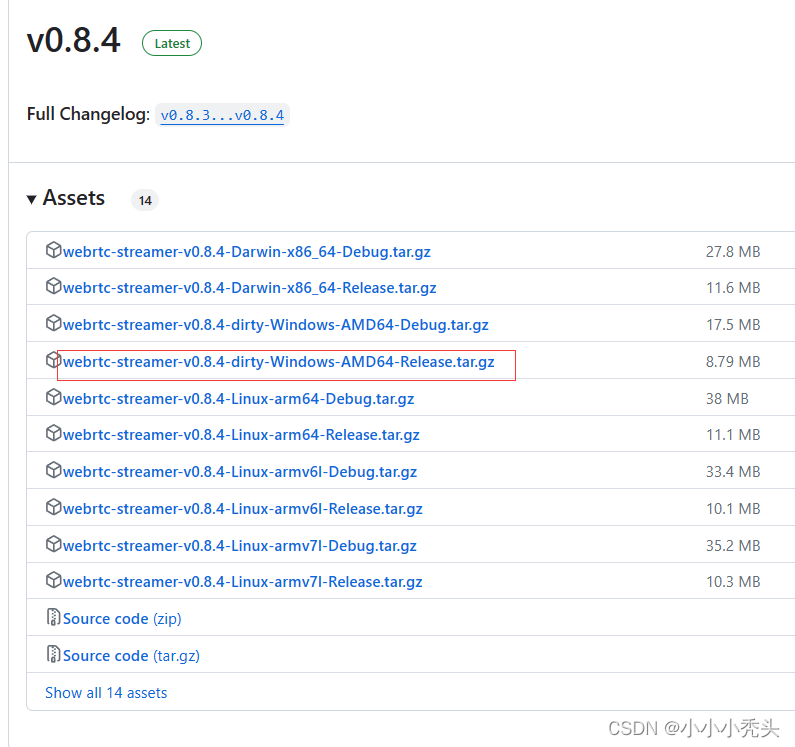
1、下载webrtc-streamer
webrtc-streamer下载地址

2、解压下载包
3、双击webrtc-streamer.exe启动服务

双击启动服务,此时在浏览器访问127.0.0.1:8000可以看到本机监控画面。注意:由于mediamtx会占用8000端口,所有我们需要在上图所在的目录使用cmd执行如下的代码
设置webrtc监听的端口为 9000 带上-o参数,表示不转码以降低资源消耗(我没加)
webrtc-streamer.exe -H 127.0.0.1:9000


4、引入webrtc-streamer
1、将下载包中html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到VUE项目public目录下

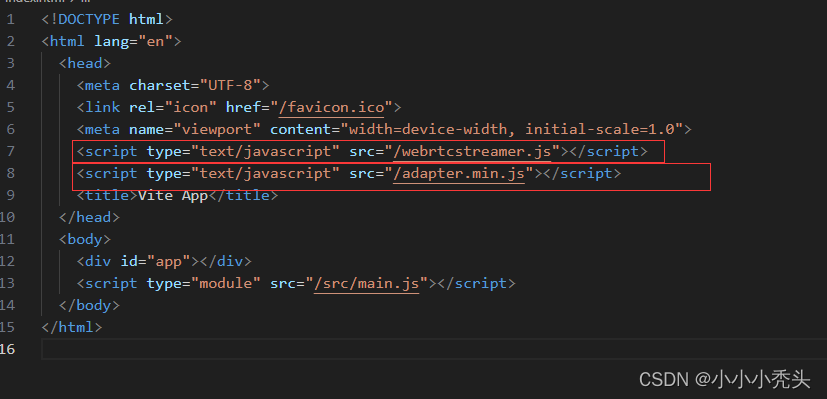
2、在index.html文件里引入这两个js文件
注意:路径直接使用/ + 文件名如下图

5、使用ffmpeg推rtsp流到流媒体服务器
因为目前没有在项目现场,无法接入摄像头,所以我是使用mediamtx(流媒体服务器开源项目)启动一个流媒体服务器,使用ffmpeg推流到该流媒体服务器。
ffmpeg安装教程
mediamtx下载地址(解压压缩包,点击运行就可以使用)

解压后的文件

双击启动后的结果

此时我们先不要推流,如果先推流前端可能会接收不到,此时webrtc服务已经在9000端口启动,我们将流媒体服务器点击启动起来。接下来我们编写vue3代码来使用webrtc拉取rtsp流并转码为web网页能够使用的流格式。
6、编写测试页面
注意:在本机启动服务所以 new WebRtcStreamer(id,serverUrl)中URL传入127.0.0.1,端口9000;各监控设备厂商有自己的RTSP地址格式connect要传入正确的rtsp地址,一定要注意下面加了一个location.protocol,代码能运行,如果出现了错误,一定查看是否和我的代码相同.
<template>
<h1>video</h1>
<video id="video" autoplay width="1050" height="1050"></video>
</template>
<script setup>
import { ref } from 'vue';
import { computed } from 'vue';
import { nextTick } from 'vue';
const webRtcServer = ref();
const initWebRtcServer = async () => {
nextTick(() => {
// video:需要绑定的video控件ID
//127.0.0.1:8000:启动webrtc-streamer的设备IP和端口,默认8000
// webRtcServer.value = new WebRtcStreamer('video', location.protocol + '//192.168.10.26:8000')
webRtcServer.value = new WebRtcStreamer('video', location.protocol + '//127.0.0.1:9000')
//需要查看的rtsp地址
// webRtcServer.value.connect('rtsp://admin:[email protected]:554/Streaming/Channels/101')
webRtcServer.value.connect('rtsp://veteran:[email protected]:8554/stream')
})
}
//页面销毁时销毁webRtc
const webRtcServerDis = computed(() => {
webRtcServer.value.disconnect()
webRtcServer.value = null
})
initWebRtcServer();
</script>
<style scoped>
</style>
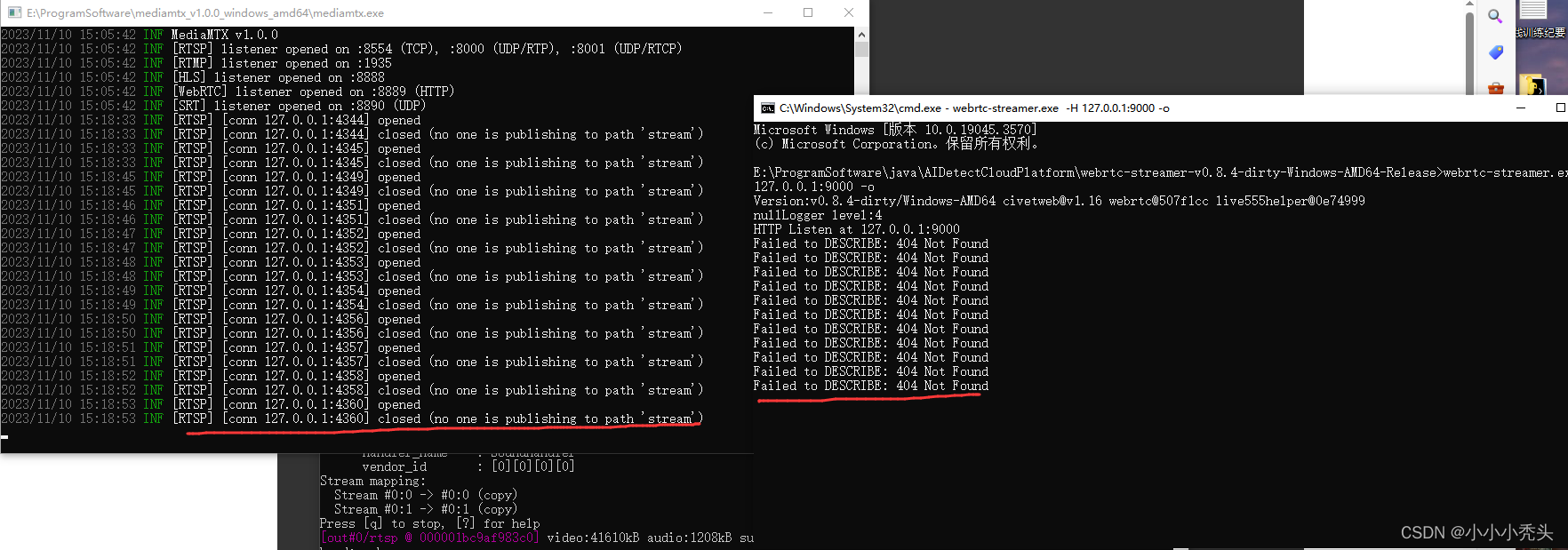
此时启动vue3项目,当vue3启动后,我们可以在mediamtx与webrtc两个控制台看到如下的界面,此时表明vue3项目启动成功,下面我们开始推流。

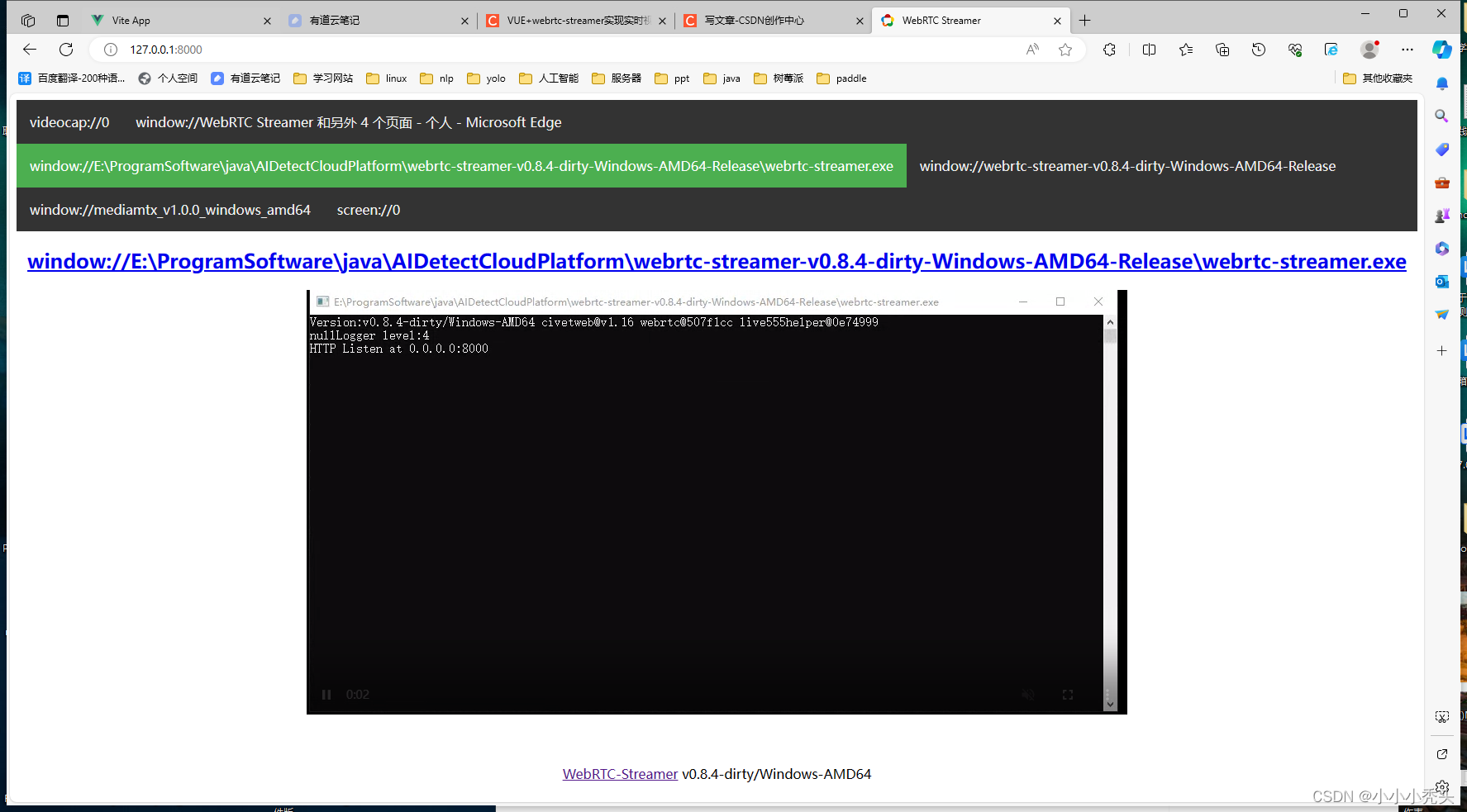
6、运行项目可查看监控视频播放效果
执行推流命令
循环推流到127.0.0.1的8554端口,注意后面还有一个stream目录
ffmpeg -re -stream_loop -1 -i 1.mp4 -c copy -rtsp_transport tcp -f rtsp rtsp://127.0.0.1:8554/stream
推流后如果显示不出来,可以尝试在mediamtx或者webrtc两个控制台使用ctrl+c去结束可能的组设的进程,正常情况下,webrtc中会打印非常多no frame,但此时是能够播放的。

以上为本机测试webrtc-streamer实现实时视频播放效果的全过程,后续还要验证服务器运行服务、局域网公网访问以及性能等。
7、问题与解决方案
1、直接在ts中import webstream.js文件
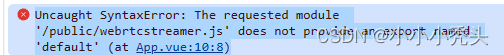
这个方法完全就错误了,会报下面错误
App.vue:10 Uncaught SyntaxError: The requested module '/public/webrtcstreamer.js' does not provide an export named 'default' (at App.vue:10:8)

vue3项目使用的ts,import xx 的方式适用于引用其他ts的文件中的函数,js文件的编码格式中写得函数不能通过这种方法来让vue3使用
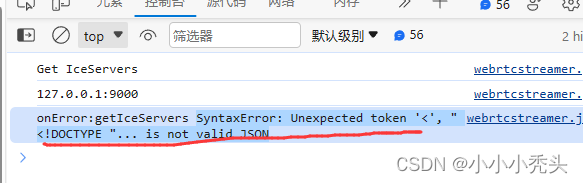
2、出现 SyntaxError: Unexpected token '<', "<!DOCTYPE "... is not valid JSON

遇到这个错误,针对Unexpected token '<', "<!DOCTYPE "... is not valid JSON关键句查询很久,发现得到的答案与我的情况并不相符,然后觉得可能是编码出错了,后来仔细看代码,确实是下图中的代码出错了,没有指明请求的协议以及ip地址前面没加 //

版权归原作者 小小小秃头 所有, 如有侵权,请联系我们删除。