使用vue框架里的proxy代理解决跨域问题,有些时候也不清楚走没走代理,给调试带来很大的困难,现整理两套方案查看代理之后的真实地址
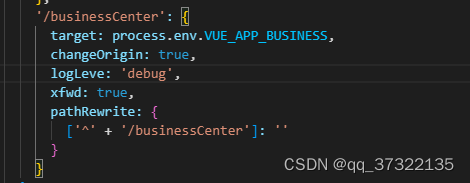
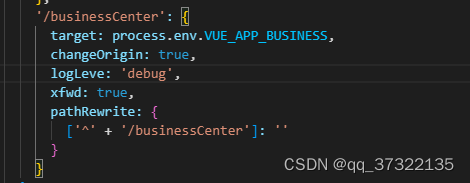
第一种,在vscode的终端查看,需要在vue.config.js中代理中设置logLeve: ‘debug’,这样在代理接口请求之后终端会有显示真实的接口地址
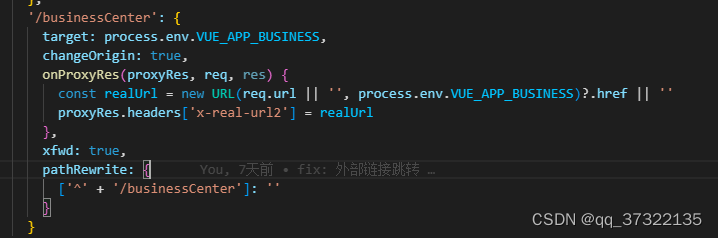
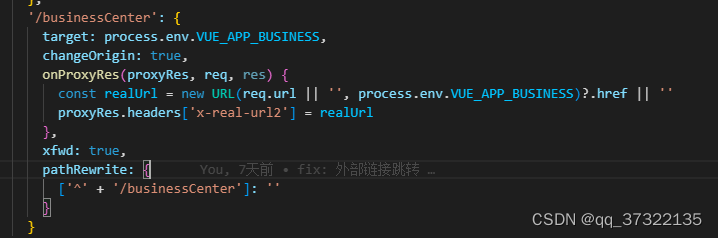
第二种,可以在控制台中查看真实的接口地址
控制台接口信息头部会出现x-real-url2参数,后面跟着就是真实的接口地址
版权归原作者 qq_37322135 所有, 如有侵权,请联系我们删除。
使用vue框架里的proxy代理解决跨域问题,有些时候也不清楚走没走代理,给调试带来很大的困难,现整理两套方案查看代理之后的真实地址
第一种,在vscode的终端查看,需要在vue.config.js中代理中设置logLeve: ‘debug’,这样在代理接口请求之后终端会有显示真实的接口地址
第二种,可以在控制台中查看真实的接口地址
控制台接口信息头部会出现x-real-url2参数,后面跟着就是真实的接口地址