提示:授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道

文章目录
前言
最近新注册了
AWS
的账号,免费领取了12个月的
EC2
和3个月的
Lightsail
,准备用来部署一个
Django
,本篇文章用来记录整个实践过程。
我的常用语言是
Python
,
Python
对
Web
开发的支持非常好,大量的
Web
框架,如
Django
、
Flask
、
Tornado
等,使得
Web
开发变得更加容易和高效。
- Django介绍
Django
是一个开源的
Web
应用框架,使用
Python
语言编写,主要用于搭建
Web
项目。本篇文章介绍如何在
Linux
服务器中使用
Nginx+uWSGI
部署
Django
项目。
提示:以下是本篇文章正文内容,下面案例可供参考
一、创建Lightsail实例
Lightsail
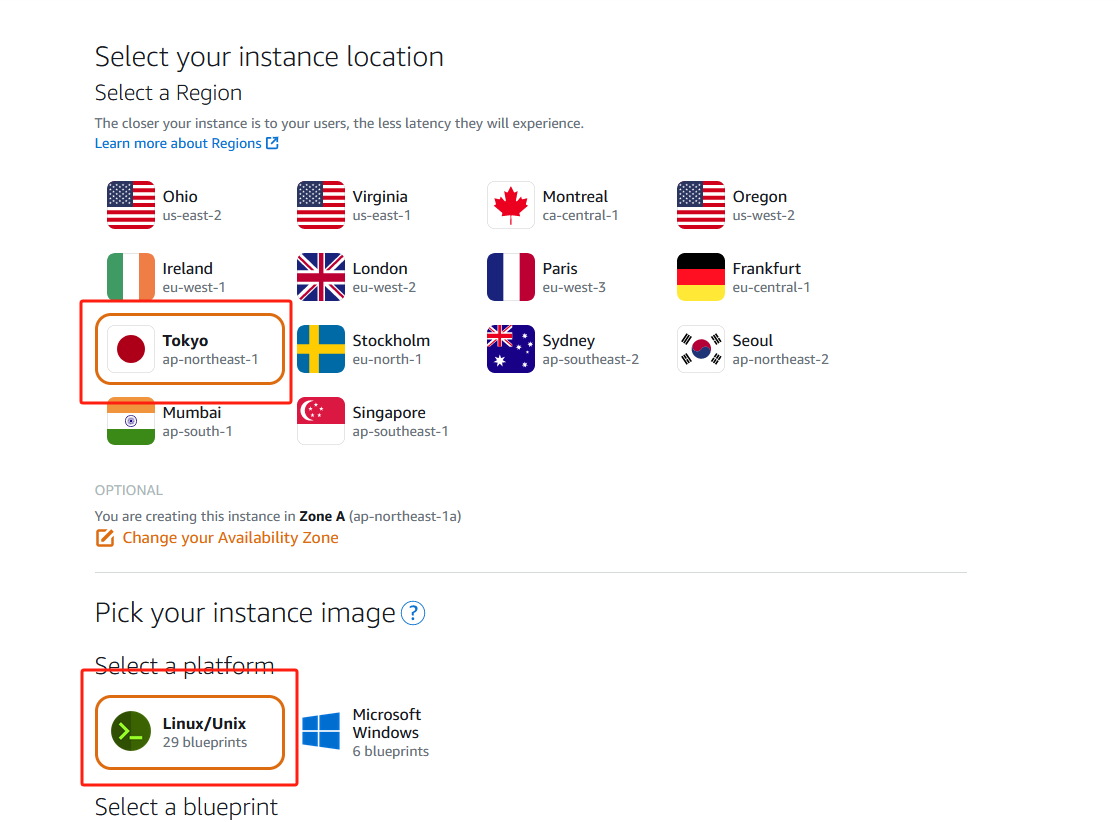
提供了多个地区的节点供开发者选择,我这里选择东京,大家选择距离近点的访问要快一点,特别是生产环境,网络往往会是项目的一大瓶颈,东京也有几个可用区可以选择,大家可以根据需要选择不同的可用区,例如做一些灾备
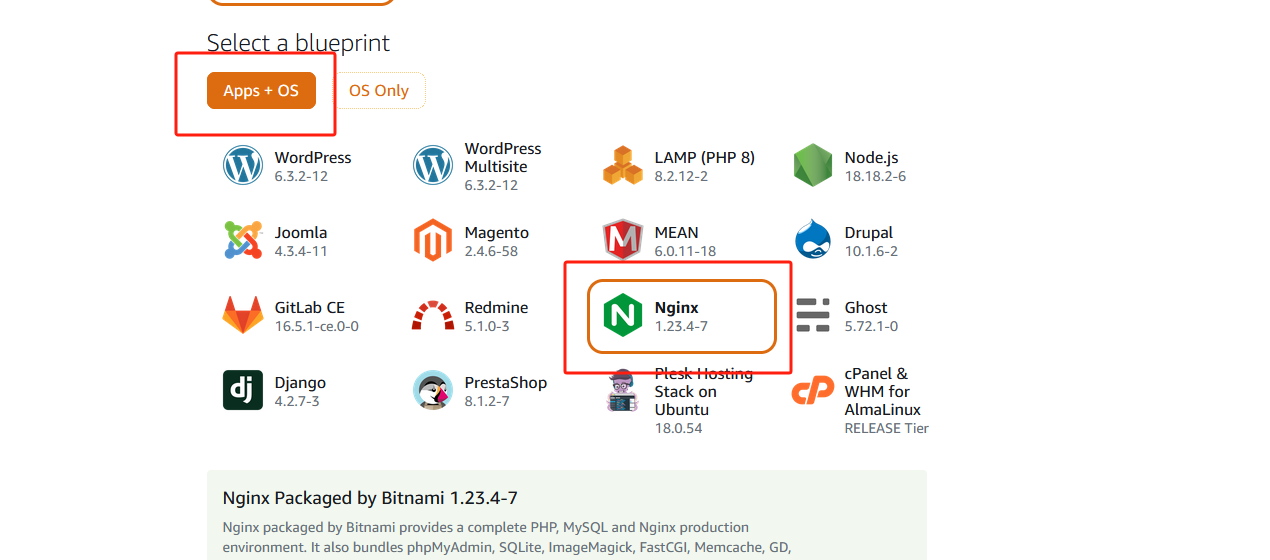
因为我们后续会使用到
Nginx
做反向代理,这里
Lightsail
提供
Apps + OS
的模式直接创建实例,我们可以很方便的直接选择带有
Nginx
程序的服务器
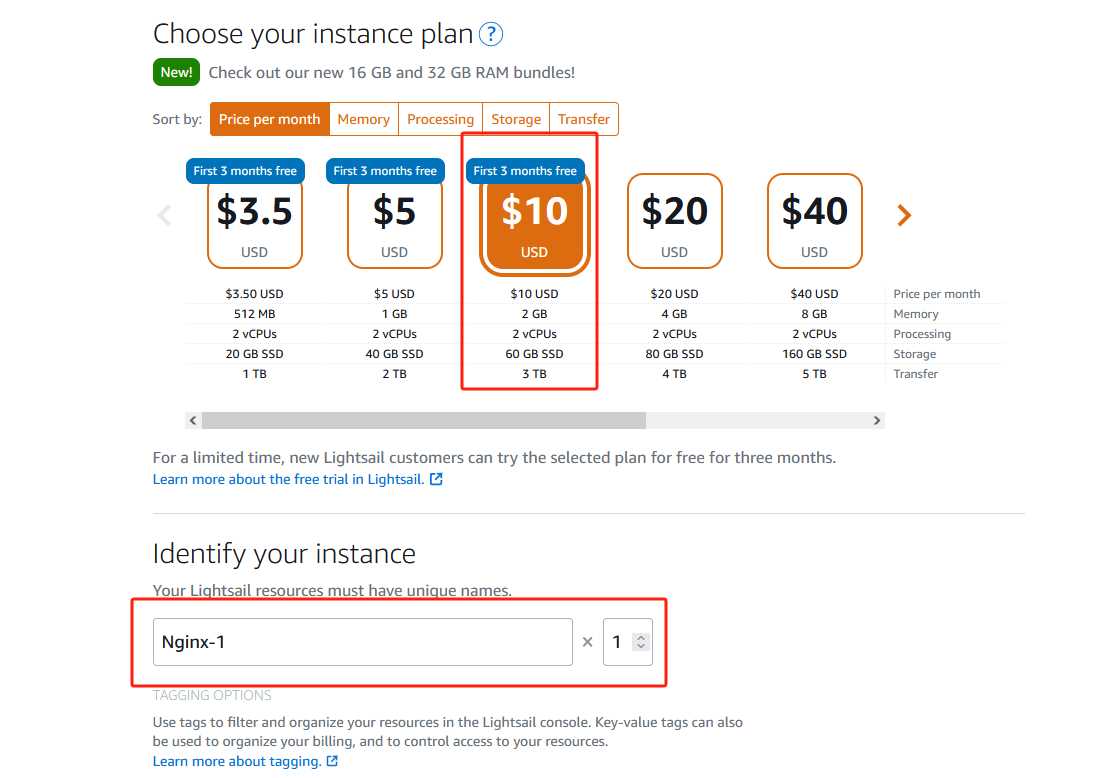
再往下就是选择咱们的配置了,根据程序大小,业务情况挑选,因为我是新用户,所以可以免费试用3个月,这里我选择了 2GB 2vCPUs的配置
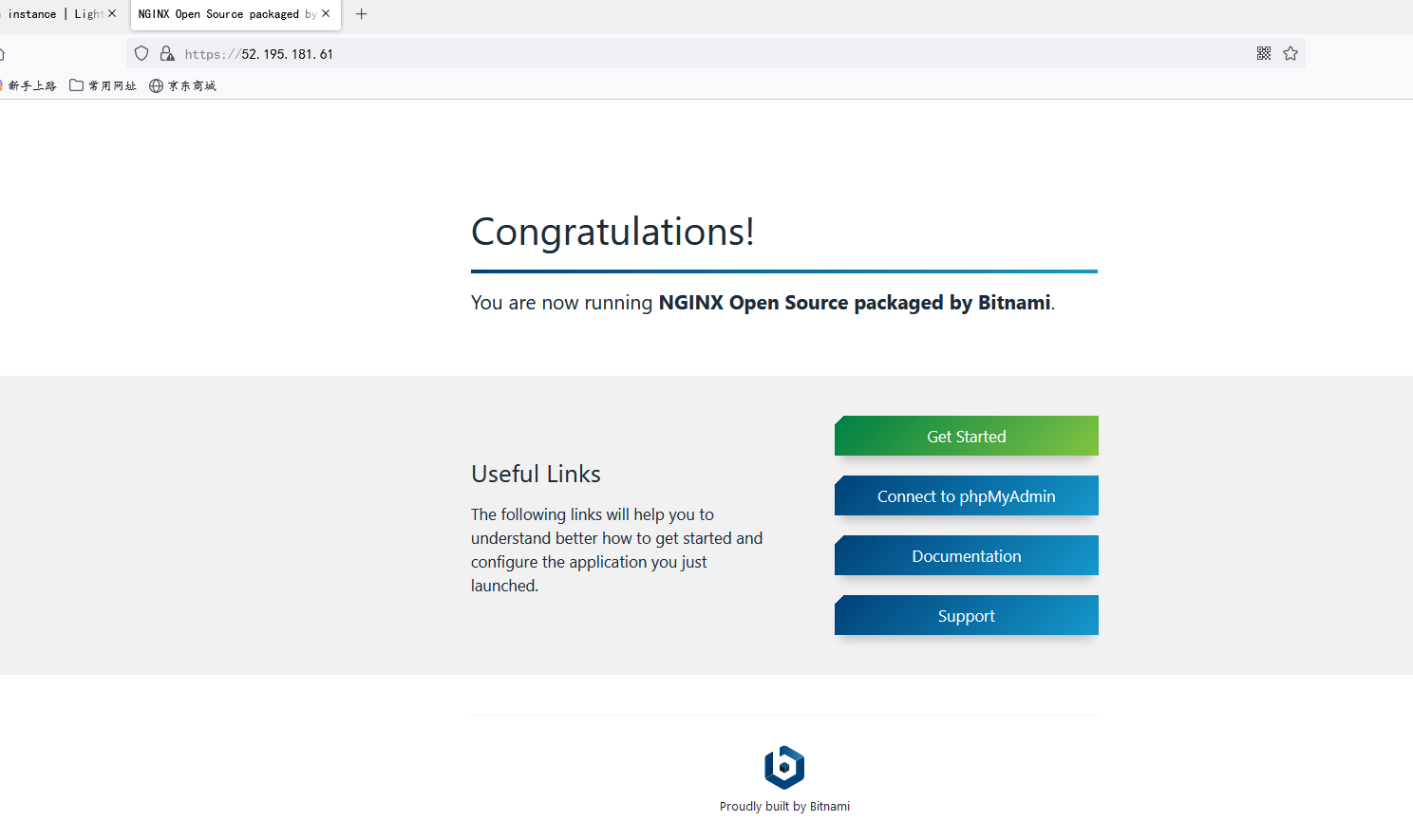
输入实例标识,然后再确认要创建的实例数量就可以以点击创建按钮完成创建了。创建完成后服务器是自带
Nginx
的,也就说我们直接访问服务器的公网IP地址就有一个
Nginx
在运行,我们尝试访问一下:
二、Django环境搭建
我们的项目需要使用
Python3
,一般操作系统都是自带一个
Python2.7
,我们来运行命令检查一下:
python3 --version
看到如下输出就是系统已经安装好了
Python3
,且版本还比较新
2.1 安装pip
然后我们检查一下
pip
是否自带,我们需要安装
python
的依赖时需要这个包管理工具,通过检查后发现没有
我们需要自己安装一个,安装流程如下:
- 获取pip
wget https://bootstrap.pypa.io/get-pip.py
- 安装pip
python3 get-pip.py
安装好后有一个提示,虽然安装成功了,但是没有设置好环境变量,还是不能全局使用,所以我们还需要设置一下环境变量
WARNING: The script wheel is installed in '/home/bitnami/.local/bin' which is not on PATH. Consider adding this directory to PATH or, if you prefer to suppress this warning, use --no-warn-script-location.
- 设置环境变量到 .bashrc
把
pip
的可执行文件所在目录放到
path
中即可
echo 'export PATH=/home/bitnami/.local/bin:$PATH' >> .bashrc
- 让环境变量生效
source .bashrc
pip3 --version
再次检测
pip
是否可以全局使用,看到如下输出就是正常了

2.2 安装uWSGI环境
因为我们需要用
uWSGI
启动
Django
,所以我们还需要安装一下这个,方便需要项目启动
- 执行安装命令
pip3 install uwsgi

这里发现在
build
uwsgi
的时候报错了,我们需要安装一下
python3
的开发库
- 安装python3-dev
sudo apt-get install python3-dev
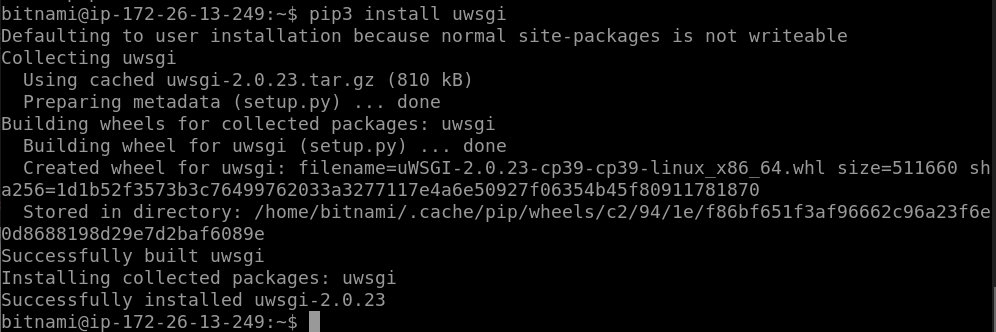
- 重新安装uwsgi
pip3 install uwsgi
看到这种回显就是安装成功了
2.3 测试uWSGI是否正常
- 创建测试目录
mkdir www
cd www/
- 创建测试文件
vim index.py
- 文件内写入以下内容
def application(env,start_response):
start_response('200 ok',[('Content-Type','text/html')])
return [b"Hello World"]
- 使用uwsgi启动测试项目
uwsgi --http 0.0.0.0:8001 --wsgi-file index.py
通过公网IP访问发现还是访问不了,然后就想到还没在实例上设置安全组
2.4 设置安全组预览测试环境
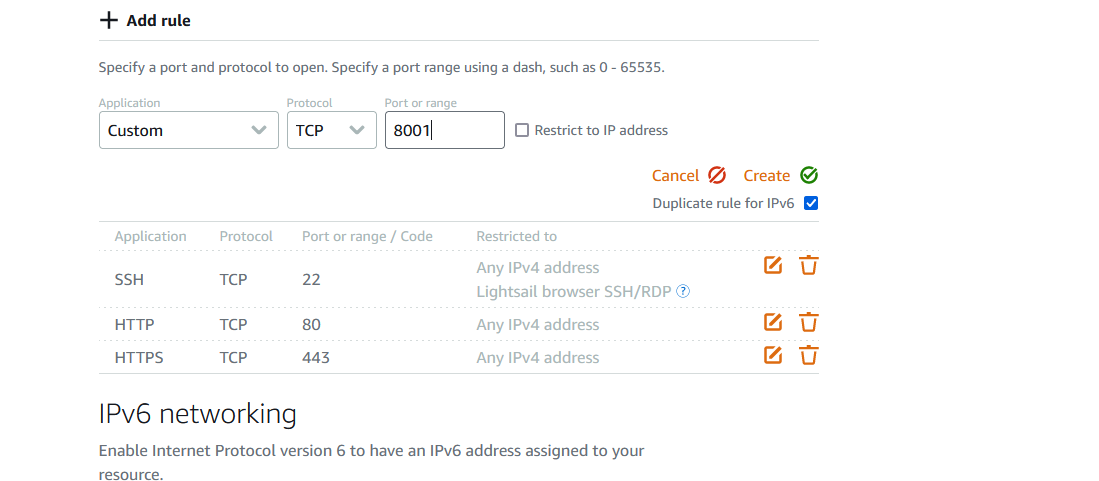
在实例详情页的
networking
中添加一条规则:
TCP 8001
,这是我们的流量类型和流量端口

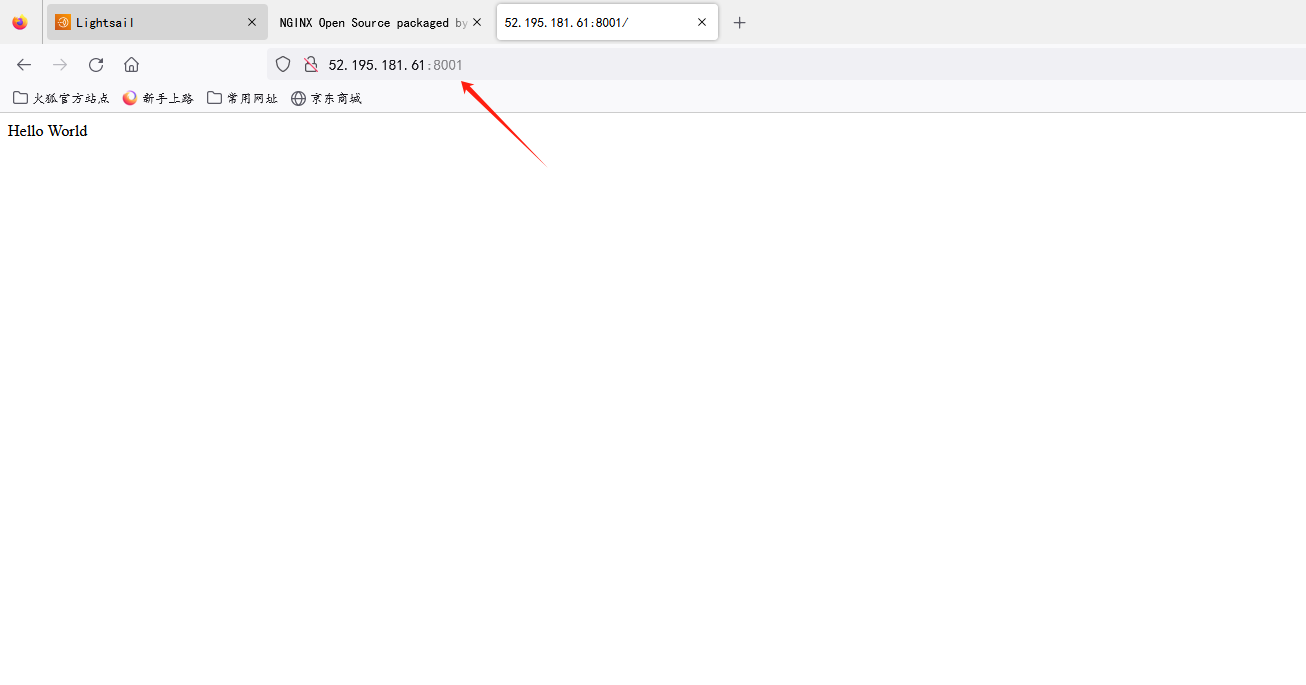
保持再次访问IP+8001,发现已经可以正常访问到测试项目了,如预期输出
Hello World

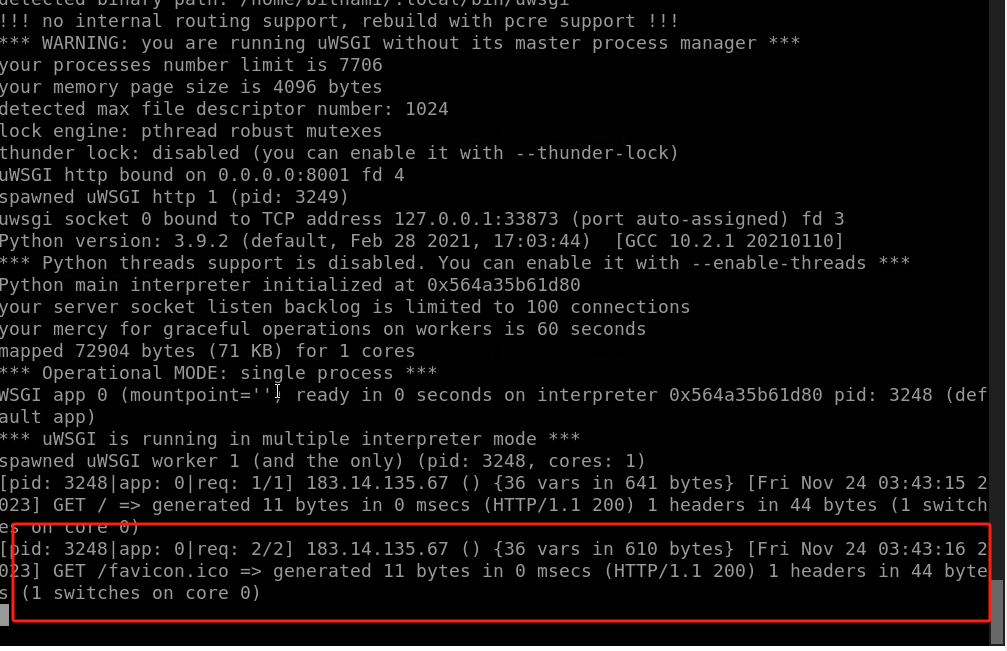
在终端上也可以看到这次请求的相关信息
三、部署及测试Django环境
3.1 安装Django
pip3 install Django
3.2 创建Django
pip
安装后
django
后会有一个
django-admin
的可执行命令,我们通过
start
指令来启动一个项目模板
django-admin startproject my_website
执行完后就会在当前目录看到一个
my_website
的目录
3.3 允许所有主机可访问
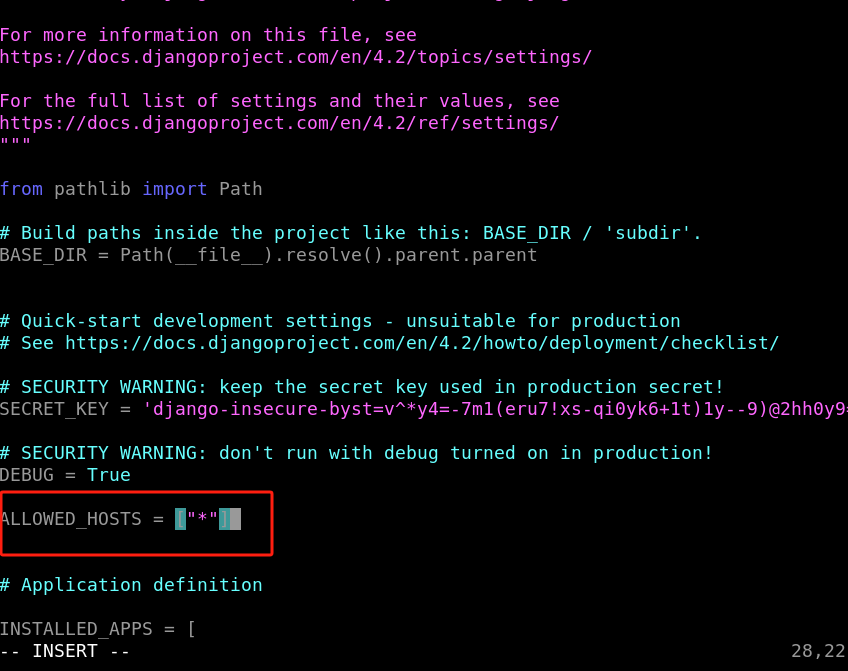
- 修改settings配置
vi my_website/my_website/settings.py

设置
ALLOWED_HOSTS = ["*"]
即可保存退出
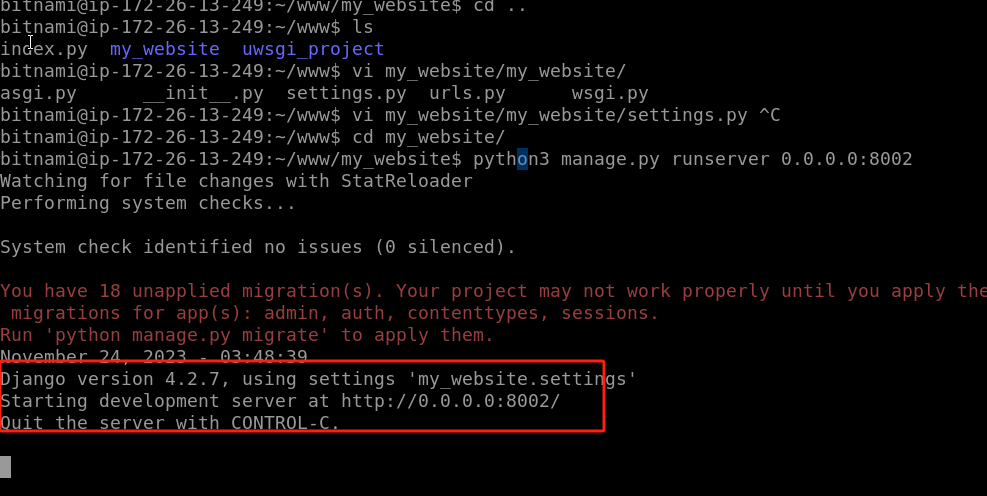
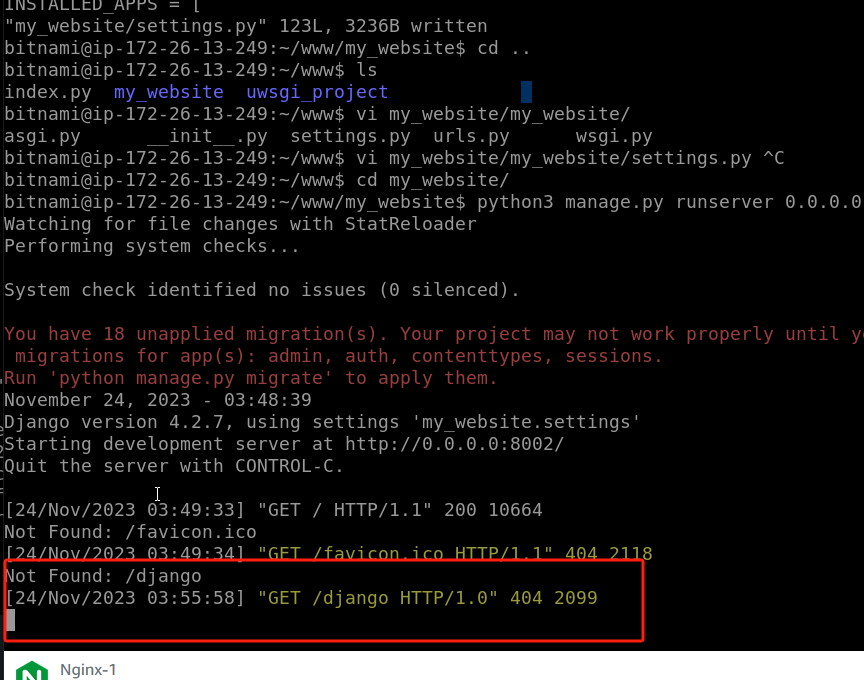
3.4 运行项目
- 进入项目目录,运行
cd my_website
python3 manage.py runserver 0.0.0.0:8002

这里新启动了一个端口
8002
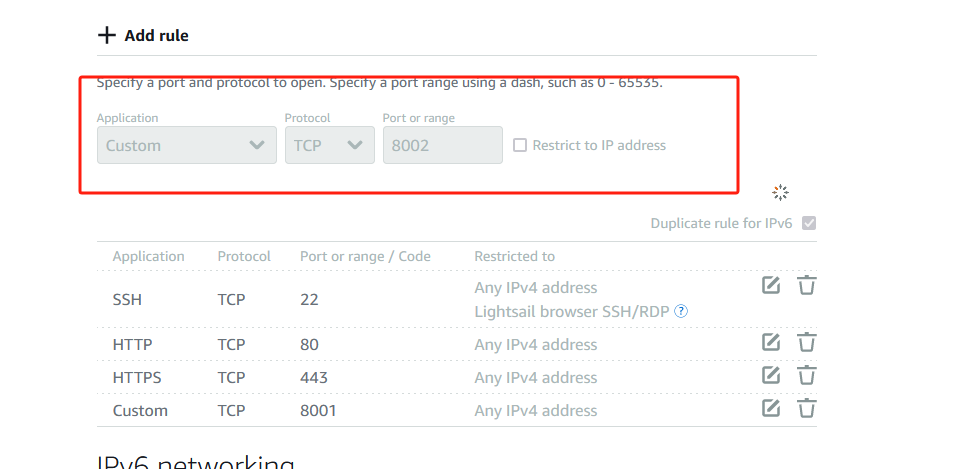
,同样我们也需要在
networking
中添加一个准入规则
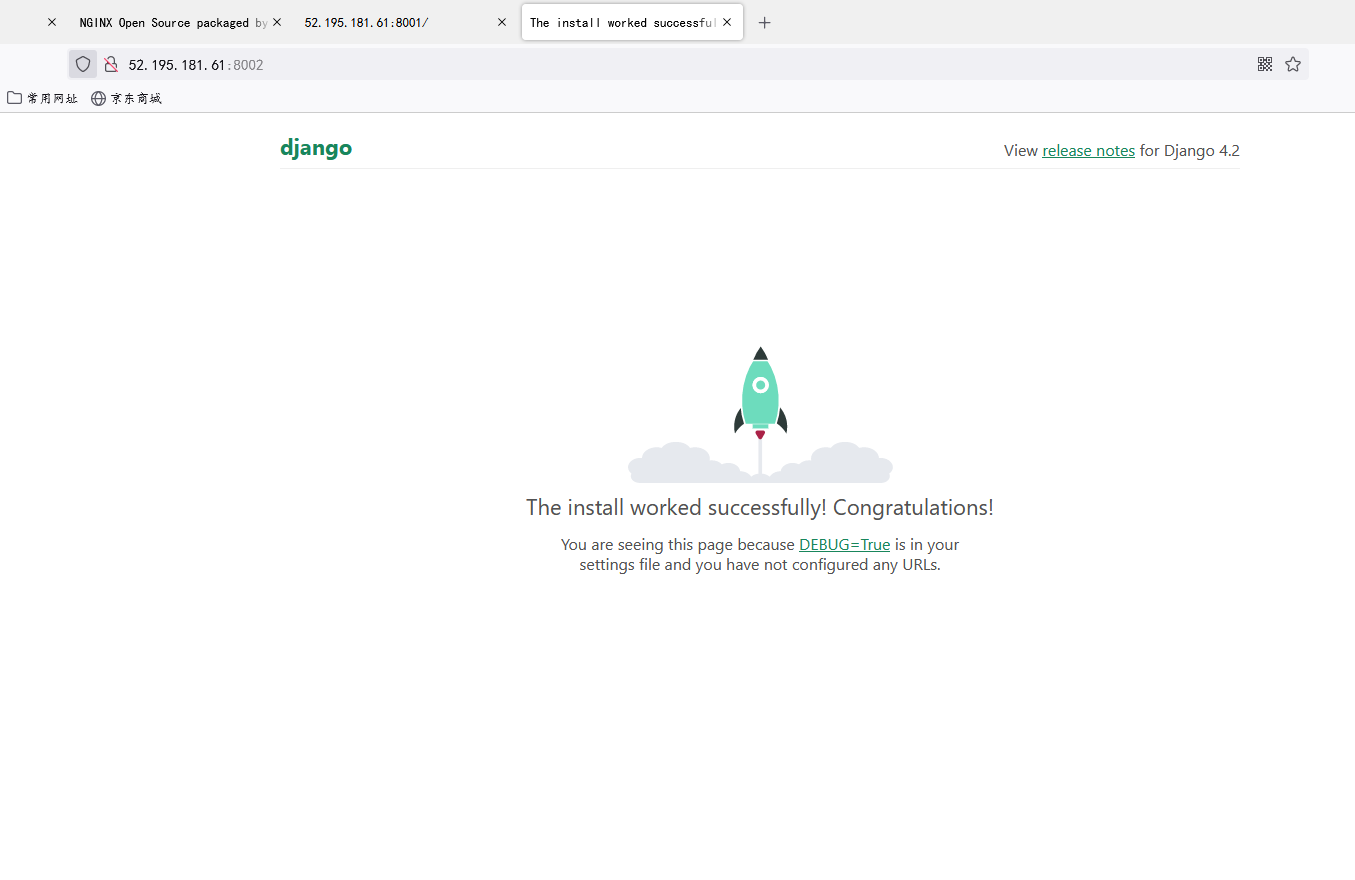
再次预览发现已经成功访问
四、配置Nginx方向代理
得益于 Lightsail 自带了 Nginx,我们不需要再自己安装配置,直接使用即可,我们使用 Nginx 反向代理到我们的 Django 项目
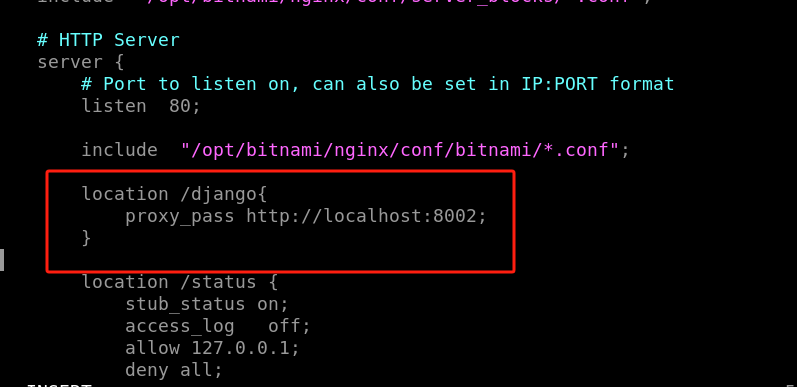
- 修改Nginx配置,增加如下转发条件
location /django{
proxy_pass http://localhost:8002;}
这个配置的意思是当我们访问
IP+/django
就转发到本地的
8002
服务上

- 修改后重载配置
sudo nginx -s reload
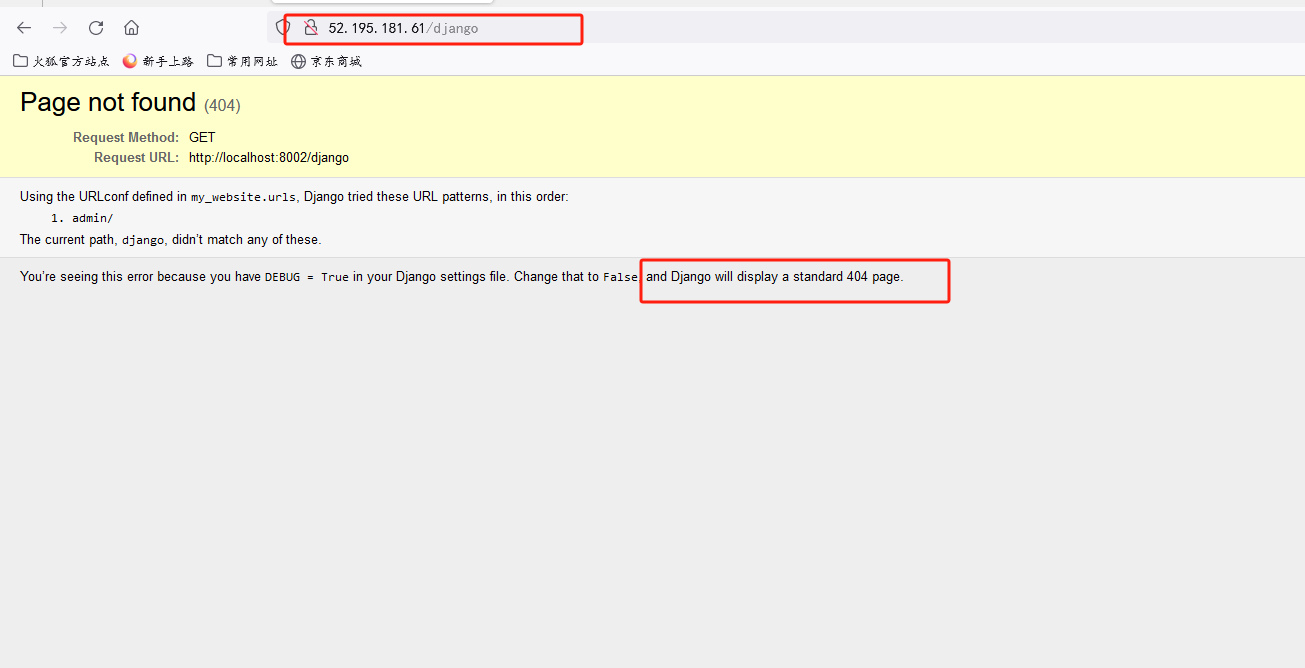
然后直接访问公网IP,不需要带8002端口了,发现已经正常访问到 Django 项目了

这里是因为
django
没这个路由,框架里配置一下就可以了,我们发现
django
的终端也看到了这次请求的相关信息

到此,项目就算部署完成了
总结
通过在
Lightsail
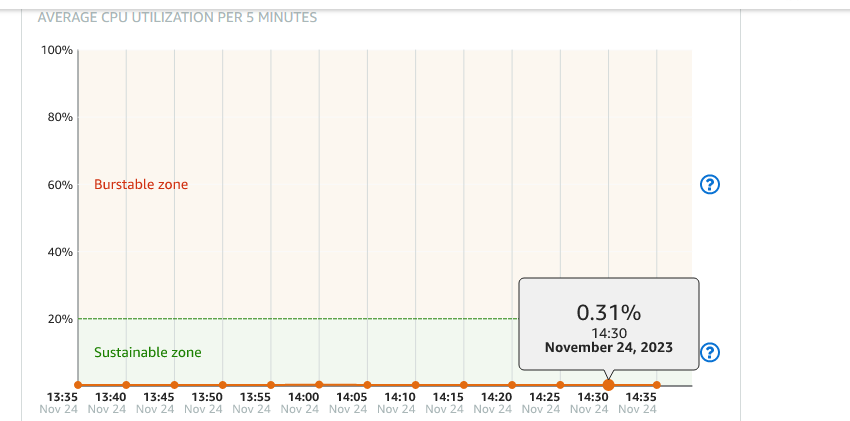
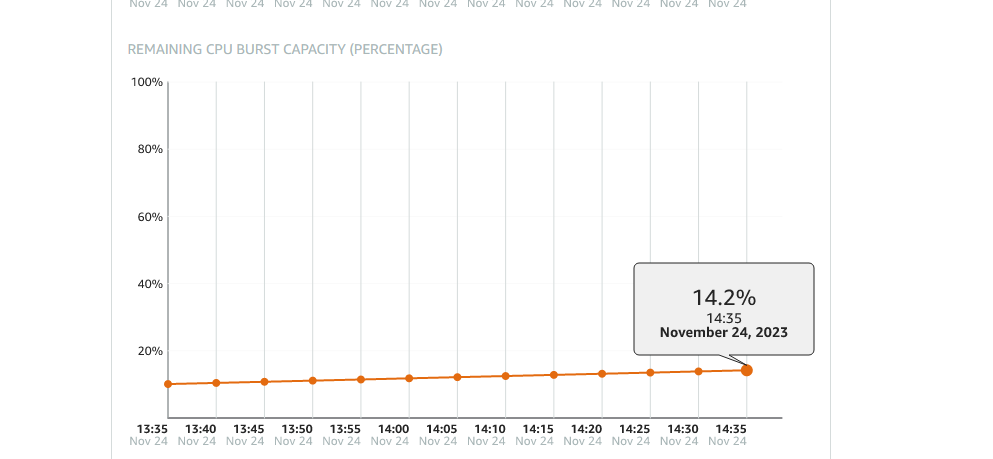
实例搭建了 uWSGI + Django 的项目,发现整个过程还是比较顺利,然后我们看看整个过程资源消耗,查看控制台,转到
Metrics
tab栏


cpu的使用率非常低,内存也很平稳,说明配置
python
django
对服务器损耗很少。Lightsail的态势感知能力十分直观,一目了然。
版权归原作者 憧憬blog 所有, 如有侵权,请联系我们删除。