昨天看一个项目代码看到了provide,但是学习的时候也没看到,看了官网才知道vue还有这个API。多数情况下,provide会和inject一起使用,又叫“依赖注入”。
“依赖注入”主要是解决父子组件传值“props逐级传递”问题。所以,provide/inject的作用就是组件间的传值。
vue2基本用法:
1.provide
**
provide是一个对象或是返回一个对象的函数。**
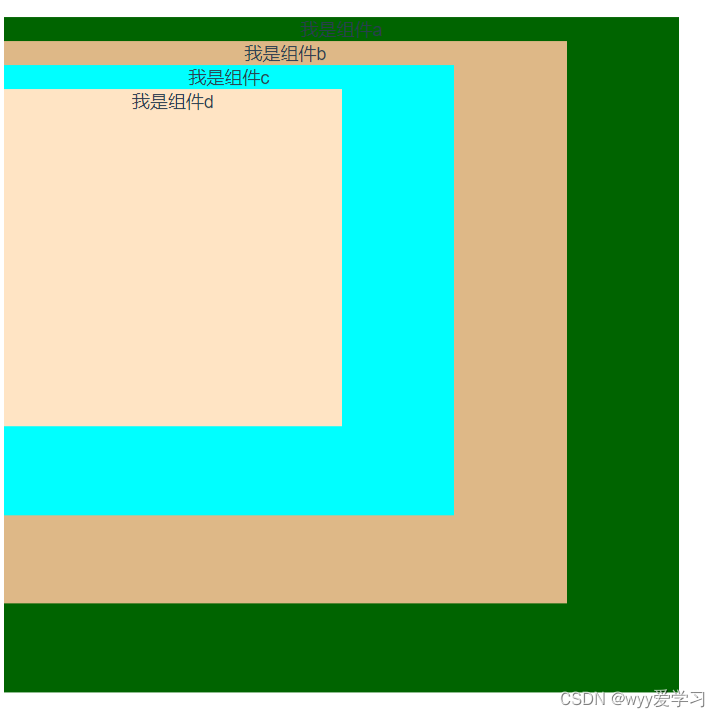
写在祖先组件中,用于提供给子组件可以注入的值。组件的关系为a-b-c-d

在a组件中将参数num进行传递
export default {
components: { BCom },
data() {
return {
num: 2,
};
},
provide() {
return {
num: this.num,
};
},
};
2.inject
inject为:一个数组,数组元素为注入的变量
一个对象,key为注入的变量,value为一个包含form和default的对象num: { from: 'num', default: '20' }
在d组件中接收注入的变量
写法一:
export default {
inject: ["num"],
};
写法二:
export default {
inject: {
num: {
form: "num",
default: 20,
},
},
};

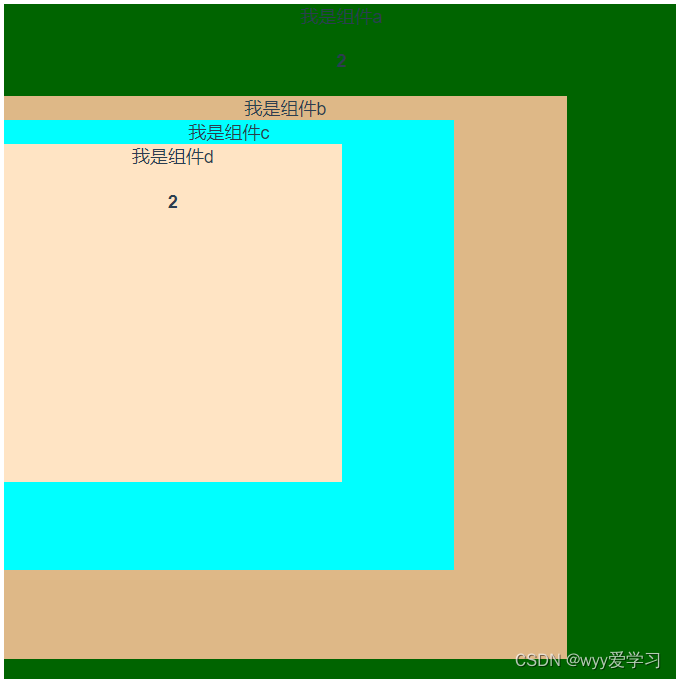
可以看到d中显示的为inject注入的num变量。如果在a中不进行provide,则会显示默认值。
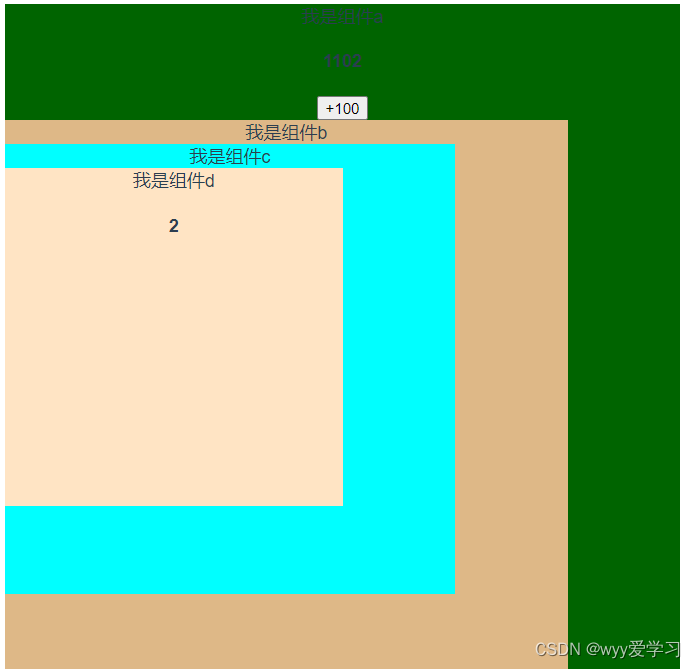
num 不是响应式的

点击+100按钮,a组件显示的值改变,d组件显示的值没有改变。
如何成为响应式?
1.方法一:函数方法
a组件:
<template>
<div style="width: 600px; height: 600px; background-color: darkgreen">
我是组件a
<h4>{{ num }}</h4>
<button @click="add">+100</button>
<BCom></BCom>
</div>
</template>
<script>
import BCom from "./b-com.vue";
export default {
components: { BCom },
data() {
return {
num: 2,
};
},
provide() {
return {
num: () => this.num,
};
},
methods: {
add() {
this.num = this.num + 100;
},
},
};
</script>
<style>
</style>
b组件
<template>
<div
style="
width: 300px;
height: 300px;
background-color: bisque;
"
>
我是组件d
<h4>{{ this.num() }}</h4>
</div>
</template>
<script>
export default {
inject: {
num: {
form: "num",
default: () => {},
},
},
};
</script>
<style>
</style>
2.方法二:传递this
a组件
<template>
<div style="width: 600px; height: 600px; background-color: darkgreen">
我是组件a
<h4>{{ num }}</h4>
<button @click="add">+100</button>
<BCom></BCom>
</div>
</template>
<script>
import BCom from "./b-com.vue";
export default {
components: { BCom },
data() {
return {
num: 2,
};
},
provide() {
return {
AThis: this,
};
},
methods: {
add() {
this.num = this.num + 100;
},
},
};
</script>
<style>
</style>
d组件
<template>
<div
style="
width: 300px;
height: 300px;
background-color: bisque;
"
>
我是组件d
<h4>{{ this.AThis.num }}</h4>
</div>
</template>
<script>
export default {
inject: {
AThis: {
form: "AThis",
default() {
return {};
},
},
},
};
</script>
<style>
</style>
vue3的基本用法:
**
provide()** 接受两个参数:第一个参数是要注入的 key,可以是一个字符串或者一个 symbol,第二个参数是要注入的值。
<script setup>
import { ref, provide } from 'vue'
// 提供静态值
provide('num')
// 提供响应式的值
const count = ref(0)
provide('count', count)
</script>
inject:
第一个参数是注入的 key。 Vue 会遍历父组件链,通过匹配 key 来确定所提供的值。如果父组件链上多个组件对同一个 key 提供了值,那么离得更近的组件将会“覆盖”链上更远的组件所提供的值。如果没有能通过 key 匹配到值,inject()将返回
undefined,除非提供了一个默认值。
第二个参数是可选的,即在没有匹配到 key 时使用的默认值。它也可以是一个工厂函数,用来返回某些创建起来比较复杂的值。如果默认值本身就是一个函数,那么你必须将false作为第三个参数传入,表明这个函数就是默认值,而不是一个工厂函数。
<script setup>
import { inject } from 'vue'
// 注入值的默认方式
const num= inject('num')
// 注入响应式的值
const count = inject('count')
// 注入一个值,若为空则使用提供的默认值
const bar = inject('foo', 'default value')
// 注入一个值,若为空则使用提供的工厂函数
const baz = inject('foo', () => new Map())
// 注入时为了表明提供的默认值是个函数,需要传入第三个参数
const fn = inject('function', () => {}, false)
</script>
注:在d组件中,如果data中存在变量num,inject又注入了变量num,在页面中会显示data中num的值。
参考:组合选项 | Vue.js
版权归原作者 wyy爱学习 所有, 如有侵权,请联系我们删除。