rtsp流-视频播放
- 操作系统:Win10
- vue版本:vue2
一. 方法
- 必须将rtsp通过 播放器插件/服务器/… 转换为 flv/webrtc/…
- 最新在线可用rtsp码流地址(可用
flv播放器测试):rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mp4 - rtmp地址 rtmp://ns8.indexforce.com/home/mystream
- https地址 :
MP4: https://baikevideo.cdn.bcebos.com/media/mda-OgKIAVGwqTr85ead/6010f8507988556ac6e536ffb7f74031.mp4```m3u8```:https://1500005692.vod2.myqcloud.com/43843706vodtranscq1500005692/62656d94387702300542496289/v.f100240.m3u8 - http地址
mp4:http://1308239071.vod2.myqcloud.com/19d9adbcvodbj1308239071/d550d3ea243791577158966399/f0.mp4
二. 调研播放器
- 腾讯云TCPlayer (1)支持:WebRTC、FLV、HLS的直播流地址,以及HLS、FLV、MP4等格式的点播播放地址 (2)不支持:RTSP、RTMP流地址 (3)demo:https://tcplayer.vcube.tencent.com/ (4)步骤:https://cloud.tencent.com/document/product/881/30818,如下通过npm
- flv.js + video.js (1)原理:RTSP转FLV (2)支持:FLV格式的点播播放地址 (3)不支持:非FLV格式的地址 (4)步骤:参考链接,点我跳转
- vue-video-player+video.js:只支持flash插件的浏览器
- 海康威视:需要申请accessKey、ip、port等,有专门的管理平台(太麻烦,没有研究,简单了解了下)。支持rtsp流。 (1)下载WEB端视频播放插件:https://open.hikvision.com/download/5c67f1e2f05948198c909700?type=10 (2)可执行文件
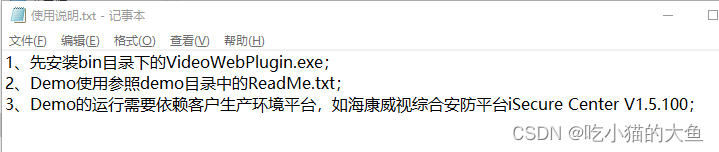
 (3)使用说明
(3)使用说明
三. 最终确定播放器
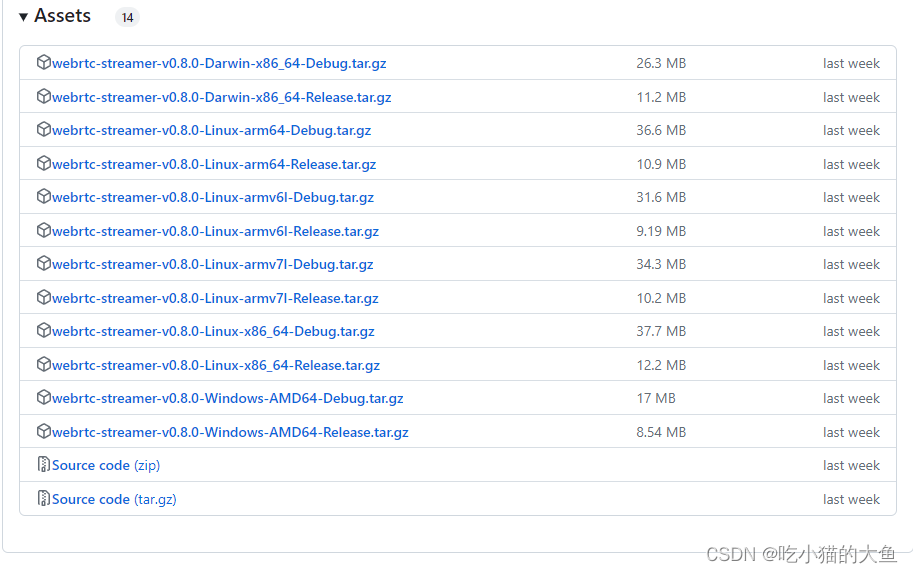
- webrtc (1)原理:利用webbrct将rtsp转为WebRTC流播放 (2)支持:仅rtsp流地址 (3)下载链接:https://github.com/mpromonet/webrtc-streamer/releases (4)步骤: ① 下载:根据所需下载 Linux或Windows 安装包
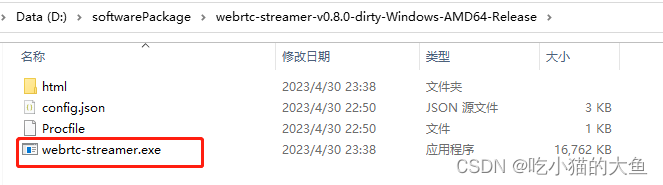
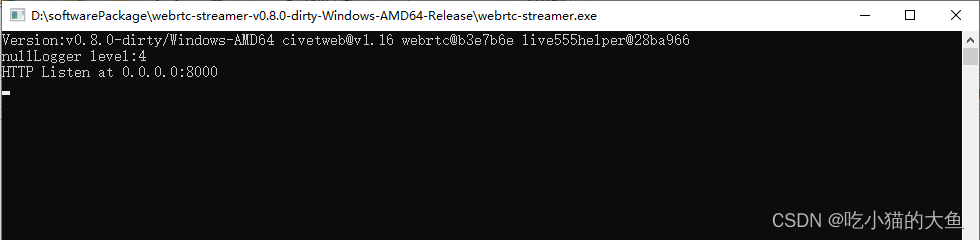
 ② 以Windows为例,双击webrtc-streamer.exe
② 以Windows为例,双击webrtc-streamer.exe ③ 打开窗口
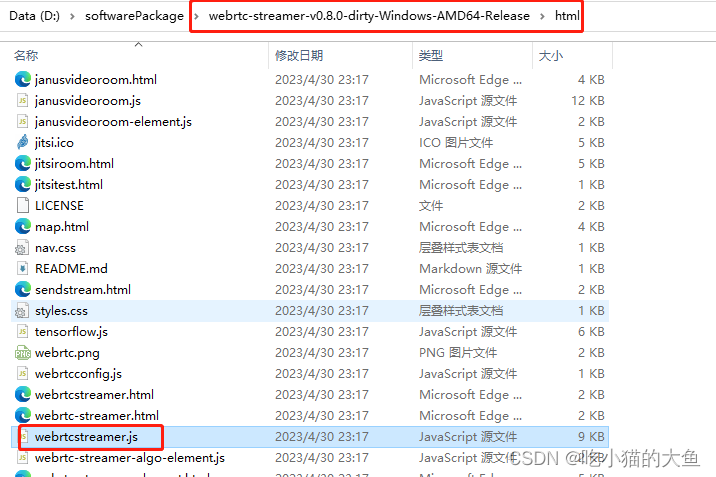
③ 打开窗口 ④ vue中使用 打开解压的文件夹,找到webrtcsteamer.js。将其复制到vue项目中static下即可(自定义路径)
④ vue中使用 打开解压的文件夹,找到webrtcsteamer.js。将其复制到vue项目中static下即可(自定义路径) 新建vue文件,如下代码可直接使用
新建vue文件,如下代码可直接使用
<template><div class="home"><video
:id="currentPlayer"
:style="{
width: canvasWidth + 'px',
height: canvasHeight + 'px',
margin: margin
}"
autoplay
controls
></video></div></template><script>import"../../../../static/js/webrtcstreamer";export default {data(){return{
webRtcServer: null,
currentPlayer:'video',
canvasWidth:900,
canvasHeight:900,
margin:2% auto
};},
mounted(){
// webrtc-streamer:启动的服务器IP,8000是默认端口号,可在服务端启动时更改
this.webRtcServer = new WebRtcStreamer(
this.currentPlayer,
location.protocol + "//127.0.0.1:8000");
//需要看的rtsp视频地址,可以在网上找在线的rtsp视频地址来进行demo实验,在vlc中能播放就能用
this.webRtcServer.connect("rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mp4");},
beforeDestroy(){
this.webRtcServer.disconnect();
this.webRtcServer = null;}};</script>
⑤ 播放rtsp流结果如下
四. 未调研
- Nginx+ffmpeg+nginx-http-flv-module
- Streamedian (1)参考链接:点我跳转
五. 参考链接
- node + ffmpeg + websocket + flv.js: https://www.qiyuandi.com/zhanzhang/zonghe/9520.html
- 几种视频流播放方法分析:点我跳转
- video + webrtc:http://www.kuazhi.com/post/321222.html
本文转载自: https://blog.csdn.net/weixin_47375144/article/details/130579023
版权归原作者 吃小猫的大鱼 所有, 如有侵权,请联系我们删除。
版权归原作者 吃小猫的大鱼 所有, 如有侵权,请联系我们删除。