JavaScript
初识 JavaScript
JavaScript****是什么 ?
JavaScript (简称 JS)
- 是世界上最流行的编程语言之一
- 是一个脚本语言, 通过解释器运行
- 主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行.
JavaScript 之父 :布兰登·艾奇
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IH6aX29Y-1646112205237)(C:\Users\yyt\AppData\Roaming\Typora\typora-user-images\1646098608481.png)]](https://img-blog.csdnimg.cn/59c63fe7dd3c4c269dbfaaa0f05e9065.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5LuO6Zu25byA5aeL55qEWeWQjOWtpg==,size_11,color_FFFFFF,t_70,g_se,x_16)
JavaScript 发展历史可以参考阮一峰大神的博客 : Javascript诞生记 - 阮一峰的网络日志 (ruanyifeng.com)
JavaScript主要功能
- 嵌入动态文本于HTML页面。
- 对浏览器事件做出响应。
- 读写HTML元素
- 在数据被提交到服务器之前验证数据。
- 检测访客的浏览器信息。 控制cookies,包括创建和修改等。
- 基于Node.js技术进行服务器端编程。
JavaScript 的能做的事情:
- 网页开发(更复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发(node.js)
- 桌面程序开发(Electron, VSCode 就是这么来的)
- 手机 app 开发

JavaScript与Java的关系
JavaScript和Java其实没啥关系,但是语法确实还是存在不少相识的地方
JS是一个"解释型"的编程语言,和Java类似,都需要运行在一个"虚拟机"上。
JS运行的虚拟机统称为"JS引擎"(目前最主流的版本是Google开发的V8 Worker)
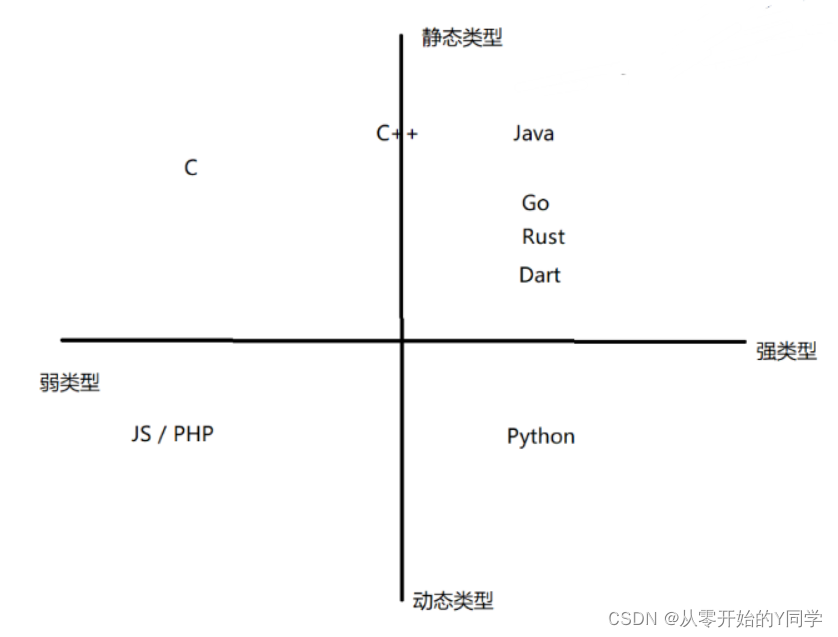
JavaScrip中的变量是动态类型(即变量的类型可以在程序运行过程中,发生改变。)
Java中的变量是静态类型的,变量的类型在程序运行过程中,不能发生改变。
一个语言越支持隐形类型转换,类型就越弱
一个语言越不支持隐形类型转换,类型就越强

JavaScript和HTML和CSS****之间的关系

如果说HTML是骨骼、CSS就是皮相、Javascript就是灵魂。
HTML

HTML+CSS

HTML+CSS+JavaScript

JavaScript** 运行过程
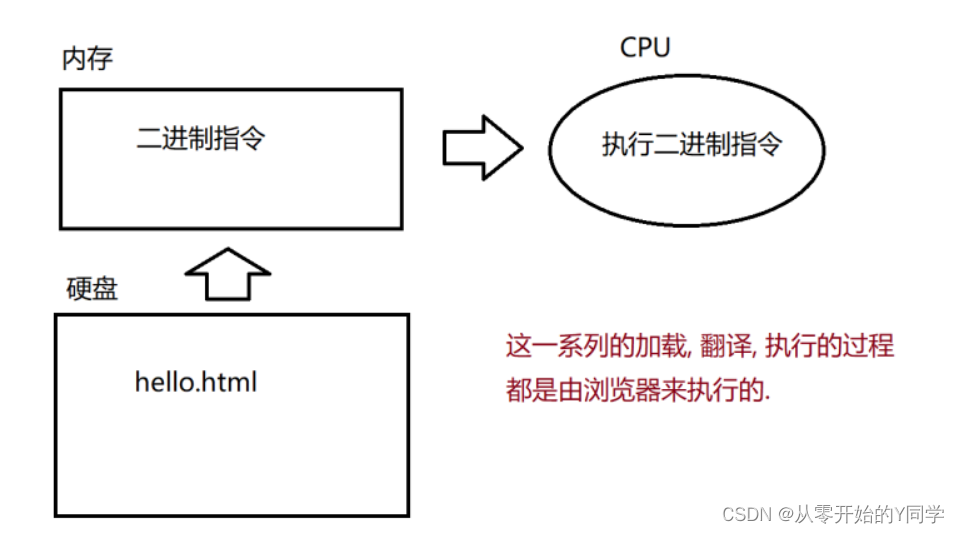
- 编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
- 双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
- 浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
- 得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)

浏览器分成渲染引擎 + JS 引擎.
- 渲染引擎: 解析 html + CSS, 俗称 “内核”
- JS 引擎: 也就是 JS 解释器. 典型的就是 Chrome 中内置的 V8
JS 引擎逐行读取 JS 代码内容, 然后解析成二进制指令, 再执行.
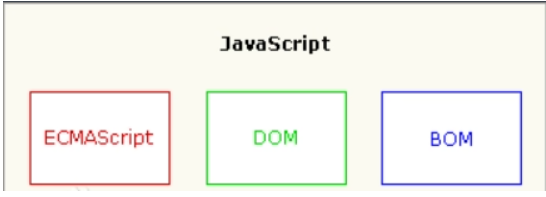
JavaScript****的组成
- ECMAScript(简称 ES): JavaScript 语法
- DOM: 页面文档对象模型, 对页面中的元素进行操作
- BOM: 浏览器对象模型, 对浏览器窗口进行操作

光有 JS 语法, 只能写一些基础的逻辑流程.
但是要想完成更复杂的任务, 完成和浏览器以及页面的交互, 那么久需要 DOM API 和 BOM API.
这主要指在浏览器端运行的 JS. 如果是运行在服务端的 JS , 则需要使用 node.js 的 API,
就不太需要关注 DOM 和 BOM
重要概念: ECMAScript
这是一套 “标准”, 无论是啥样的 JS 引擎都要遵守这个标准来实现.
啥叫标准? 车同轨, 书同文. 秦始皇最大的贡献之一, 就是制定了一套标准.
三流公司做产品, 一流公司做标准.

版权归原作者 从零开始的Y同学 所有, 如有侵权,请联系我们删除。