目录
目录 2
摘 要 4
Abstract 5
引言 5
一、 绪论 6
1.1研究背景及意义 6
1.2国内外研究现状 6
二、 主要技术 7
2.1Java概述 7
2.2 SpringBoot技术 7
2.3 Intellij IDEA 7
2.4 Tomcat 7
2.5 MySQL 7
2.6 Thymeleaf 8
三、 需求分析 8
3.1可行性分析 8
3.1.1 技术可行性分析 8
3.1.2 经济可行性分析 8
3.1.3 操作可行性分析 8
3.1.4 法律可行性分析 8
3.2 功能性需求分析 9
3.2.1救助者用例图分析 9
3.2.2 管理员用例图分析 9
3.3 非功能性需求分析 10
四、 系统设计 11
4.1 总体功能设计 11
4.2 功能模块详细设计 11
4.2.1 登录模块设计 11
4.2.2 登录模块设计 12
4.2.3 动物领养模块设计 13
4.2.4爱心捐赠模块设计 13
4.2.5评论帖子模块设计 14
4.2.6用户管理模块设计 15
4.2.7动物类别管理模块设计 15
4.2.8动物管理模块设计 16
4.2.9帖子管理模块设计 17
4.2.10领养管理模块设计 18
4.2.11捐赠管理模块设计 19
4.2.12公告管理模块设计 20
4.2.13评论管理模块设计 21
4.2.14个人信息管理模块设计 22
4.3 数据库设计 23
4.3.1数据库概念模型设计 23
4.3.2数据库物理结构设计 27
五、 系统实现 30
5.1 前台实现 30
5.1.1 系统首页 30
5.1.2 注册模块 30
5.1.3登录模块 31
5.1.4动物详情模块 31
5.1.5爱心捐赠模块 32
5.1.6 我的评价 32
5.1.7 申请领养 33
5.1.8 我的申请 34
5.2 后台实现 34
5.2.1 用户管理模块 34
5.2.2 动物类别管理模块 35
5.2.3 动物信息管理模块 35
5.2.4 帖子管理管理模块 36
5.2.5 公告管理模块 37
5.2.6 领养管理模块 38
5.2.7 动物捐赠管理模块 38
5.2.8 评价管理模块 38
六、 系统测试 39
6.1 软件测试的目的 39
6.2 软件测试的环境 39
6.3测试用例 39
七、 结论 41
参考文献 42
诚信声明 43
致 谢 44
四、系统设计
4.1 总体功能设计
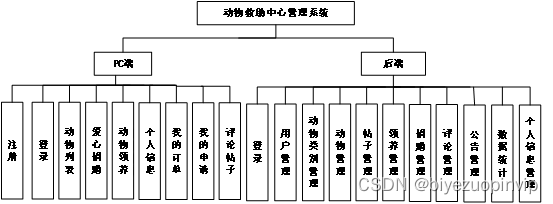
动物救助中心管理系统分为前台和后台,分为救助者和管理员两个角色,以下是本系统的功能结构图,如图4.1所示。分为网站和后台。前台主要有首页(流浪动物信息展示,有动物详情页)(论坛列表,有详情页)(公告栏)社区用户角色有手机号注册、登录发帖子,可以对帖子进行评论。个人中心我的帖子:查看和修改我的帖子、删除帖子。我的评论:查看、删除我的评论。l领养管理:我的收养申请,需要进行审核备注:在流浪动物信息详情页有个申请收养,可以进行申请收养动物,填写申请登记信息。爱心捐赠:捐赠钱财,在动物详情页,有个捐赠按钮,进行捐赠,捐赠出现一个表单,选择捐钱金额、可以option选择10元、20元、50元、100元、其他金额,选择支付方式进行捐赠。个人信息管理:查看、修改个人信息、以及头像。管理员:管理员手机号登录。个人信息管理(查看、修改、修改头像等)。流浪动物管理:增删改查流浪动物信息:公告管理:增删改查公告信息。帖子管理:查询、修改、删除帖子。收养申请管理:查询、删除、审核动物收养信息,同意或者拒绝。爱心捐赠管理:查看、修改、删除爱心捐赠信息。点击确认是否受到爱心捐赠。评论管理:查询、修改、删除用户的帖子信息。
图4.1系统功能结构设计
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title>登录</title><link rel="icon" th:href="@{/public/favicon.ico}" type="image/x-icon"/><link rel="bookmark" th:href="@{/public/favicon.ico}" type="image/x-icon"/><link rel="stylesheet" type="text/css" th:href="@{/css/bootstrap.css}"><link rel="stylesheet" type="text/css" th:href="@{/css/back.css}"><link rel="stylesheet" type="text/css" th:href="@{/css/bootstrap-theme.css}"><script type="text/javascript" th:src="@{/js/jquery-3.6.0.js}"></script><script type="text/javascript" th:src="@{/js/login.js}"></script><script>
$(function(){//防止页面后退
history.pushState(null,null, document.URL);
window.addEventListener('popstate', function (){
history.pushState(null,null, document.URL);});})</script></head><body onload="loadTopWindow()"><div id="magicalDragScene"class="mc-root mc-ui-absolute-pane"><h1 style="margin-left: 56%;margin-top: 8%;font-family: 隶书;font-size: 60px;color: white">动物救助中心系统</h1><br><div id="tmd" style="width: 25%;height: 300px;"><form style="margin: 0 auto;width: 80%;height: 300px; line-height: 30px;" th:action="@{/loginUser}" method="post" onsubmit="return regCheck()"><h1 class="h3 mb-3 font-weight-normal" style="color:white;font-family: 隶书;text-align: center;">登录</h1><input id="username" name="username"class="layui-input" type="text" th:placeholder="请填写手机号或者用户名"/><input id="password" name="password"class="layui-input" style="margin-top: 5px" type="password" th:placeholder="请填写用户密码" origin-type="password"/><!--<select name="type"class="form-control"><optionvalue="1" selected>管理员</option><optionvalue="2">用户</option></select>--><br><input name="type"value="1" style="margin-top: 5px" type="radio"checked/>管理员
<input name="type"value="2" style="margin-top: 5px" type="radio"/>救助者
<!--<input name="remember" type="checkbox" style="margin-top: 15px;"> <span style="color: #43a047;"></span>--><span id="statusTip" style="color: #d62727;font-size: 15px;margin-left: 40%" th:text="${status}"></span><br><!--<div class="form-check form-check-inline"></div>--><!--<p class="mt-5 mb-3 text-muted text-sm-right" style="margin-top: 10px"><span >还没有账号,</span><a class="text-info" th:href="@{/toReg}" draggable="false" style="color: #43a047">求助者注册</a><a class="text-info" th:href="@{/toReg2}" style="color: #00a1d6;margin-left: 2px">救援者注册</a></p>--><button class="layui-btn1" style="width: 300px;height: 40px;font-size: 16px;color: white" type="submit">登录</button><a th:href="@{/toRegister}">注册</a></form></div><br><!--<a style="color: white;margin-left: 75%" th:href="@{/login.html(language='zh_CN')}">中文</a> <a style="color: white" th:href="@{/login.html(language='en_US')}">English</a>--></div></body></html>











































版权归原作者 biyezuopinvip 所有, 如有侵权,请联系我们删除。