前段时间分享的独家!不会鸿蒙开发怎么办?教你使用AI生成代码(上)火了。
今天我又来了。今天给大家带来的是华为自家出的AI辅助编程插件工具 CodeGenie。
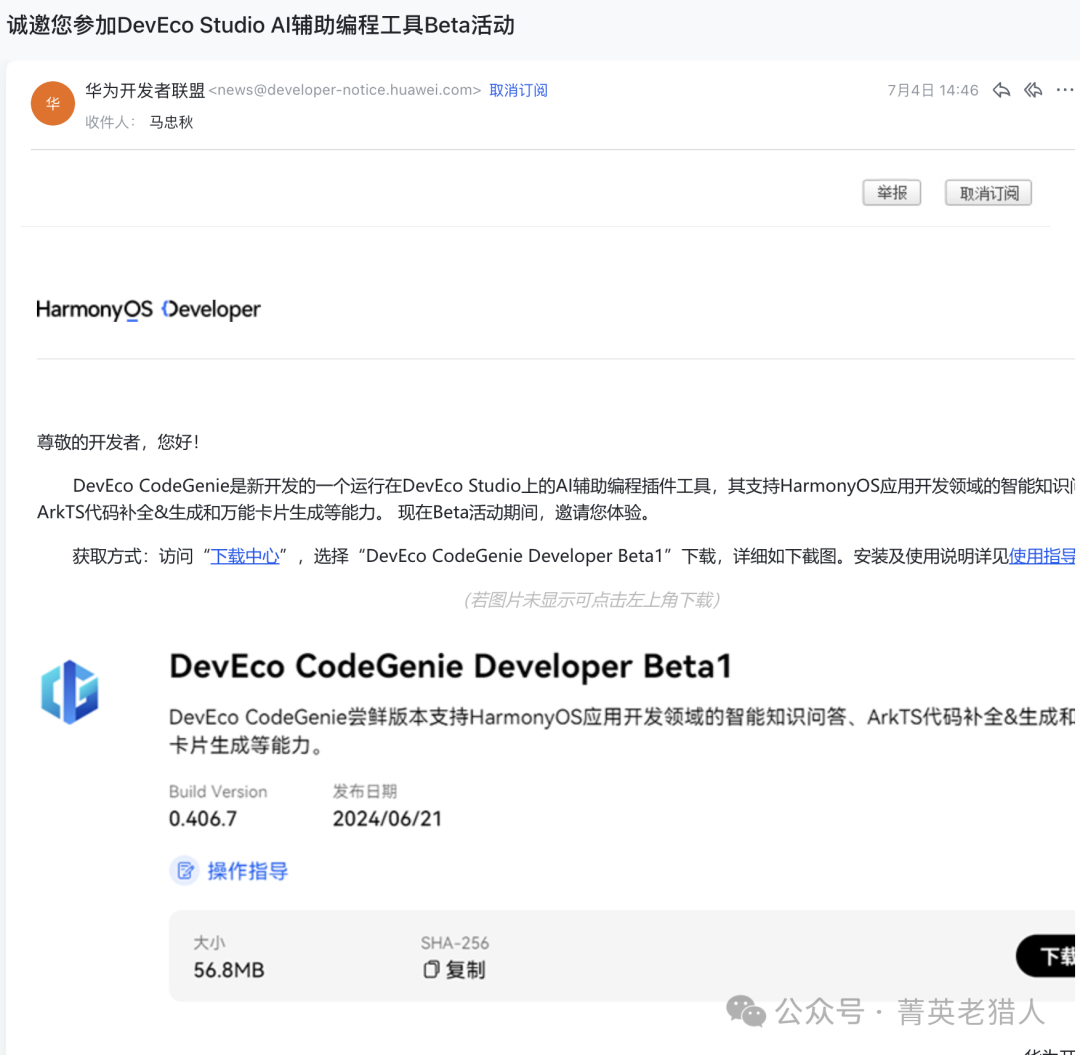
这个工具我在HDC2024大会上见过,当时还没开放出来,但没想到这么快就收到了使用邀请邮件。

开心他妈给开心开门,开心到家了。顺着邮件指引,先下载工具。

然后再跟着使用指南,一步一步安装,安装过程跟github Copilot的安装方式一模一样,由于还没开放,就从本地导入安装即可。
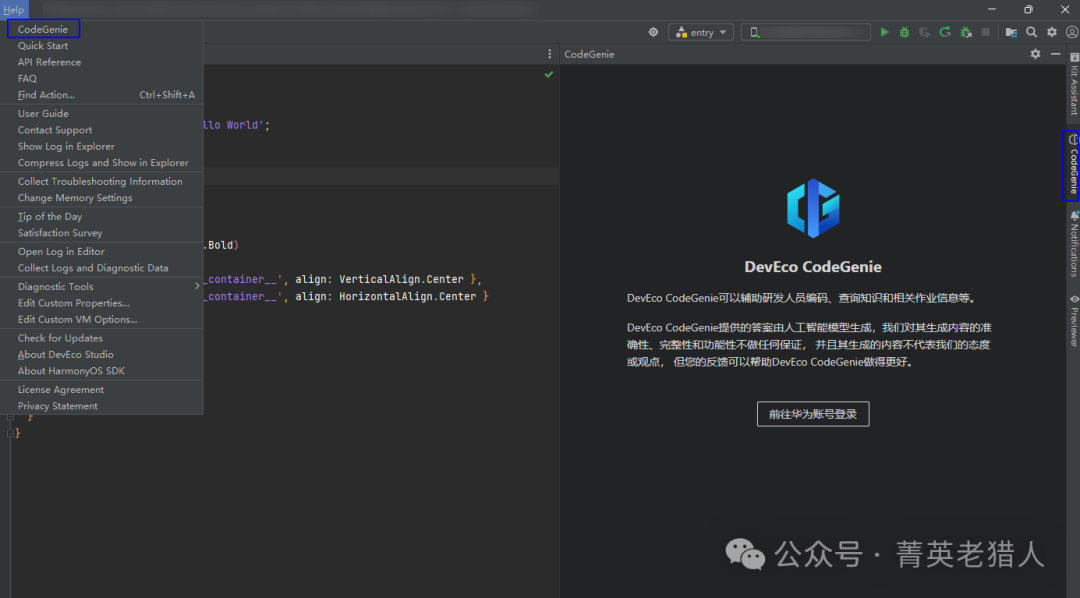
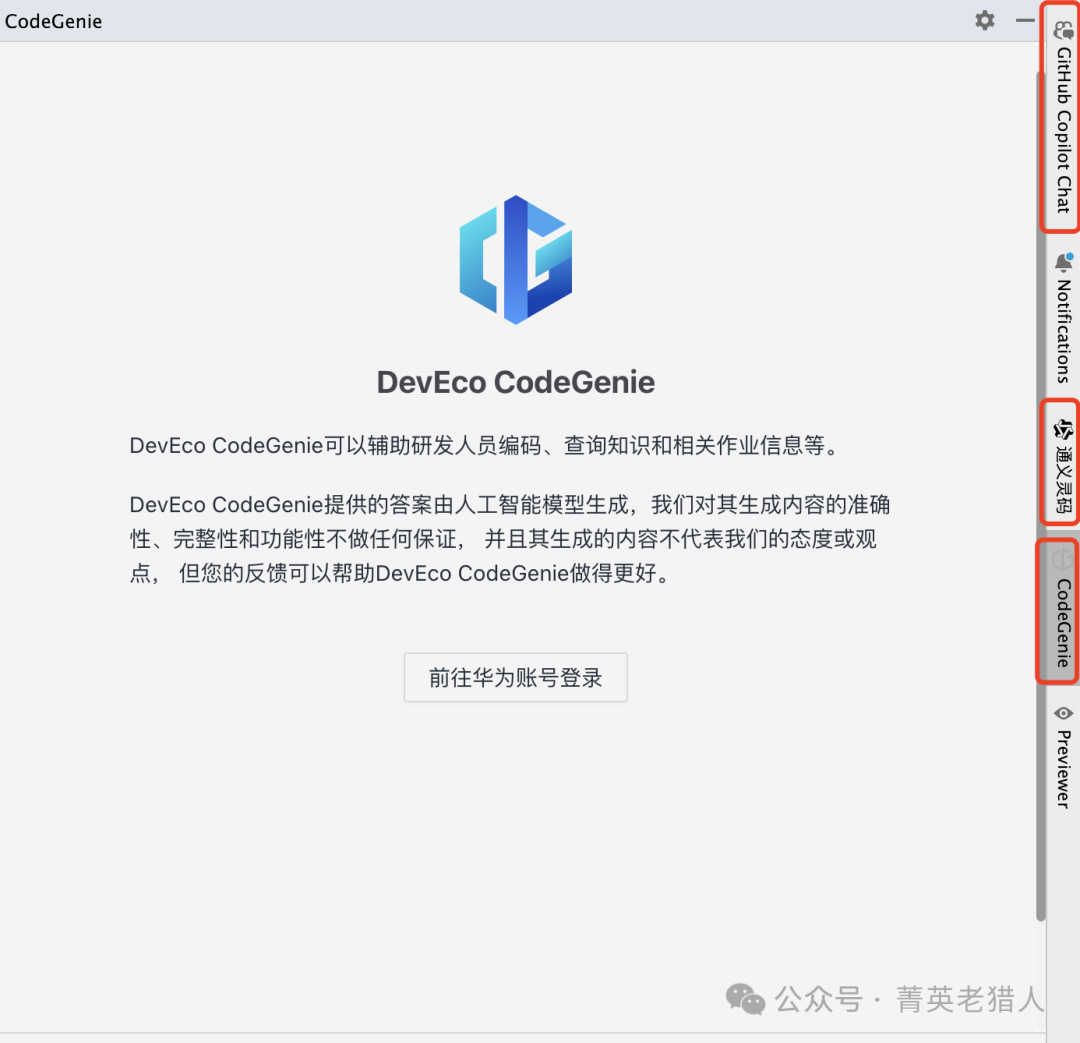
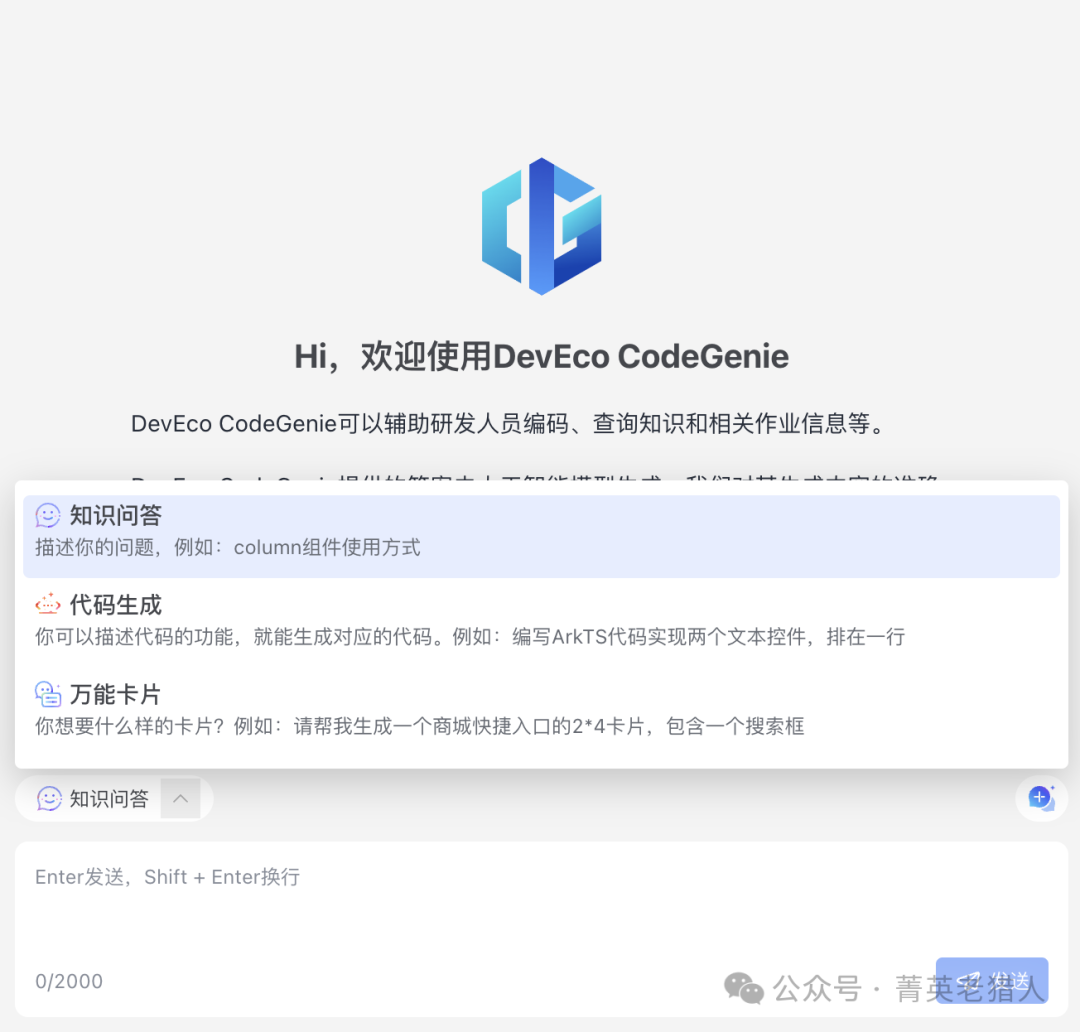
安装好了之后,就重启IDE,出现下面这个界面就说明安装成功了。

截止到目前为止,我的DevEco studio已经用三种AI编码工具了,分别是github 的Copilot、阿里的通义灵码、华为的CodeGenie。

点击前往华为账号登录,登录成功之后,出现同意在线用户协议。

点击开始体验之后,就可以开始正式使用了,CodeGenie有三个技能,分别是知识问答、代码生成、万能卡片。

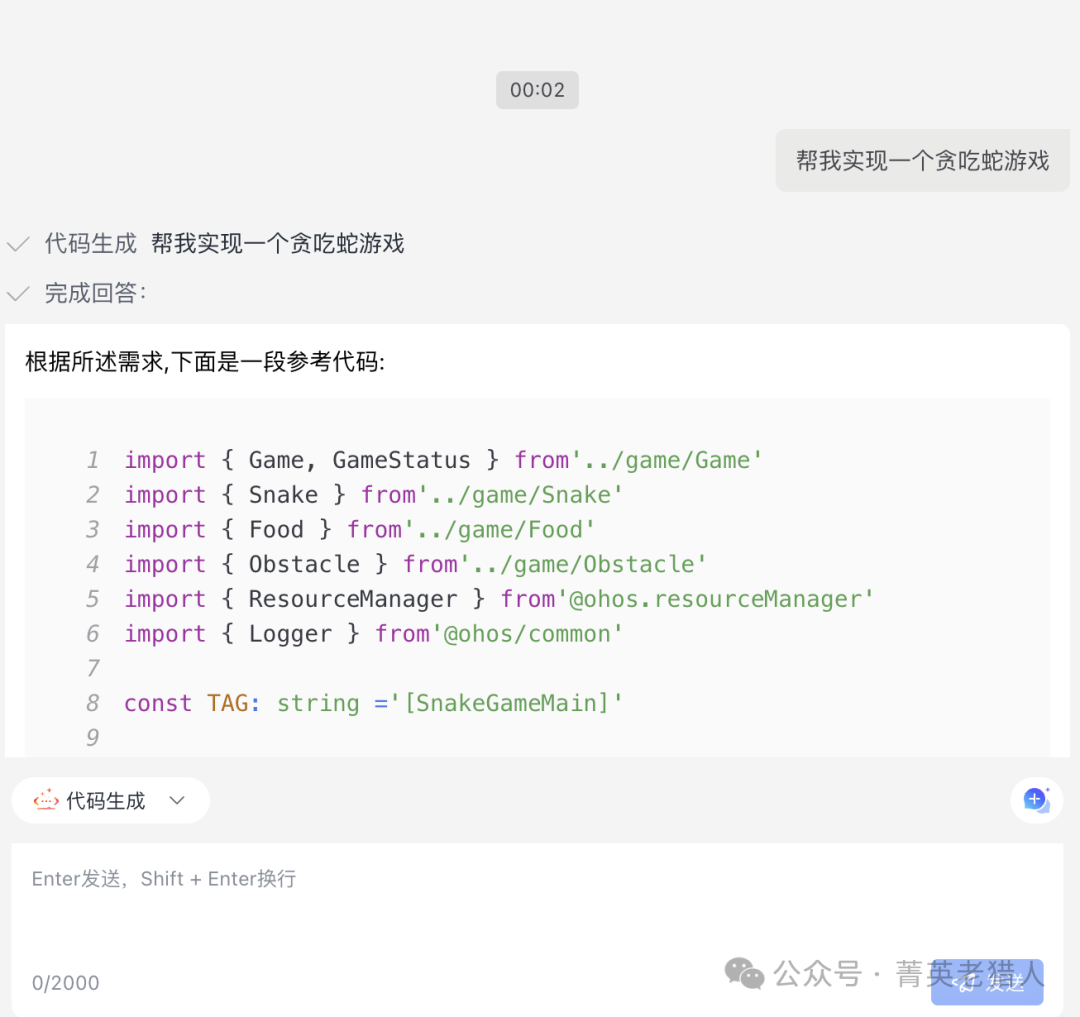
先试试代码生成,很快便得到了一段代码,我们将该代码放到项目中运行起来试试。

import { Game, GameStatus } from'../game/Game'
import { Snake } from'../game/Snake'
import { Food } from'../game/Food'
import { Point } from'../game/Point'
import { Direction } from'../game/Direction'
import { GameRule } from'../game/GameRule'
export class CodeGenie {
private game: Game
constructor() {
this.game = new Game()
}
public startGame(): void {
this.game.init(10, 10)
this.game.start()
}
public moveSnake(direction: Direction): void {
if (this.game.status === GameStatus.RUNNING) {
this.game.moveSnake(direction)
}
}
public getGameStatus(): GameStatus {
return this.game.status
}
public getSnakePosition(): Array<Point> {
return this.game.snake.body
}
public getFoodPosition(): Point {
return this.game.food.position
}
}
以上是CodeGenie生成的代码,可以看到。大部分思路都是对的,并且代码风格非常的规整和漂亮。
关于菁英老猎人
*菁英老猎人拥有12+年的软件开发经验,一直专注于大前端领域,对原生APP开发、混合APP开发和鸿蒙APP开发都有较深入的研究,曾使用cordova、uni-app、React-Native、Flutter做过大量的项目,现在开始研究鸿蒙应用开发,擅长对APP开发的相关知识深入浅出。关注我,带你快速、扎实的学习鸿蒙应用开发。*

扫码加入我们的讨论群,一起学习鸿蒙应用开发
版权归原作者 米字旗 所有, 如有侵权,请联系我们删除。