用Asp.net做一个简易聊天室
- 在解决方案中分别创建3个web窗体以及全局变量Global.asax,用于用户登录:ChatLogin.aspx ,用于显示和发送信息:Chat.aspx ,用于发送异步请求:Ajax.aspx
- 安装并配置jQuery
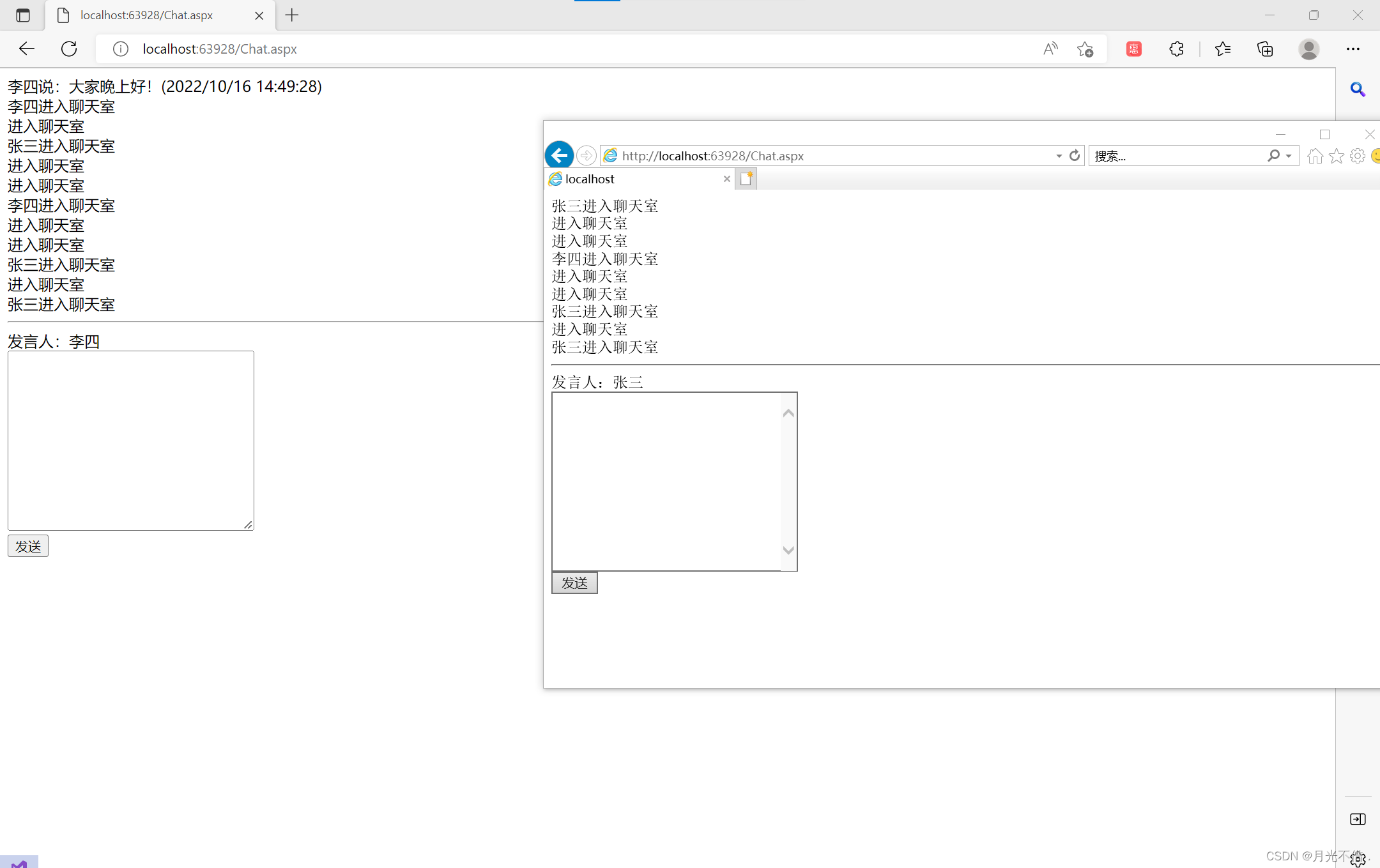
- 添加控件,完成属性,完成代码运行效果图:

 ChatLogin.aspx代码:
ChatLogin.aspx代码:
我的聊天室 用户名: * 密码: * *ChatLogin.aspx.cs代码: public partial class ChatLogin : System.Web.UI.Page { string[,] user = { { "张三", "111111" }, { "王五", "111111" }, { "李四", "111111" } };
protected TextBox GetTxtPassword()
{
return txtPassword;
}
protected void Page_Load(object sender, EventArgs e, TextBox txtPassword)
{
}
protected void btnLogin_Click(object sender, EventArgs e)
{
for (int i = 0; i <= 2; i++)
{
if (txtName.Text == user[i, 0] && txtPassword.Text == user[i, 1])
{
Session["user"] = user[i, 0];
Response.Redirect("Chat.aspx");
//Response.Cookies["user"].Value = "i";
}
txtName.Focus();
if (txtName.Text == "user" && txtPassword.Text == "111111")
{
HttpCookie cookie = new HttpCookie("user");
cookie.Value = "user";
cookie.Expires = DateTime.Now.AddDays(1);
Response.Cookies.Add(cookie);
}
}
Response.Write("<script type='text/javascript'>alert('用户名或密码错误!’)</script>");
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
for (int i = 0; i <= 2; i++)
{
if (txtName.Text == user[i, 0] && txtPassword.Text == user[i, 1])
{
Session["user"] = user[i, 0];
Response.Redirect("Chat.aspx");
//Response.Cookies["user"].Value = "i";
}
txtName.Focus();
if (txtName.Text == "user" && txtPassword.Text == "111111")
{
HttpCookie cookie = new HttpCookie("user");
cookie.Value = "user";
cookie.Expires = DateTime.Now.AddDays(1);
Response.Cookies.Add(cookie);
}
}
}
}
***Chat.aspx代码
在这里插入代码片 <title></title><script src="Scripts/jquery-3.6.0.min.js"></script><%--refresh()函数以500毫秒,连续的局部刷新div层divMsg。其中$.ajax用JQuery提供的ajax()方法,用于执行异步请求--%><script type="text/javascript">functionrefresh(){
$.ajax({
url:"Ajax.aspx",caches:false,success: function (text){
document.getElementById("divMsg").innerHTML = text;},error: function (jqXHR, textStatus, errorThrown){alert("网络链接有问题,请重试!");}});setTimeout("refresh()",500);}</script></head><body onload="refresh()"><form id="form1" runat="server"><div id ="divMsg"></div><div><asp:Label ID="lblName" runat="server"></asp:Label><br /><asp:TextBox ID="txtMessage" TextMode="MultiLine" runat="server" Height="182px" Width="251px"></asp:TextBox><br /><asp:Button ID="btnSend" runat="server" Text="发送" OnClick="btnSend_Click"/></div></form></body>
***Chat.aspx后台代码
在这里插入代码片 protectedvoidPage_Load(object sender,EventArgs e){
lblName.Text ="发言人:"+ Session["user"];if(!IsPostBack){
Application["message"]= Session["user"]+"进入聊天室<br />"+ Application["message"];}}protectedvoidbtnSend_Click(object sender,EventArgs e){
Application.Lock();
Application["message"]= Session["user"]+"说:"+ txtMessage.Text
+"("+ DateTime.Now.ToString()+")<br />"+ Application["message"];
Application.UnLock();
txtMessage.Text ="";}
Ajax.aspx保留@Page指令行,删除其他的XHTM5元素
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Ajax.aspx.cs" Inherits="Ajax"%>
Ajax.aspx后台代码
在这里插入代码片publicpartialclassAjax:System.Web.UI.Page{protectedvoidPage_Load(object sender,EventArgs e){
Response.Write(Application["message"].ToString());}
Request.Server Variables["Remote_ADDR"];}
本文转载自: https://blog.csdn.net/weixin_53468039/article/details/127457393
版权归原作者 月光不借 . 所有, 如有侵权,请联系我们删除。
版权归原作者 月光不借 . 所有, 如有侵权,请联系我们删除。