一 、前言
一年一度的中秋节马上就要来了,中秋节时,月亮圆满,象征着团圆。可惜像我们在外漂泊打拼的人们很少有机会在中秋节回家团圆。也在这个时刻更能体会“独在异乡为异客,每逢佳节倍思亲”这句诗。
但我们还是可以给家人送上一些问候和祝福来弥补。在这里也提前祝大家中秋快乐,愿你过的每一天都象十五的月亮一样成功圆满!
下面是我通过百度历年的“中秋”关键词搜索数据并结合antd-echarts绘制柱状图来可视化的呈现数据,并做了一些简单的分析。具体过程如下。
文章目录
二 、爬取近十年中秋关键字数据
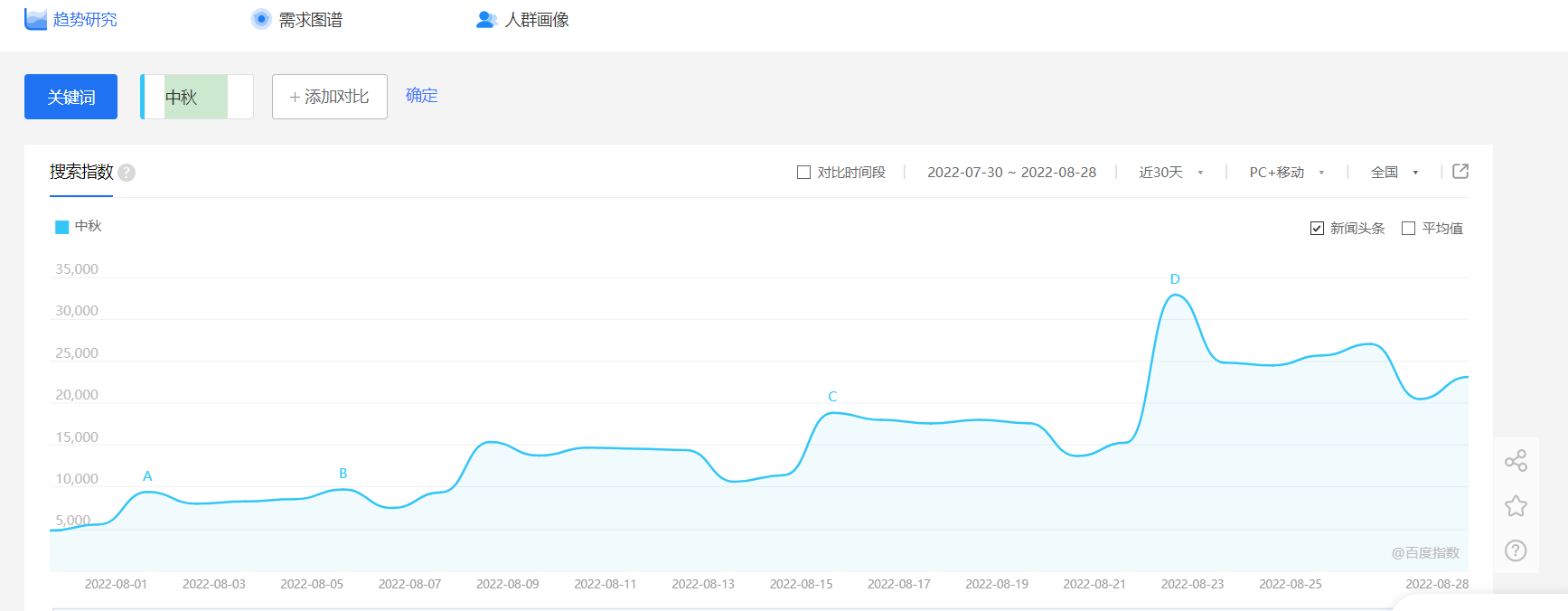
首先通过百度指数搜索“中秋”关键词:https://index.baidu.com/v2/main/index.html#/trend/%E4%B8%AD%E7%A7%8B?words=%E4%B8%AD%E7%A7%8B

可以查看通过百度搜索“中秋”关键字的一个历年热度情况,然后通过python代码来爬取2011-2022年的数据,源码如下:
import requests
headers ={"User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36","Host":"index.baidu.com","Referer":"http://index.baidu.com/v2/main/index.html","Cipher-Text":"1652425237825_1652501356206_VBpwl9UG8Dvs2fAi91KToRTSAP7sDsQU5phHL97raPDFJdYz3fHf9hBAQrGGCs+qJoP7yb44Uvf91F7vqJLVL0tKnIWE+W3jXAI30xx340rhcwUDQZ162FPAe0a1jsCluJRmMLZtiIplubGMW/QoE/0Pw+2caH39Ok8IsudE4wGLBUdYg1/bKl4MGwLrJZ7H6wbhR0vT5X0OdCX4bMJE7vcwRCSGquRjam03pWDGZ51X15fOlO0qMZ2kqa3BmxwNlfEZ81l3L9nZdrc3/Tl4+mNpaLM7vA5WNEQhTBoDVZs6GBRcJc/FSjd6e4aFGAiCp1Y8MD66chTiykjIN51s7gbJ44JfVS0NjBnsvuF55bs=","Cookie":'通过F12获取你自己的cookie'}
res_data =[]for i inrange(11,23):
url =f'https://index.baidu.com/api/SearchApi/index?area=0&word=[[%7B%22name%22:%22%E4%B8%AD%E7%A7%8B%22,%22wordType%22:1%7D]]&startDate=20{i}-01-01&endDate=20{i}-12-31'
r = requests.get(url, headers=headers).json()
data = r['data']['generalRatio'][0]
all_index, pc_index, mb_index = data['all']['avg'], data['pc']['avg'], data['wise']['avg']
year ='20'+str(i)
res_data.append({'name':'PC','年份': year,'平均值': pc_index})
res_data.append({'name':'全部','年份': year,'平均值': all_index})
res_data.append({'name':'移动端','年份': year,'平均值': mb_index})print(res_data)
使用上面的源码需要安装requests库:
pip install requests
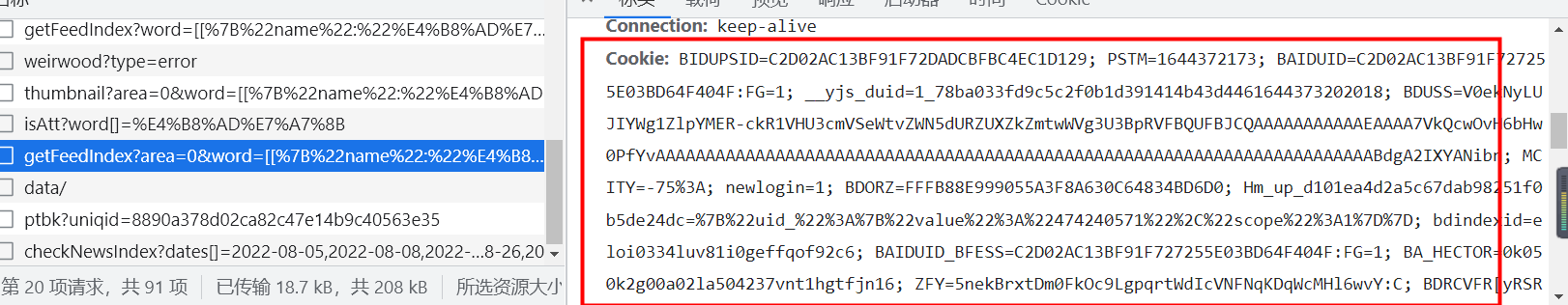
,然后header中的cookie要使用自己的,可以在浏览器页按下F12中进行获取:

执行脚本后输出的结果如下:
[{'name':'PC','年份':'2011','平均值':1415},{'name':'全部','年份':'2011','平均值':1941},{'name':'移动端','年份':'2011','平均值':526},{'name':'PC','年份':'2012','平均值':1000},{'name':'全部','年份':'2012','平均值':1652},{'name':'移动端','年份':'2012','平均值':651},{'name':'PC','年份':'2013','平均值':1590},{'name':'全部','年份':'2013','平均值':2935},{'name':'移动端','年份':'2013','平均值':1344},{'name':'PC','年份':'2014','平均值':1383},{'name':'全部','年份':'2014','平均值':2618},{'name':'移动端','年份':'2014','平均值':1234},{'name':'PC','年份':'2015','平均值':2345},{'name':'全部','年份':'2015','平均值':4714},{'name':'移动端','年份':'2015','平均值':2369},{'name':'PC','年份':'2016','平均值':1948},{'name':'全部','年份':'2016','平均值':3826},{'name':'移动端','年份':'2016','平均值':1878},{'name':'PC','年份':'2017','平均值':890},{'name':'全部','年份':'2017','平均值':2466},{'name':'移动端','年份':'2017','平均值':1576},{'name':'PC','年份':'2018','平均值':1926},{'name':'全部','年份':'2018','平均值':4659},{'name':'移动端','年份':'2018','平均值':2732},{'name':'PC','年份':'2019','平均值':1672},{'name':'全部','年份':'2019','平均值':5304},{'name':'移动端','年份':'2019','平均值':3631},{'name':'PC','年份':'2020','平均值':876},{'name':'全部','年份':'2020','平均值':3491},{'name':'移动端','年份':'2020','平均值':2614},{'name':'PC','年份':'2021','平均值':1374},{'name':'全部','年份':'2021','平均值':6640},{'name':'移动端','年份':'2021','平均值':5265},{'name':'PC','年份':'2022','平均值':896},{'name':'全部','年份':'2022','平均值':3425},{'name':'移动端','年份':'2022','平均值':2529}]
输出结果的格式是一个列表,为什么要这样输出是因为antd-echarts中柱状图要求这样的格式,我们这样输出后前端不需要再做任何处理,直接拿到数据展示即可,减少了一定的工作量。
三、前端代码
前端是通过antd-echarts的分组柱状图来实现的,具体的代码实现如下:
import{ Column }from'@ant-design/plots';constDemoColumn=()=>{const data=[{'name':'PC','年份':'2011','平均值':1415},{'name':'全部','年份':'2011','平均值':1941},{'name':'移动端','年份':'2011','平均值':526},{'name':'PC','年份':'2012','平均值':1000},{'name':'全部','年份':'2012','平均值':1652},{'name':'移动端','年份':'2012','平均值':651},{'name':'PC','年份':'2013','平均值':1590},{'name':'全部','年份':'2013','平均值':2935},{'name':'移动端','年份':'2013','平均值':1344},{'name':'PC','年份':'2014','平均值':1383},{'name':'全部','年份':'2014','平均值':2618},{'name':'移动端','年份':'2014','平均值':1234},{'name':'PC','年份':'2015','平均值':2345},{'name':'全部','年份':'2015','平均值':4714},{'name':'移动端','年份':'2015','平均值':2369},{'name':'PC','年份':'2016','平均值':1948},{'name':'全部','年份':'2016','平均值':3826},{'name':'移动端','年份':'2016','平均值':1878},{'name':'PC','年份':'2017','平均值':890},{'name':'全部','年份':'2017','平均值':2466},{'name':'移动端','年份':'2017','平均值':1576},{'name':'PC','年份':'2018','平均值':1926},{'name':'全部','年份':'2018','平均值':4659},{'name':'移动端','年份':'2018','平均值':2732},{'name':'PC','年份':'2019','平均值':1672},{'name':'全部','年份':'2019','平均值':5304},{'name':'移动端','年份':'2019','平均值':3631},{'name':'PC','年份':'2020','平均值':876},{'name':'全部','年份':'2020','平均值':3491},{'name':'移动端','年份':'2020','平均值':2614},{'name':'PC','年份':'2021','平均值':1374},{'name':'全部','年份':'2021','平均值':6640},{'name':'移动端','年份':'2021','平均值':5265},{'name':'PC','年份':'2022','平均值':896},{'name':'全部','年份':'2022','平均值':3425},{'name':'移动端','年份':'2022','平均值':2529}]const config ={
data,
isGroup:true,
xField:'年份',
yField:'平均值',
seriesField:'name',
color:['#1ca9e6','#f88c24','#30BF78'],/** 设置间距 */// marginRatio: 0.1,
label:{// 可手动配置 label 数据标签位置
position:'middle',// 'top', 'middle', 'bottom'// 可配置附加的布局方法
layout:[// 柱形图数据标签位置自动调整{
type:'interval-adjust-position',},// 数据标签防遮挡],},};return<Column {...config}/>;};exportdefault DemoColumn
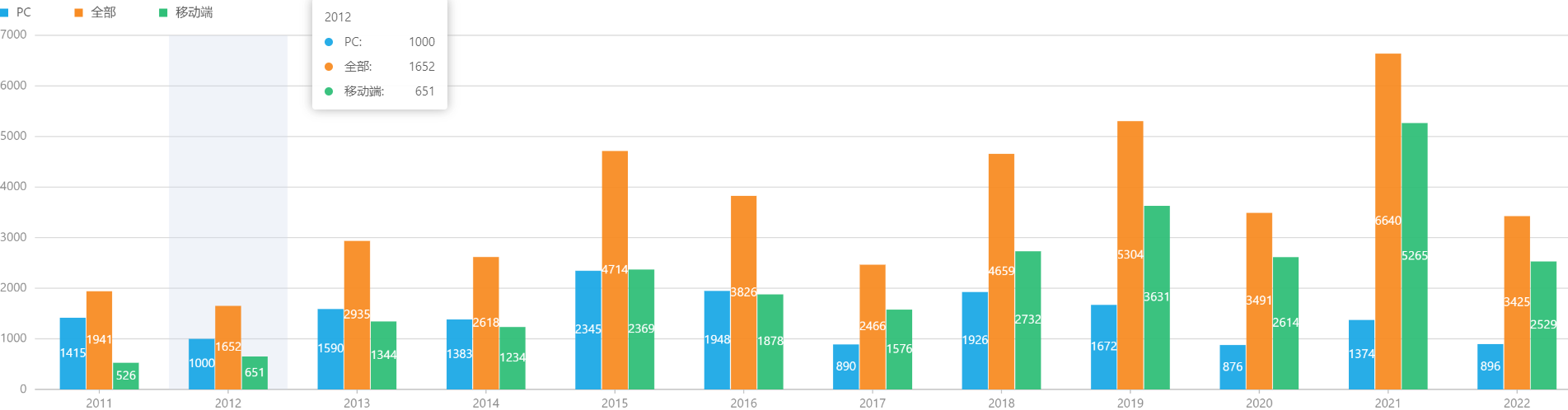
展示结果

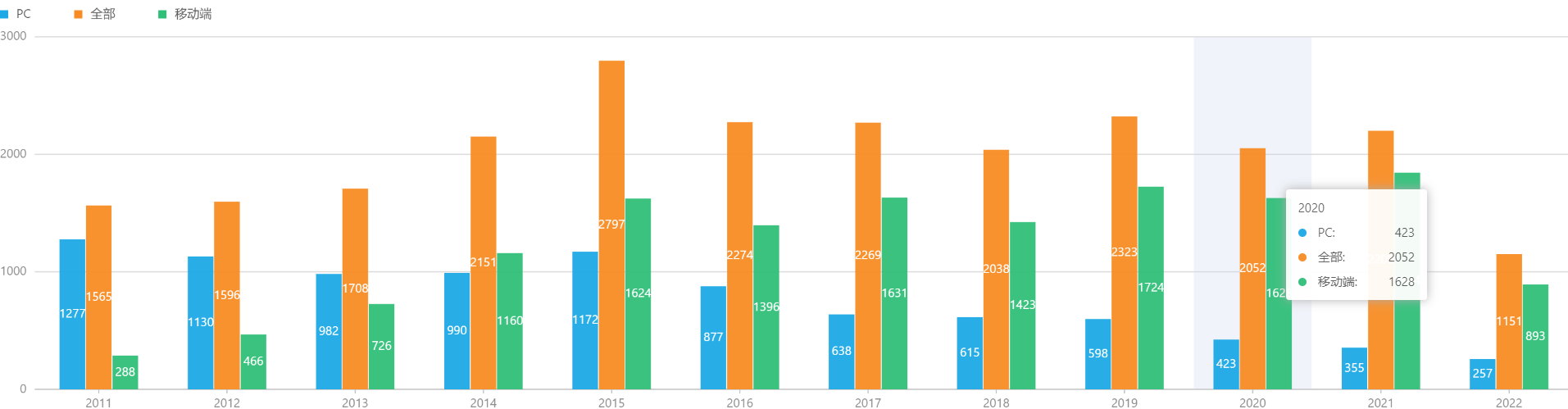
然后按照同样的操作再试试“月饼”关键词的呈现:

另外antd-echarts还提供非常多的图表供我们使用比如常见的折线图、饼图等,不常见的漏斗图、玉珏图、分面图等也支持。文档也很规范容易上手,大家也可以尝试下。
四、结果分析
通过上图我们可以发现:
- 2021年中秋热度最高;
- 2012年中秋热度最低;
- 越来越多的用户倾向使用移动端进行搜索,电脑用户在逐渐减少,这也符合整个大环境的表现;
上面的数据也仅供参考,没有实际的对比意义,毕竟数据的影响因素有很多。特别是这两年各大电商、短视频平台对百度搜索的分流,导致使用百度的用户越来越少,自然数据的参考价值就不大。
如果真要做有意义的分析,建议通过各大电商平台的搜索量或相关订单量来分析,这样的数据会更有参考价值一些。
最后,送你一轮圆圆的月,思念为圆心,关怀长围绕;送你一个圆圆的饼,幸福为圆心,好运长环绕;送你一句圆圆的祝福,真诚为圆心,友情长围绕。中秋快乐!
版权归原作者 曲鸟 所有, 如有侵权,请联系我们删除。