[ 导读 ]
MDBootstrap 是基于 Vue.js 开发的一套前端框架,拥有美观大气的界面效果,友好的交互体验,更棒的是对于移动端也有很好的兼容性。先给大家看下演示 demo 的运行,后面将围绕项目的制作过程,依次来展示导航栏、图片轮播图、表格、数据库交互等各方面的详细实现过程。
MDBootstrap图片与文本内容编辑、演示Demo运行
[ 文章推荐 ]
Python 地图篇 - 使用 pyecharts 绘制世界地图、中国地图、省级地图、市级地图实例详解
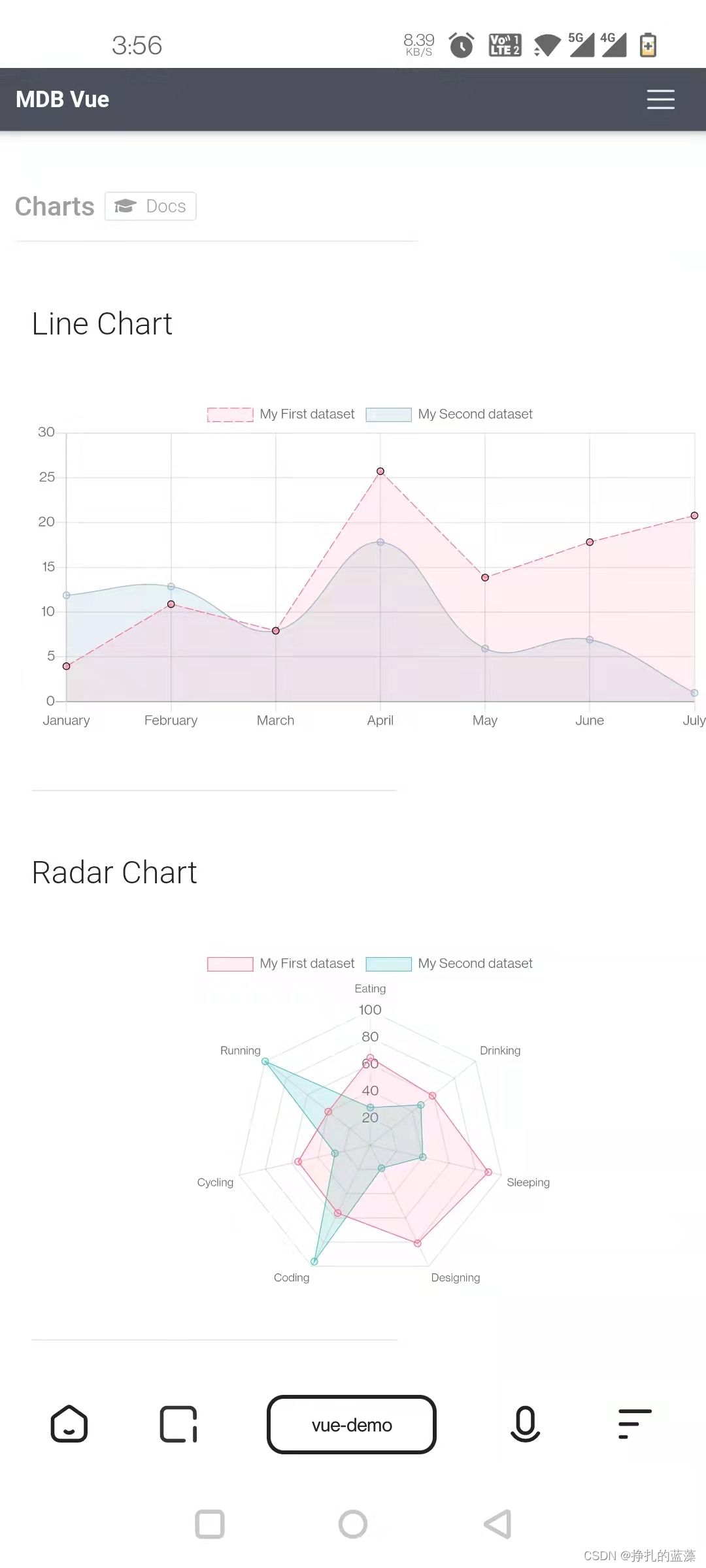
效果图
这是个移动端、web 端的合并效果图展示图。
演示 domo 的导航栏里有很多组件的效果图,这是一个图片轮播的效果。
这是移动端表格的效果。
这个是本次图文编辑演示的效果图。
第一章:演示项目快速启动
① 资源获取
项目获取:
小蓝枣的资源仓库
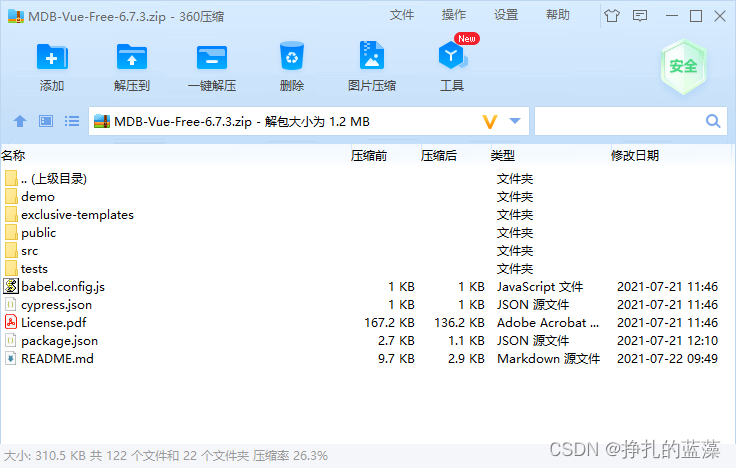
目录结构如下:
② 安装依赖
cd 进入项目包位置,可以通过 cmd 的方式快捷进入。
通过
npm install
命令来安装依赖。
没有 npm 的话可以通过下面的文章来进行安装:
npm 的安装过程演示
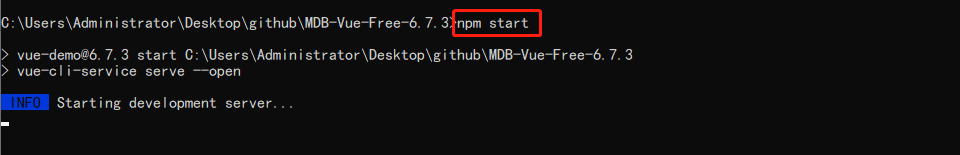
③ 启动项目
使用
npm start
命令来启动项目。
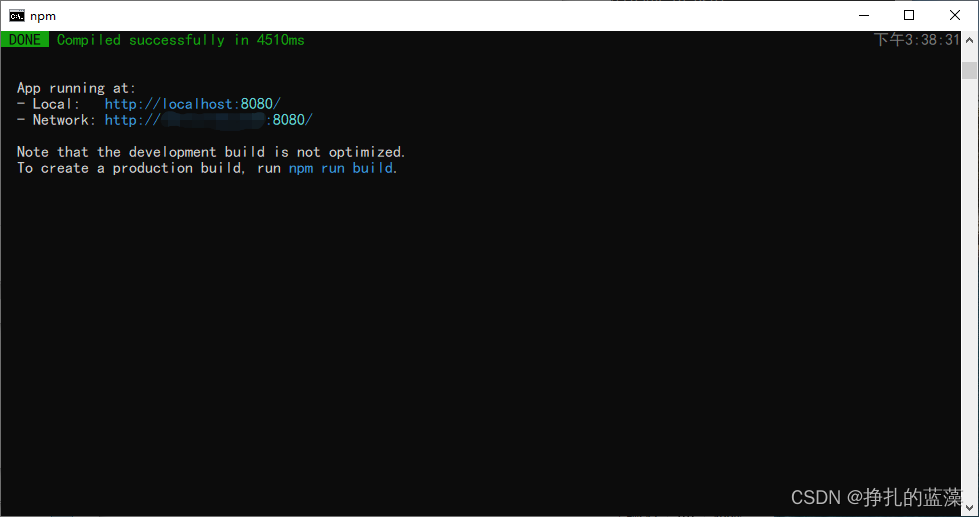
启动后给出访问信息。
访问环境,看到这个页面就是正常启动了
④ 演示 Demo:Web端、移动端兼容性效果展示
npm run demo
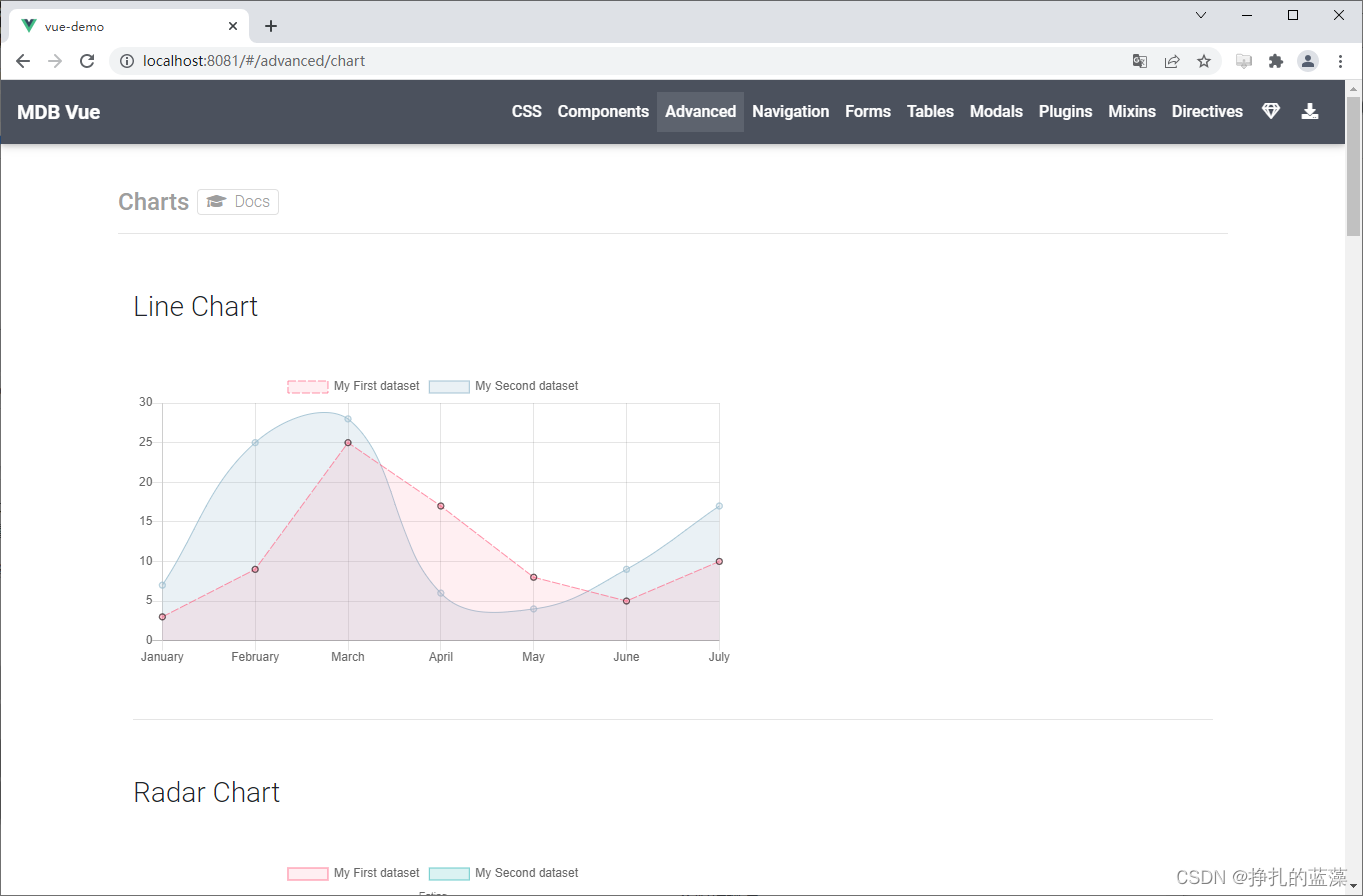
可以查看演示 demo。
如果之前的运行框没关,这里会起一个新的端口来提供访问。
我查看了里面一个表格的样式。
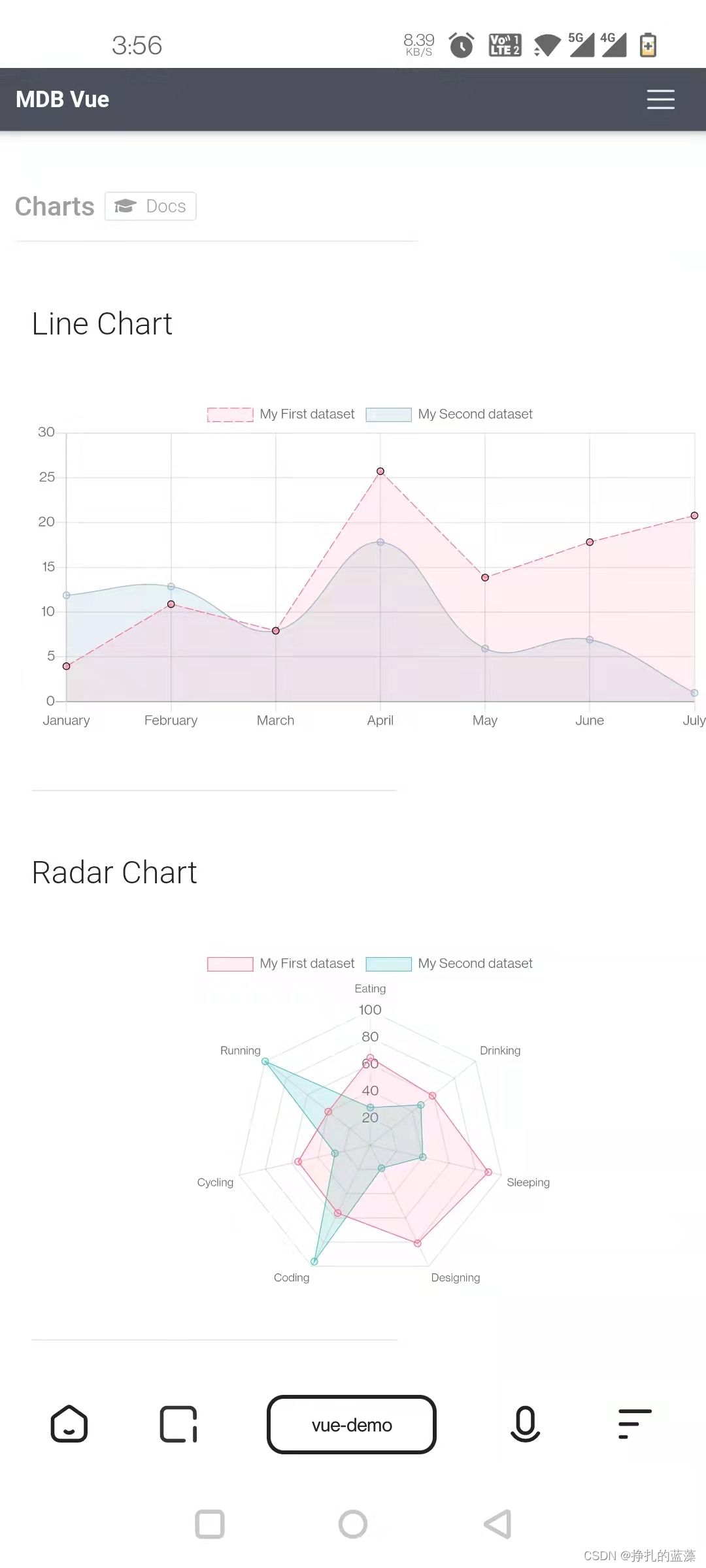
手机端效果图,可以看到有很好的兼容性。
第二章:MDBootstrap 图片与文本内容编辑
① 目录结构介绍
demo:演示 demo 目录
node_modules:构建 Vue 所需要的库
index.html:程序的主文件
assets:静态资源存放路径
App.vue:根组件,所有别的组件都镶嵌其中
main.js:用于渲染 App.vue 组件,并镶嵌 dom 中
components:其它组件存放目录

② 图片文本编辑演示
首先在静态资源文件夹里插入一个图片。
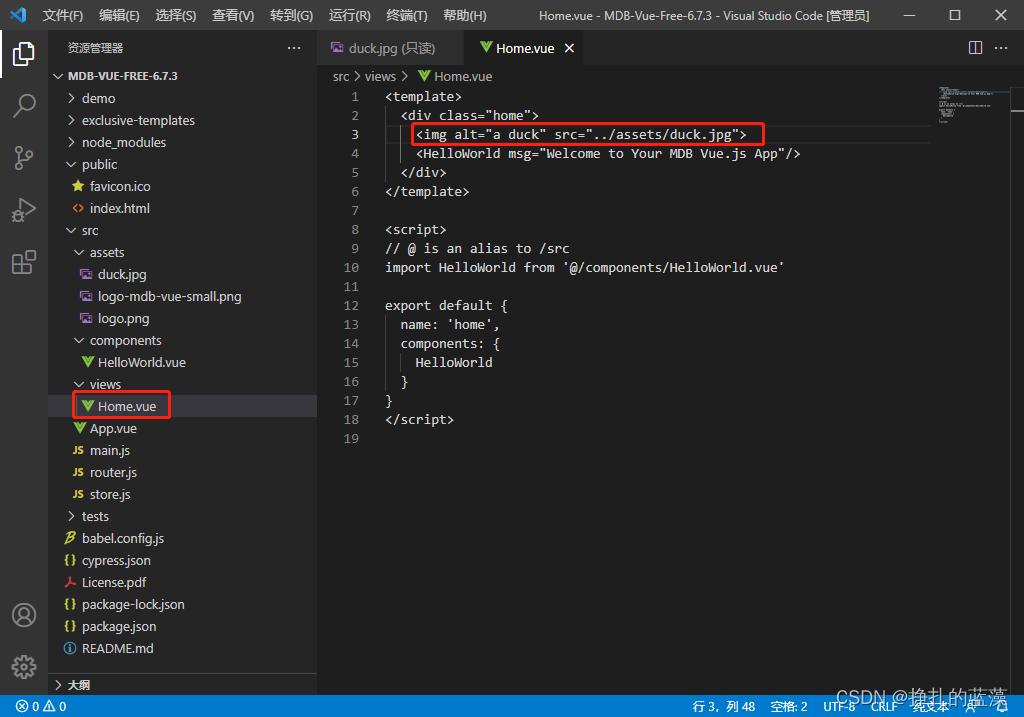
然后修改 Home.vue 图片的路径为刚才的图片。
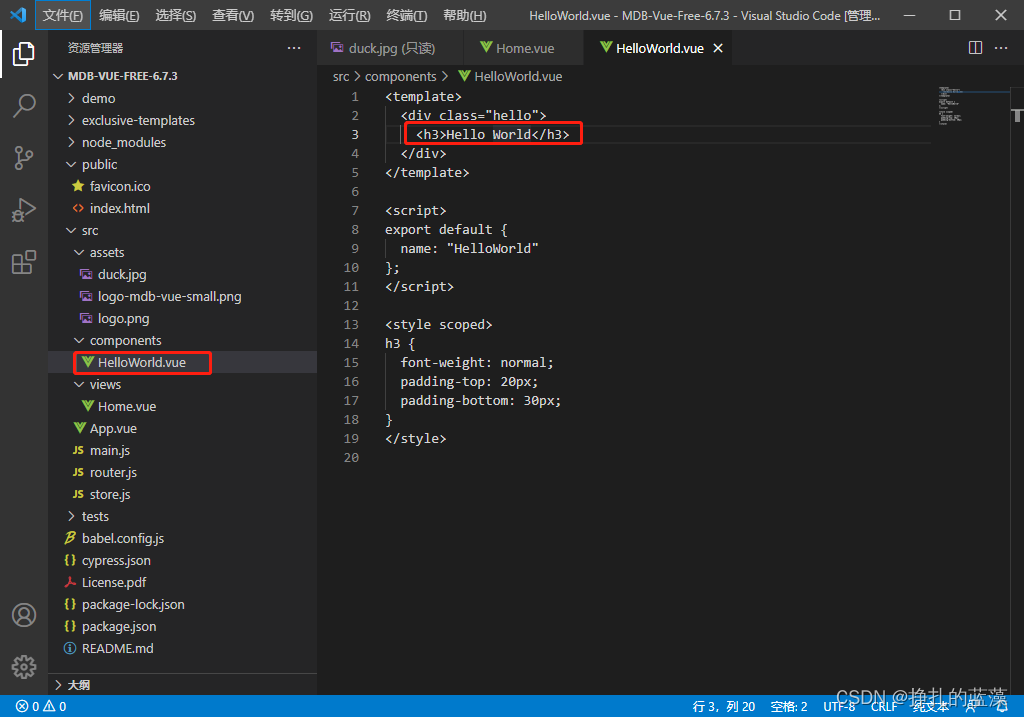
再修改 HelloWorld.vue 的内容为 Hello World 即可。
重新刷新下页面就可以看到效果啦,注意这里是修改
npm start
命令启动的项目,不是演示 demo 哈。
喜欢的点个赞❤吧!
版权归原作者 挣扎的蓝藻 所有, 如有侵权,请联系我们删除。