背景
先采访下,圈友们有多少平时听音乐的,还有多少人用过网易云音乐?
打开手机的应用商店,查看音乐榜,网易云都是高居榜单前列。
传统的 app 界面大家看的都比较多,今天给大家介绍一款开源的音乐的播放器---YesPlayMusic。
githup 上 13.9k 的小星星,颜值即正义,大家已经用 star 投票了。
你还犹豫什么,赶紧来了解下。
介绍
YesPlayMusic: 以高颜值出道,第三方网易云播放器,支持 Windows / macOS / Linux 的操作系统。
而且支持自动使用其他音源替换灰色无版权的歌曲。
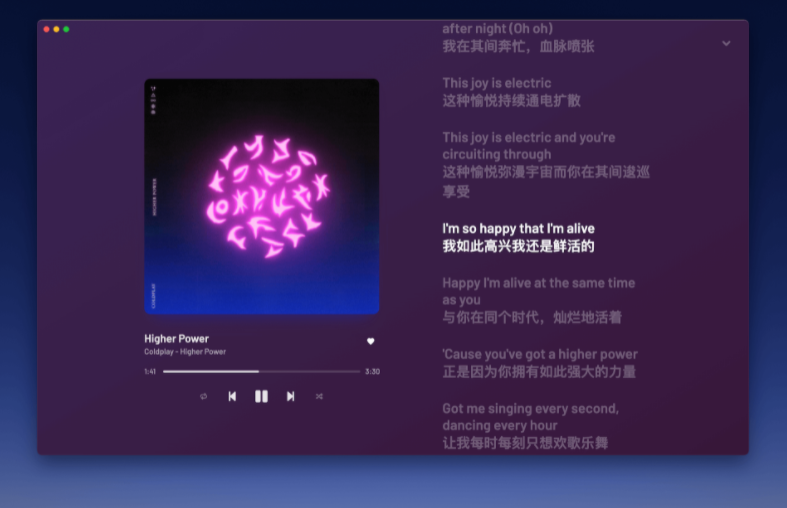
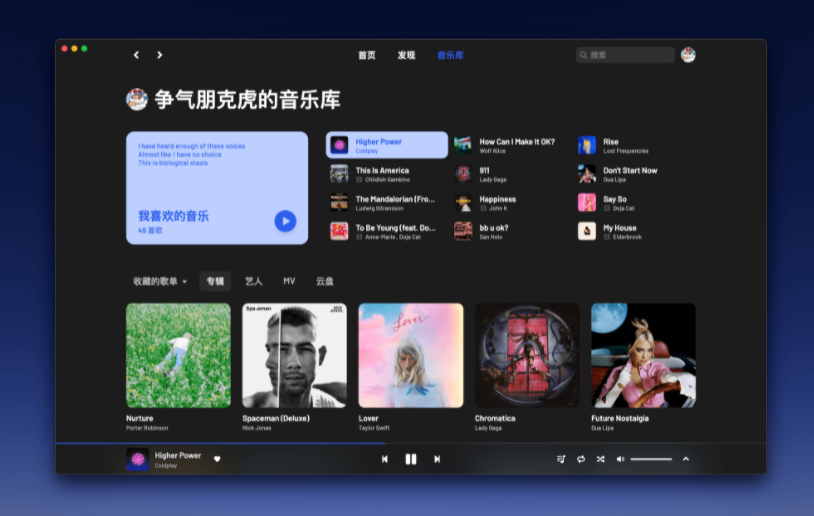
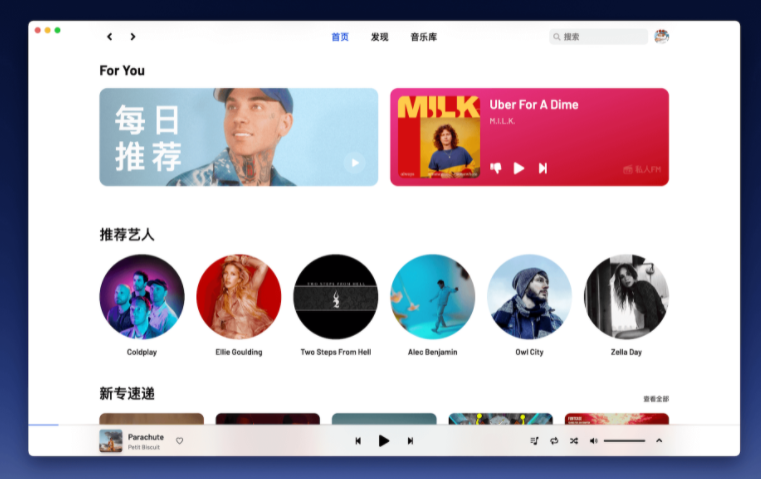
看看效果图吧




<< 滑动查看下一张图片 >>
特性
- ✅ 使用 Vue.js 全家桶开发
- 📃 支持歌词显示
- 📻 支持私人 FM / 每日推荐歌曲
- 🚫🤝 无任何社交功能
- 🌎️ 海外用户可直接播放(需要登录网易云账号)
- 🔐 支持 UnblockNeteaseMusic,自动使用各类音源替换变灰歌曲链接 (网页版不支持)
- 「各类音源」指默认启用的音源。
- YouTube 音源需自行安装 yt-dlp。
- ✔️ 每日自动签到(手机端和电脑端同时签到)
- 🌚 Light/Dark Mode 自动切换
- 👆 支持 Touch Bar
- 🖥️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
- ☁️ 支持音乐云盘
- ⌨️ 自定义快捷键和全局快捷键
📦️ 安装
该项目支持 macOS、Windows、Linux。
访问本项目的 Releases 页面下载安装包。
其中macOS 用户还可以通过 brew install --cask yesplaymusic 来安装。
⚙️ 部署到自己的服务器
- 部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi
- 克隆本仓库
git clone https://github.com/qier222/YesPlayMusic.git
- 安装依赖
yarn install
- (可选)使用 Nginx 反向代理 API,将 API 路径映射为 /api,如果 API 和网页不在同一个域名下的话(跨域),会有一些 bug。
- 复制 /.env.example 文件为 /.env,修改里面 VUE_APP_NETEASE_API_URL 的值为网易云 API 地址。本地开发的话可以填写 API 地址为 http://localhost:3000,YesPlayMusic 地址为 http://localhost:8080。如果你使用了反向代理 API,可以填写 API 地址为 /api。
VUE_APP_NETEASE_API_URL=http://localhost:3000
- 编译打包
yarn run build
- 将 /dist 目录下的文件上传到你的 Web 服务器
💻 配置开发环境
本项目由 NeteaseCloudMusicApi 提供 API,已经包含在本项目的netease_api目录。
运行本项目
# 安装依赖
yarn install
# 创建本地环境变量
cp .env.example .env
# 运行(网页端)
yarn serve
# 运行(electron)
yarn electron:serve
本地运行 NeteaseCloudMusicApi,或者将 API 部署至 Vercel
# 安装依赖
yarn netease_api:install
# 运行 API (默认 3000 端口)
yarn netease_api:run
总结
该项目前端使用 VUE.js 开发,感兴趣的同学可以克隆下来研究源码。对于只想体验功能的同学,也可以下载直接安装。下载路径在该项目的 release 页。
PC端在线体验网站为:https://music.qier222.com
写在最后(私活源码)
项目介绍
Jeepay是一套适合互联网企业使用的开源支付系统,支持多渠道服务商和普通商户模式。已对接微信支付,支付宝,云闪付官方接口,支持聚合码支付。
Jeepay使用Spring Boot和Ant Design Vue开发,集成Spring Security实现权限管理功能,是一套非常实用的web开发框架。
项目特点
· 支持多渠道对接,支付网关自动路由
· 已对接微信服务商和普通商户接口,支持V2和V3接口
· 已对接支付宝服务商和普通商户接口,支持RSA和RSA2签名
· 已对接云闪付服务商接口,可选择多家支付机构
· 提供http形式接口,提供各语言的sdk实现,方便对接
· 接口请求和响应数据采用签名机制,保证交易安全可靠
· 系统安全,支持分布式部署,高并发
· 管理端包括运营平台和商户系统
· 管理平台操作界面简洁、易用
· 支付平台到商户系统的订单通知使用MQ实现,保证了高可用,消息可达
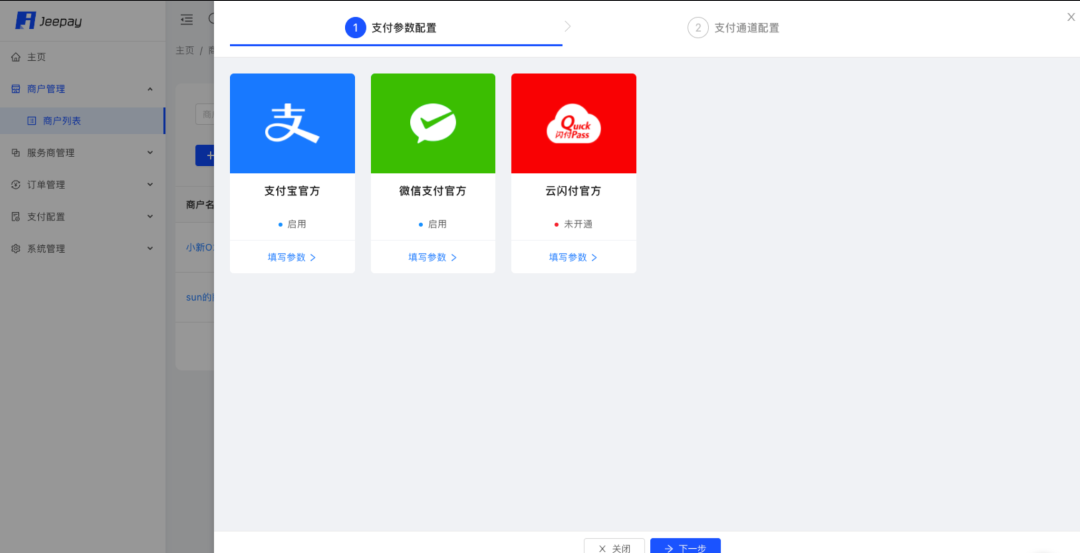
· 支付渠道的接口参数配置界面自动化生成
· 使用spring security实现权限管理
· 前后端分离架构,方便二次开发
· 由原XxPay团队开发,有着多年支付系统开发经验
系统架构
Jeepay计全支付系统架构图

核心技术栈
软件名称
描述
版本
Jdk
Java环境
1.8
Spring Boot
开发框架
2.4.5
Redis
分布式缓存
3.2.8 或 高版本
MySQL
数据库
5.7.X 或 8.0 高版本
MQ
消息中间件
ActiveMQ 或 RabbitMQ 或 RocketMQ
Ant Design Vue
Ant Design的Vue实现,前端开发使用
2.1.2
MyBatis-Plus
MyBatis增强工具
3.4.2
WxJava
微信开发Java SDK
4.1.0
Hutool
Java工具类库
5.6.6
开发部署
· 系统开发:https://docs.jeequan.com/docs/jeepay/dev_serv
· 通道对接:https://docs.jeequan.com/docs/jeepay/dev_channel
· 线上部署:https://docs.jeequan.com/docs/jeepay/deploy
· 接口文档:https://docs.jeequan.com/docs/jeepay/payment_api
功能模块
Jeepay运营平台功能

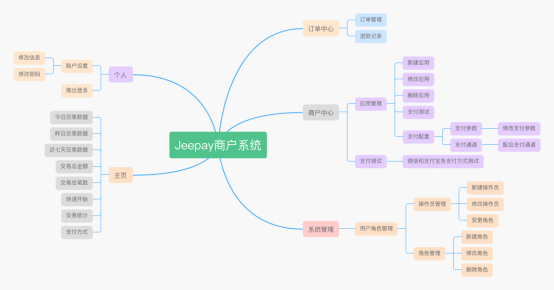
Jeepay商户系统功能

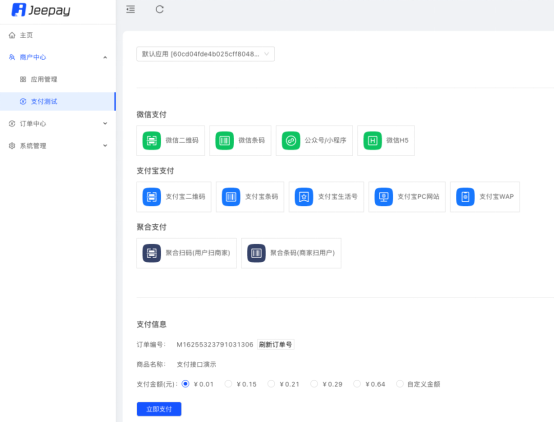
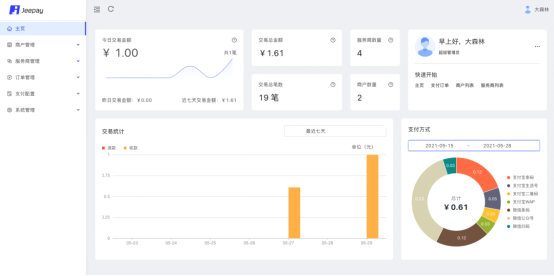
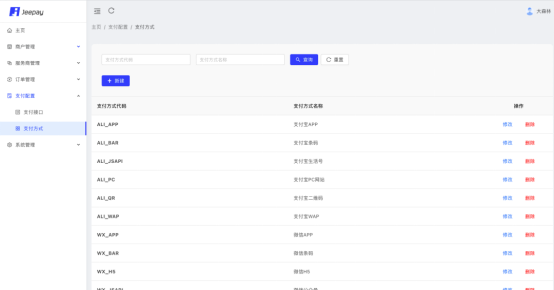
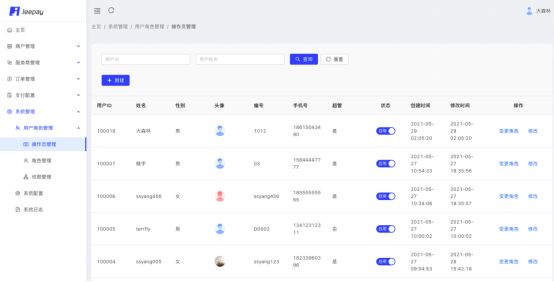
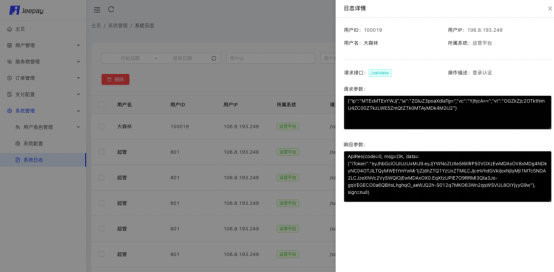
系统截图
以下截图是从实际已完成功能界面截取








开源地址
** 扫码关注本号,后台回复 支付**

扫码关注本号,后台回复 支付
持续关注本号,分享更多项目源码
版权归原作者 程序员十一郎 所有, 如有侵权,请联系我们删除。