本篇介绍Text和ScrollView的简单应用,以及读取硬盘中.txt文本的内容
Text组件-文字显示
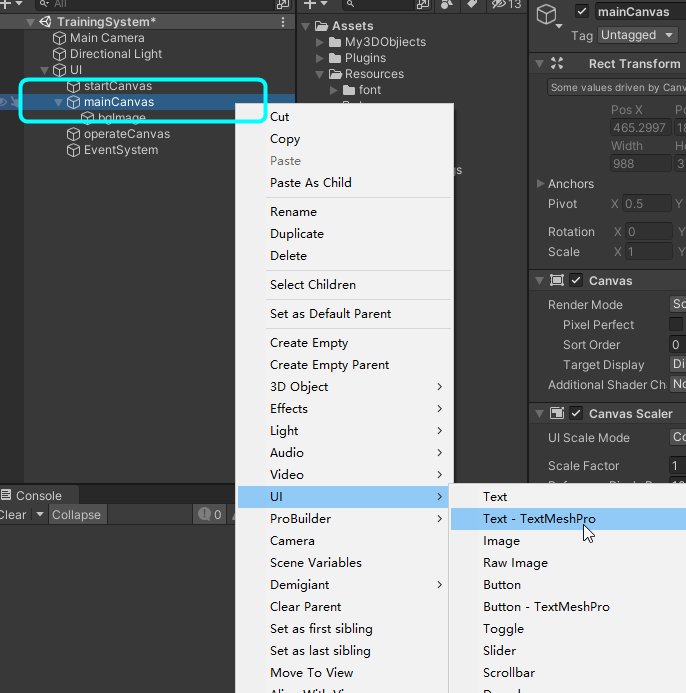
- 加入Text:在mainCanvas上点右键->UI->选择Text和TextMeshPro都可以。

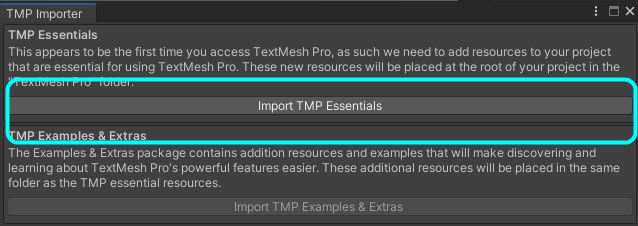
以下以TextMeshPro为例,第一次选择TextMeshPro时,会提示导入TMP组件,点击第一个按钮即可:

- 修改一下Text的名字以便于识别:

- 在场景中修改和移动这个文本框的大小和位置:

- 修改、调整显示的文字:找到Text控件的TextInput,在输入框中输入想要的文字,并可调整字体、大小、颜色等。需要注意的是,中文字一般无法正常显示,需要做特殊设置(详见引用Unity 中文不显示问题_unity中文字体不能打出来_陈少伯的博客-CSDN博客)


Text组件-文字动态显示
在系统中经常会使用代码来动态修改文字的内容,需要使用到UI控件时,需要在头文件中引用:
using UnityEngine.UI; //使用到UI类时需要引用
using TMPro; //使用TextMeshPro时需要引用
测试代码如下,只要获取到文本上的text组件,就能修改它的内容:
public class TextChange : MonoBehaviour
{
public TMP_Text titleText; //TextMeshPro需要使用的类型
void Update()
{
//当按下K键时,文字改变
if (Input.GetKey(KeyCode.K))
{
titleText.text = "系统开始运行";
}
}
}
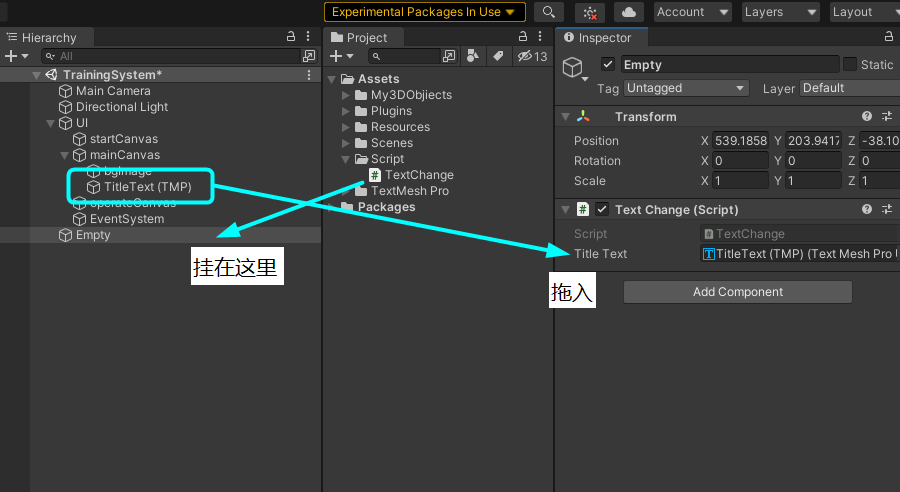
将这个TextChange代码挂到场景的任意一个节点上(我这边是建立了一个空节点,所有没地方挂的代码都挂在这里),并拖入titleText节点:

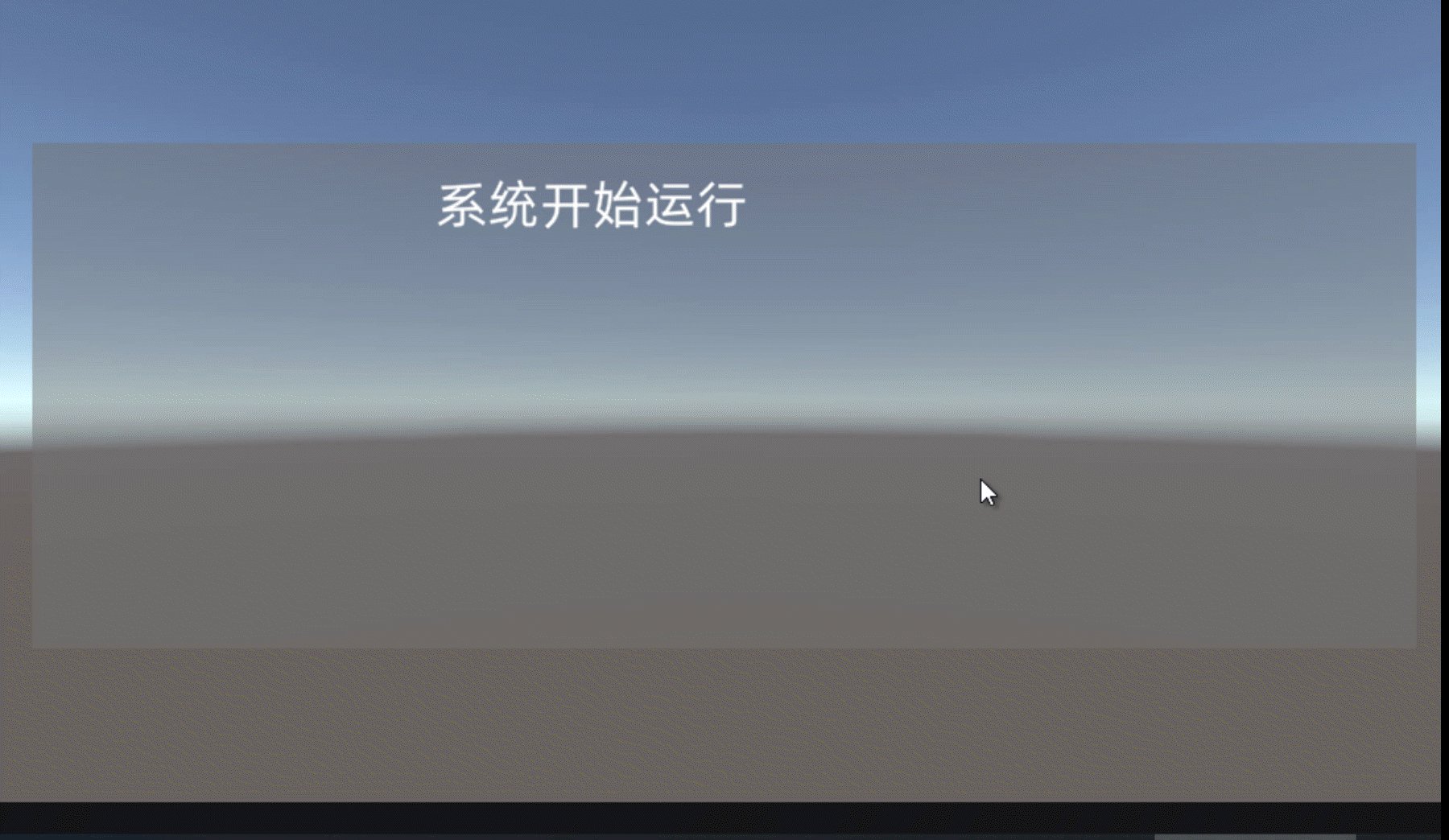
运行结果如下,按下K按键时文字改变:

ScrollView组件
当显示的文字太多时,需要在ScrollView中滑动显示,使用方法如下:
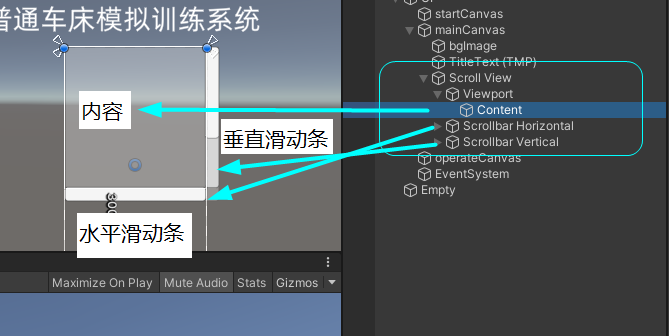
- 加入ScrollView:在mainCanvas上点右键->UI->选择ScrollView,ScrollView下的子节点和组件较多,以下介绍重要的组成部分。

其中Content里面,我们可以放入需要显示的内容,文字、图片或者其他控件都可以。
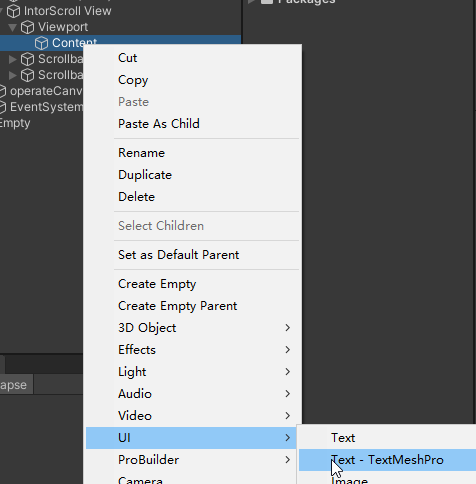
- 在ScrollView->Viewport->Content内加入Text:在Content上点右键,加入Text

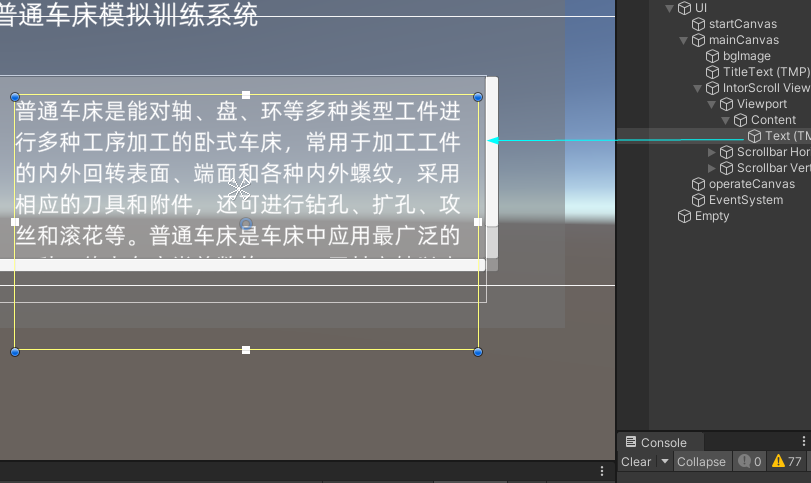
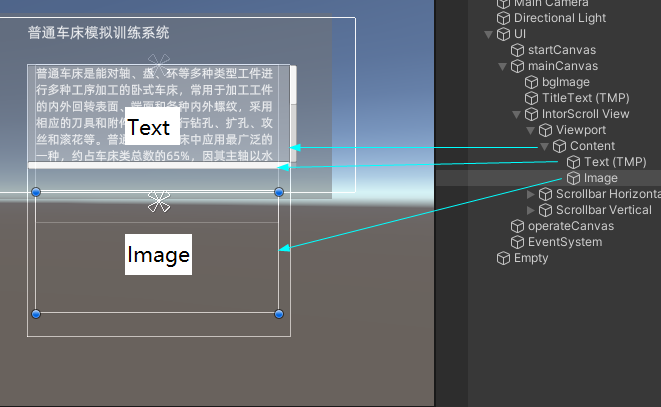
- 调整Text的大小,并且在Text中输入需要显示的内容,当文字比较多时,要将Content的大小调整到所有文字都能够显示的长度(右图白色的框):


运行效果:

- ScrollView中放入图片:在ScrollView->Viewport->Content上点右键,加入Image,并调整Content的长度,以便于足够显示所有内容

运行效果:

使用文件流动态读取硬盘文件
当显示的文本和图片较多时,需要在UI中建立很多个Text组件,且需要调整字体、颜色等,比较麻烦,可以考虑在场景运行时,使用文件流读取硬盘上的TXT文件,动态地写进Text组件内容中。方法如下:
- 使用前文的设置的ScrollView为例,使用Content下的Text(TMP)来显示文本。

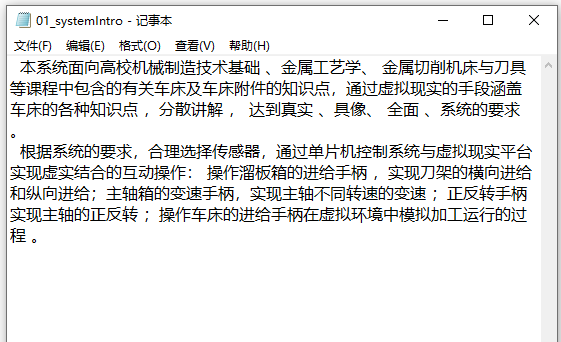
- 在硬盘上存储若干个TxT文本,每一项显示的内容存储一个txt文档。建议在Resources下建立一个存放文件夹记事本的文件夹。另外还需要注意的是,txt文档尽量使用UTF-8的存储格式。


- 编辑代码:
文件流需要使用的命名空间如下:
using System.IO;
using System.Text;
代码如下:
public class textShow : MonoBehaviour
{
public TMP_Text introText; //载入显示文本的Text控件
void Start()
{
introText.text = ReadTxt("introTxt", "01_systemIntro");
}
public static string ReadTxt(string fileName,string txtFile)
{
string path= "Assets/Resources/" + fileName + "/" + txtFile + ".txt"; //文本存放的路径
string content="未读到文件内容";
FileStream fs = new FileStream(path, FileMode.Open, FileAccess.Read);
StreamReader sr = new StreamReader(fs, Encoding.UTF8);
if (null == sr)
Debug.Log("读取失败");
else
content = sr.ReadToEnd();
sr.Close();
return content;
}
}
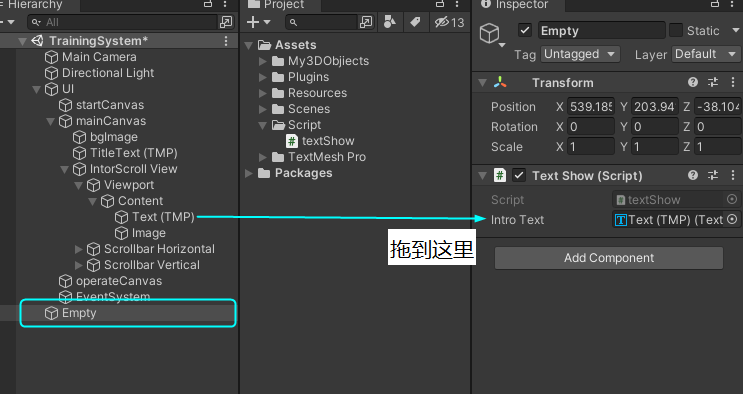
- 将代码挂在场景内的任意节点上(本文挂在场景的一个空节点Empty上),并将ScrollView-Content下的Text(TMP)拖入Text变量内:

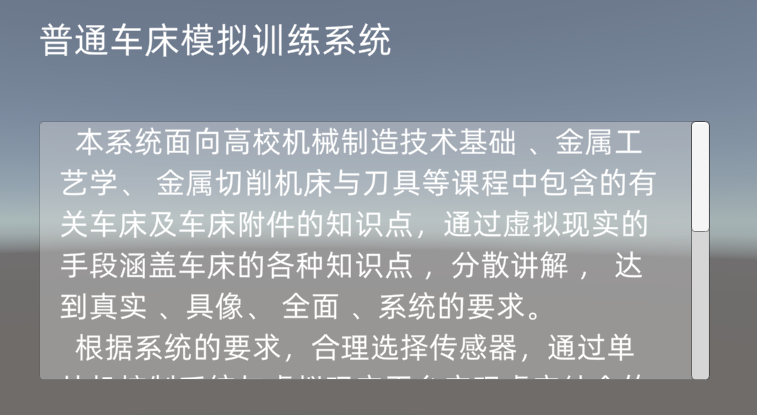
运行效果:

版权归原作者 唐小墨同学 所有, 如有侵权,请联系我们删除。