项目打包
vue 部署包:
项目路径运行
npm run build

运行后生成一个
dist
文件夹,把这个文件夹放到要部署的服务器
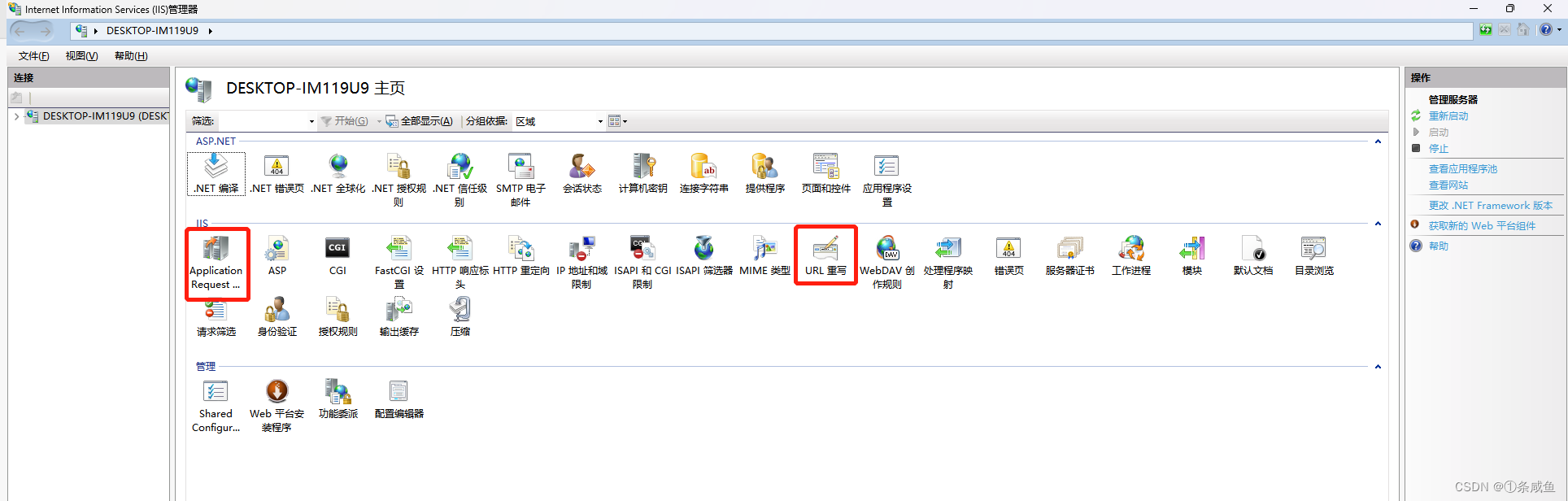
IIS 配置
程序
需要用到下面这两个程序进行配置:
如果 IIS 没有 Web平台安装程序(上图管理模块第二个),可以进行手动下载:
- URL重写
- application request routing
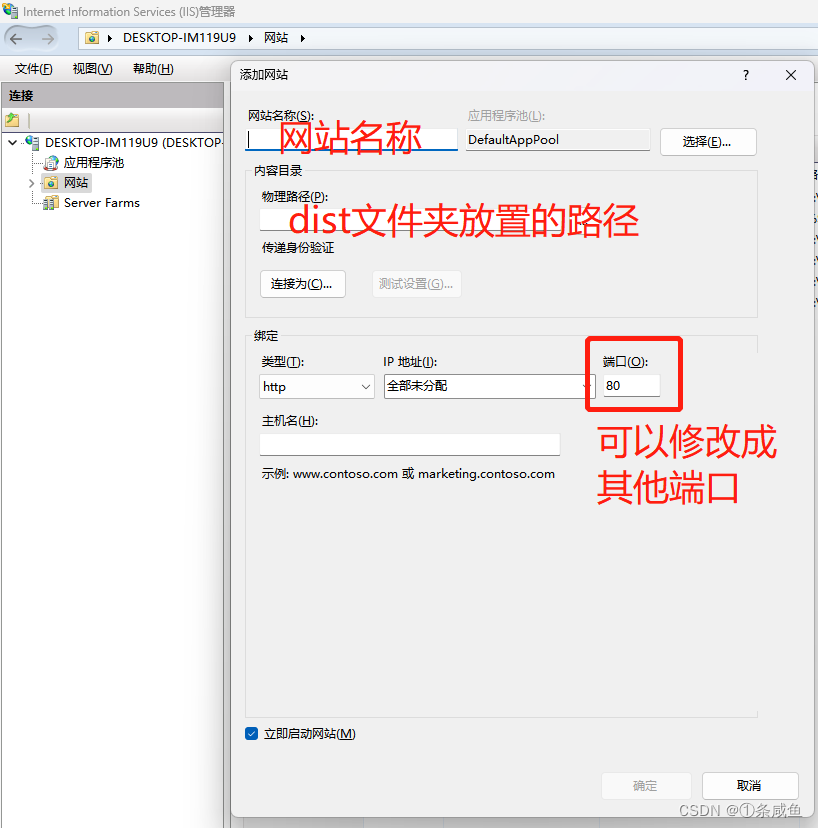
新建站点
网站(右键)——添加站点
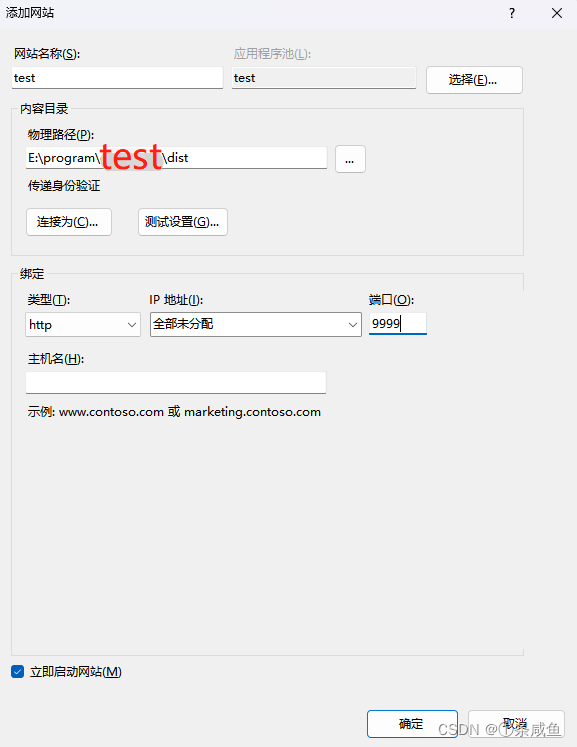
以 test 为例:
访问站点
点击浏览网站下方超链接或者浏览器输入
http://localhost:9999

出现的问题
IE 浏览器下会空白
一开始服务器只有 IE浏览器,打开会是空白页,控制台会报错
chunk....
,安装了
babel-polyfill
也不行,最后在谷歌浏览器打开可以
(所以建议不要用IE浏览器打开)
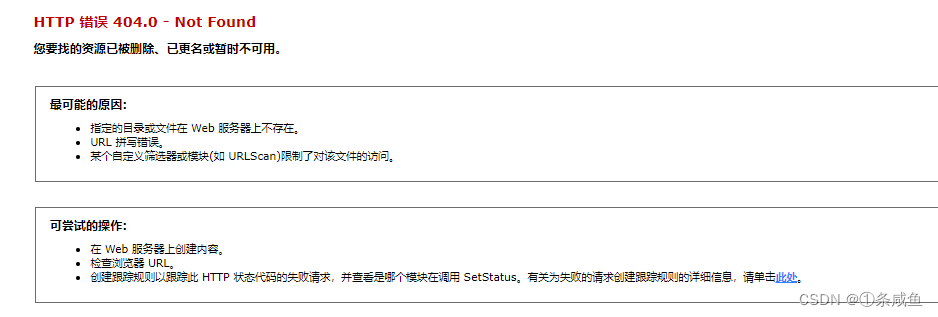
页面 404

项目路由没错的情况下,需要设置 URL重写:
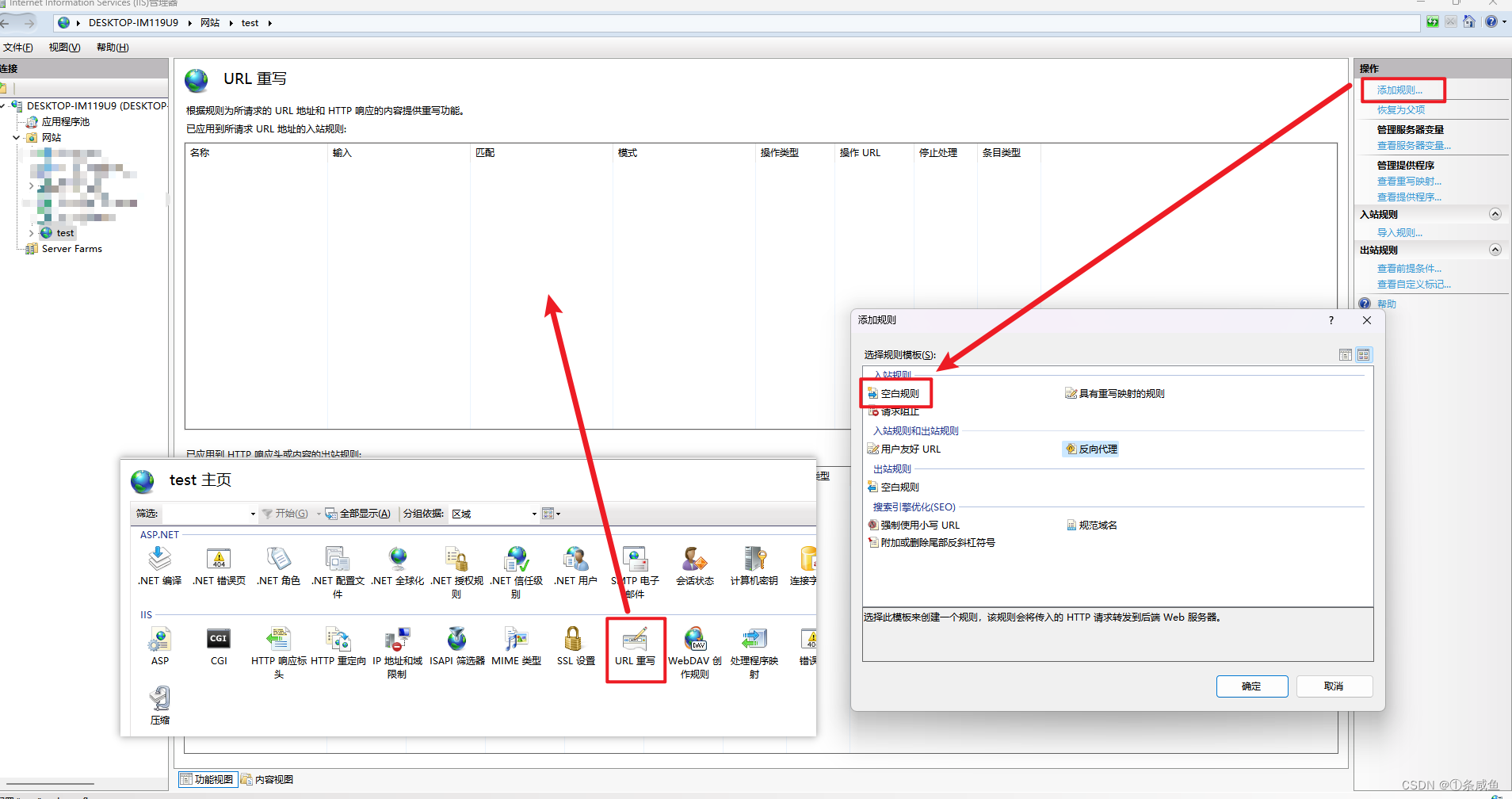
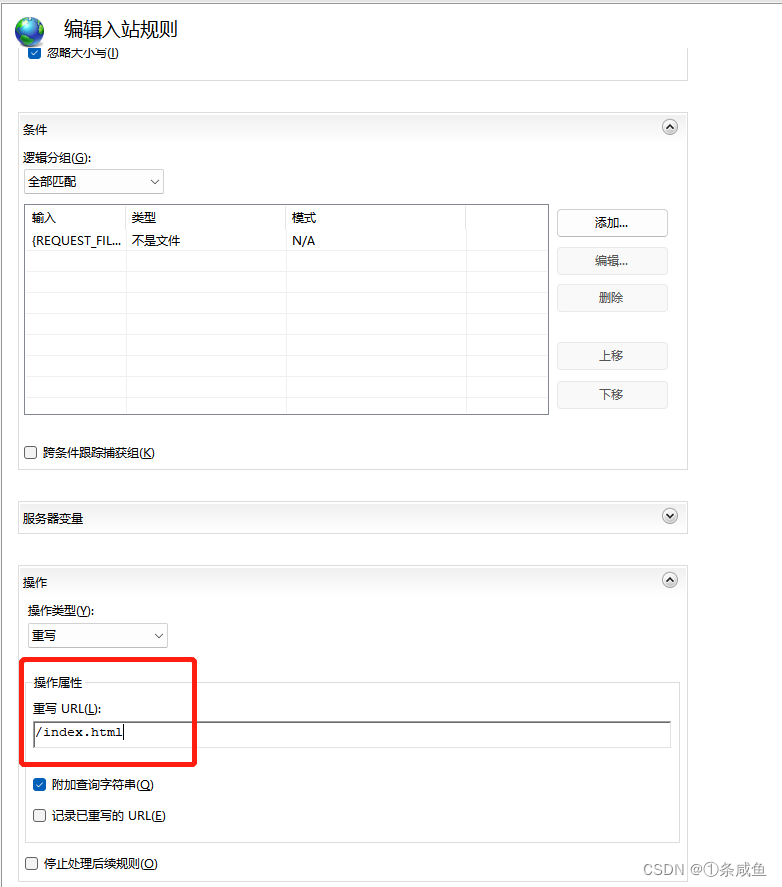
双击 test 的 URL 重写——右上角的添加规则——空白规则
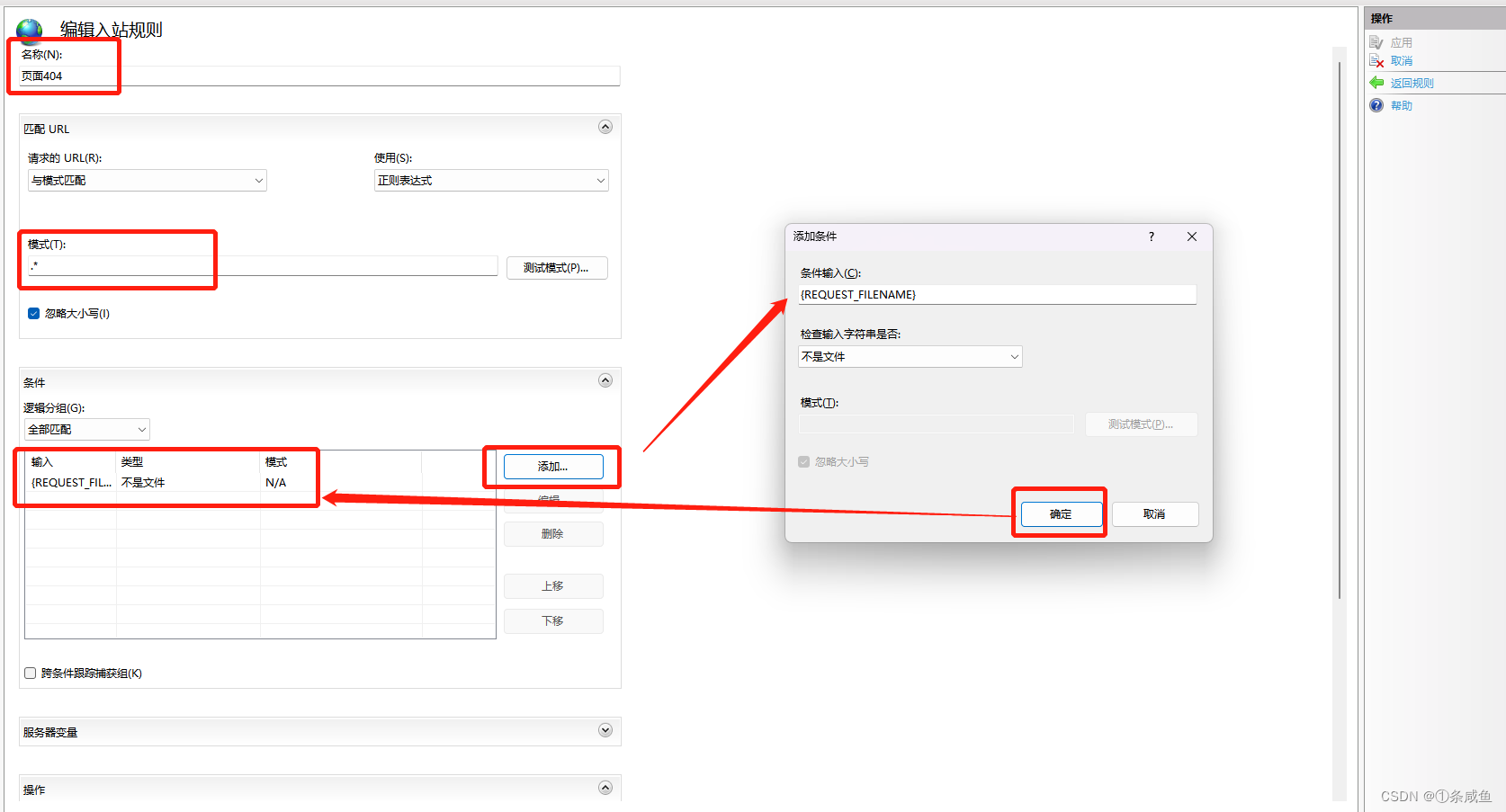
名称:自定义
模式:
.*
条件:添加——选择不是文件
操作属性:重写URL——
/index.html


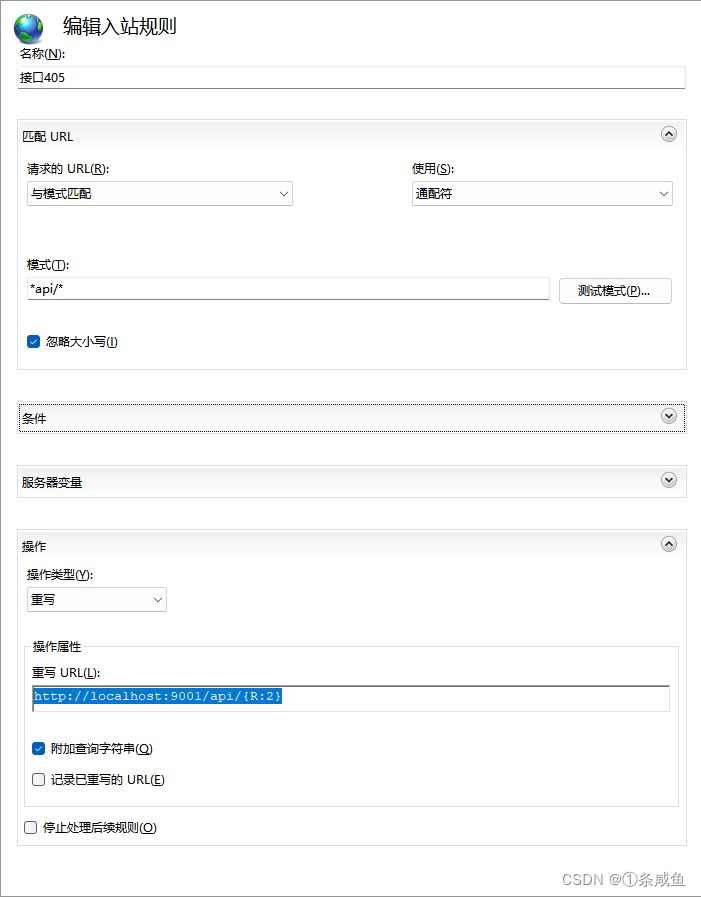
接口405
(下述场景为前端与后台在同一服务器下进行配置的)
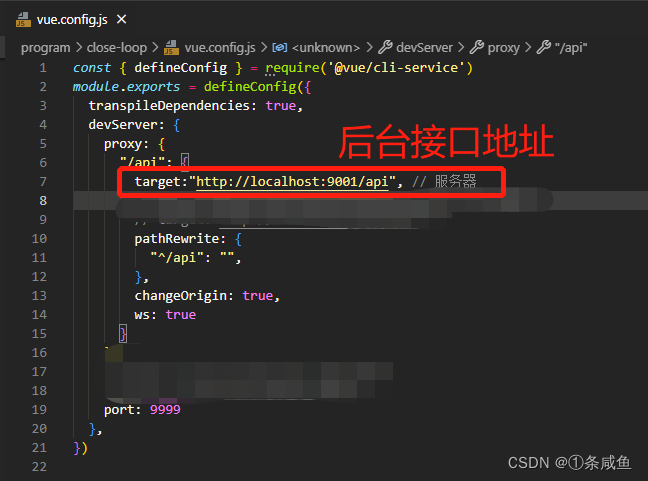
假设后台接口地址为:http://localhost:9001/api/…
需要设置代理
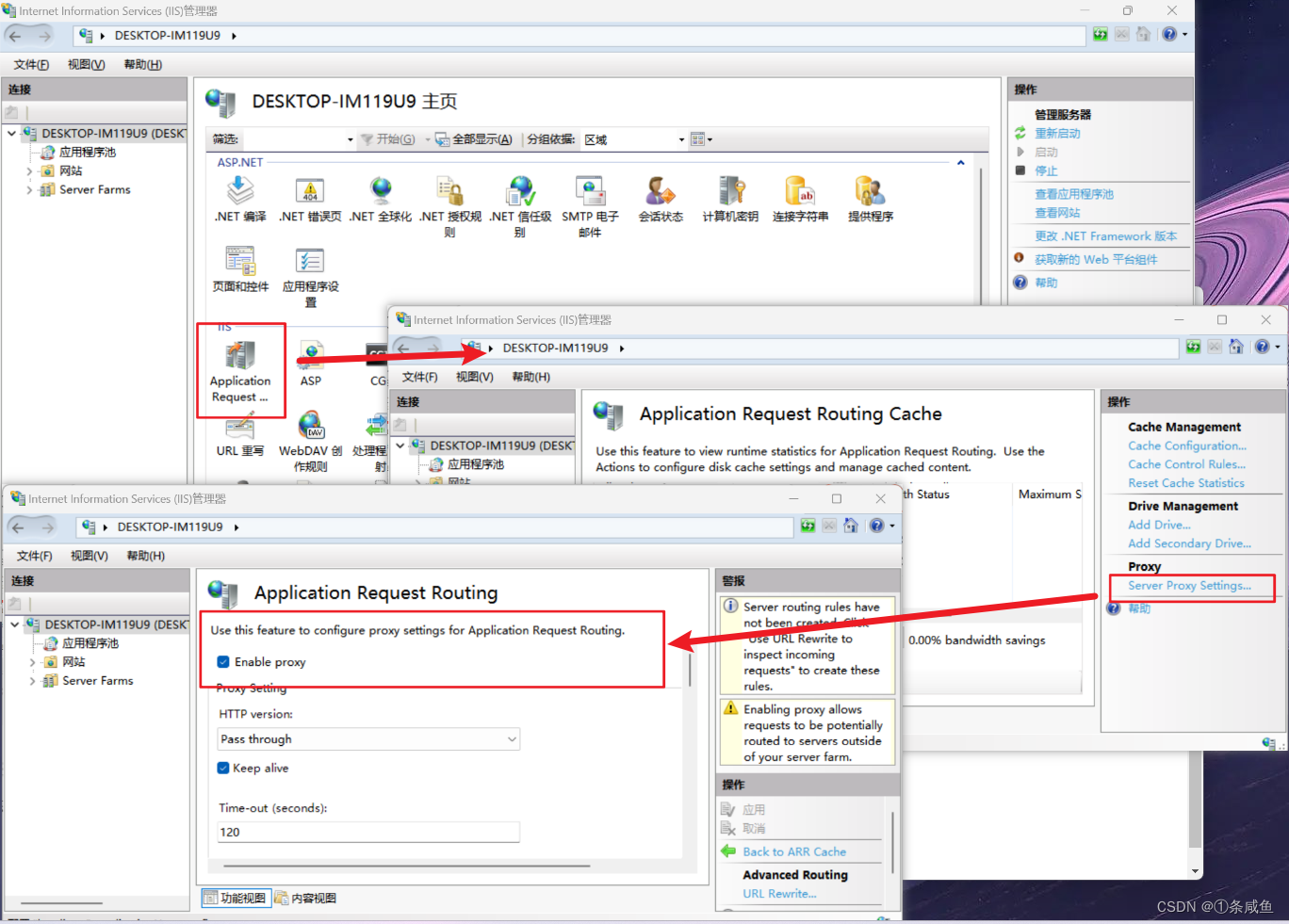
- Application Request Routing设置: 双击程序——Server Proxy Settings.(右下角)——选中Enable proxy

- 项目
vue.config.js设置代理 axios 封装:
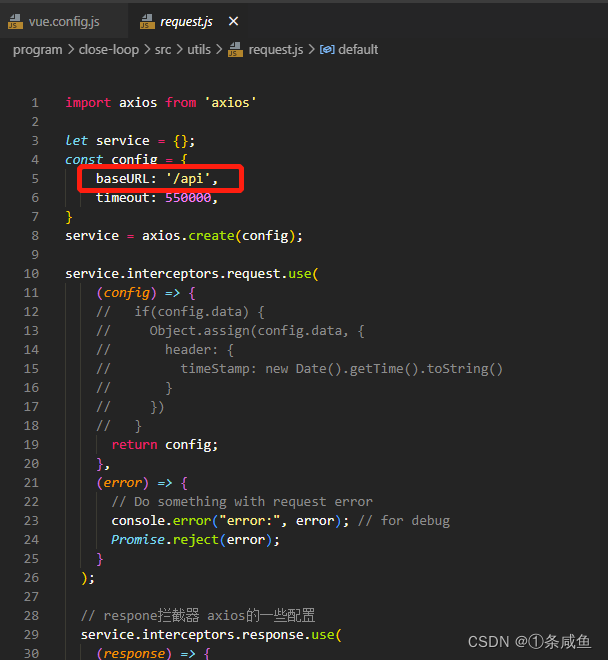
axios 封装:baseURL设置为/api
- 设置 URL 重写 添加空白规则(同上) 模式:
*api/*重写URL:http://localhost:9001/api/{R:2}(以上述后台接口为例)
版权归原作者 ①条咸鱼 所有, 如有侵权,请联系我们删除。