Element UI更改下拉菜单el-dropdown-menu样式
源代码:
<el-dropdown><el-buttontype="default">
全部版本
<iclass="el-icon-arrow-down el-icon--right"></i></el-button><el-dropdown-menuslot="dropdown"class="simu-dropdown"><el-dropdown-item>黄金糕</el-dropdown-item><el-dropdown-item>狮子头</el-dropdown-item><el-dropdown-item>螺蛳粉</el-dropdown-item><el-dropdown-item>双皮奶</el-dropdown-item><el-dropdown-item>蚵仔煎</el-dropdown-item></el-dropdown-menu></el-dropdown>
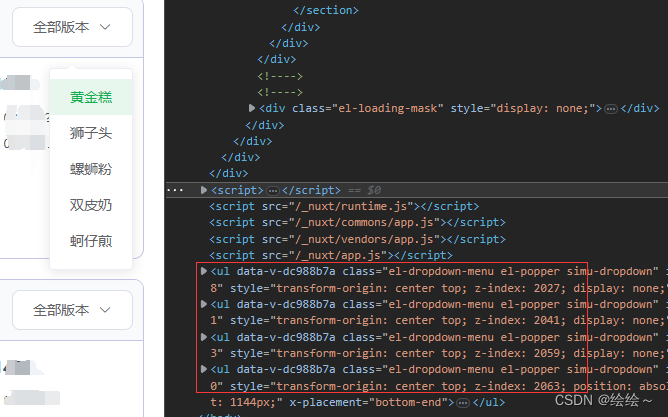
这个样式更改还是有点费劲的,如图:

我想更改el-dropdown-item的样式,但是正常覆盖更改无法生效的,从渲染结构可以看出来这个下拉菜单的渲染列表是在文档最底部的。
解决办法
vue文件新建一个 style样式, 不加scoped;为保证这个组件的样式不会影响到其他页面组件样式,给el-dropdown-menu一个新的class, 然后设置即可
<style lang="less">
.simu-dropdown {
li:hover {
background-color: #f9f5ff !important;
color: #7f56d9 !important;
}
}
</style>
效果

就这样
版权归原作者 绘绘~ 所有, 如有侵权,请联系我们删除。