QHBoxLayout 提供了一些方法,下面简单介绍一下常用方法
QVBoxLayout与QHBoxLayout使用类似,这里就不贴QVBoxLayout的代码了
QHBoxLayout常用方法
addWidget 添加一个控件到layout
void addWidget(QWidget *, int stretch = 0, Qt::Alignment alignment = Qt::Alignment());
第一个参数可以传入一个QWidget的派生类指针类型(可以理解是待加入的控件地址)
第二个参数传入一个整型,这个整型是用来描述该控件在整个水平布局中所占比大小。
下面代码演示如何使用
#include"widget.h"#include"ui_widget.h"Widget::Widget(QWidget *parent):QWidget(parent)//, ui(new Ui::Widget){//ui->setupUi(this);//创建水平布局类
Hlayout =new QHBoxLayout;//创建两个按钮方便观察
btn1 =new QPushButton;
btn1->setText("我是按钮1");
btn2 =new QPushButton;
btn2->setText("我是按钮2");//将按钮添加到界面布局
Hlayout->addWidget(btn1);
Hlayout->addWidget(btn2);//将当前窗口应用该布局this->setLayout(Hlayout);}Widget::~Widget(){//delete ui;delete Hlayout;delete btn1;delete btn2;}
#ifndefWIDGET_H#defineWIDGET_H#include<QWidget>#include<QHBoxLayout>#include<QPushButton>namespace Ui {classWidget;}classWidget:publicQWidget{
Q_OBJECT
public:explicitWidget(QWidget *parent =0);~Widget();private:
Ui::Widget *ui;
QHBoxLayout *Hlayout;
QPushButton *btn1;
QPushButton *btn2;};#endif// WIDGET_H

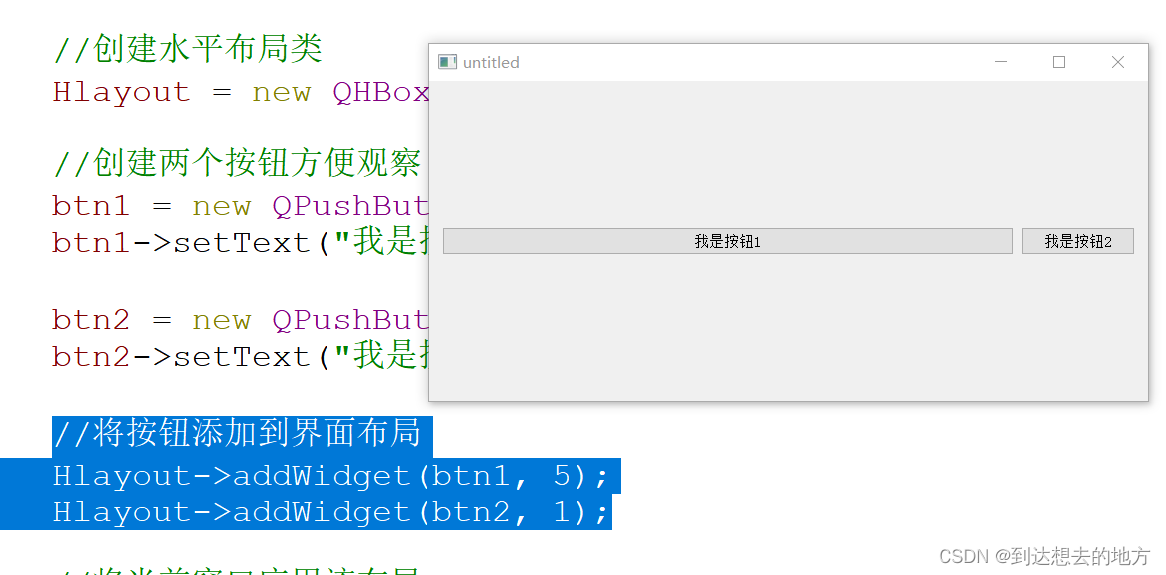
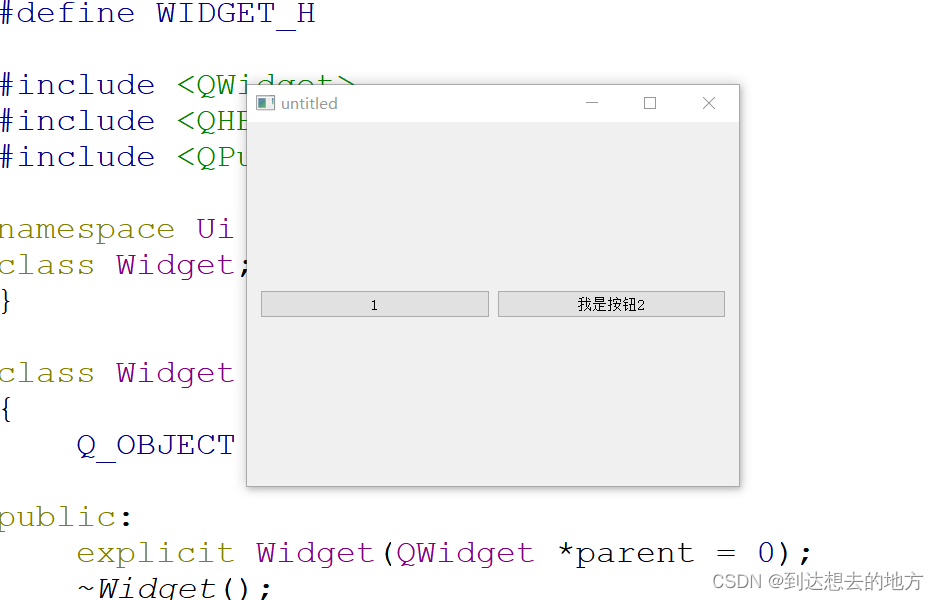
我创建了两个按钮和一个水平布局,先看一下不加第二个参数的情况,他会默认为0,这时会按照相同比例来计算,如果想设置每个控件的占比,就需要将上面代码中的addwidget函数参数更改成这样
Hlayout->addWidget(btn1,5);
Hlayout->addWidget(btn2,1);
下面看代码和效果
addLayout 添加一个布局到layout
void addLayout(QLayout *layout, int stretch = 0);
第一个参数要传入待添加的布局
第二个参数和上面一样是该布局占比
如何使用看下面代码
#include"widget.h"#include"ui_widget.h"Widget::Widget(QWidget *parent):QWidget(parent)//, ui(new Ui::Widget){//ui->setupUi(this);//总布局
mainlayout =new QHBoxLayout;//创建水平布局类
Hlayout =new QHBoxLayout;//创建两个按钮方便观察
btn1 =new QPushButton;
btn1->setText("我是按钮1");
btn2 =new QPushButton;
btn2->setText("我是按钮2");//创建第三个按钮
btn3 =new QPushButton;
btn3->setText("我是按钮3");//将按钮添加到界面布局
Hlayout->addWidget(btn1,5);
Hlayout->addWidget(btn2,1);//添加布局和控件到主布局中
mainlayout->addLayout(Hlayout,2);
mainlayout->addWidget(btn3,5);//将当前窗口应用该布局this->setLayout(mainlayout);}Widget::~Widget(){//delete ui;delete mainlayout;delete Hlayout;delete btn1;delete btn2;delete btn3;}
#ifndefWIDGET_H#defineWIDGET_H#include<QWidget>#include<QHBoxLayout>#include<QPushButton>namespace Ui {classWidget;}classWidget:publicQWidget{
Q_OBJECT
public:explicitWidget(QWidget *parent =0);~Widget();private:
Ui::Widget *ui;
QHBoxLayout *Hlayout;
QHBoxLayout *mainlayout;
QPushButton *btn1;
QPushButton *btn2;
QPushButton *btn3;};#endif// WIDGET_H

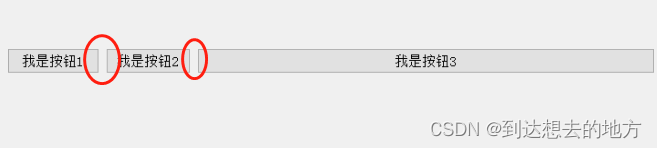
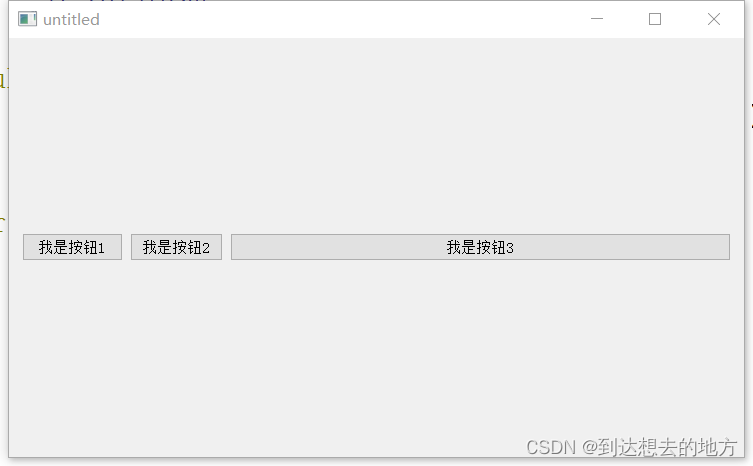
可以看到布局和按钮都可以按照比例去添加到主布局中
但是图片中所有控件之间有一些小间隙,我想控制这些小间隙
setSpacing 设置layout中每个控件的间隙
void setSpacing(int spacing);
第一个参数是设置空隙的大小(单位像素)
setSpacing是设置控件与控件间隙
setContentsMargins 设置layout中每个控件与layout边框之间距离
void setContentsMargins(int left, int top, int right, int bottom);
这四个参数分别是该布局内控件距离布局的边缘间距,分别是上下左右边框(是控件距离布局的边缘的间距)
setContentsMargins是设置控件与布局边框的间隙
#include"widget.h"#include"ui_widget.h"Widget::Widget(QWidget *parent):QWidget(parent)//, ui(new Ui::Widget){//ui->setupUi(this);//创建水平布局类
Hlayout =new QHBoxLayout;//创建两个按钮方便观察
btn1 =new QPushButton;
btn1->setText("我是按钮1");
btn2 =new QPushButton;
btn2->setText("我是按钮2");//将按钮添加到界面布局
Hlayout->addWidget(btn1,5);
Hlayout->addWidget(btn2,1);
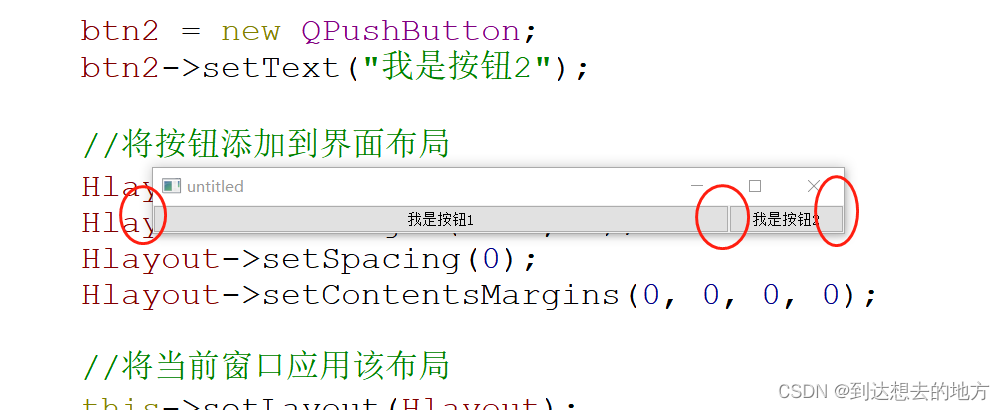
Hlayout->setSpacing(0);
Hlayout->setContentsMargins(0,0,0,0);//将当前窗口应用该布局this->setLayout(Hlayout);}Widget::~Widget(){//delete ui;delete Hlayout;delete btn1;delete btn2;}
#ifndefWIDGET_H#defineWIDGET_H#include<QWidget>#include<QHBoxLayout>#include<QPushButton>namespace Ui {classWidget;}classWidget:publicQWidget{
Q_OBJECT
public:explicitWidget(QWidget *parent =0);~Widget();private:
Ui::Widget *ui;
QHBoxLayout *Hlayout;
QPushButton *btn1;
QPushButton *btn2;};#endif// WIDGET_H

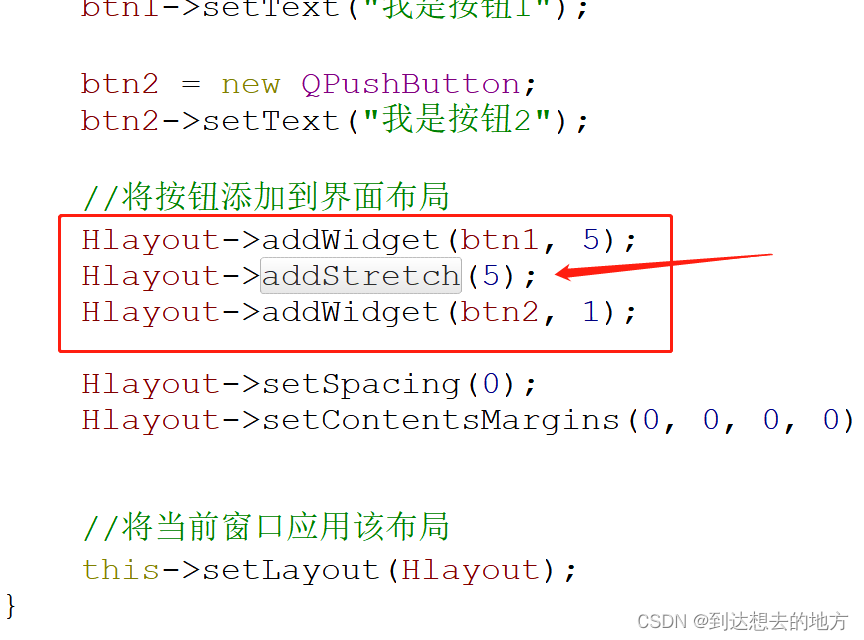
addStretch 添加一个弹簧到layout中
void addStretch(int stretch = 0);
第一个参数是添加弹簧在控件中的占比
addStretch主要作用是添加一个弹簧到布局内,这个弹簧是可以控制的
只需要在上面代码加入这行代码
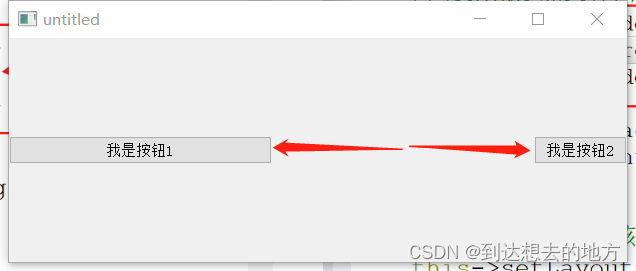
加入后可以看到
版权归原作者 到达想去的地方 所有, 如有侵权,请联系我们删除。