CSDN话题挑战赛第2期
参赛话题:学习笔记
🍳作者:
贤蛋大眼萌,一名很普通但不想普通的程序媛 \color{#FF0000}{贤蛋 大眼萌 ,一名很普通但不想普通的程序媛} 贤蛋大眼萌,一名很普通但不想普通的程序媛🤳🙊语录:
多一些不为什么的坚持 \color{#0000FF}{多一些不为什么的坚持} 多一些不为什么的坚持📝本文章收录于专栏:小程序从0到放飞自我
小程序架构和配置
🧢 初识小程序
小程序(Mini Program)是一种不需要下载安装即可使用的应用,它实现了“触手可及”的梦想,使用起来方便快捷,用完即走。 事实上,目前小程序在我们生活中已经随处可见(特别是这次疫情的推动,不管是什么岗位、什么年龄阶段的人,都哪都需要打开健康码)目前很多平台都支持小程序开发,不只是我们口中知道的微信小程序,还包括支付宝小程序、淘宝小程序、抖音小程序、头条小程序、QQ小程序、美团小程序等等。但是我们学习的重点还是微信小程序
小程序介于H5页面和APP之间的一项技术,自身也具有很大的有优势。体验比传统H5页面要好很多,相当于传统的App,使用起来更加方便,不需要在应用商店中下载安装,甚至注册登录等麻烦的操作;
小程序框架有:mpvue、wepy、uni-app 和 taro。现在uni-app 和 taro比较热门,后续会出uni-app实战的教程。
小程序的核心技术主要是三个:
- 页面布局:WXML,类似HTML;
- 页面样式:WXSS,几乎就是CSS(某些不支持,某些进行了增强,但是基本是一致的) ;
- 页面脚本:JavaScript+WXS(WeixinScript) ;
微信小程序:https://developers.weixin.qq.com/miniprogram/dev/framework/
✓ 主要技术包括:WXML、WXSS、JavaScript(掌握)
🌽 创建项目
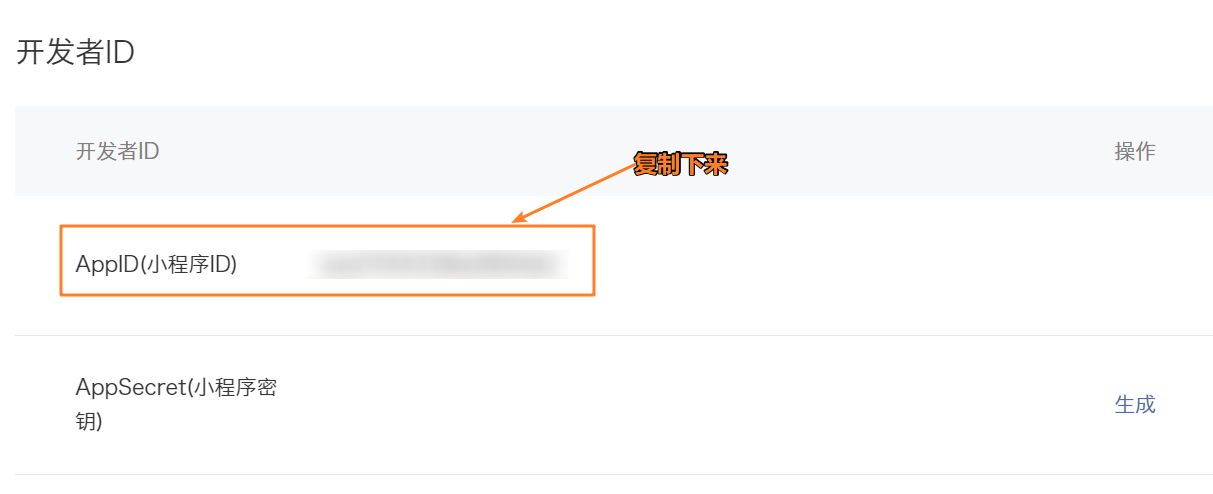
① 注册账号–申请APPID
微信小程序,按照要求注册好账号。


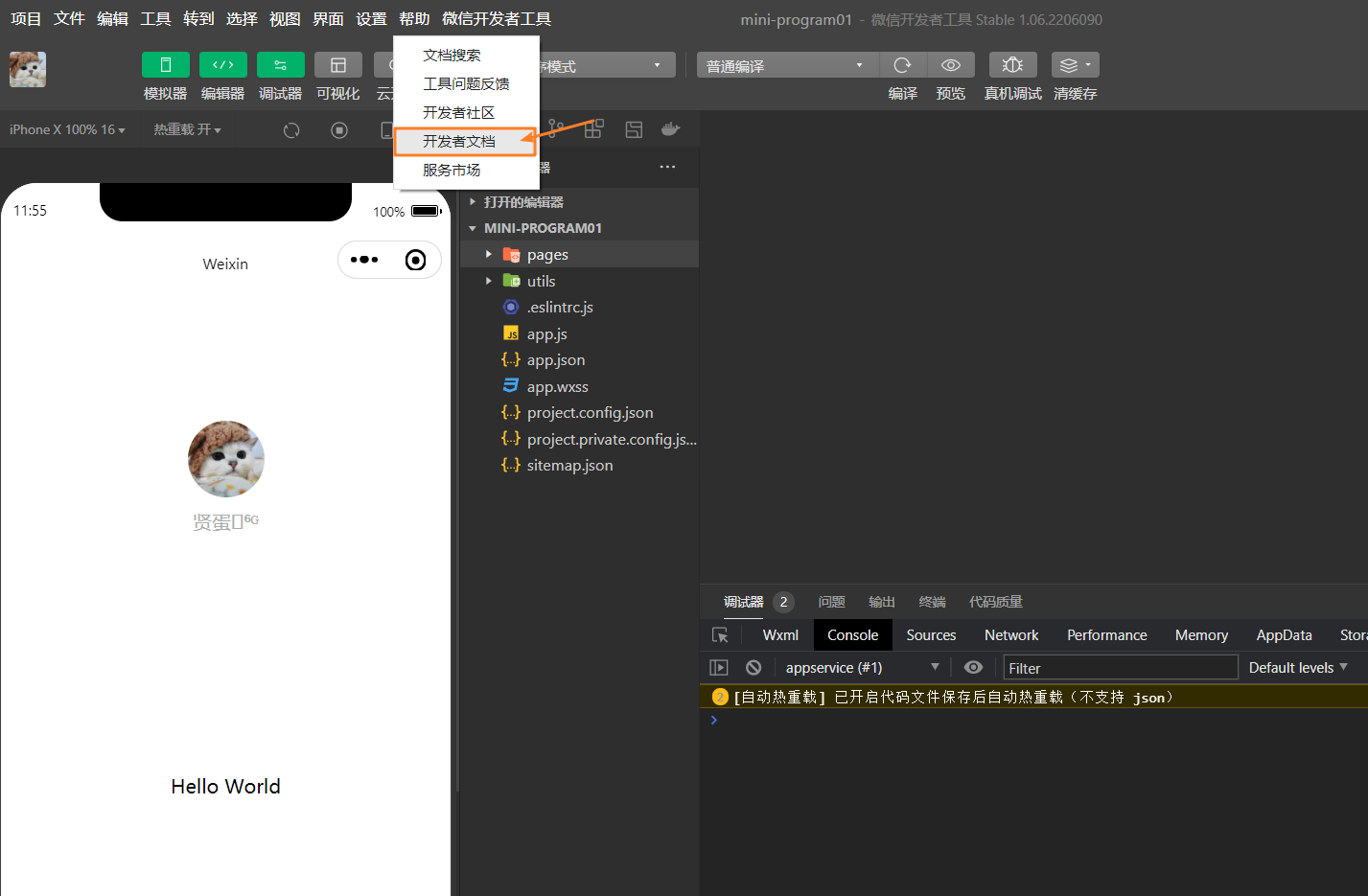
② 开发者工具
稳定版 Stable Build | 微信开放文档 ,下载微信开发者工具,官方提供,必须下载安装。
PS:很多人喜欢用VSCode开发,也可以在VSCode中安装插件来开发小程序。
③ 创建小程序项目


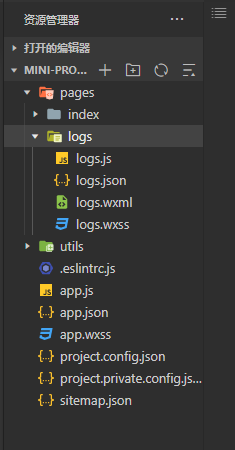
④ 项目的目录结构


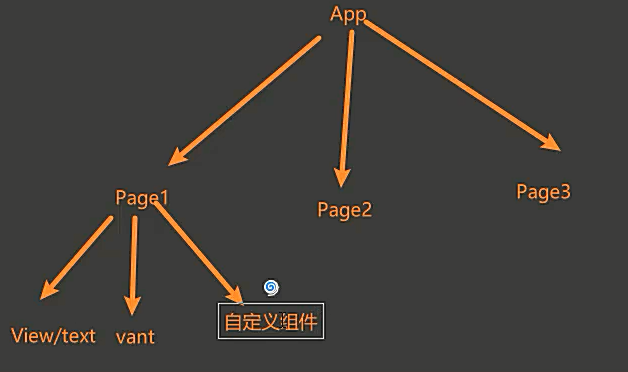
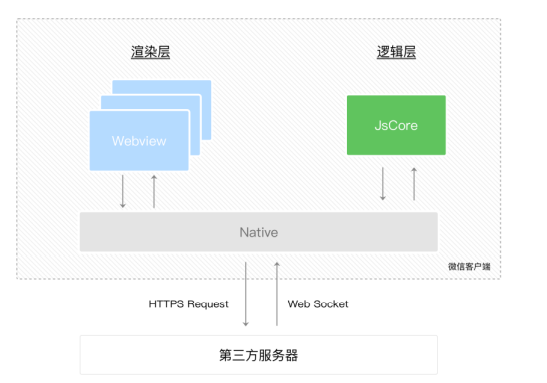
🥕 小程序双线程架构模型
双线程模型:
- WXML模块和WXSS样式运行于 渲染层,渲染层使用 WebView线程渲染(一个程序有多个页面,会使用多个 WebView的线程)。
- JS脚本(app.js/home.js等)运行于 逻辑层,逻辑层使 用JsCore运行JS脚本。
- 这两个线程都会经由微信客户端(Native)进行中转交互

🍤 小程序的配置文件
- project.config.json:项目配置文件, 比如项目名称、appid等;➢ https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html
- sitemap.json:小程序搜索相关的(一般不做修改)➢https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html
- app.json:全局配置;
- page.json:页面配置;
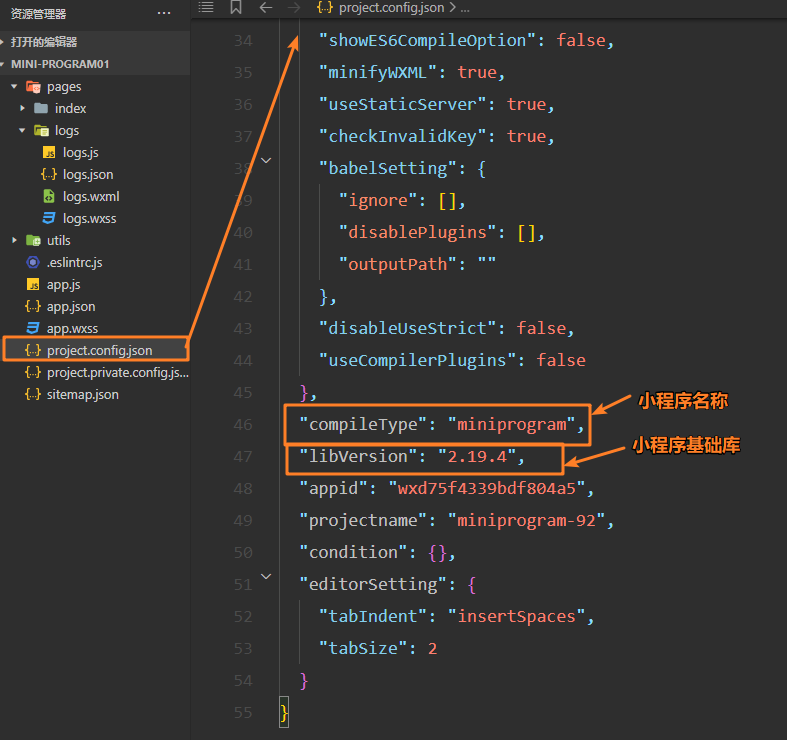
① project.config.json配置文件

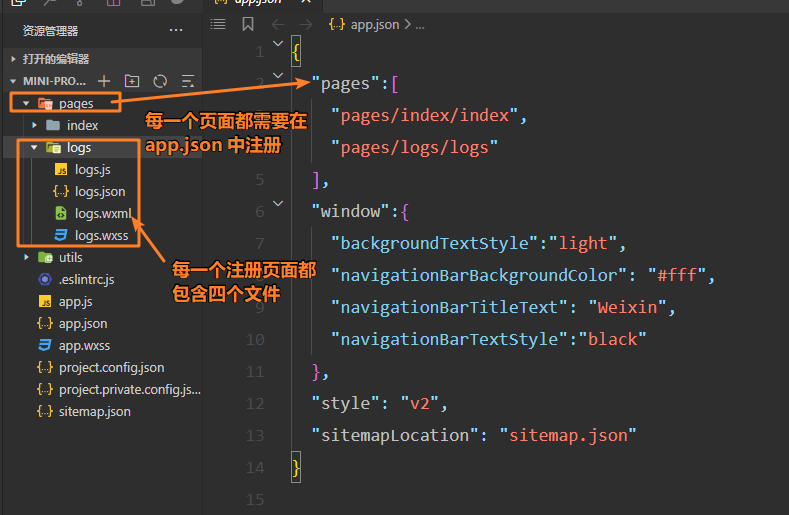
② 全局APP配置文件
全局配置比较多, 我们这里将几个比较重要的. 完整的查看官方文档.
全局配置 | 微信开放文档
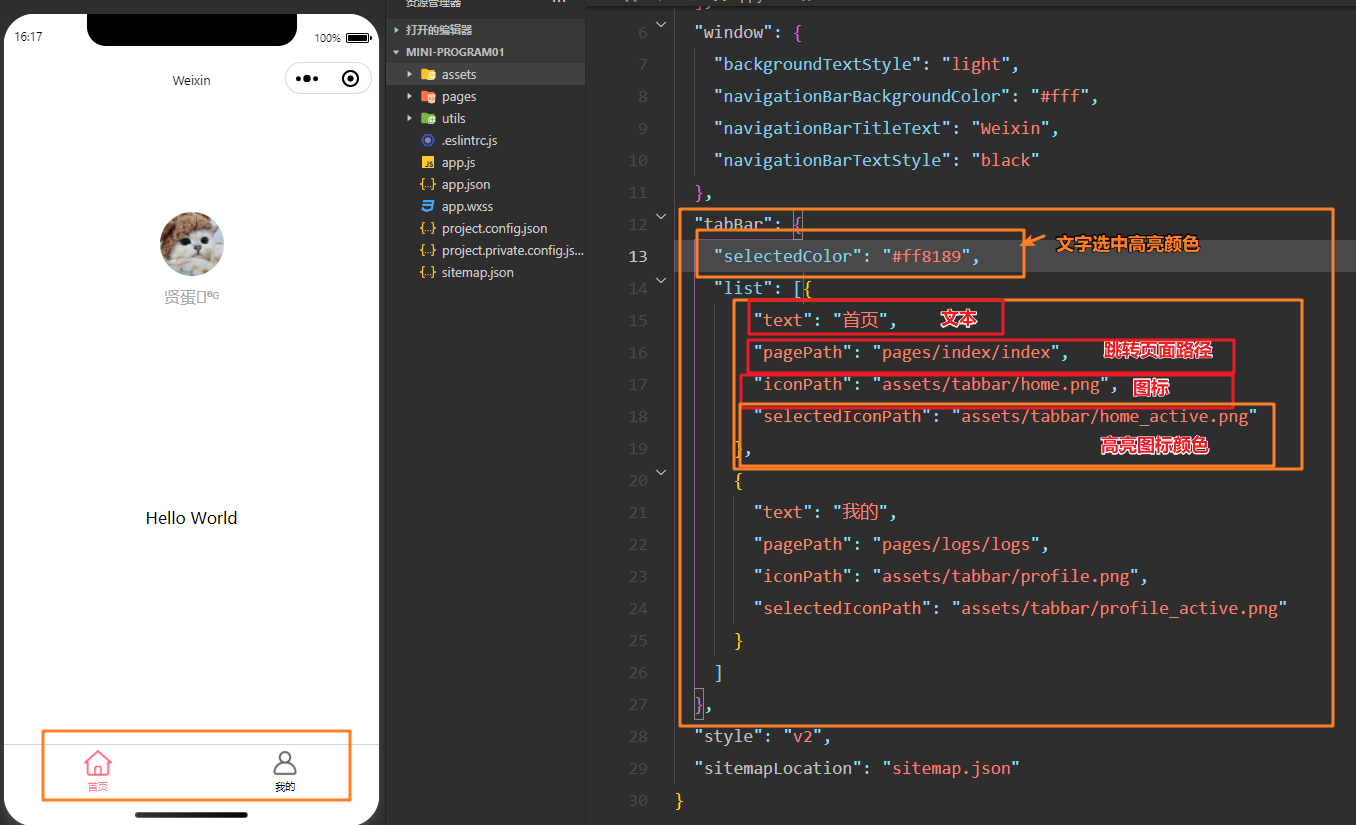
属性类型必填描述pagesString[]是页面路径列表windowObject否全局的默认窗口表现tabBarObject否底部tab栏的表现


"tabBar":{"selectedColor":"#ff8189","list":[{"text":"首页","pagePath":"pages/index/index","iconPath":"assets/tabbar/home.png","selectedIconPath":"assets/tabbar/home_active.png"},{"text":"我的","pagePath":"pages/logs/logs","iconPath":"assets/tabbar/profile.png","selectedIconPath":"assets/tabbar/profile_active.png"}]}
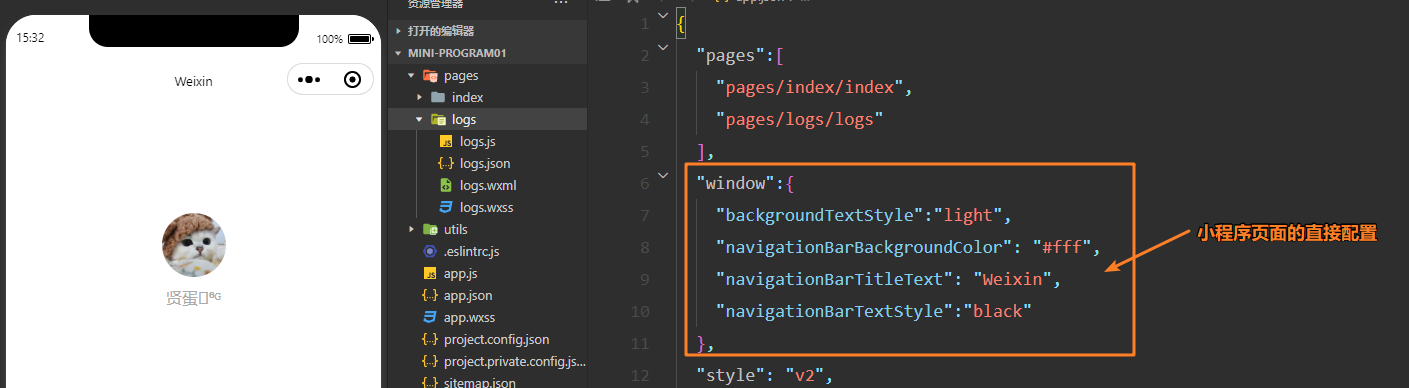
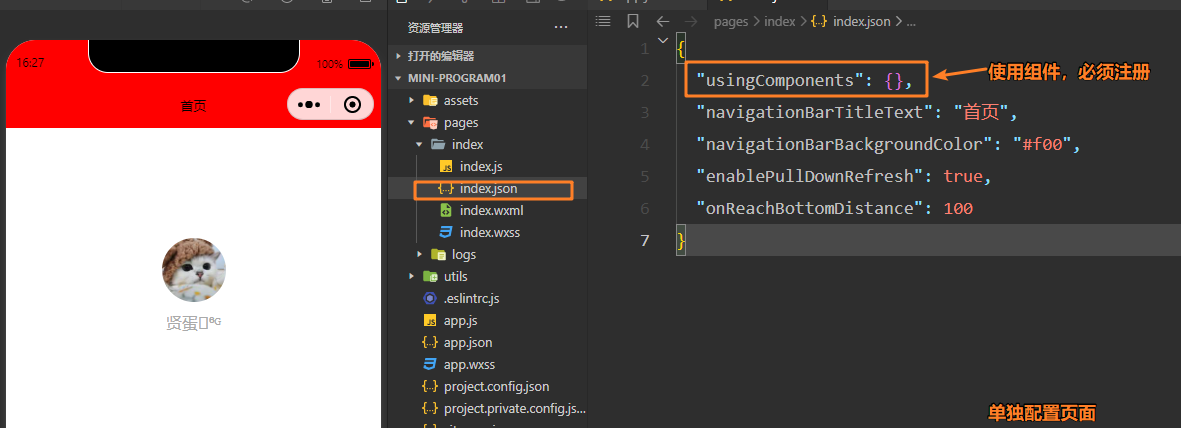
③ 页面page配置文件
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。
页面配置 | 微信开放文档


版权归原作者 贤蛋大眼萌 所有, 如有侵权,请联系我们删除。