我们在使用el-cion的时候,渲染出来之后它是一个i包裹着一个svg的,默认不会垂直居中,就会与文字形成偏移
居中的策略:
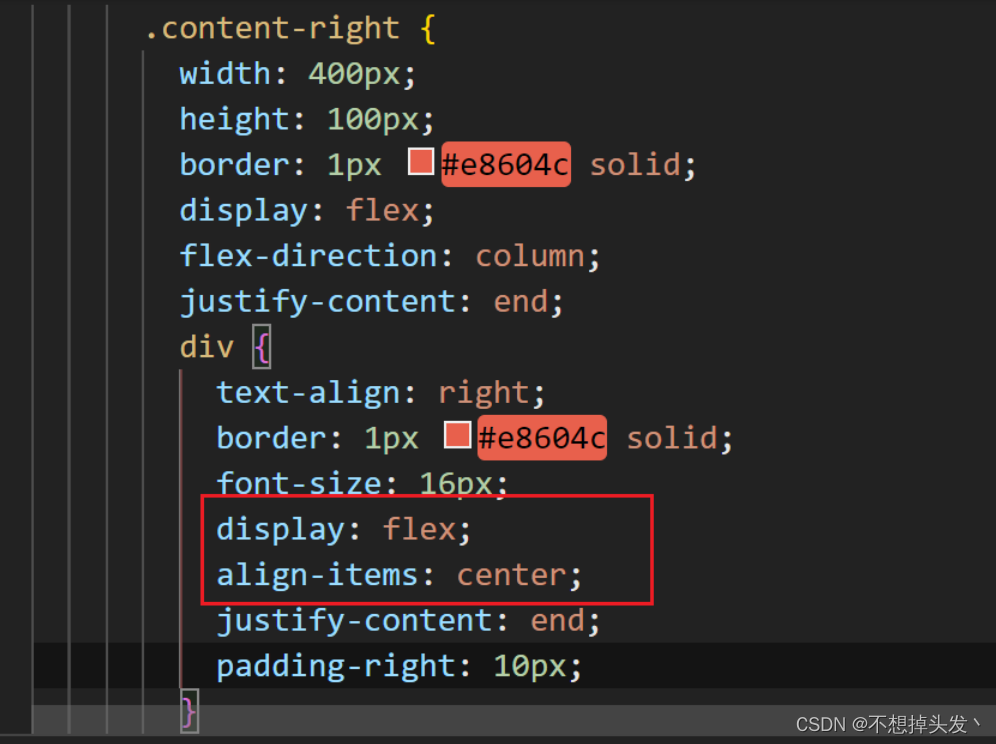
1、将外层div设置为display:flex,设置垂直居中

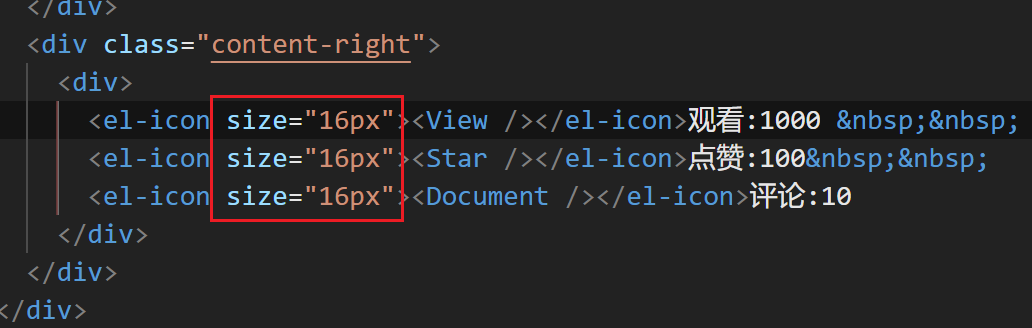
2、将el-icon设置一个size,大概和文字一样大即可

最终实现的效果:成功垂直居中,与文字对齐
本文转载自: https://blog.csdn.net/m0_58768224/article/details/129722187
版权归原作者 鱼骨编程 所有, 如有侵权,请联系我们删除。
版权归原作者 鱼骨编程 所有, 如有侵权,请联系我们删除。