一.vivoda配置
链接VScode

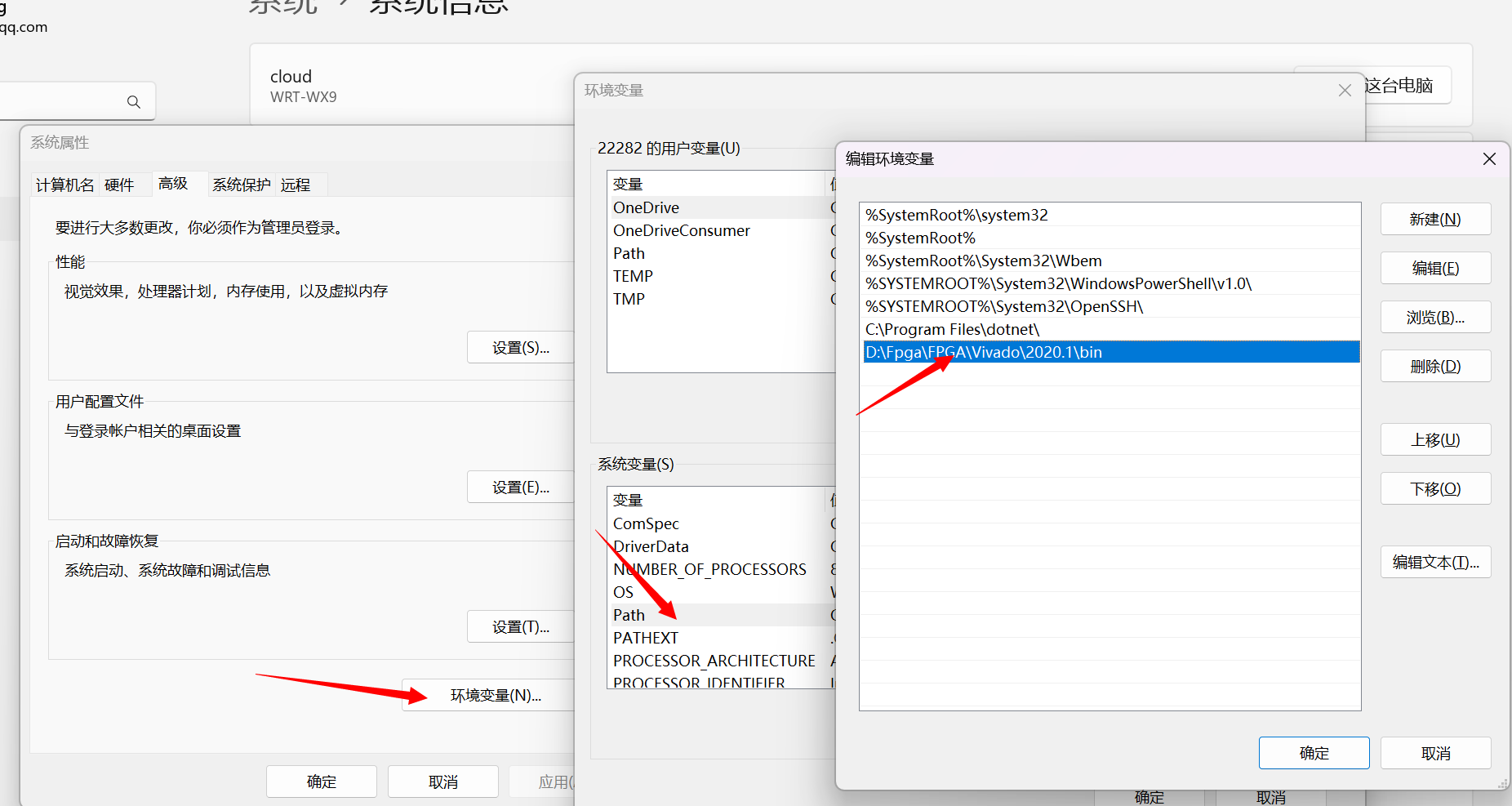
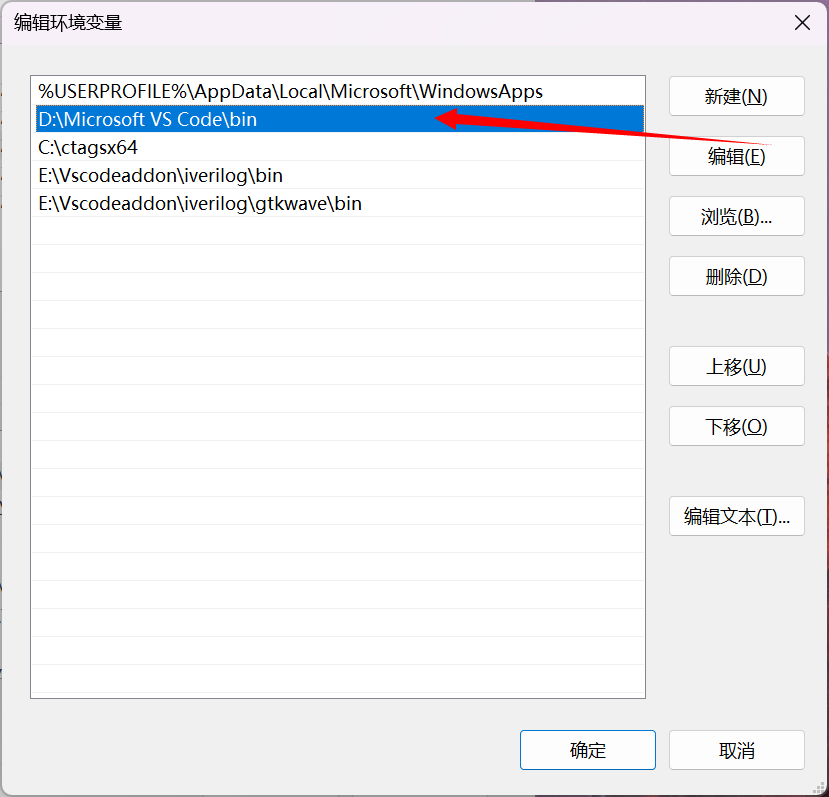
找到vscode中bin文件的安装地址,将其配置到系统/用户环境变量中,目的是为vivado链接vscode配置环境变量

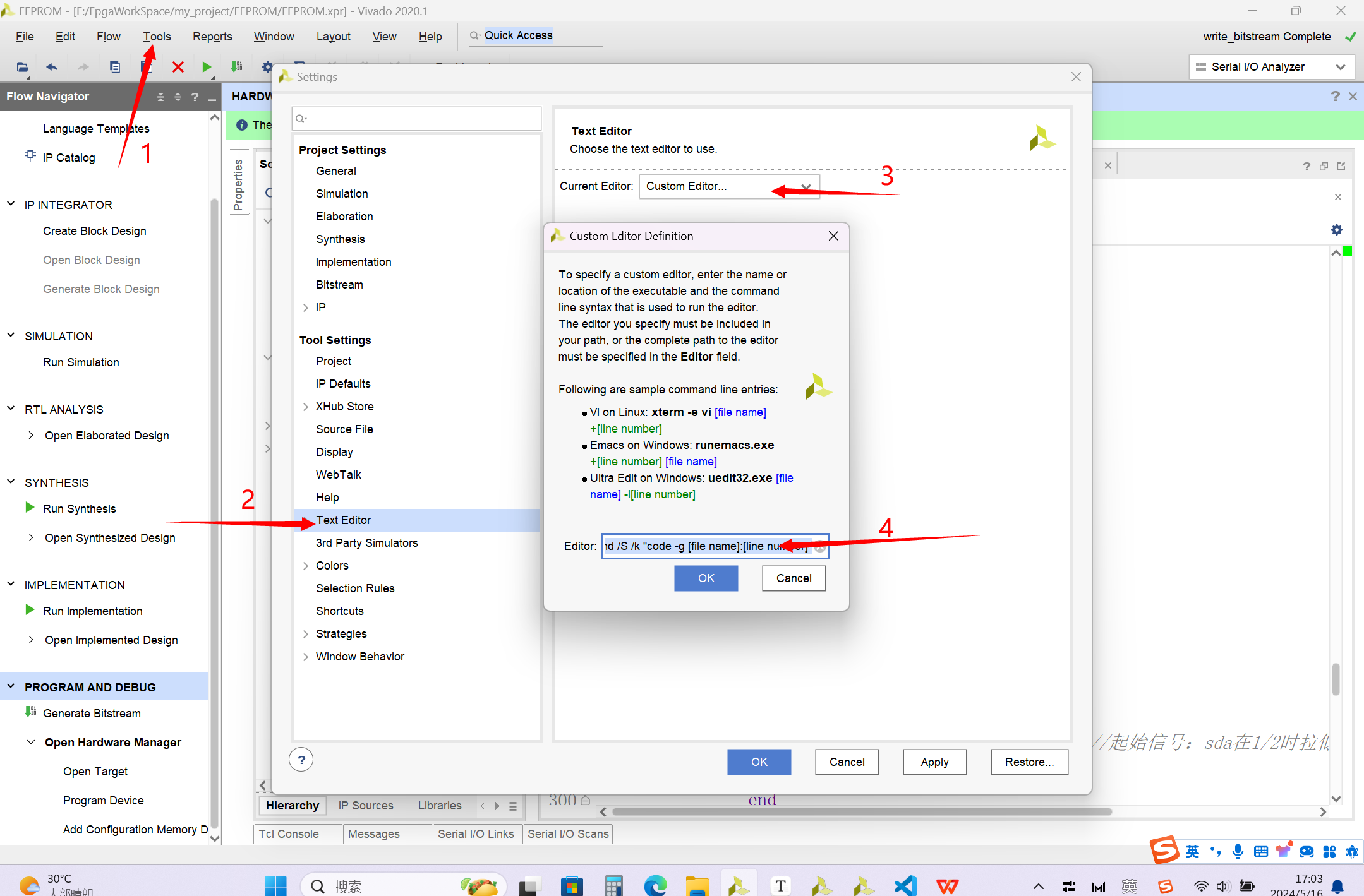
在上图4处加入:cmd /S /k "code -g [file name]:[line number]"
实现功能:在vivado中双击.v文件即可用vscode打开该.v文件.
如果不想用vivado打开时(如跑仿真,上板时)需要改回:Vivado Text Editor(default)
二.vscode配置
安装vscode:VSCode安装配置使用教程(最新版超详细保姆级含插件)一文就够了_vscode使用教程-CSDN博客

找到vivado中bin文件的安装地址,将其配置到系统/用户环境变量中,目的是在vscode中需要vivado的语法检测
下载插件
- Verilog-HDL/SystemVerilog/Bluespec SystemVerilog :用于语法检查、代码跳转、自动补全、自动生成实例化代码> VSCode配置Verilog/SystemVerilog开发环境(三)插件配置_vscode system verilog查看引用-CSDN博客
- TerosHDL:模块例化、testbench生成、查看状态转换图、原理图> TerosHDL配置 :https://terostechnology.github.io/terosHDLdoc/docs/intro
- Verilog Snippet:关键字补齐
- CTags Support:代码跳转必备软件
- SystemVerilog and Verilog Formatter:格式化代码 使代码对齐
- Material Icon Theme:设置自定义文件夹图标关联
- Asciiflow2:纯文本流程图绘制工具
- Draw.io Integration:创建、编辑和维护图表和流程图
- Waveform Render:波形图绘制
- Better Align:对齐工具
- verilog-simplealign:代码对齐
- TabOut:跳出空格
- Increment Selection:多条赋值语句的值能递增或递减
- TCL Language Support:tcl脚本代码高亮显示
- Verilog Highlight:verilog代码高亮
- Fitten Code: ai代码解释 代码注释> https://code.fittentech.com/?ref=jsz
- Verilog Hdl Format:代码格式化、文件树显示、一键例化、语法高亮、语法跳转、代码补全、定义悬停、代码错误检查等> VSCODE的Verilog插件/让verilog开发更快速简单_哔哩哔哩_bilibili> > 介绍 (1391074994.github.io)
其中Verilog-HDL/SystemVerilog/Bluespec SystemVerilog插件必须要有
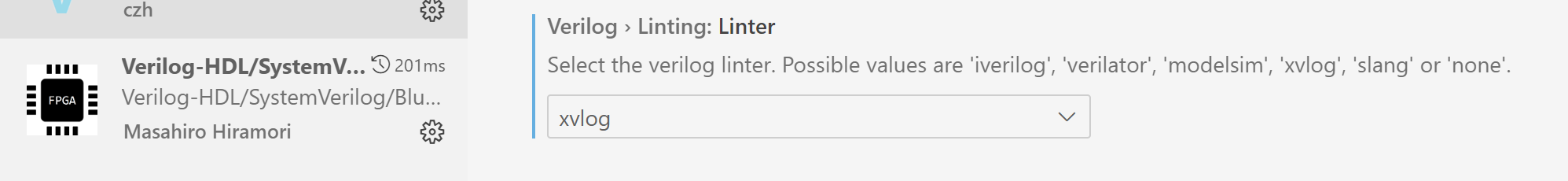
对他需要进行相关配置:
在Linter中选择xvlog(vivado自带的语法包)来进行语法检测

verilog 编程环境搭建2 —— vscode 插件安装与配置 - ppqppl - 博客园 (cnblogs.com)
全平台轻量开源verilog仿真工具iverilog+GTKWave使用教程 (qq.com)
Icarus Verilog与GTKWave简介及其下载安装_gtkwave如何下载-CSDN博客
三.插件的使用
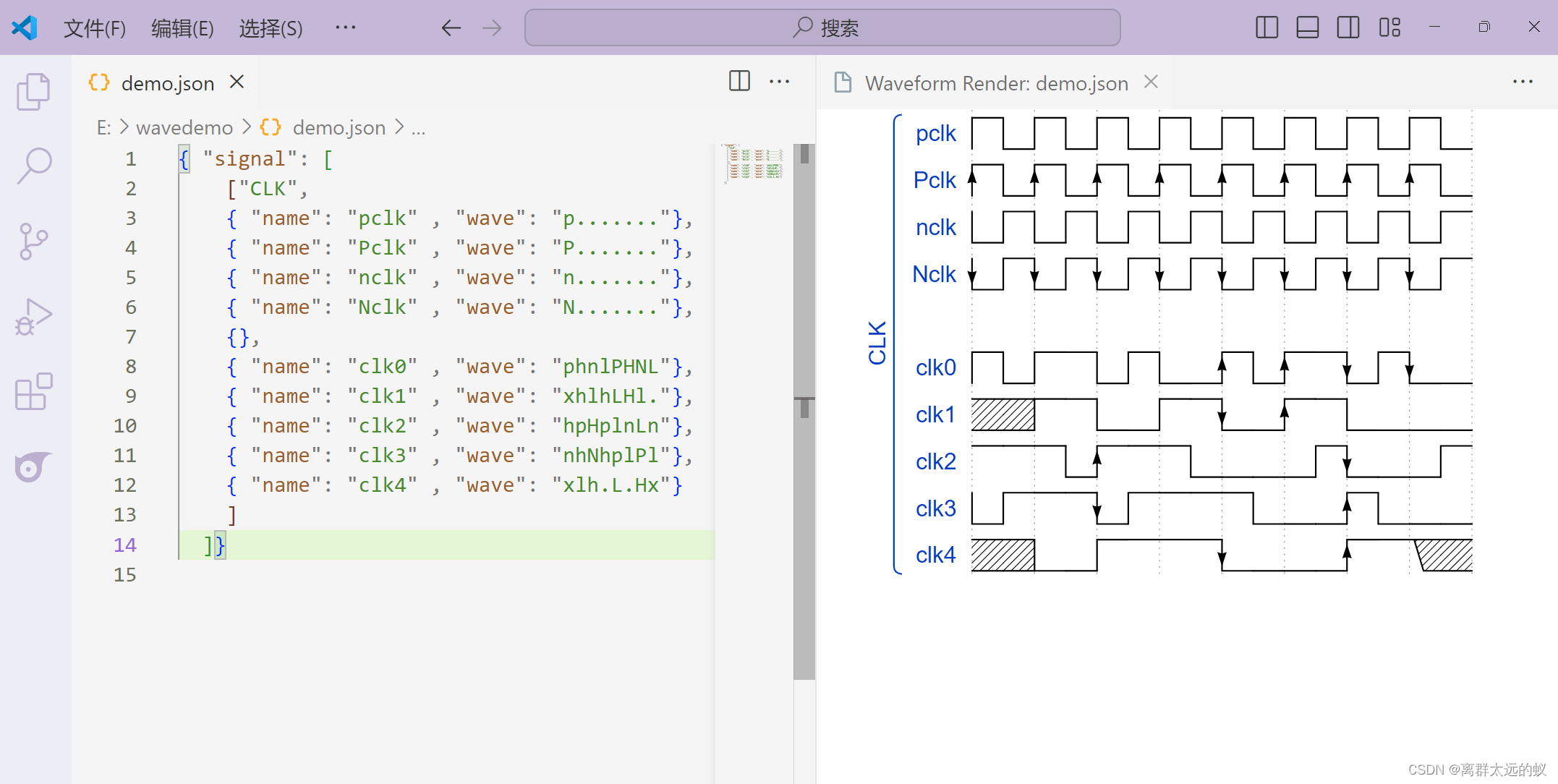
1.用WaveDrom绘制波形图
超详细WaveDrom教程,时序图绘制利器-CSDN博客
在vscode 中新建一个名为 demo.json 的文件,内容如下:
{"signal":[["CLK",{"name":"pclk","wave":"p......."},{"name":"Pclk","wave":"P......."},{"name":"nclk","wave":"n......."},{"name":"Nclk","wave":"N......."},{},{"name":"clk0","wave":"phnlPHNL"},{"name":"clk1","wave":"xhlhLHl."},{"name":"clk2","wave":"hpHplnLn"},{"name":"clk3","wave":"nhNhplPl"},{"name":"clk4","wave":"xlh.L.Hx"}]]}
保存后用 Command+Shift+P 组合键打开命令面板,选择执行
Waveform Render:Draw
,就可以看到渲染后的时序图,也可以选择执行
Waveform Render:Toggle Live Preview
,实时查看渲染结果:
2.信号查询


版权归原作者 离群太远的蚁 所有, 如有侵权,请联系我们删除。