前言
入行前端工作将近两年多时间了(如果算上实习),从一开始vue2入门,到现在vue3前端变化是真的快,刚了解webpack搭建项目流程,vite又横空出世,不得不说前端变化真的太快了,所以只有不停的学习才能跟得上大佬们的脚步;废话不多说,进入正题,由于公司的领导要求前端要有自己的脚手架项目,能拿过来就用,所以想着基于vite+vue3搭建一套基础的项目,但是想用在其他地方感觉通用性不强,所以打算做成一个集成系统,就是把工作中平时用到的技术剥离业务,做成一个demo演示系统,至于想即开即用,目前没有能力做这个脚手架,只能通过
git clone
历史记录,或者删除多余的引用。
本篇文章主要围绕vite+vue3+ESLint+prettier来创建基础项目,后两者主要是为了规范化代码编写,本文所有内容基于之前的创作内容而来,更多详细内容请访问:集成系统文档。
vite项目创建
本文按照每个步骤编写搭建过程,可以手动尝试跟随本教程构建一个基础的脚手架项目。
- 创建vite项目
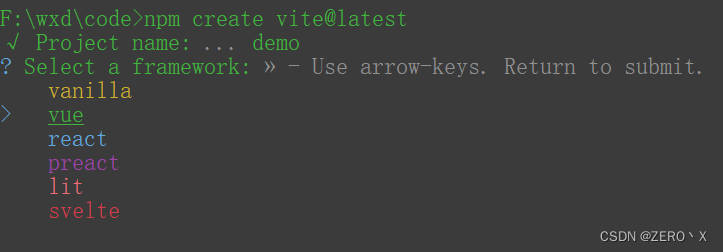
npm create vite@latest

这里给项目起名为demo,选择vue框架。

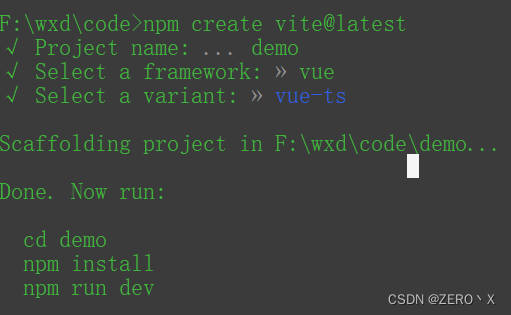
这里选择Vue+TS,也可以根据自己需要选择JS。
- 创建完成后,要初始化项目(安装依赖)
npm i #或者 npm install
安装完成后运行
npm run dev
即可。
提示!这里可能会运行失败,建议升级一下node和npm版本,低版本可能会不兼容导致项目启动失败。
下面是我在搭建过程中所使用的版本:
C:\Users\xxx> node -v
v16.15.0
C:\Users\xxx> npm -v
8.5.5
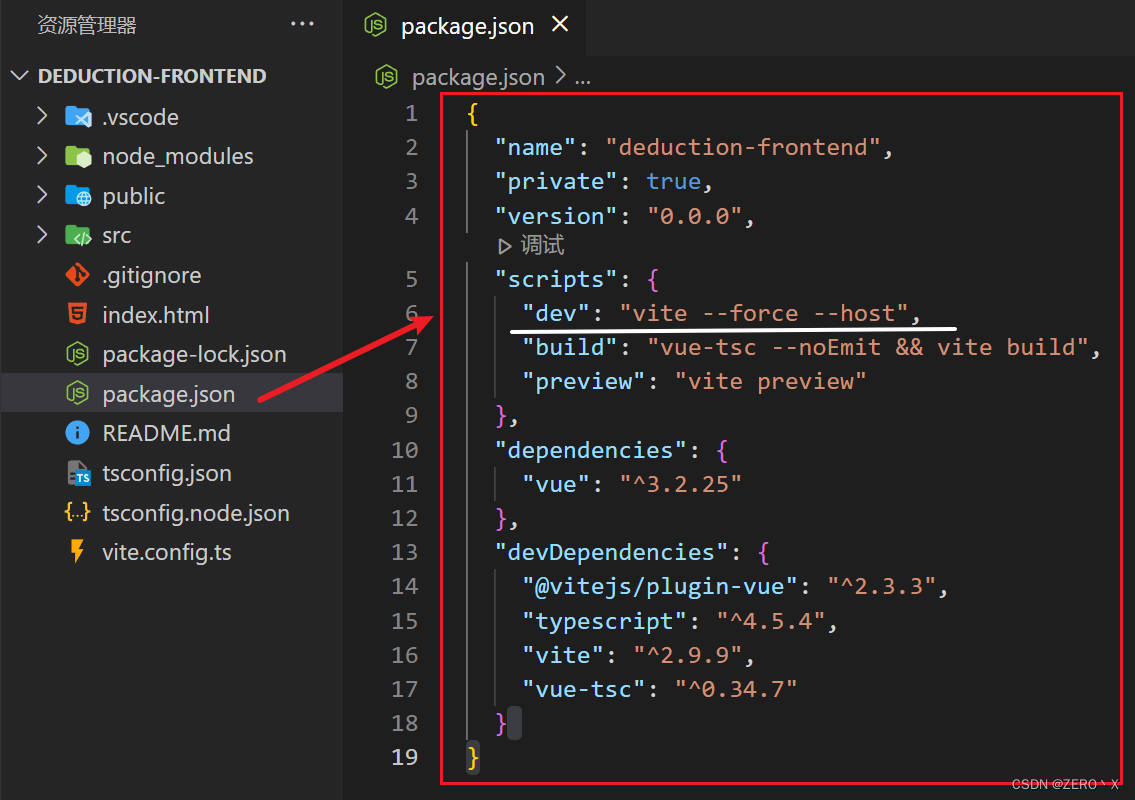
- package.json配置

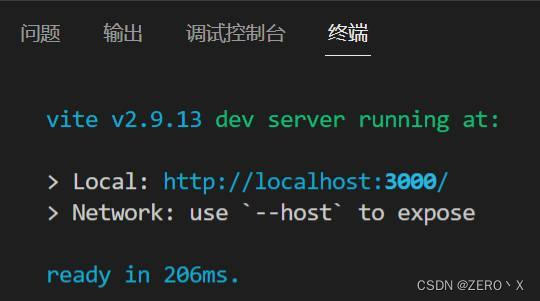
上图为控制台输入
npm run dev
后,展示的内容,为了获取本地IP,可以在配置的时候加上
--host
,方便自动获取本地网络地址;由于Vite的快是因为它将代码分为依赖和源码,依赖大多数时间不会改变,所以在开发运行中,依赖只会请求一次,而如果我们更新了依赖,浏览器没有同步更新就可能会造成运行错误,所以可以在脚本内添加–force来避免错误,每次启动运行脚本就会更新依赖,避免浏览器的强缓存所带来的影响,具体内容可以去Vite官网查看学习,这里不再展开。下图是脚本的配置:

将原来的
"dev": "vite" 🔀 "dev": "vite --force --host"
进行替换,这样就可以输出网络访问地址,每次运行也会更新依赖内容。
- 项目展示
到此为止,基础项目就搭建完成了,可以说非常简单,启动运行用时207ms,快到起飞,我替换了一下图片内容,最后展示结果如下:
使用ESLint、Prettier的理由
关于ESLint和Prettier
前端开发中,一个大项目可能会有多个人来维护,如果两个人一前一后修改同一个文件,刚好格式化规则不一致就会导致
git
的
diff
难以查看,而且对于回滚或是排查问题都不太好处理,尤其是每次提交前
diff
查看一堆差异化对比,对于
code review
非常不友好,这里就需要统一开发规范和风格,如何保持代码风格一致性?靠人自律+口头约定显然是不行的,所以需要
prettier
这款代码格式化插件,通过约定代码风格规范,来避免每个开发人员代码风格不一致的问题,使用
.prettier.js
来约定代码风格。
prettier
是代码风格标准插件,
eslint
是代码质量校验插件,这两个可能会有冲突,本文在构建过程中会对这两个插件做兼容性处理。有了
prettier
为是么还需要
eslint
呢?
eslint
其本身也包含代码格式化功能,但是相比于
prettier
专门为了代码格式化而生来说,
eslint
有些情况下可能无法正确格式化,所以需要取两者之长,结合起来使用,在本项目中
prettier
主要负责代码格式化,而
eslint
则主要用于代码质量校验,在编写过程中
eslint
对于不符合规范 *(对
prettier
和
eslint
通过几个插件进行结合保证统一性)* 的片段会有错误或警告提示 (红色或黄色波浪线) ,配合
vite
插件强制符合
eslint
规则才能完成运行查看或编译。
**
eslint
几个检测例子:**
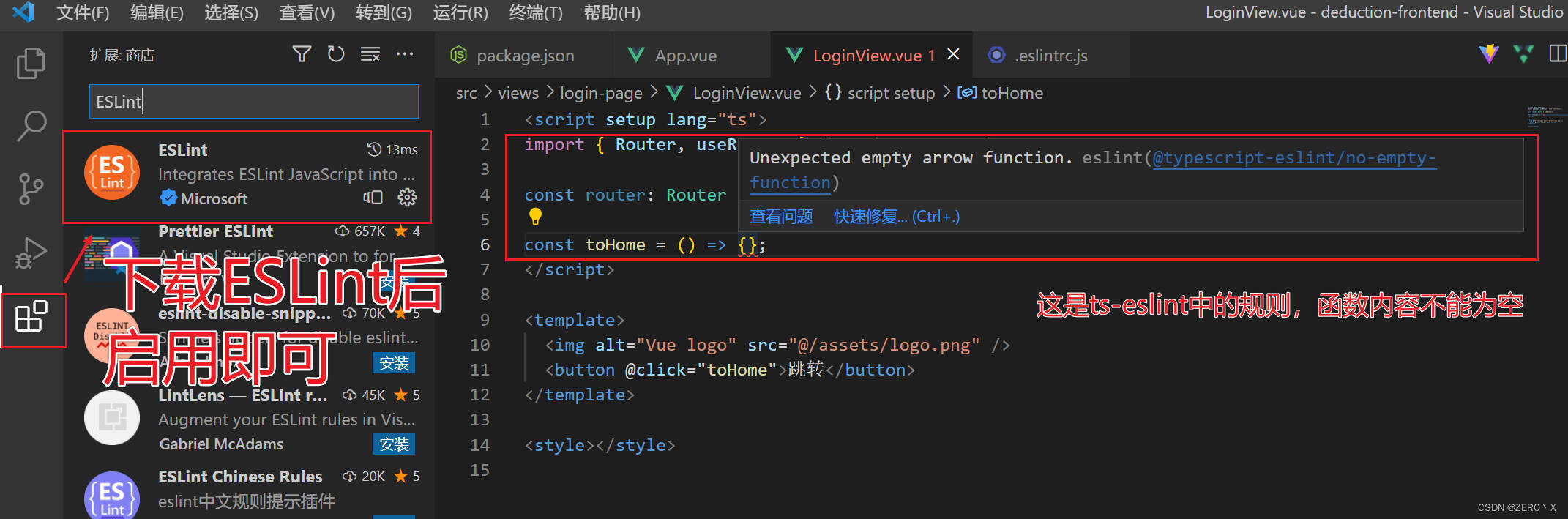
- 声明但从未使用的变量会有提示(建议删除);
let声明的变量,但是从未更改会有提示(建议使用const);import导入某个插件或者组件,但从未使用(删除多余的引用)。
Vite + Vue3 + EsLint + Prettier参考文章
VsCode插件官网
ESLint安装使用
- 安装ESLint
npm add -D eslint
- 初始化ESLint配置
npx eslint --init
- 配置初始化选择
? How would you like to use ESLint? ...
To check syntax only
To check syntax and find problems
> To check syntax, find problems, and enforce code style
---------------------------------------------------------------- 选择强制代码风格
√ How would you like to use ESLint? · style
? What type of modules does your project use? ...
> JavaScript modules (import/export)
CommonJS (require/exports)
None of these
---------------------------------------------------------------- 选择ESM规范
√ How would you like to use ESLint? · style
√ What type of modules does your project use? · esm
? Which framework does your project use? ...
React
> Vue.js
None of these
---------------------------------------------------------------- 选择VUE框架
√ How would you like to use ESLint? · style
√ What type of modules does your project use? · esm
√ Which framework does your project use? · vue
? Does your project use TypeScript? » No / Yes
---------------------------------------------------------------- 使用TS yes
√ How would you like to use ESLint? · style
√ What type of modules does your project use? · esm
√ Which framework does your project use? · vue
√ Does your project use TypeScript? · No / Yes
? Where does your code run? ... (Press <space> to select, <a> to toggle all, <i> to invert selection)
√ Browser
√ Node
---------------------------------------------------------------- 空格增选Node 回车
√ How would you like to use ESLint? · style
√ What type of modules does your project use? · esm
√ Which framework does your project use? · vue
√ Does your project use TypeScript? · No / Yes
√ Where does your code run? · browser, node
? How would you like to define a style for your project? ...
Use a popular style guide
> Answer questions about your style
---------------------------------------------------------------- 用过A&Q来配置规则
√ How would you like to define a style for your project? · prompt
? What format do you want your config file to be in? ...
> JavaScript
YAML
JSON
---------------------------------------------------------------- 配置文件使用js文件
这里直接回车,因为这些格式化配置最后都要删掉,采用prettier规定格式
----------------------------------------------------------------
√ What style of indentation do you use? · tab
√ What quotes do you use for strings? · double
√ What line endings do you use? · unix
√ Do you require semicolons? · No / Yes
The config that you‘ve selected requires the following dependencies:
eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest
? Would you like to install them now? » No / Yes
---------------------------------------------------------------- 选择yes现在立即初始化配置文件
√ Would you like to install them now? · No / Yes
? Which package manager do you want to use? ...
> npm
yarn
pnpm
---------------------------------------------------------------- 包管理器选择npm
- 安装完成后(根目录会生成.eslintrc.js文件) 这个配置文件是默认生成的,还不能用于项目后面会修改此配置文件。
module.exports ={"env":{"browser":true,"es2021":true,"node":true},"extends":["eslint:recommended","plugin:vue/essential","plugin:@typescript-eslint/recommended"],"parserOptions":{"ecmaVersion":"latest","parser":"@typescript-eslint/parser","sourceType":"module"},"plugins":["vue","@typescript-eslint"],"rules":{"indent":["error","tab"],"linebreak-style":["error","unix"],"quotes":["error","double"],"semi":["error","always"]}};
- 安装vite-plugin-eslint(eslint结合vite使用)
// 说明: 该包是用于配置vite运行的时候自动检测eslint规范 不符合页面会报错
npm add -D vite-plugin-eslint
- 安装eslint-parser
npm add -D @babel/core
npm add -D @babel/eslint-parser
- 配置vite.config.ts
import{ defineConfig }from'vite';import vue from'@vitejs/plugin-vue';import eslintPlugin from'vite-plugin-eslint';// https://vitejs.dev/config/exportdefaultdefineConfig({
plugins:[vue(),eslintPlugin({
include:['src/**/*.ts','src/**/*.vue','src/*.ts','src/*.vue'],}),],
resolve:{// 配置路径别名
alias:{'@':'/src',},},});
- VsCode安装ESLint插件 在商店中查找ESLint插件,然后安装它,不需要配置,在项目内如果集成了eslint的npm包,这个插件会根据配置文件,对代码检查问题进行高亮提示(红色波浪线是错误提示,黄色波浪线是警告提示),然后根据弹出框指示修改就可以了。

Prettier安装使用
- 安装prettier
npm add -D prettier
npm add -D eslint-config-prettier #eslint兼容的插件
npm add -D eslint-plugin-prettier #eslint的prettier
- 配置.prettierrc.js 在根目录下面添加
.prettierrc.js文件夹,然后将下面的配置添加到其中。如果不想格式化某些文件可以再添加一个.prettierignore的文件,用法和.gitignore文件差不多,将不需要格式化的文件夹或文件通过正则匹配或者具名的方式添加进去,这样就不会格式化对应的文件了。
/** .prettierrc.js
* 在VSCode中安装prettier插件 打开插件配置填写`.prettierrc.js` 将本文件作为其代码格式化规范
* 在本文件中修改格式化规则,不会同时触发改变ESLint代码检查,所以每次修改本文件需要重启VSCode,ESLint检查才能同步代码格式化
* 需要相应的代码格式化规范请自行查阅配置,下面为默认项目配置
*/
module.exports ={// 一行最多多少个字符printWidth:150,// 指定每个缩进级别的空格数tabWidth:2,// 使用制表符而不是空格缩进行useTabs:true,// 在语句末尾是否需要分号semi:true,// 是否使用单引号singleQuote:true,// 更改引用对象属性的时间 可选值"<as-needed|consistent|preserve>"quoteProps:'as-needed',// 在JSX中使用单引号而不是双引号jsxSingleQuote:false,// 多行时尽可能打印尾随逗号。(例如,单行数组永远不会出现逗号结尾。) 可选值"<none|es5|all>",默认nonetrailingComma:'es5',// 在对象文字中的括号之间打印空格bracketSpacing:true,// jsx 标签的反尖括号需要换行jsxBracketSameLine:false,// 在单独的箭头函数参数周围包括括号 always:(x) => x \ avoid:x => xarrowParens:'always',// 这两个选项可用于格式化以给定字符偏移量(分别包括和不包括)开始和结束的代码rangeStart:0,rangeEnd:Infinity,// 指定要使用的解析器,不需要写文件开头的 @prettierrequirePragma:false,// 不需要自动在文件开头插入 @prettierinsertPragma:false,// 使用默认的折行标准 always\never\preserveproseWrap:'preserve',// 指定HTML文件的全局空格敏感度 css\strict\ignorehtmlWhitespaceSensitivity:'css',// Vue文件脚本和样式标签缩进vueIndentScriptAndStyle:false,//在 windows 操作系统中换行符通常是回车 (CR) 加换行分隔符 (LF),也就是回车换行(CRLF),//然而在 Linux 和 Unix 中只使用简单的换行分隔符 (LF)。//对应的控制字符为 "\n" (LF) 和 "\r\n"(CRLF)。auto意为保持现有的行尾// 换行符使用 lf 结尾是 可选值"<auto|lf|crlf|cr>"endOfLine:'auto',};
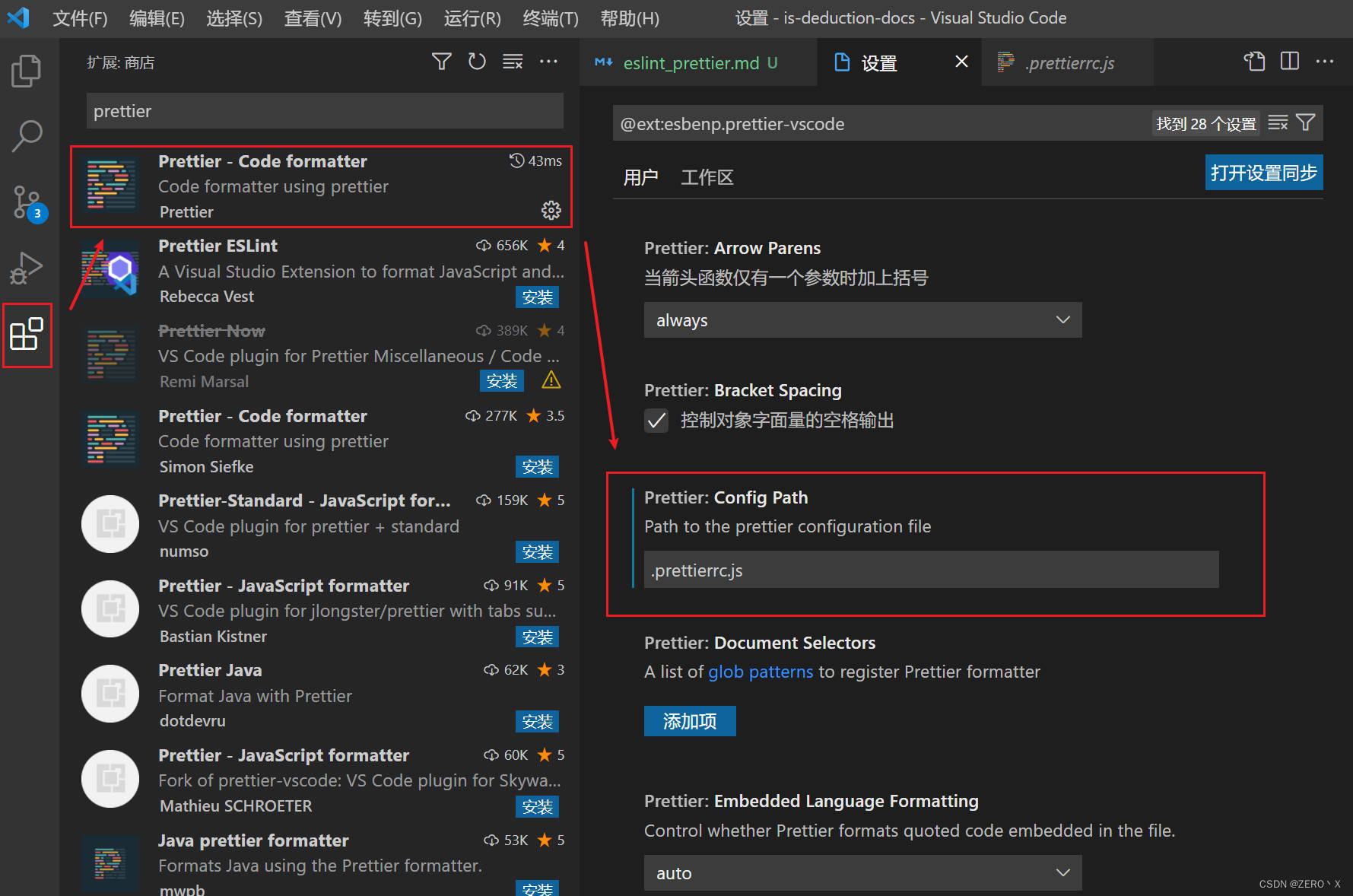
- VsCode安装prettier插件

在插件商店中找到
prettier
插件,安装完成后,点击
prettier
插件右下角的设置按钮,打开扩展设置,如上图右侧,找到
Prettier: Config Path
将
.prettierrc.js
填入,这一步相当于告诉插件我要使用自定义的格式化配置文件,然后就会遵守该文件的风格规范对对应文件进行代码规范格式化。
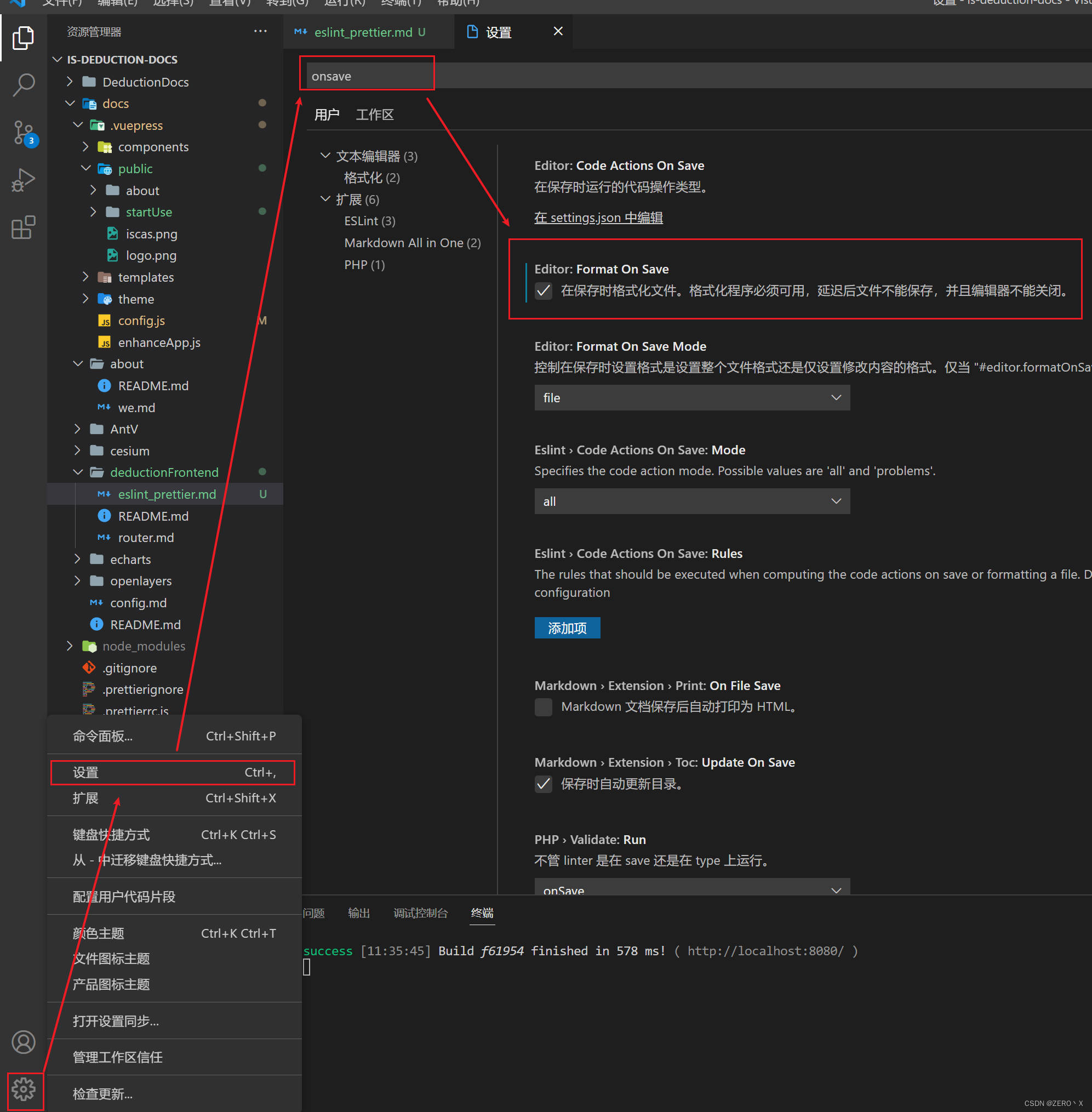
如果想每次保存(
ctrl+s
)自动格式化代码文件,可以在
VsCode
的设置中配置保存文件时自动格式化内容,如下图设置所示。
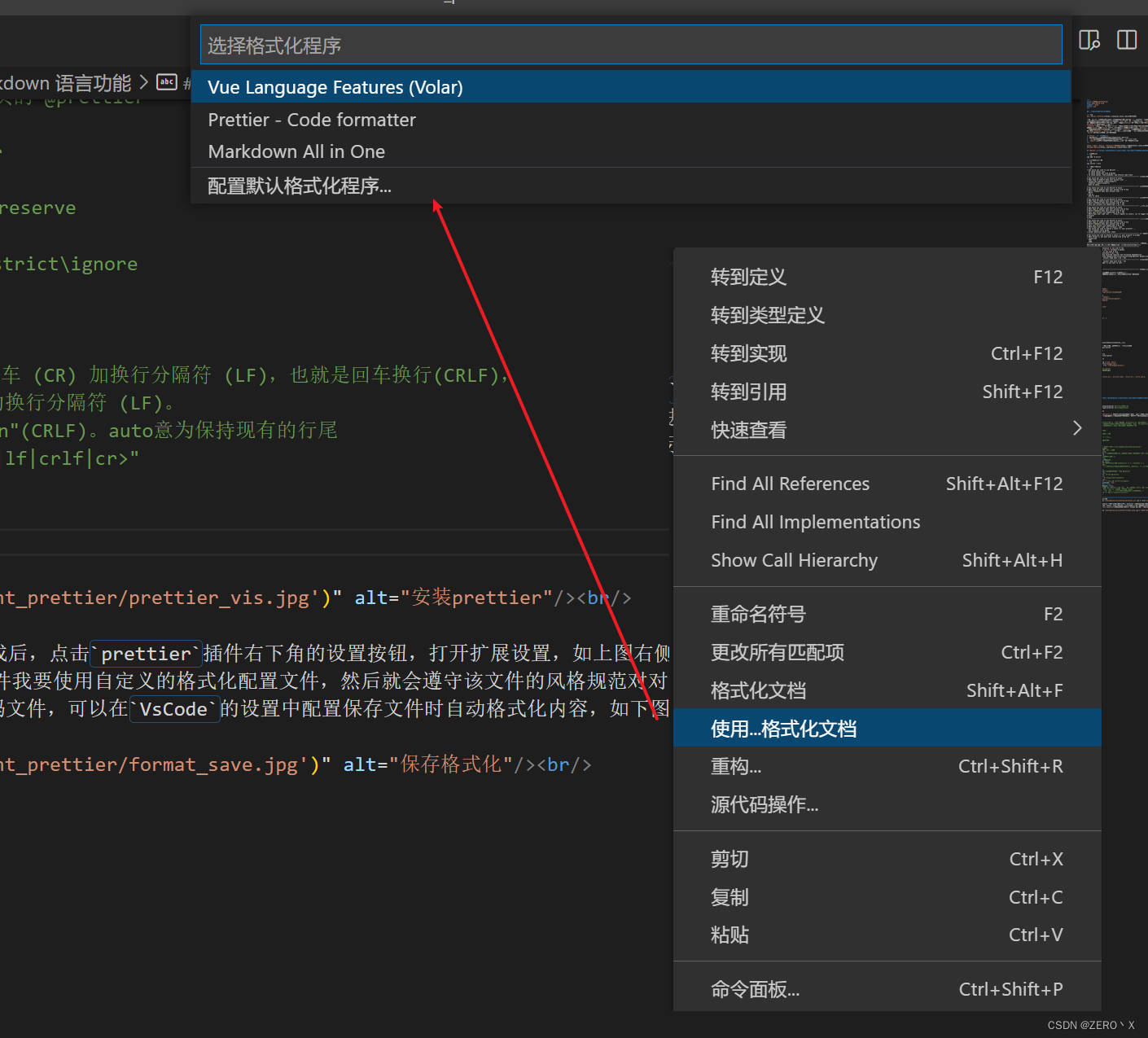
格式化的插件可能有多个,可以再编辑器内右键选择默认的格式化配置插件,如下图所示,我们设置
prettier
为默认的格式化插件,点击
配置默认格式化程序...
->选择
prettier
。
Prettier结合ESLint
配置完成
prettier
肯定会和
eslint
发生冲突,所以接下来要调整一下
.eslintrc.js
文件,通过几个扩展,来完成
vue3、ts、prettier
的规则和
eslint
插件结合使用,配置如下面代码所示。
Vue3的setup语法糖中有几个宏定义,如果不声明直接引用会报错,这里可以在配置文件中加入
globals
配置项(如下所示),通过全局声明这几个宏定义,就可以直接使用这几个函数不用再提前声明了,
eslint
检查也会正常通过。
可以看到配置文件中有
process.env.NODE_ENV
,这是一个
node
环境变量,使用过程可能会报错,这里安装
@types/node
(
npm i -D @types/node
)插件,就可以在全局使用
process
这个参数了,我们这里主要用于区分开发和生产环境,下面配置就是开发环境允许使用
console.log()
,而生产环境不能使用,如果构建包的过程中代码含有
console.log()
,会导致构建失败,请删除log后再打包。
/** .eslintrc.js
* 在VSCode中安装ESLint插件,编写过程中检测代码质量
* ESLint 代码质量校验相关配置
* 这里使用prettier作为代码格式化工具,用ESLint做代码质检
* 相关配置使用下面extends扩展先做默认设置
* 在.prettierrc.js文件中配置好后,格式化规则会以.prettierrc.js作为最终格式,所以不建议在本文件中做代码格式化相关配置
* 相关prettier配置ESLint会默认加载为代码质检 格式化以prettier为主
* 在本配置文件中只做代码质量约束规范配置
*/
module.exports ={root:true,env:{browser:true,node:true,},extends:['eslint-config-prettier','eslint:recommended',// 使用推荐的eslint'plugin:@typescript-eslint/recommended','plugin:vue/vue3-recommended',// 使用插件支持vue3'plugin:vue/vue3-essential',//1.继承.prettierrc.js文件规则 2.开启rules的 "prettier/prettier": "error" 3.eslint fix的同时执行prettier格式化'plugin:prettier/recommended',],parser:'vue-eslint-parser',parserOptions:{ecmaVersion:2020,sourceType:'moudule',parser:'@typescript-eslint/parser',},plugins:[],globals:{defineProps:'readonly',defineEmits:'readonly',defineExpose:'readonly',withDefaults:'readonly',},rules:{'no-console': process.env.NODE_ENV==='production'?['error',{allow:['error','warn']}]:'off',//生产模式不允许使用log'no-debugger': process.env.NODE_ENV==='production'?'warn':'off',//生产默认不允许使用debugger'@typescript-eslint/no-unused-vars':['error',{varsIgnorePattern:'.*',args:'none'}],//变量声明未使用'@typescript-eslint/no-explicit-any':'off',// 允许ts使用any// '@typescript-eslint/no-var-requires': 'off', // 强制使用 import 且不允许使用 require 设置off关闭检查// 'vue/require-v-for-key': 'off', // 对保留元素检查 vue3中v-for会自动追加key值,所以不用再强制添加key属性,所以不检查key的填写// 'vue/valid-v-for': 'off', // 对于非保留(自定义)元素检查 vue3中v-for会自动追加key值,所以不用再强制添加key属性,所以不检查key的填写// // 添加组件命名忽略规则 vue官方默认规则是多单词驼峰来进行组件命名// 'vue/multi-word-component-names': [// 'warn',// {// ignores: ['index'], //需要忽略的组件名// },// ],},};
注意!
需要值得注意的是,配置文件修改如果是
eslint能立刻反应并且提示,但是
prettier修改后,由于结合了
eslint插件,可能会导致不同步,需要重启VsCode才能一致,比如把单引号修改为双引号,
prettier能立马格式化代码使用双引号,但是
eslint检查会报错,所以修改完成
prettier配置文件建议重启一下VsCode,保证
eslint检查同步更新。
后期我们会结合项目使用过程遇到的代码检查问题不断调整
eslint的配置项,所以以上配置只是初步的配置文件,查看完整的配置文件,请访问deduction-frontend/.eslintrc.js项目中的配置文件。
结语
脚手架搭建过程借鉴了网上许多大佬的博客,相关链接均已贴出,本文内容全部基于亲自实践所得,如果对您有帮助,劳烦点赞支持一下作者,如果文章内有错误之处还望指正,希望大家可以共同进步٩(๑❛ᴗ❛๑)۶。
版权归原作者 ZERO丶X 所有, 如有侵权,请联系我们删除。