
我是c站的一个小博主,近期我会每天分享前端知识包括(原生的web语句,以及vue2和vue3,微信小程序的写法及知识点)本篇文章收录于vue2专栏中,如果想每天在我这学到一些东西,请关注我并订阅专栏,每天都分享前端知识哦~
前言
vue脚手架的作用是用来自动一键生成vue+webpack的项目模版,包括依赖库,免去你手动安装各种插件,寻找各种cdn并一个个引入的麻烦。vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。vue-cli是有Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载,保存时 lint 校验,以及生产环境可用的构建版本是一个快速构建 vue 项目的工具,通过他,我们可以将 vue 所需要的插件安装完成。vue-cli这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-dev-server的支持,相当于启动了一个请求服务器,给你搭建了一个测试环境,只关注开发就OK。
全局事件总线

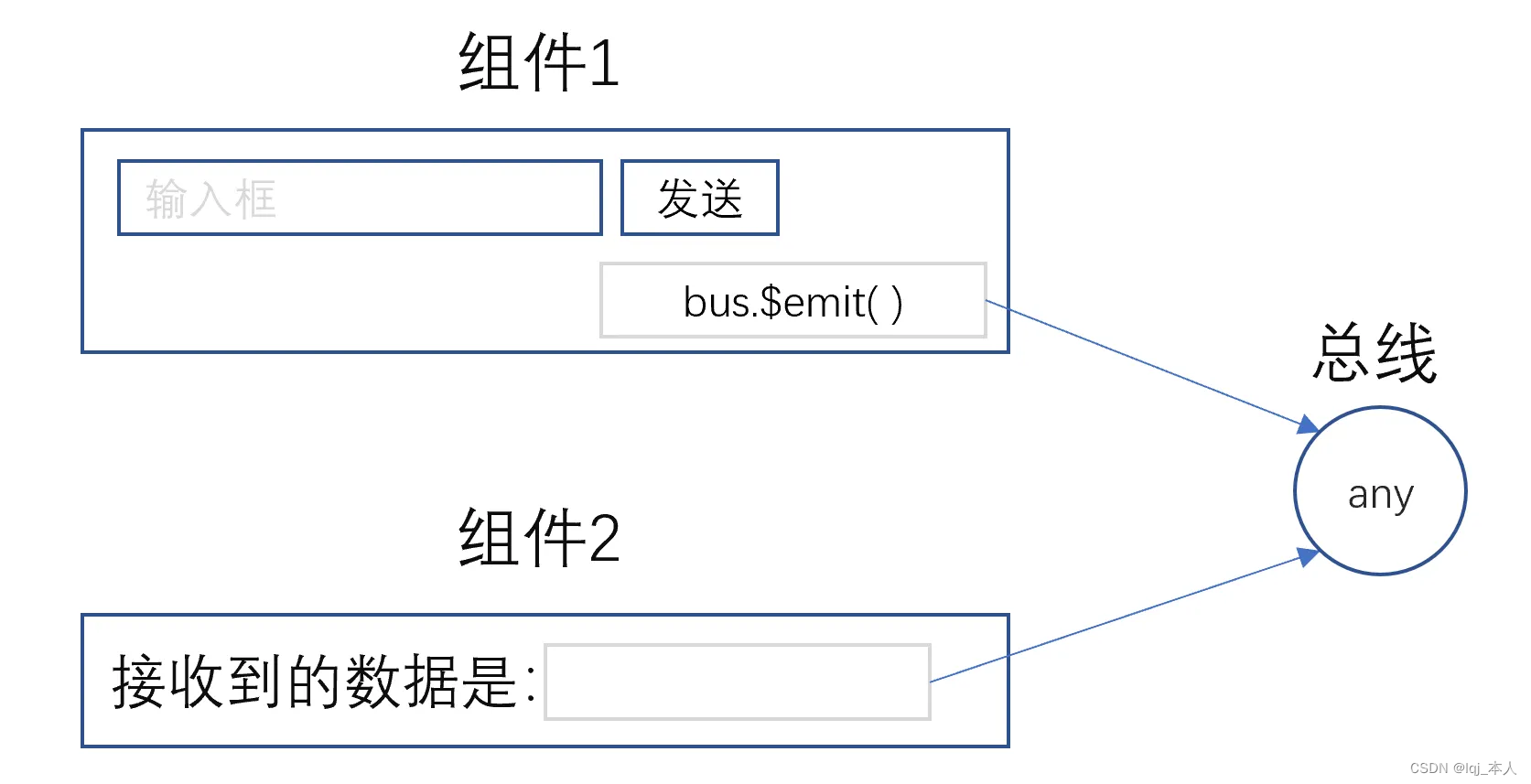
原理:

可以实现任意组件间的通信
在main.js开始执行进入app之前,我们定义一个东西用来充当组件之间传递
数据的一个“中间站”。我们规范的命名为:**$bus**
步骤一
我们应该现在main.js中创建一个东西,这个东西我们用来接收所有的数据传输,
我们一般把这个东西写成**$bus**。
main.js:
new Vue({
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus = this//安装全局事件总线
}
}).$mount('#app')
// 这里因为beforeCreate这个生命周期函数是在所有生命周期之上(最开始的一个生命周期钩子)
// 他身上的this就是new Vue所以这里我们直接把this赋值给要做傀儡(全局事件的“中间站”):$bus
步骤二
先说明一下我们这里是要把Lqj.vue中的学生姓名这个数据参数通过全局事件总线的方式转递给Lqjschool.vue,并在Lqjschool中将传递过来的学生姓名这个数据参数打印在控制台!
Lqj.vue:
1.我们应该现在Lqj.vue身上创建一个button按钮绑定一个点击事件“chuandixueshengxingming”
<button @click="chuandixueshengxingming">把学生姓名传给school组件</button>
2.在script中将"chuandixueshengxingming"绑定的点击事件写逻辑事件:
methods:{
chuandixueshengxingming(){
this.$bus.$emit('hello',this.name)
}
}
Lqj.vue源码:
<template>
<div class="School">
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
<button @click="chuandixueshengxingming">把学生姓名传给school组件</button>
</div>
</template>
<script>
export default {
name:'LqjSchool',
data(){
return{
name:'lqj',
age:20
}
},
methods:{
chuandixueshengxingming(){
this.$bus.$emit('hello',this.name)
}
}
}
</script>
<style>
.School{
background: gray;
}
</style>
解释:
$bus是在main.js创建的全局事件总线。因为这是Lqj.vue组件时需要提供一个数据参数传递给Lqjschool.vue中的学生姓名这个数据参数通过全局事件总线的方式转递给Lqjschool的
所以要用this.$bus.$emit('xxx',this.demo)提供本组件的数据参数!
LqjSchool.vue:
我们需要在LqjSchool.vue身上写入一个接收全局总线的事件:
this.$bus.$on('hello',(data)=>{
console.log('我是school组件,我收到了数据:',data)
})
LqjSchool.vue源码:
<template>
<div class="School">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name:'LqjSchool',
data(){
return{
name:'lqj学校',
address:'济南',
}
},
mounted(){
// console.log("school",this)
this.$bus.$on('hello',(data)=>{
console.log('我是school组件,我收到了数据:',data)
})
},
//
// beforeDestroy(){
// this.$bus.$off('hello')
// }
}
</script>
<style>
.School{
background: gray;
}
</style>
注意:
提供数据时用$emit,接收数据时用$on
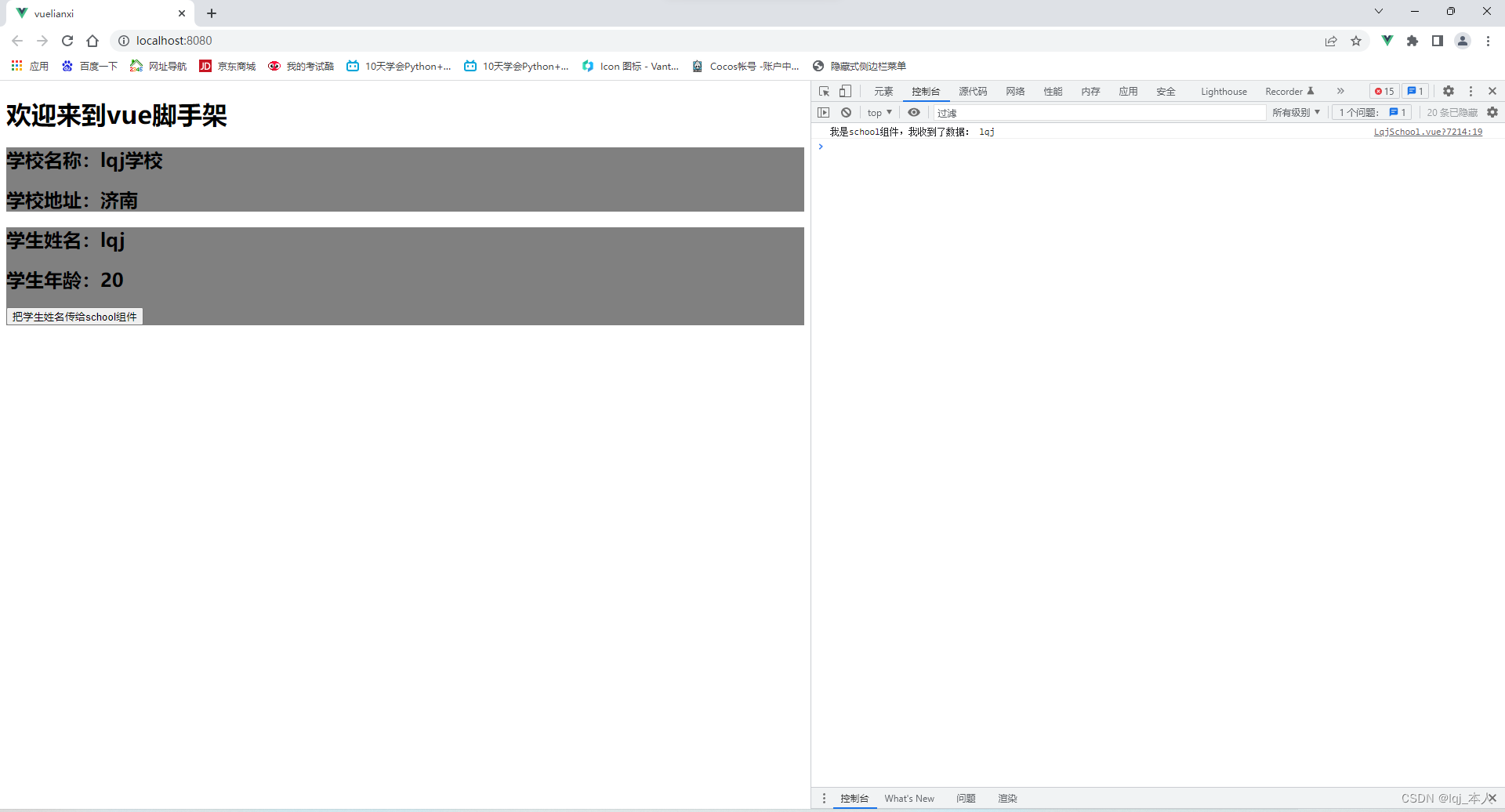
当我们点击按钮时结果展示:


** 只要路飞还在笑,我的生活没烦恼!**
版权归原作者 lqj_本人 所有, 如有侵权,请联系我们删除。