
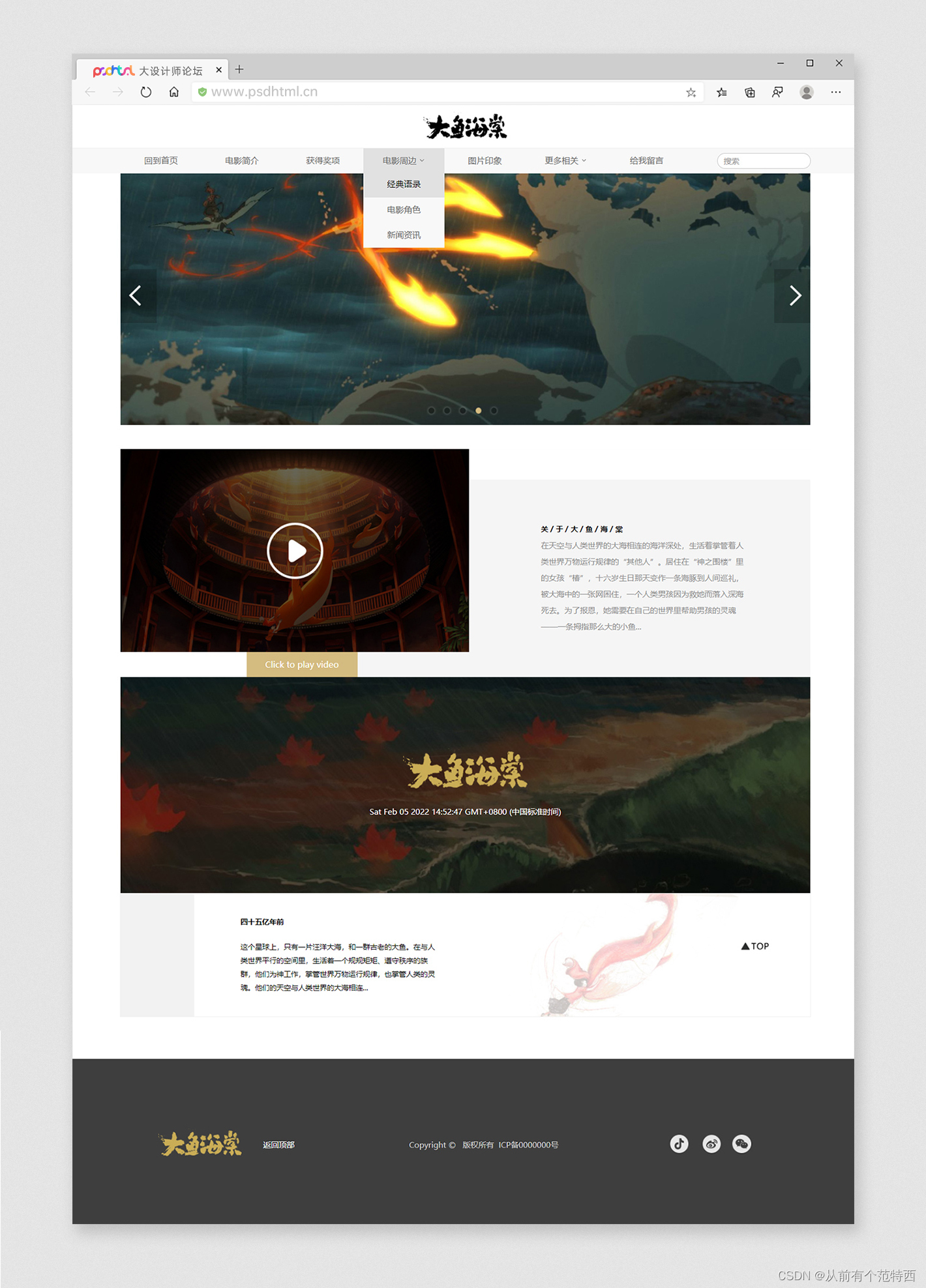
国漫大鱼海棠主题,本套大作业共计10个页面,页面美观度较高,网页在细节设计上花了很大功夫,如边框、阴影,鼠标滑过效果等,运用的知识点有:Div+CSS、JS轮播图、Table、下拉菜单栏、视频、表单、二级页面,LOGO设计,基本期末作业所需的知识点都有覆盖~ 戳下方视频预览页面详情
大鱼海棠国漫主题HTML前端网页设计成品预览与讲解DIV CSS JS
部分代码片段:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>大鱼海棠</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="js/jquery.js"></script>
<script src="js/js.js"></script>
<style type="text/css">
body {
margin-left: 0px;
margin-top: 0px;
}
</style>
</head>
<body>
<div class="top">
<div class="logo"><a href="index.html"><img src="images/logo.png" width="140" height="51"></a></div>
</div>
<!-- 横向导航开始 -->
<div class="bar-h42">
<div id="bar" class="clear">
<ul>
<li><a href="index.html">回到首页</a></li>
<li><a href="article1.html">电影简介</a></li>
<li><a href="article2.html">获得奖项</a></li>
<li><a href="#">电影周边 <img src="images/down.svg" width="10" height="10"></a>
<ul>
<li><a href="others1.html">经典语录</a></li>
<li><a href="others2.html">电影角色</a></li>
<li><a href="news.html">新闻资讯</a></li>
</ul></li>
<li><a href="photos.html">图片印象</a></li>
<li><a href="#">更多相关 <img src="images/down.svg" width="10" height="10"></a>
<ul>
<li><a href="page.html">影评</a></li>
<li><a href="video.html">视频</a></li>
</ul></li>
<li><a href="message.html">给我留言</a></li>
</ul>
<div class="search"><input type="text" value=" 搜索"></div>
</div>
</div>
<!-- 横向导航END -->
<!-- 轮播banner开始 -->
<div id="banner1">
<div id="picbox">
<div id="pic1" class="pics"></div>
<div id="pic2" class="pics"></div>
<div id="pic3" class="pics"></div>
<div id="pic4" class="pics"></div>
<div id="pic5" class="pics"></div>
</div>
<div id="nav">
<li id="navli1" class="anvli navnow" value="1"></li>
<li id="navli2" class="anvli" value="2"></li>
<li id="navli3" class="anvli" value="3"></li>
<li id="navli4" class="anvli" value="4"></li>
<li id="navli5" class="anvli" value="5"></li>
</div>
<div id="pre" class="hbut"></div>
<div id="next" class="hbut"></div>
</div>
<!-- 轮播banner 结束 -->
<div class="main">
<div class="video">
<div class="video-img"><a href="video.html"><img src="images/main01.jpg" alt="" width="581" height="339"></a></div>
<div id="video-icon"><a href="video.html" class="white">Click to play video</a></div>
</div>
<div class="main-text">
<span class="abigyahei2">关 / 于 / 大 / 鱼 / 海 / 棠</span><br>
在天空与人类世界的大海相连的海洋深处,生活着掌管着人类世界万物运行规律的“其他人”。居住在“神之围楼”里的女孩“椿”,十六岁生日那天变作一条海豚到人间巡礼,被大海中的一张网困住,一个人类男孩因为救她而落入深海死去。为了报恩,她需要在自己的世界里帮助男孩的灵魂——一条拇指那么大的小鱼...</div>
</div>
<div id="index-iamges"><table width="100%" border="0">
<tr>
<td height="349" align="center"><a href="index.html"><img src="images/logo1.png" alt="" width="207" height="75"></a><br><input type="text" id="clock" size="50" />
<script language=javascript>
var int=self.setInterval("clock()",50)
function clock()
{
var t=new Date()
document.getElementById("clock").value=t
}
</script>
</form></td>
</tr>
</table>
</div>
<div class="d-x-3">
<div class="d-x-3-1"><span class="abigyahei2">四十五亿年前</span><br>
<br>
<span class="abigyahei3">这个星球上,只有一片汪洋大海,和一群古老的大鱼。在与人类世界平行的空间里,生活着一个规规矩矩、遵守秩序的族群,他们为神工作,掌管世界万物运行规律,也掌管人类的灵魂。他们的天空与人类世界的大海相连...</span></div>
<div class="gotop"><a href="#top"><img src="images/gotop.png" width="114" height="35"></a></div>
</div>
<div class="footer">
<div class="down"><table width="100%" border="0">
<tr>
<td width="17%" height="161"><a href="index.html"><img src="images/logo1.png" alt="" width="140" height="51"></a></td>
<td width="20%"><a href="#top" class="white">返回顶部</a></td>
<td width="32%" align="center">Copyright © 版权所有 ICP备0000000号 </td>
<td width="14%"> </td>
<td width="17%"><a href="#"><img src="images/douyin.png" alt="" width="31" height="31"></a> <a href="#"><img src="images/weibo.png" alt="" width="31" height="31"></a> <a href="#"><img src="images/weixin.png" alt="" width="31" height="31"></a></td>
</tr>
</table>
</div>
</div>
</body>
</html>
版权归原作者 从前有个范特西 所有, 如有侵权,请联系我们删除。