笔者按:使用Unity版本为2021.3LTS,与其他版本或有异同。请仅做参考
一、前言。
本文是笔者在学习使用Unity引擎的过程中,产学研的一个笔记。由笔者根据官方文档Unity User Manual 2021.3 (LTS)/Create user interfaces (UI)/Unity UI/UI 操作方法/设计用于多种分辨率的 UI相关部分结合自身经验所做,有不足之处,还请指正。
二、导读。
1.现代游戏通常需要支持各种不同的屏幕分辨率,以适配尺寸不一的电子设备。所以官方在设计UI系统时,提供了各种各样的工具。将这些工具组合起来使用,就能够达到多分辨率适配的目的。
2.屏幕(Screen)
3.画布(Canvas)
4.矩形变换(Rect Transform)
三、屏幕(Screen)。
1.这个静态类为开发者提供对显示信息的访问。可以提供获得当前设备支持的屏幕分辨率列表,切换当前分辨率,显示/隐藏系统鼠标点等功能。
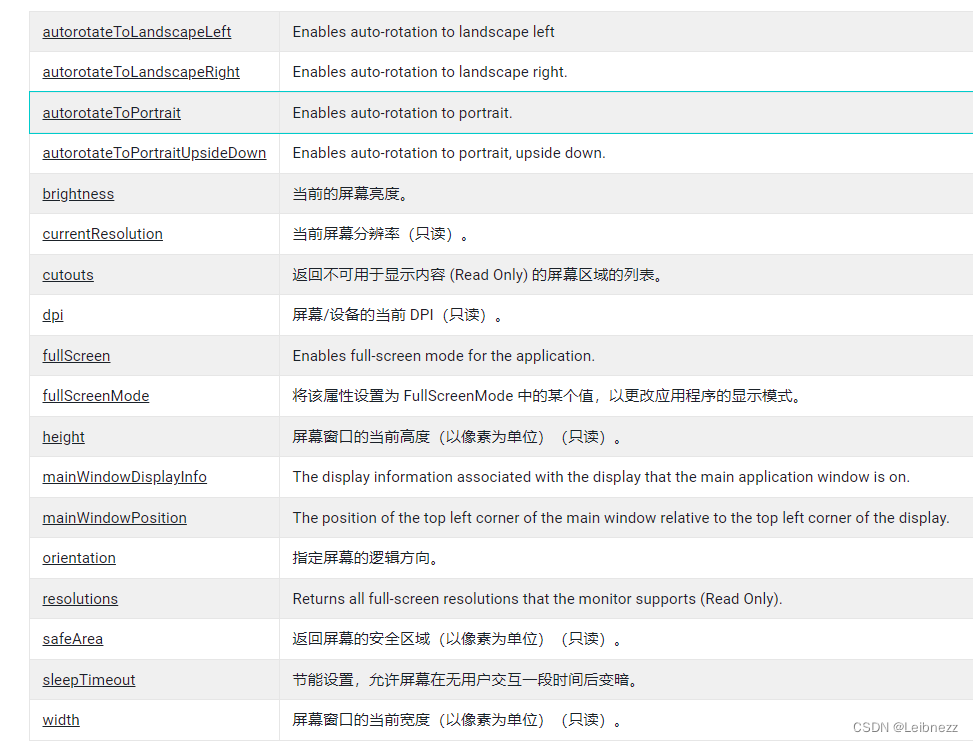
2.Screen 静态属性。
[autorotateToLandscapeLeft]:自动旋转到横屏,屏幕在Home键左边(即Home键在右边)。
[autorotateToLandscapeRight]:自动旋转到横屏,屏幕在Home键右边(即Home键在左边)。
[autorotateToPortrait]:自动旋转到竖屏。
[autorotateToPortraitUpsideDown]:自动旋转到竖屏,上下翻转。 [brightness]:当前屏幕亮度。
[currentResolution]:当前屏幕分辨率(只读)。 [cutouts]:返回屏幕(安卓)上不可显示(如摄像头)的区域列表。
[dpi]:返回屏幕当前的DPI(只读),DPI(Dots Per Inch)每英寸像素数,一般情况下,DPI越大,屏幕越好。
[fullScreen]:是否设置为全屏。
[fullScreenMode]:全屏设置以下哪一种模式:(ExclusiveFullScreen/FullScreenWindow/MaximizedWindow/Windowed)
[height]:屏幕窗口的当前高度。
[mainWindowDisplayInfo] :主窗口显示信息。
[mainWindowPosition]:主窗口左上角相较于屏幕左上角的位置。
[orientation]:指定屏幕的逻辑方向。
[resolutions]:返回监视器支持的所有全屏分辨率。
[safeArea]:屏幕的安全区域。
[sleepTimeout]:无用户交互一段时间后休眠。
[width]:屏幕窗口的当前宽度。
3.Screen静态方法。
[GetDisplayLayout]:检索当前显示器的布局信息。如名称,分辨率,刷新频率等。
[MoveMainWindowTo]:移动主窗口到相对于屏幕左上角的某一位置。异步操作。
[SetResolution]:切换分辨率。
以上就是Screen的静态类,可在代码中进行相关信息的获取与设置
四、画布(Canvas)
1.画布(Canvas)组件是进行UI布局的抽象空间。所有 UI 元素都必须是附加了画布组件的游戏对象的子对象。创建 UI 元素对象时,如果场景中没有画布 (Canvas) 对象,则会自动创建该对象。
2.可以同时有多个画布,可以使用画布嵌套。
3.画布组件的属性面板。
[Render Mode]:画布渲染模式,包括屏幕空间-覆盖模式(Screen Space - Overlay)、屏幕空间-相机模式(Screen Space - Camera)和世界空间模式(World Space)。不同的模式有不同参数配置,适合不同的应用场景。
4.画布缩放器(Canvas Scaler)
此组件可以控制画布尺寸和像素密度。
5.画布组(Canvas Group)
可以集中控制UI元素整体的某些方面,比如不透明度、是否接受输入、是否阻断射线投射、是否忽视父画布组的影响。
6.画布渲染器(Canvas Renderer)
用于渲染画布中包含的图形UI对象。
以上是画布相关的组件和功能,可以针对不同情况调整使用策略
五、矩形变换(Rect Transform)
1.这个组件是所有UI上的节点对象用以替换Transform组件的。
2.除了有常规变换上的位置、旋转、缩放之外。还具有宽高,用于指定矩形的尺寸。
3.轴心(Pivot)是Unity的一个特有概念,有点类似Cocos引擎中的【锚点】。就是所有变换(旋转、缩放、尺寸)都是围绕着这个点的。
4.锚点组(Anchors)锚点的作用主要是用来锚定节点到父矩形变换上。与锚点预设(Anchor Preset)一起使用,来设置UI节点的分辨率适配策略。(锚点就是节点上的四个小三角形)
与Cocos引擎的区别是,Cocos直接使用父子节点锚点的相对位置来“表达”两者之间的相对关系;Unity却有点像是拆分成两套属性,轴心点和锚点。修改其他变换参数是围绕轴心点来的,与父节点的关系是由锚点组锚定的。这点要注意区分。
5.锚点预设(Anchor Preset)这个组件在节点的属性面板(RectTransform组件部分)上都可以看到。
你可以点开之后任选一种恰当的预设选项。
产生固定尺寸:锚点在一起。
节点尺寸随父节点变换拉伸:锚点是分开的。
注意:同时按着Shift会在设置锚点的同时也修改轴心;同时按着Alt会在设置锚点的同时也修改位置。
六、其他布局组件。
如Layout布局相关的组件,内容大小适配器(ContentSizeFilter)组件。都能够帮助开发者去更合理便捷地去布局。
六、适配策略。
有了以上几个部分的了解之后,再来处理适配问题,就有了抓手了。
1.切换分辨率。如果有分辨率切换的需求,则可以调用此相关接口。
2.如果是固定分辨率设计,则可以跳过1,考虑画布渲染模式。
Screen Space - Overlay (UI放置于场景之上渲染的屏幕上)
Screen Space - Camera (画布放在指定UI相机的指定距离处,摄像机的设置会影响UI的外观。一般做UI系统适合此画布模式)
World Space(画布行为与场景中其他对象相同,做伪3D,或者场景上的UI交互选项会非常有用。这种UI也有另外个名称“叙事界面”)
3.调整好画布,就可以利用矩形变换组件,来进行UI界面上父子节点间的排布了。具体使用方法上面已经讲了。
以上就是常规的多分辨率适配的步骤与思路
七、异形屏适配。
做分辨率适配,难免遇到异形屏适配的问题。尤其是现在越来越流行刘海、灵动岛之类的设计。
做异形屏适配,也跟业务上设计有关。这里笔者给出的设计与思路是,在设置系统中增加异形屏适配的滑动条,获取非安全区域的位置与尺寸,对需做适配的UI进行最大最小范围的位移。
五、以上就是Unity多分辨率适配相关的部分。如果想了解更多,建议去官网文档直接找【UI操作方法】篇。有什么想法,也可以和笔者讨论。
版权归原作者 Leibnezz 所有, 如有侵权,请联系我们删除。