一、问题背景
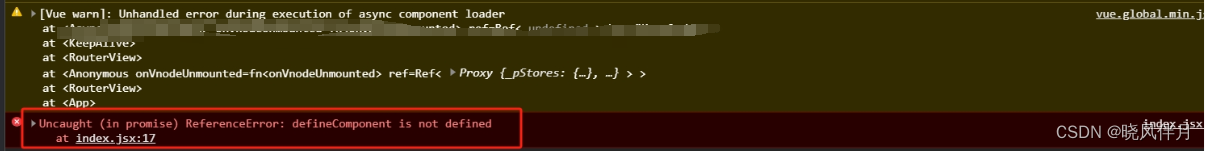
前两天前端小伙伴,在云效上构建了一个前端项目,构建结果显示成功,访问后发现Console控制台报错:
ReferenceError: defineComponent is not defined

在此之前的版本,构建和访问并没有此异常,而报错提示的文件此次版本也没有做任何修改。之后前端小伙伴,在本地改用yarn构建(云效使用的是npm),手动打包发布却是正常。
由于是生产环境,为了确定云效上自动构建的产物到底有没有问题,首先需要下载云效的构建产物,然后在本地还原
ReferenceError: defineComponent is not defined
错误后进行问题排查。
二、本地调试环境搭建
1.下载构建产物

将下载的构建产物解压到本地磁盘,比如本例:D:\Artifacts_2955644
2.Nginx配置
由于项目的Vue-router采用了history模式,则需要在本地配置启动Nginx:
①下载Nginx:
下载地址:https://nginx.org/download/nginx-1.26.0.zip
②配置nginx.conf:
编辑
nginx-1.26.0\conf\nginx.conf
,找到
server
节点:
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
// 构建产物的物理目录,比如本例:D:\Artifacts_2955644\dist
root 'D:\Artifacts_2955644\dist';
index /index.html;
try_files $uri $uri/ /index.html;
}
# 接口转发
location /xxx/xx {
# 接口服务地址
proxy_pass https://xxx.com;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
3.启动服务
可以使用以下方法之一启动Nginx:
(1)直接双击nginx.exe,双击后一个黑色的弹窗一闪而过
(2)打开cmd命令窗口,切换到nginx解压目录下,输入命令nginx.exe或者
start nginx,回车即可
检查Nginx是否启动成功:
(1)直接在浏览器地址栏输入网址 http://localhost:80,回车
(2)可以在cmd命令窗口输入命令tasklist /fi "imagename eq nginx.exe"
关闭Nginx:
进入Nginx安装目录,可以使用以下方法之一关闭Nginx:
(1)输入nginx命令:
nginx -s stop(快速停止nginx) 或
nginx -s quit(完整有序的停止nginx)
(2)使用taskkill:taskkill /f /t /im nginx.exe
Nginx命令:
名称命令启动nginxstart nginx修改配置后重新加载生效nginx -s reload重新打开日志文件nginx -s reopen测试nginx配置文件是否正确nnginx -t -c nginx.conf关闭nginx :快速停止nginxnginx -s stop完整有序的停止nginxnginx -s quit
版权归原作者 晓风伴月 所有, 如有侵权,请联系我们删除。