
很多开箱即用的 UI 组件元素,无论是学习还是使用都很合适。
Uiverse 是一个专门提供用作前端开发的各种酷炫 UI 组件的网站,名称的意思是 Universe of UI,即 UI 宇宙。这个网站由来自捷克的 Pixel Galaxies s.r.o 公司建立并且运营,上面所有的 UI 元素都是来自世界各地的设计师和开发者自发分享自己的创意,并且将代码上传到上面,供其他人来学习和使用的。

- 极具创意的 UI 元素/组件,大多数作品都运用了现代 CSS 语法构建,同时兼具了视觉和体验,无论是学习还是拿来使用,都非常适合;
- 所见即所得。网站上展示的所有的 UI 元素都是运行的结果,可以直观地体验,感受酷炫和细致的交互。
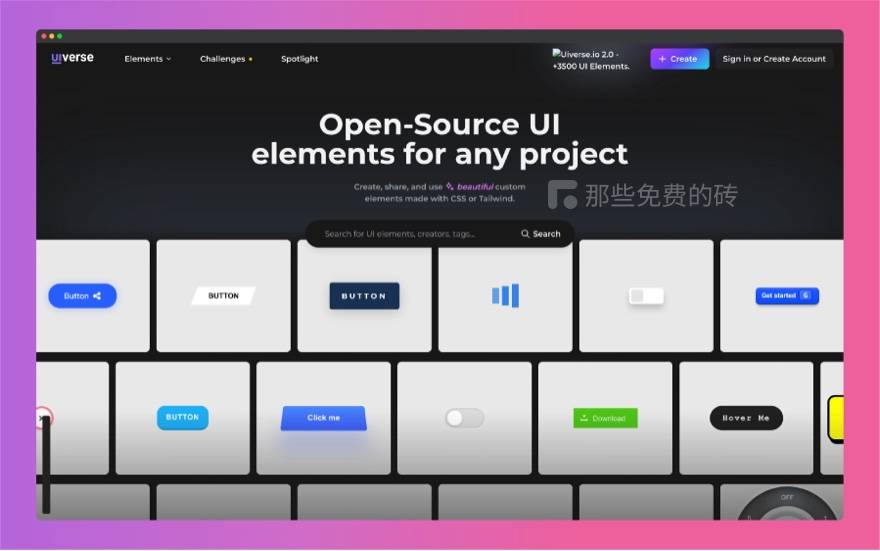
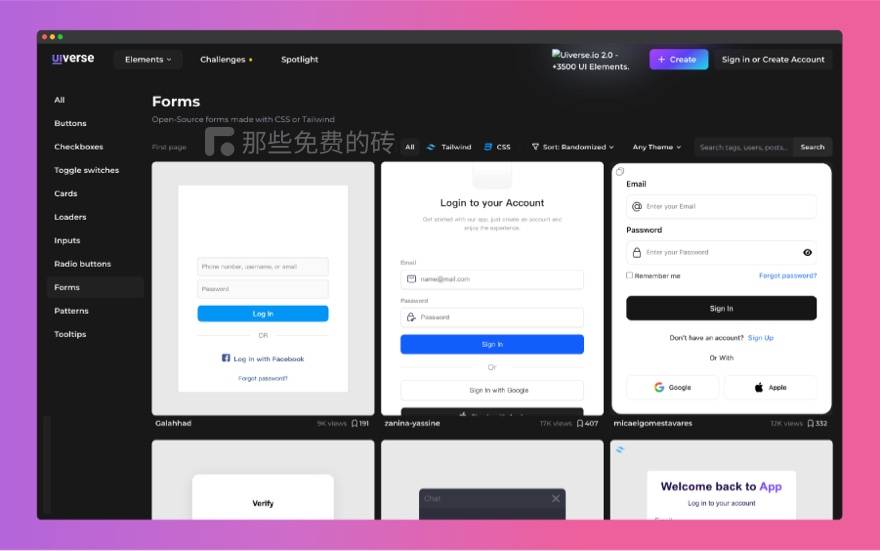
Uiverse 网站十分简洁大气,首页是一系列新潮精致的按钮和开关组件,我们可以在首页的搜索框中输入关键词来搜索组件,比如“表单”。这样就能查看所有表单组件,几乎包含了常见的 UI 界面。

包含的 UI 组件类别
- Checkboxe 复选框
- Card 卡片
- Input 输入框
- Form 表单
- Tooltip 气泡提示
- Button 按钮
- Toggle switche 切换开关
- Loader 加载动画
- Radio button 选项按钮
- Pattern 平铺图案
共计 4000+ 元素,像 ChatGPT 的聊天组件、密码输入、登录框也都有,非常丰富。
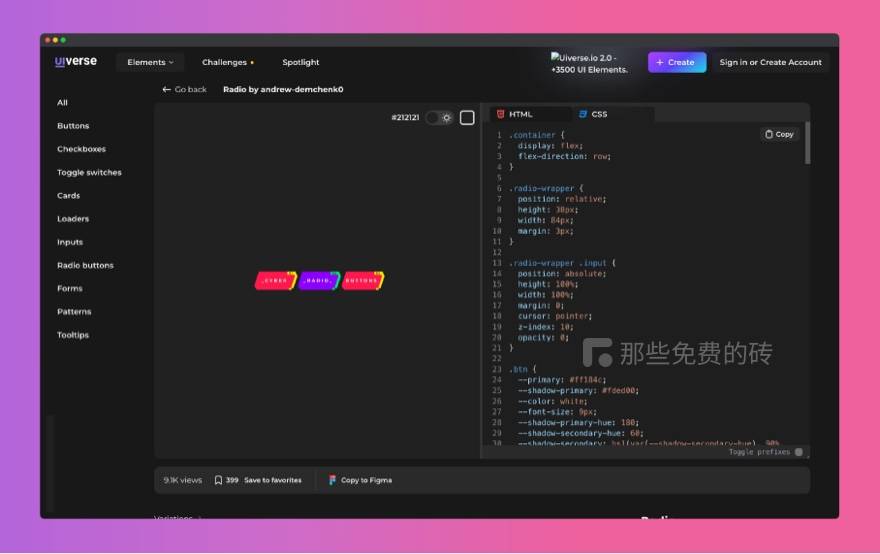
预览效果和使用
看到合适的组件,我们可以点击「Get Code」按钮,就进入到组件的预览页面。左侧是组件的实时运行效果,右侧就是该组件的所有代码,不仅可以直接复制代码到项目中,也可以实时修改测试,研究学习体验很好。

如果设计软件使用的是 Figma,很多组件还可以把当前的 UI 设计稿复制到 Figma 项目中,方便设计师集成到项目进行二次修改。
在 Uiverse 网站中,除了有各种 UI 元素的展示,还有一个栏目叫「Challenges」,这是官方发布的组件代码实现的技术挑战活动,吸引了很多开发者去参加,最后会把体验最优秀、代码实现最优雅的组件收录到网站中。怪不得会有那么多精致又有创意的组件,感兴趣的开发者也可以去发挥自己的创意。
从 Uiverse 网站的底部我们可以看到官方的声明,所有的 UI 元素/组件都是基于 MIT 开源协议发布的,我们可以自由地下载来使用,也可以用在商业项目上,这么多优质的 UI 组件,相信一定会有适合你的,非常值得收藏来使用。
版权归原作者 那些免费的砖 所有, 如有侵权,请联系我们删除。