SwitchyOmega Proxy

功能:你懂的。
Hello World
manifest.json
Chrome 浏览器插件没有严格的文件结构约束,只需要保证文件夹根目录有 manifest.json 文件,该文件的内容会概括插件所需的资源、权限等等。
一个段简单的示例:
{
“manifest_version”: 2, // 必填
“name”: “my-plugin”, // 必填
“version”: “0.1.0” // 必填
}
manifest_version:代表了manifest文件的版本,浏览器会根据这个值去指定该版本拥有的功能。
name:插件的名称。
version:插件版本。
将manifest.json文件放到一个文件夹内。
chrome://extensions/
在浏览器地址栏输入chrome://extensions/打开“拓展程序”页面。
注意:需要启用右上角的 “开发者模式” 才能加载已解压的插件文件:

加载已解压的插件
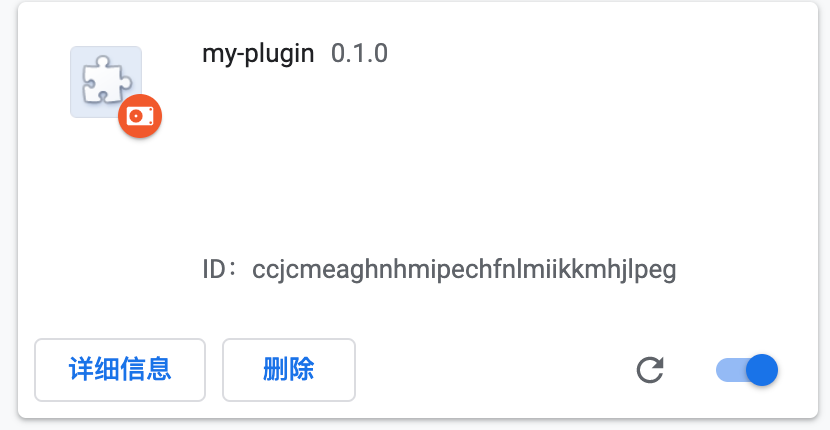
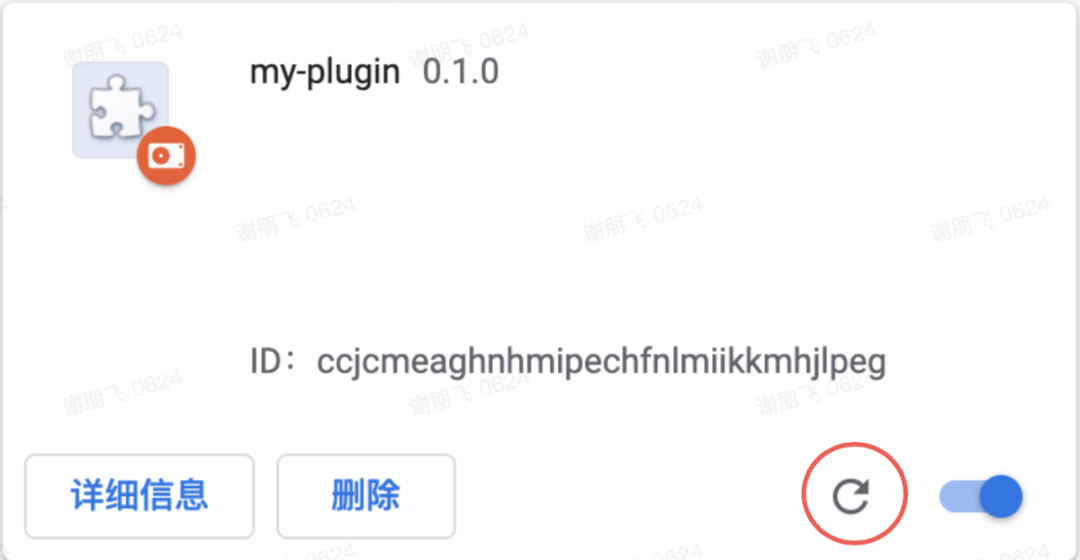
启用之后点击加载已解压的拓展程序,选择刚刚我们放入了manifest.json的文件夹,之后你会看到:

新增了一个我们刚刚添加的插件,而且浏览器右上角也会有我们的一个图标:

此时已经加载了一个插件了,但是这个插件除了占用浏览器的一个位置除外,没有任何作用。
如果没有设置插件图标,那么插件的第一个字符会成为插件的默认icon。
让插件看起来更“插件”一点
为了让这个插件更“完善”一点,我们给它加一个icon和描述,并且点击出现一个popup页面,popup 页面一般用来承载临时性的交互,且生命周期很短:单击图标打开popup,焦点离开又立即关闭,可以通过default_popup字段来定义。
{
…
“description”: “这是一段描述”,
// 插件管理页面的icon
“icons”: {
“84”: “./icon/ball.png”
},
// 浏览器右上角的图标和内容
“browser_action”: {
“default_icon”: “./icon/ball.png”,
“default_title”: “我的插件”,
“default_popup”: “./html/popup.html”
}
}
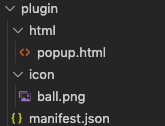
此时我们的目录结构也变成了这样:

给popup.html加上内容:
my-plugin
hello world!!
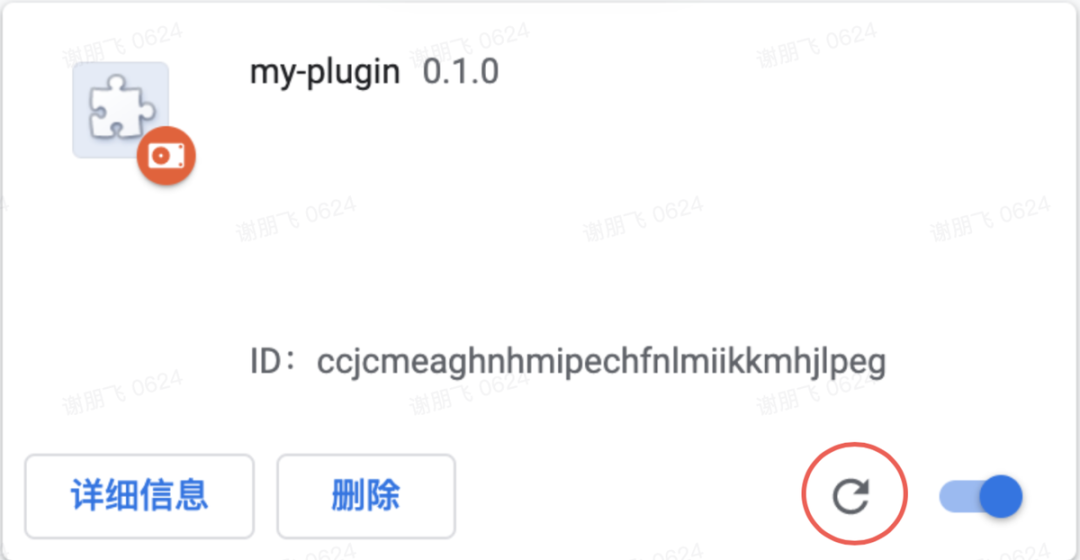
之后,我们点击插件右下角的“刷新”按钮:

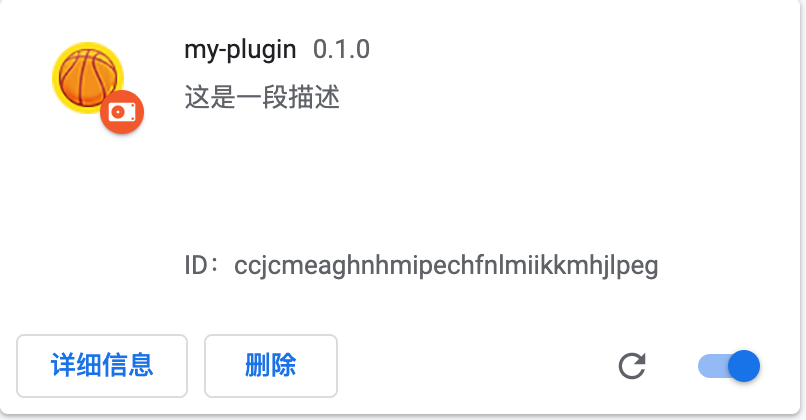
你会发现插件有了icon和描述:

并且右上角的icon也变了,点击一下,会弹出我们刚刚编写的popup.html页面:

现在,我们一个“完整”的插件就已经做好了。
manifest.json 配置介绍
background
{
…
<
版权归原作者 2401_84091289 所有, 如有侵权,请联系我们删除。