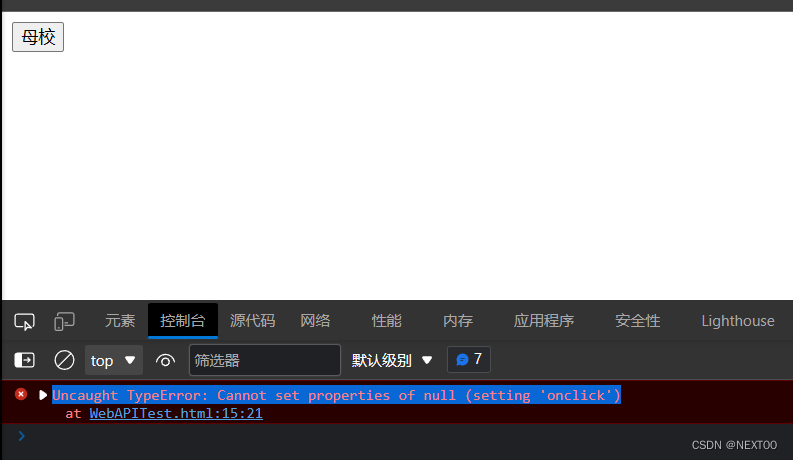
个人学习过程中遇到“Uncaught TypeError: Cannot set properties of null (setting ‘onclick’)”问题,分享下
html代码:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>WEB API学习</title></head><body><buttonid="btn">母校</button><script>var btn = document.getElementById(" btn ");
btn.onclick=function(){alert('xtu');}</script></body></html>
运行结果:
问题原因:getElementById方法无法找到所写的id名(空格也被认为是id名的一部分了)
修改前代码:
var btn = document.getElementById(" btn ");
修改后:
var btn = document.getElementById("btn");
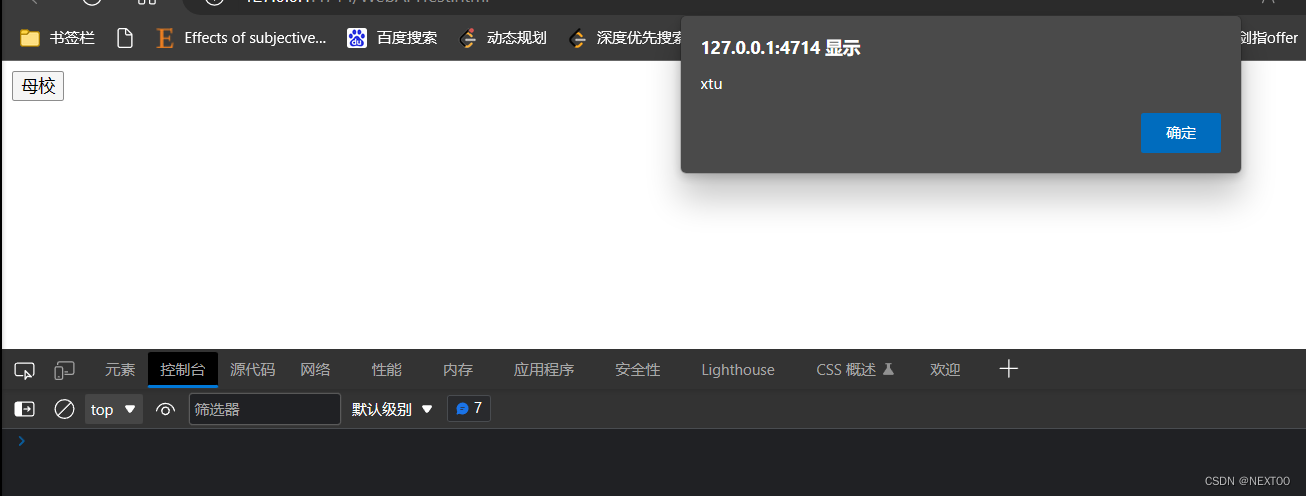
运行成功!
版权归原作者 NEXT00 所有, 如有侵权,请联系我们删除。