从 0 开始最详细的微信公众号接入 AI
文章目录
大家也可以浏览我其他的博客:
- 从 0 开始最详细的 ChatGPT 注册教程
- 从 0 开始最详细的部署自己的 ChatGPT 微信机器人
注意⚠️:因为微信公众号接口有回复时间限制🚫,所以作者试了一下使用 openai 的接口,发现如果问一些复杂的问题肯定会超过限制,然后就会在微信窗口提示:
该公众号提供的服务出现故障,请稍后再试
所以作者找了一下国内的 AI 接口,详细可以看这里,当然肯定还要很多,然后找了一个免费的接口:青云客智能聊天机器人,大家可以尝试其他的。
写在前面
想要部署到微信公众号非常简单,只要以下四步,所以大家要看到最后啊:
- 注册一个公众号
- 克隆这个项目到自己的服务器
- 填写
config.js文件 - 启动项目
如果是新的服务器,那么需要安装 node,npm,pm2,具体命令如下:
- 安装node 和 npm :
curl-sL https://deb.nodesource.com/setup_19.x |sudo-Ebash -
sudoapt-getinstall-y nodejs
# 安装后node-vnpm-v
- 安装 pm2:
npm i pm2 -g
注册公众号
- 详细步骤可以参考注册微信公众号,大家应该能自己完成的
克隆到服务器
使用过微信机器人项目
如果你之前克隆过作者那个微信机器人的项目,那么可以按照如下操作克隆这个项目,作者已经将项目同步至 Gitee 了,这样服务器就能快速下载:
# []内的地址换成你之前克隆微信机器人的根目录,比如作者把那个ChatGPT项目放在了/usr/karl下mkdir[/usr/karl]/Wechat-Official-Account
cd[/usr/karl]/Wechat-Official-Account
git clone -b wechat https://gitee.com/karl_fang/ChatGPT.git
cp-r ./ChatGPT/. ./
rm-rf ChatGPT/
npm i
克隆完成后,
/usr/karl
下就有 ChatGPT 和 **Wechat-Official-Account ** 两个项目,一个是微信机器人的,一个是微信公众号的。
创建好后这是作者的目录结构
.
├── usr
├── karl
├── ChatGPT
└── Wechat-Official-Account
未使用过微信机器人项目
如果你没使用过微信机器人项目的话,克隆该项目是不会有冲突的,所以只要进入你想克隆的目录下运行如下命令即可:
git clone -b wechat https://gitee.com/karl_fang/ChatGPT.git
更改配置文件
config.js
配置文件如下:
module.exports ={TOKEN:"",// token,自己填的APPID:"",// 注册好公众号后会给你SECRET:"",// 注册好公众号后会给你PORT:80,// 端口号,http -> 80, https -> 443}
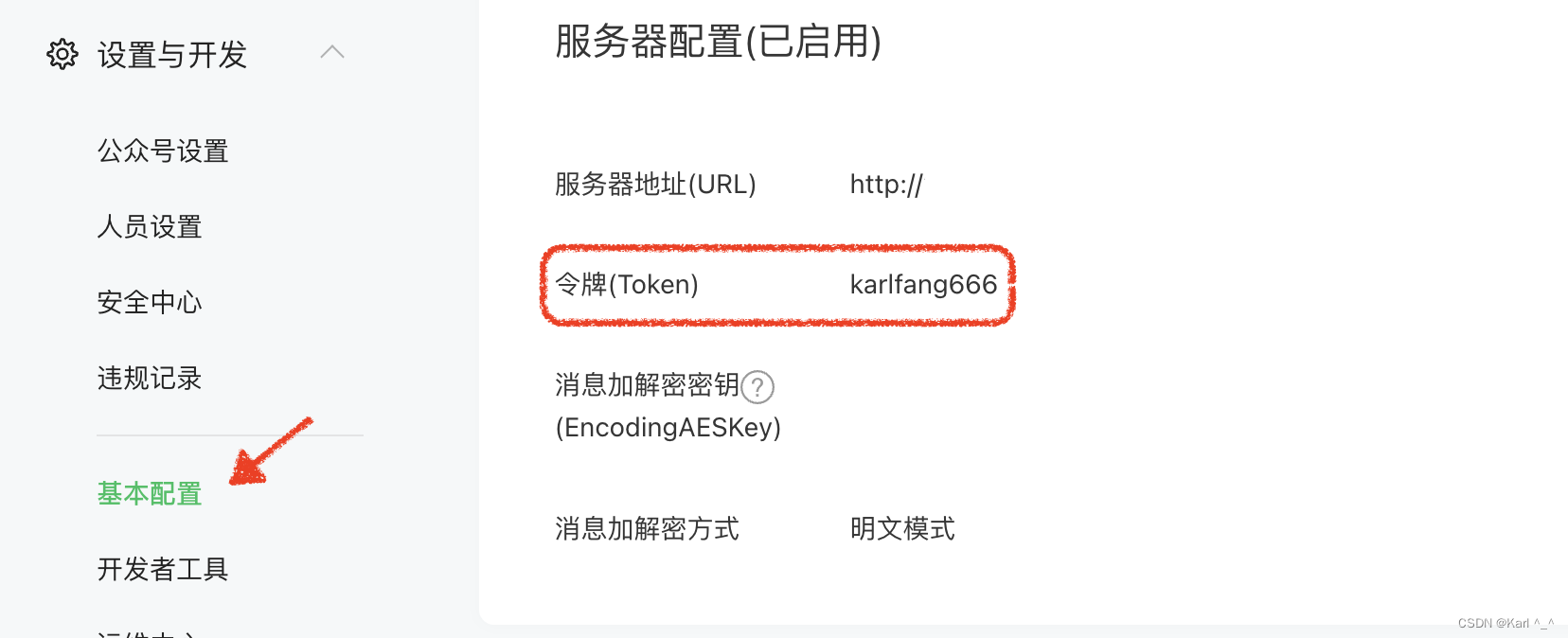
首先是 TOKEN,需要选择
接本配置->服务器配置->提交
,如果你的接口服务验证通过会自动保存,否则会提示配置失败,配置成功后将令牌填入即可,过程如下:
图中可以看到要填服务器地址,加解密的密钥点击随机生成就行了,因为这使用的明文模式,所以密钥就没啥用了,加密模式我还没研究,感觉也没啥用,你问机器人总不能把你信息给泄漏出来吧🤔️?
如果你不需要使用微信提供的服务接口,那么就不需要填写 APPID 和 SECRET,大家可以自己在作者代码的基础上进行更改,添加自己的功能,同时作者提供了获取
access token
的类,方便以后想使用微信服务时可快速获取
access token
,直接调用
fetchAccessToken
方法即可。
最后,如果你的地址是 http 协议,那么填写 80,否则就 443,微信公众号的接口只能选这两个端口号,其他的都不行。
启动项目
在本项目的根目录运行如下命令:
pm2 start index.js
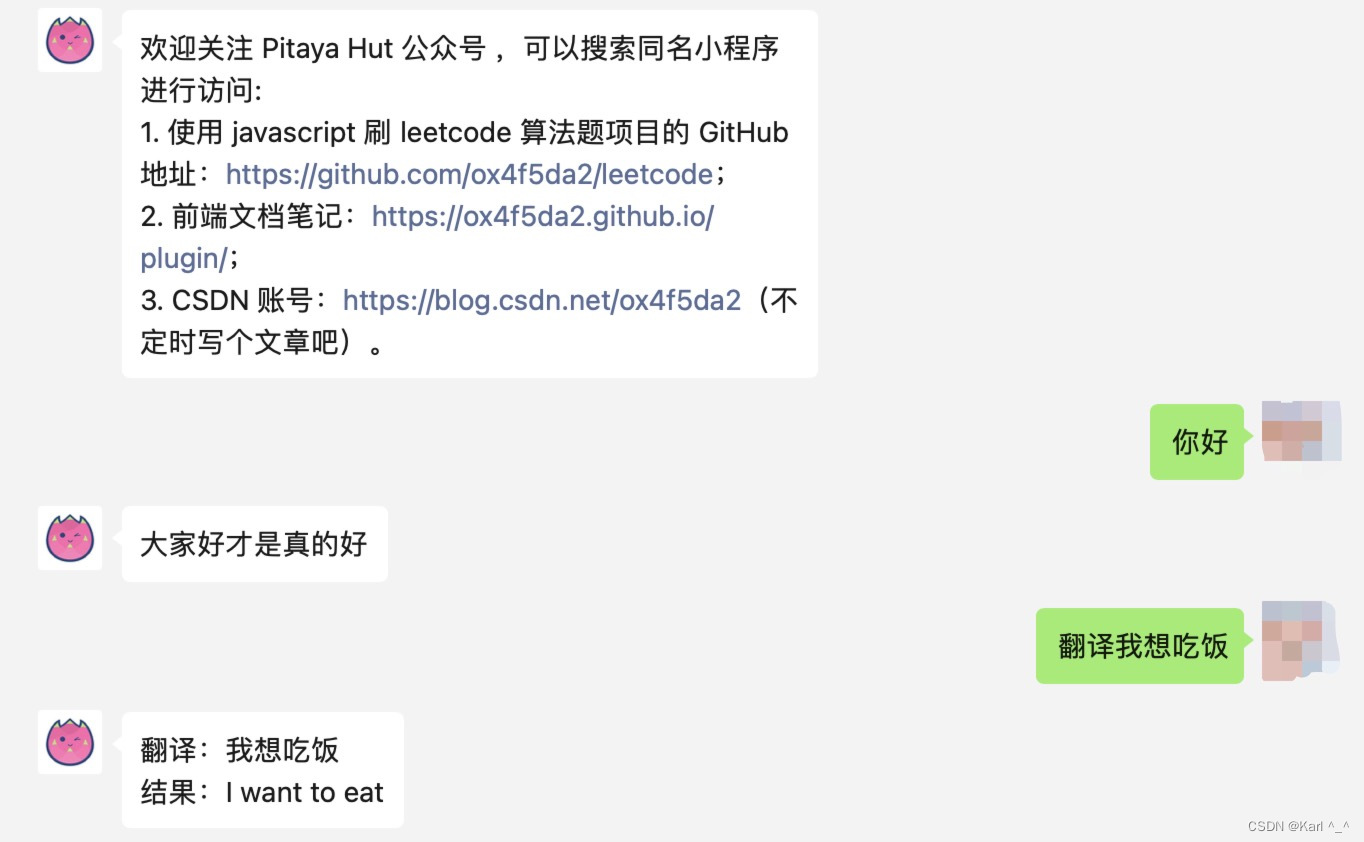
,然后就好啦🎉,是不是很简单?下面是接入后的效果:
对了,如果想更改关注自己公众号时的内容,可以在
wechat/auth.js
中的第 45 行进行更改,也就是如下示例:
if(message.Event ==='subscribe'){
options.msg =`关注时显示你自己的文字`;// 第 45 行}
这里放上我自己公众号,大家喜欢的可以关注一下哈😄,也可以搜索同名小程序,但是是专门给作者女朋友私人订制的,可能大部分功能对大家没什么用,但是感兴趣也可以看看:
更换机器人接口
如果你想更换自己的机器人接口,可以在
wechat/request.js
中进行更改,原内容如下:
const request =require('request');// 机器人接口的API,此处使用的青云客机器人,也可以使用其他的APIconstURL="换成你自己想要的接口 URL 地址";
module.exports=payload=>{// payload 是一个对象,按照接口的需求自己加参数吧returnnewPromise((resolve, reject)=>{
request.get(`${URL}${encodeURI(payload.msg)}`,function(error, response, body){if(error)reject('request failed: '+ error);// 处理收到的 body 内容,比如处理换行,字符串转对象等等,只要将处理结果返回即可const result =...;resolve(result);});})}
其余的就不需要更改了,这样增加了可维护性😊。
写在最后
如果喜欢的话可以收藏这个专栏,或者可以点赞➕收藏➕关注🎉
版权归原作者 Karl ^_^ 所有, 如有侵权,请联系我们删除。