本次项目所有能够使用的静态资源可以免费进行下载
静态资源
** 本篇博客写的内容,是一个系列,内容都是关于spring boot架构的学习,实现前后端交互,极大的解放双手spring boot学习系列这是关于spring boot的专栏,后期也会不定期进行更新。内容都是有序号的,一步接着一步。**Spring Boot 基础学习之(四)页面通过自定义LocaleResolver组件实现网页页面的的中英文转换_不想睡醒的梦的博客-CSDN博客本篇文章则是在此博文的基础上完善登陆界面。
前后端交互,实现用户登录界面的功能。通过spring boot实现在后端对此功能的实现。
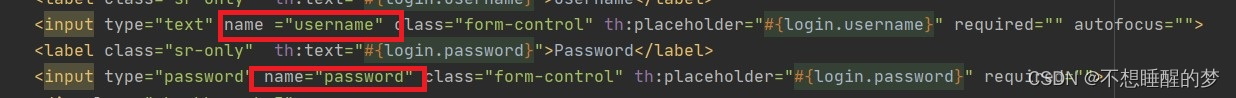
索引网页代码修改一:最开始的索引网页源码放在上一篇博文当中了,有感兴趣的小伙伴可以去了解 在<input>标签添加name属性,为了后端能拿到用户在次输入的值。
在<input>标签添加name属性,为了后端能拿到用户在次输入的值。
在后端创建用户控制类:用以获取前端用户输出的账户和密码,在进行判断
package com.example.demo2.Controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpSession;
@Controller
public class loginController {
@RequestMapping("/user/login") //交给前端去调用
public String login(@RequestParam("username") String username, @RequestParam("password") String password, Model model, HttpSession session){
//@RequestParam("username")获取前端用户登录时,用户名 password则是密码
//Model:创建一个属性,并赋值,然后在传给前端显示
if(StringUtils.hasText(username)==true && "123".equals(password)){ //进行判断,没有设置很复杂,设置要求:只要用户名有内容,并且密码为123就登录成功
session.setAttribute("loginuser",username); //if判断成功后,就为session设置属性和值
return "dashboard"; //返回则是跳转页面
}
else
model.addAttribute("msg","信息填写错误"); //如果用户登录没有成功则,显示在页面上,并返回到索引网页
return "index";
}
}
HttpSession原理
当用户第一次访问Servlet时,服务器端会给用户创建一个独立的Session
并且生成一个SessionID,这个SessionID在响应浏览器的时候会被装进cookie中,从而被保存到浏览器中
当用户再一次访问Servlet时,请求中会携带着cookie中的SessionID去访问
服务器会根据这个SessionID去查看是否有对应的Session对象
有就拿出来使用;没有就创建一个Session(相当于用户第一次访问)
后端控制器设置完成了,接下来就是前端如何去进行调用
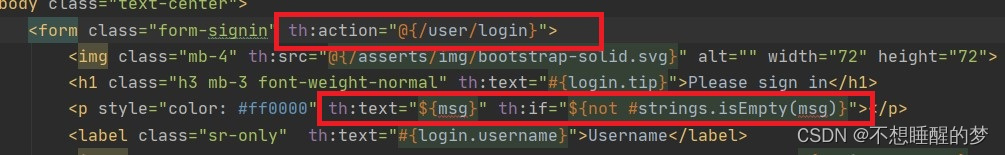
索引网页代码修改二:

第一处红色方框则是将登陆界面交给咱们刚才创建的登录控制器,进行用户登录信息的核实,如果核实满足要求则是跳转页面到dashboard.html网页中。
这时就会出现一个问题
登录成功会显示,用户登录时账户和密码:但是我们在日常的网页访问时,则不会出现这种问题,那如何进行修改呢?
其实很简单
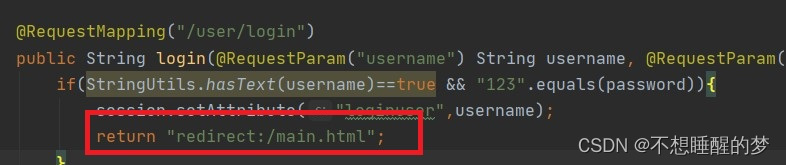
第一步:修改控制器中return 返回的值
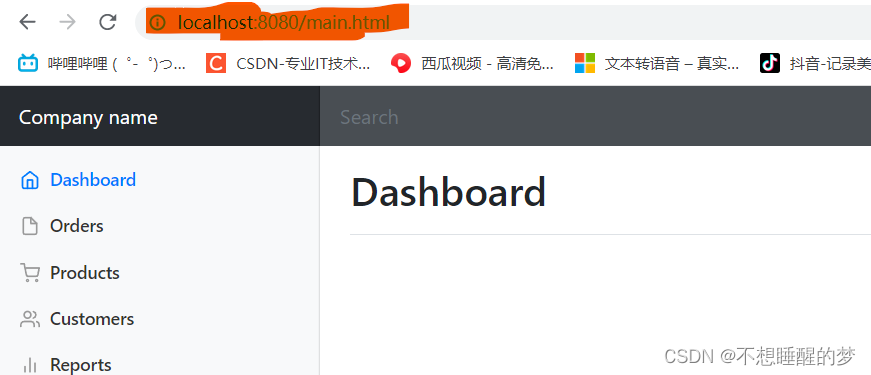
修改为return "redirect:/main.html";

但是在静态资源没有此网页,哪有该怎么办呢?
假设用户登录成功,需要跳转到其他网页,那该如此进行跳转呢?

对:就是咱们在之前博客提到的,自定义组件实现网页的跳转
@Configuration
public class Myconfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index"); //访问/时则是跳转到index网页
registry.addViewController("/index.html").setViewName("index");
registry.addViewController("/main.html").setViewName("dashboard");//访问main.html网页则是跳转到dashboard网页
}
重新启动项目,进行登录

没有出现前面的那种问题,出现则是咱们跳转页面的域名。
问题一:上面的操作则是用户能够一次登陆成功的操作,那如果用户登录时信息填写不满足情况该如何提示用户呢?
如果用户登录失败则是跳转到用户登录界面,并且显示提示信息,像这样:

代码在上面登录控制器中:往前端传递一个值用以显示作为用户登陆失败的提示信息
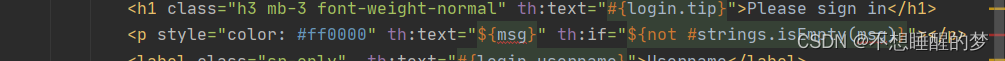
后端传递的值,需要在前端调用

添加这一行代码即可:msg则是后端传递的属性,注意:这里要添加一个判断语句 就是if语句因为只有登🦌失败才能显示定义的提示信息 判断语句:判断前端传递的msg属性是否为空,为空则不显示,不为空则显示。
总结:登陆界面的实现流程
1:在索引网页添加属性,为了让后端能够获取到用户登录的账户名和密码
2:当后端得到用户登录的信息时,则是验证用户登录的信息是否满足咱们的条件,满足则进行网页跳转,不满足将网页跳转到索引网页,并给前端传递一个参数,用以显示提示信息
3:当用户登陆成功时,进行跳转到一个未定义的网页,然后通过自定义配置,将这个未定义网页调转到登录成功后的界面:解决信息泄露的问题
版权归原作者 不想睡醒的梦 所有, 如有侵权,请联系我们删除。