简单引入JQuery
前言
作为一个兢兢业业的后端程序猿,这里为了方便自己搭建的项目更加合理,使自己写的接口对前端也更加友好。所以我决定,从头开始学习下前端知识。
环境配置
下载官网的JQuery到本机
先去JQuery把JQuery.js文件内容的信息,弄下来。
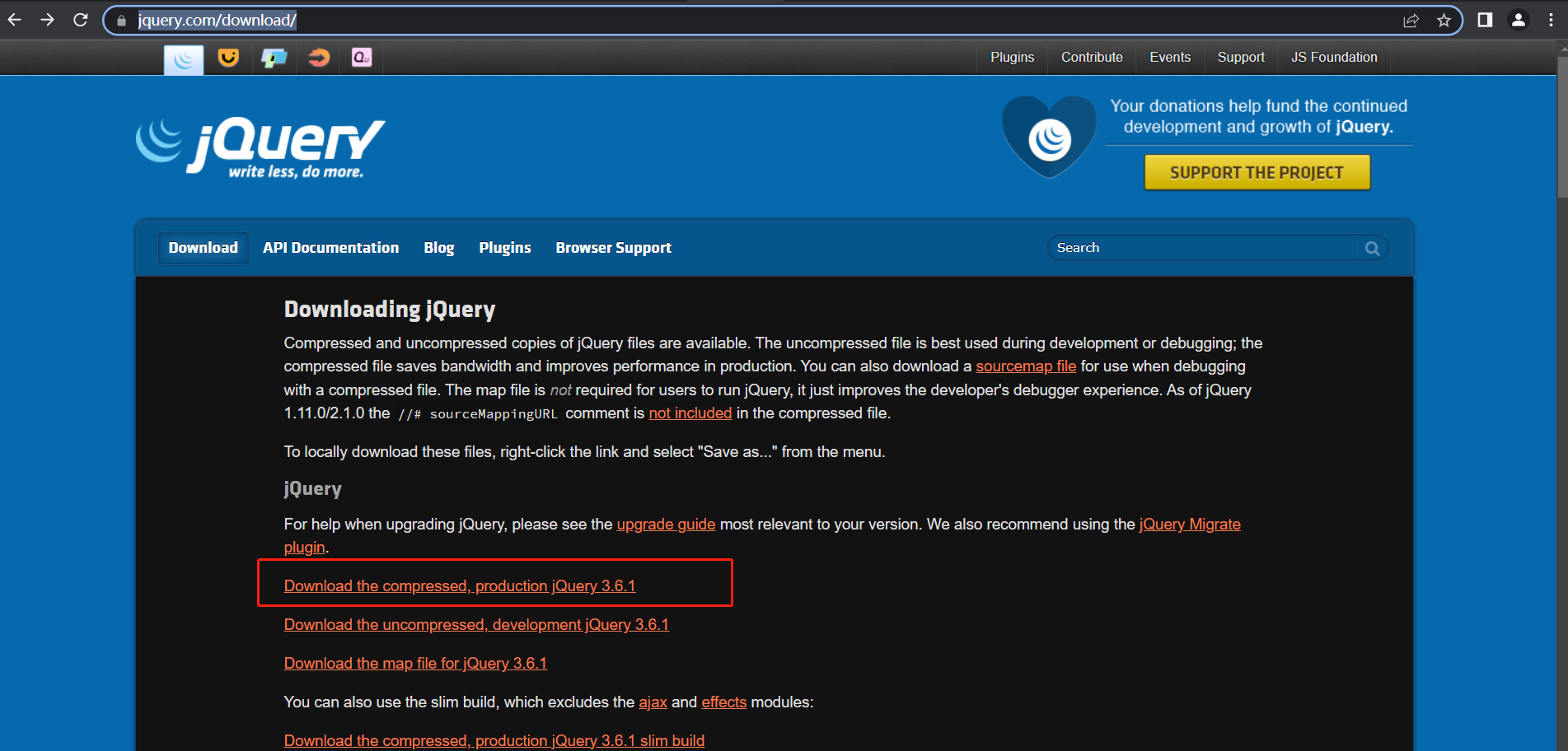
jquery官网下载地址
点开以后就是JQuery的所有信息
ctrl + a
选中全部再
ctrl + c
复制下来。在桌面新建一个以
jquery-3.6.1.js
的文件,然后以记事本打开文件,
ctrl + v
复制进去,保存。这样的就得到了官网的jquery文件了。
引入JQuery到Html文件中
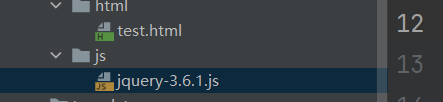
新建以下目录结构
test.html
<!DOCTYPEHTML><html><head><metahttp-equiv="Content-Type"content="text/html; charset=utf-8"><title>js示例文件</title><scriptsrc="../js/jquery-3.6.1.js"></script><scripttype="text/javascript">
console.log($);</script></head><body></body></html>
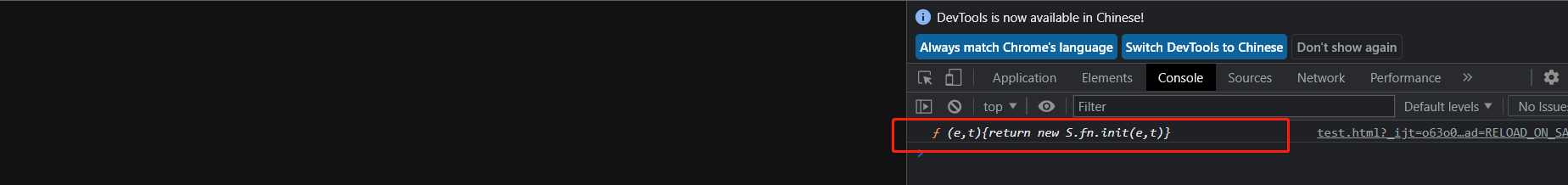
在浏览器打开能看到控制台以下输出,就表示引入成功。
版权归原作者 三文鱼先生 所有, 如有侵权,请联系我们删除。