作者:caven chen
前言
WebGL 是一种强大的图形渲染技术,可以在浏览器中快速渲染复杂的 3D 场景。但是,由于 WebGL 的高性能和高质量要求,如果不注意性能优化,它可能会消耗大量的 CPU 和 GPU 资源,导致应用程序性能下降。
首先性能优化是一个比较大的话题,会涉及多个技术点,对于大场景来说,一般优化可以分为以下几个大的优化方向:
- 加载性能的优化
- 渲染帧率的优化
- 内存管理的优化
今天我们讨论就是第一个方向:加载性能的优化,加载性能的优化可以从以下方面入手。
模型压缩
模型和贴图数据是整个加载过程中最为“重量级”的数据。因此,我们应当从建模阶段就定好规范,在保证外观效果的前提下,尽量使用较为精简(面数较少)的模型。在模型制作完成之后,我们也应当尽量选取一些压缩比较高的模型格式,例如 glb、gltf 等进行模型传输,除了修改模型格式外,我们还可以通过下面的方式加载网络传输:
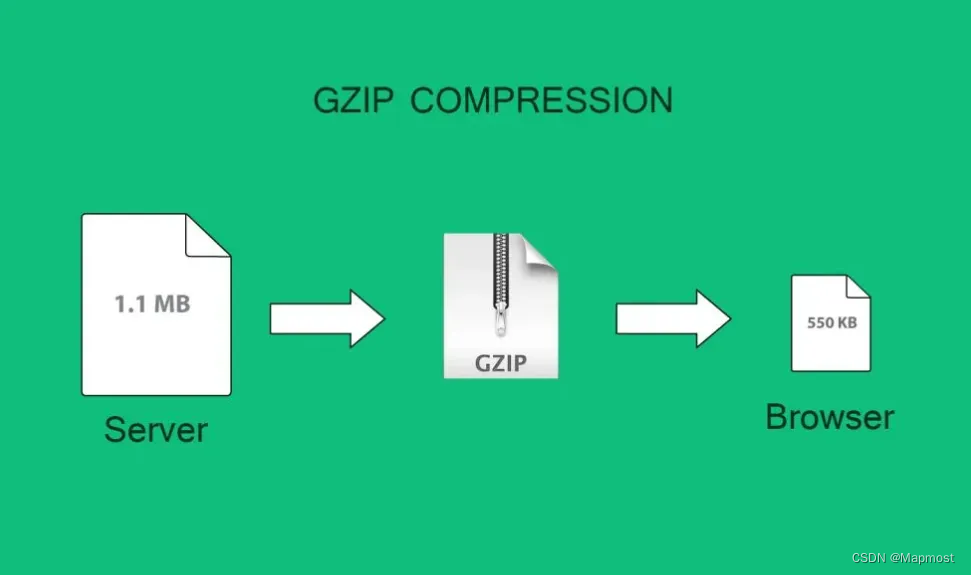
gzip
对于一些纯字符编码的模型,如 obj,dae 等,在服务端开启 gzip 压缩,可以带来较好的压缩比。而且,使用 gzip 压缩是服务器与浏览器直接默认完成的,无需任何额外操作,对于开发者可以做到无感知。所以建议使用这类模型的都加上 gzip 压缩。其实我们可以默认所有文件都开启,比如 js、css 文件经过 gzip 压缩后传输量也会小很多。

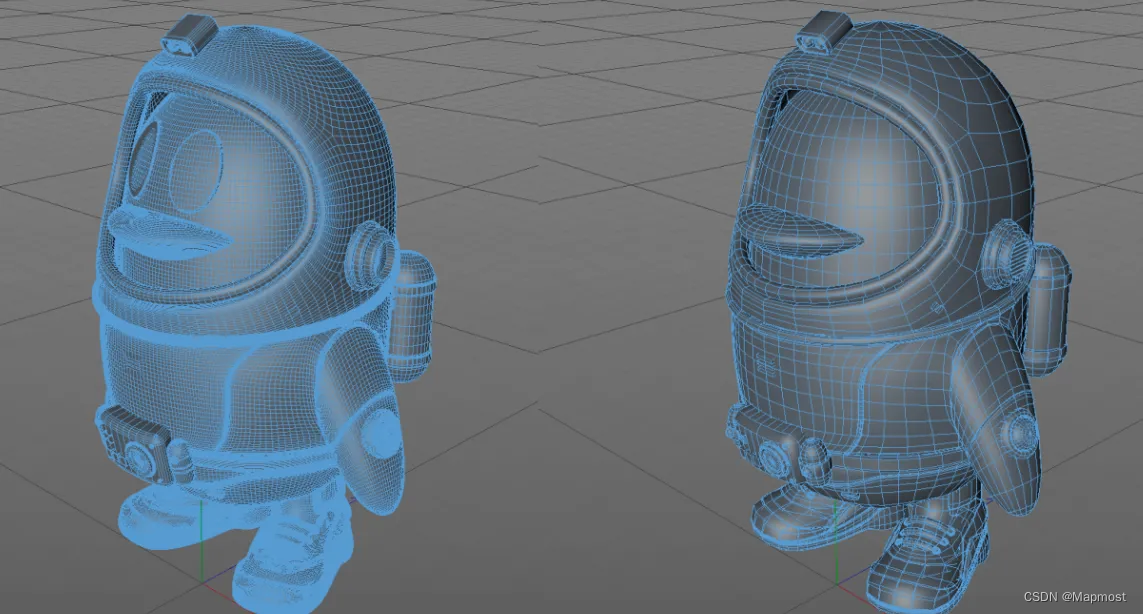
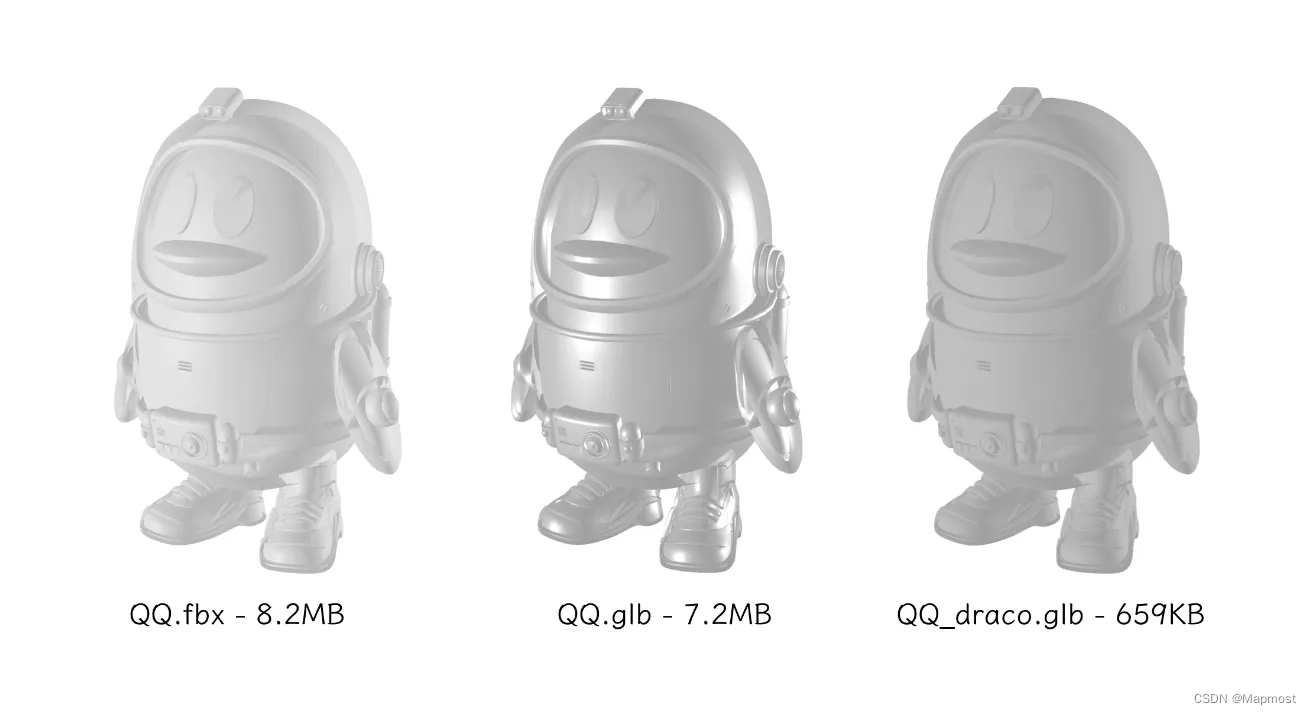
gltf draco
对于可以选取导出格式的项目来说,选取 gltf 格式加 draco 压缩的方式,可以得到较高的压缩比。不过使用 draco 压缩并不是没有代价的,有时候可能会造成模型的外观损坏。同时,解压模型也需要一些的时间。所以,对于小的模型,网络传输较快的,也就没必要上 draco 压缩了。

来源:isux-optimizing-3d-model

来源:isux-optimizing-3d-model
贴图压缩
上述描述的模型压缩只针对模型网格数据,不会对贴图进行处理,然而很多时候贴图文件往往大于模型。贴图尺寸也应该根据需要选取,不应该过大,一般最好不要超过 4k,保持 1024 或者 2048 较好。贴图也最好使用 2 的 n 次幂的尺寸。下面介绍如何优化用于应用程序渲染的贴图文件。
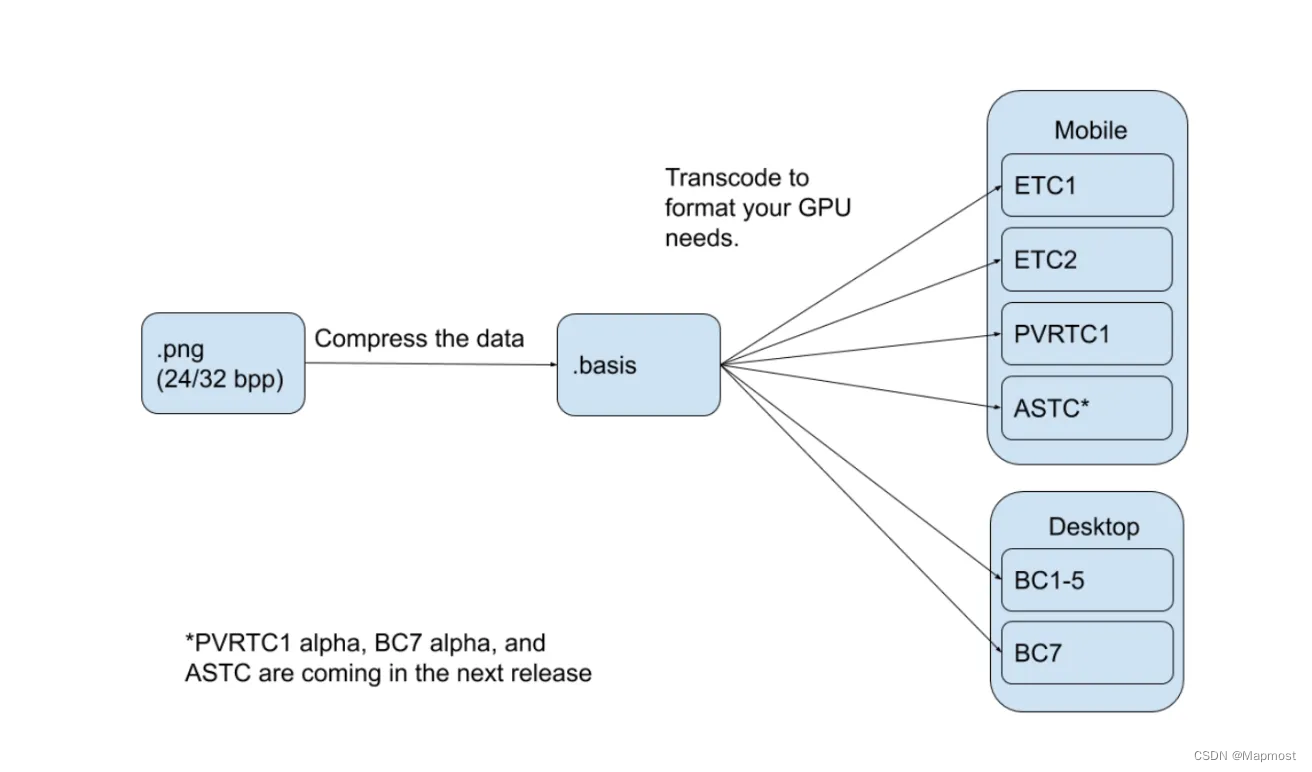
对于常见的贴图一般使用 jpg、png、tga 等格式,但是这部分格式加载完毕后,png/jpg 仍需要全部转码为纹理(texture)才能开始渲染,而具有相同尺寸的贴图纹理 GPU 占用内存大小相同,故压缩后的 png/jpg 对于渲染过程并没有优化。庆幸的是许多设备都有可直接用于渲染的 GPU 压缩纹理(compress texture)格式,压缩纹理可比由 png 直接转换的纹理减少 5 倍或以上的大小。如果直接提供压缩纹理格式,则不需要进行 png 的转码过程且可大大减少纹理内存。但由于 GPU 芯片提供商太多,设备的压缩纹理格式多种多样。

来源:isux-optimizing-3d-model

来源:isux-optimizing-3d-model
2019 五月份,Binomial 公司和 google 联合推出了 Basis Universal 压缩 GPU 纹理技术,Basis Universal 支持多种常用的压缩纹理格式,将 png 转换为 basis 文件后,大小与 jpg 格式差不多,但在 GPU 上比 png/jpg 小 6-8 倍。在保持 GPU 性能效率的同时,提升 Web端、桌面端和移动应用程序中图像传输的性能。此版本填补了图形压缩生态系统中的一个关键技术空白,同时也补充了 Draco 几何压缩的部分早期工作。
分包流式加载
对于大的场景,特别是 BIM 或者 GIS 场景,如果把所有模型全部加装完成了再展示,可能会让用户等待时间过久。所以,我们可以采取分包流式加载的方式,每个包加载一部分的模型,加载解析完成后即丢到渲染主线程中进行渲染。这种方式就是大家经常看到的是3dtiles、i3s、s3m这种类型的模型。
想要达到这样的效果,我们一般会使用 worker 进行数据的加载和解析处理,这样保证了加载的线程和主线程是隔离的,不会产生加载解析模型过程中产生的 UI 卡顿。同时,如果我们想要达到并行加载和解析的效果,可以开多个 worker 进行多线程的同时加载解析工作。

来源:某一个3dtiles的模型目录@作者
使用缓存
优化完了首次加载的耗时操作,我们可以继续优化加载,采用各种缓存技术是也常见的加载优化方法,其中包括使用浏览器文件缓存、前端缓存等。
使用 CDN
对于加载来说,除了文件本身大小因素,我们不得不考虑的一点就是文件所放置的服务器带宽问题。如果模型场景都放在一台服务器上,加载过程中必定会对服务器的带宽带来一定压力。所以使用 cdn 做静态资源的文件服务,变得顺理成章。
总结
通过本文相信你已了解了加载性能的优化方法,目前介绍的优化方式在实际开发过程中可以进行有机组合使用,这样更好的提升加载效率。
** 关注Mapmost,持续更新GIS、三维美术、计算机技术干货**
Mapmost是一套以三维地图和时空计算为特色的数字孪生底座平台,包含了空间数据管理工具(Studio)、应用开发工具(SDK)、应用创作工具(Alpha)。平台能力已覆盖城市时空数据的集成、多源数据资源的发布管理,以及数字孪生应用开发工具链,满足企业开发者用户快速搭建数字孪生场景的切实需求,助力实现行业领先。
欢迎进入官网体验使用:Mapmost——让人与机器联合创作成为新常态
版权归原作者 Mapmost 所有, 如有侵权,请联系我们删除。