDrHKU9AhMoG .cluster-label span{color:#333;}#mermaid-svg-qGcBUDrHKU9AhMoG .label text,#mermaid-svg-qGcBUDrHKU9AhMoG span{fill:#333;color:#333;}#mermaid-svg-qGcBUDrHKU9AhMoG .node rect,#mermaid-svg-qGcBUDrHKU9AhMoG .node circle,#mermaid-svg-qGcBUDrHKU9AhMoG .node ellipse,#mermaid-svg-qGcBUDrHKU9AhMoG .node polygon,#mermaid-svg-qGcBUDrHKU9AhMoG .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-qGcBUDrHKU9AhMoG .node .label{text-align:center;}#mermaid-svg-qGcBUDrHKU9AhMoG .node.clickable{cursor:pointer;}#mermaid-svg-qGcBUDrHKU9AhMoG .arrowheadPath{fill:#333333;}#mermaid-svg-qGcBUDrHKU9AhMoG .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-qGcBUDrHKU9AhMoG .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-qGcBUDrHKU9AhMoG .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-qGcBUDrHKU9AhMoG .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-qGcBUDrHKU9AhMoG .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-qGcBUDrHKU9AhMoG .cluster text{fill:#333;}#mermaid-svg-qGcBUDrHKU9AhMoG .cluster span{color:#333;}#mermaid-svg-qGcBUDrHKU9AhMoG div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-qGcBUDrHKU9AhMoG :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
Flask后端接口服务
用户电影偏好数据交互接口
电影列表及详情获取接口
电影信息爬取接口
ChatGPT数据交互接口
- 注重介绍后端服务接入 ChatGPT API,需要按照以下步骤进行操作:
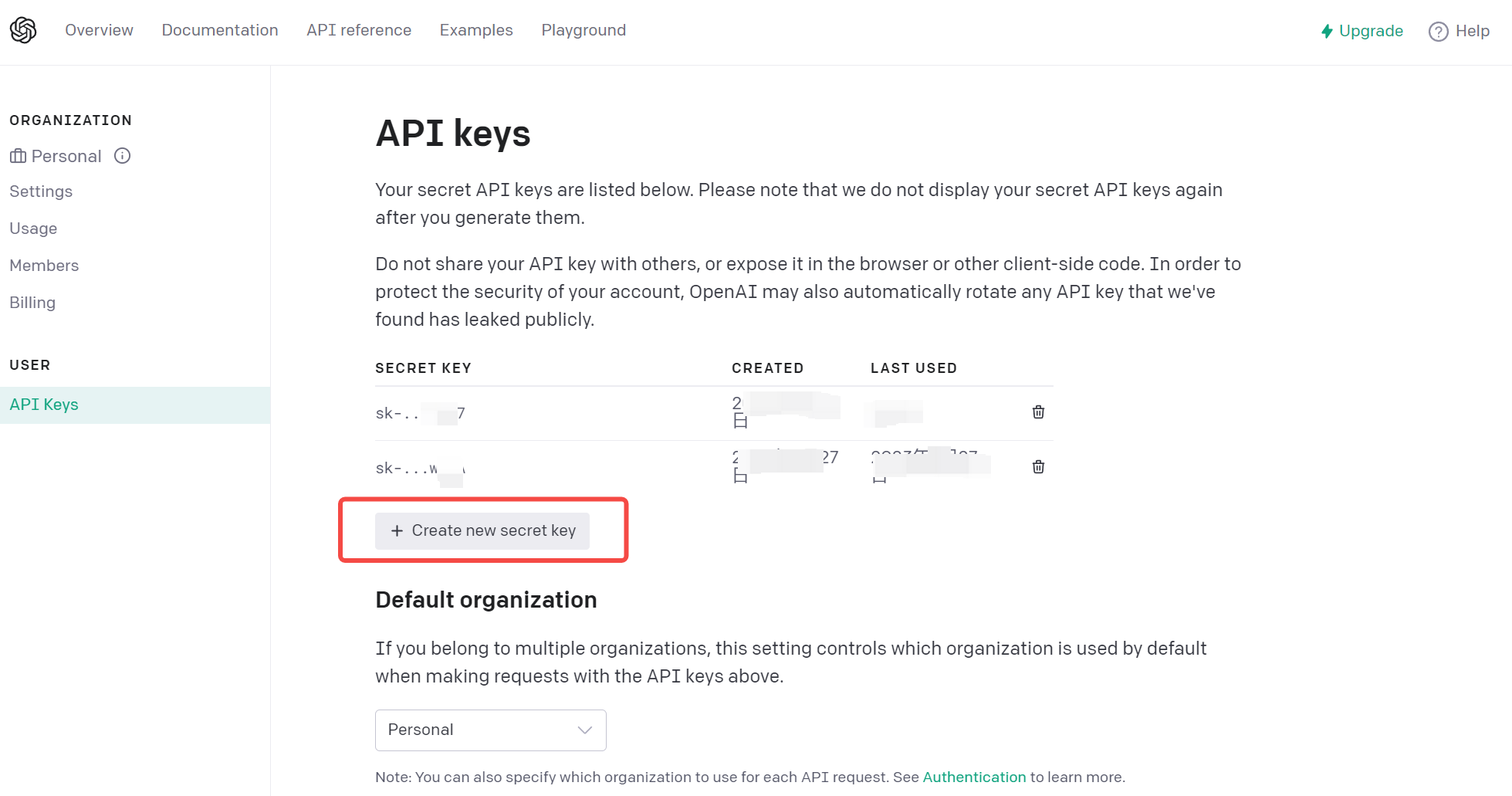
- 注册一个账号并登录到OpenAI的官网:https://openai.com/
- 在Dashboard页面上,创建一个API密钥。在“API Keys”选项卡下,点击“Generate New Key”按钮。将生成的密钥保存好,以备后续使用。
- 选择所需的API服务,例如“Completion” API,以使用OpenAI的文本生成功能。

使用
Python
调用
ChatGPT API
实现代码如下:
- 方法一:使用
request库
import requests
import json
# 构建API请求
url ="https://api.openai.com/v1/engines/davinci-codex/completions"
headers ={"Content-Type":"application/json","Authorization":"Bearer YOUR_API_KEY"}
data ={"prompt":"Hello, my name is","max_tokens":5}# 发送API请求
response = requests.post(url, headers=headers, data=json.dumps(data))# 解析API响应
response_data = json.loads(response.text)
generated_text = response_data["choices"][0]["text"]print(generated_text)
- 方式二:使用
openAI库
from flask import Flask, request
import openai
app = Flask(__name__)
openai.api_key ="YOUR_API_KEY_HERE"@app.route("/")defhome():return"Hello, World!"@app.route("/chat", methods=["POST"])defchat():
data = request.json
response = openai.Completion.create(
engine="davinci",
prompt=data["message"],
max_tokens=60)return response.choices[0].text
if __name__ =="__main__":
app.run()
3.3 数据智能获取功能设计与实现
定义一个函数来实现电影信息的爬取,该函数的输入参数为电影名,输出为该电影的名称、导演、主演、类型、上映时间、评分等信息。具体实现步骤如下:
- 构造请求 URL,其中电影名需要进行 URL 编码。
- 发送 HTTP 请求,获取豆瓣电影页面的 HTML 内容。
- 使用 lxml 库解析 HTML 文档,提取电影信息。
import requests
from lxml import etree
defcrawl_movie_info(movie_name):# 1. 构造请求 URL
url =f'https://www.douban.com/search?q={movie_name}'# 2. 发送 HTTP 请求,获取 HTML 内容
response = requests.get(url)
html = response.content.decode()# 3. 解析 HTML 文档,提取电影信息
tree = etree.HTML(html)# 获取搜索结果列表中的第一个电影条目
movie_link = tree.xpath('//div[@class="result"]/div[@class="content"]/h3/a/@href')[0]
response = requests.get(movie_link)
html = response.content.decode()# 解析电影页面 HTML 文档,提取电影信息
tree = etree.HTML(html)# 电影名称
movie_title = tree.xpath('//span[@property="v:itemreviewed"]/text()')[0]# 导演
directors = tree.xpath('//a[@rel="v:directedBy"]/text()')
director =' / '.join(directors)# 主演
actors = tree.xpath('//span[@class="actor"]/span[@class="attrs"]/a/text()')
actor =' / '.join(actors)# 类型
genres = tree.xpath('//span[@property="v:genre"]/text()')
genre =' / '.join(genres)# 上映日期
release_date = tree.xpath('//span[@property="v:initialReleaseDate"]/text()')[0]# 评分
rating = tree.xpath('//strong[@class="ll rating_num"]/text()')[0]# 返回电影信息return{'电影名称': movie_title,'导演': director,'主演': actor,'类型': genre,'上映时间': release_date,'评分': rating,}
- 我们可以通过调用该函数,传入电影名参数来获取电影信息。例如:
Copy code
movie_name ='大赢家'
movie_info = crawl_movie_info(movie_name)print(movie_info)
- 输出结果如下:
{'电影名称': '大赢家', '导演': '李伟 / 黄伟明', '主演': '赵本山 / 贾玲 / 小沈阳 / 张子枫 / 李春
四、推荐阅读
🥇入门和进阶小程序开发,不可错误的精彩内容🥇 :
- 《小程序开发必备功能的吐血整理【个人中心界面样式大全】》
- 《微信小程序 | 借ChatGPT之手重构社交聊天小程序》
- 《微信小程序 | 人脸识别的最终解决方案》
- 《微信小程序 |基于百度AI从零实现人脸识别小程序》
- 《吐血整理的几十款小程序登陆界面【附完整代码】》
版权归原作者 陶人超有料 所有, 如有侵权,请联系我们删除。