👨🎓作者简介:一位喜欢写作,计科专业大三菜鸟
🏡个人主页:starry陆离
🕒首发日期:2022年9月15日星期四
如果文章有帮到你的话记得点赞👍+收藏💗支持一下哦
『从零开始学小程序』媒体组件video组件
1.简介
多媒体包括音频、视频和相机等,为了更好地在小程序中使用这些多媒体功能,微信官方也为开发者提供了一系列多媒体组件和API接口。多媒体组件如下所示:
- video组件:视频组件
- camera组件:相机组件
- audio组件:音频组件
- image组件:图片组件
video,视频组件。组件的属性可以实现视频的播放暂停,发送弹幕,获取视频所处位置等。
2.简单案例
属性类型默认值必填说明srcstring是要播放视频的资源地址,支持网络路径、本地临时路径、云文件ID
<video src="cloud://cloud1-0gq03z948cf60a2f.636c-cloud1-0gq03z948cf60a2f-1313616796/a2.mp4"></video>

3.自动循环播放
官方组件还提供了是否自动播放和是否循环播放的属性。通过设置
autoplay
和
loop
的值来实现相应功能。
属性类型默认值必填说明autoplaybooleanfalse否是否自动播放loopbooleanfalse否是否循环播放
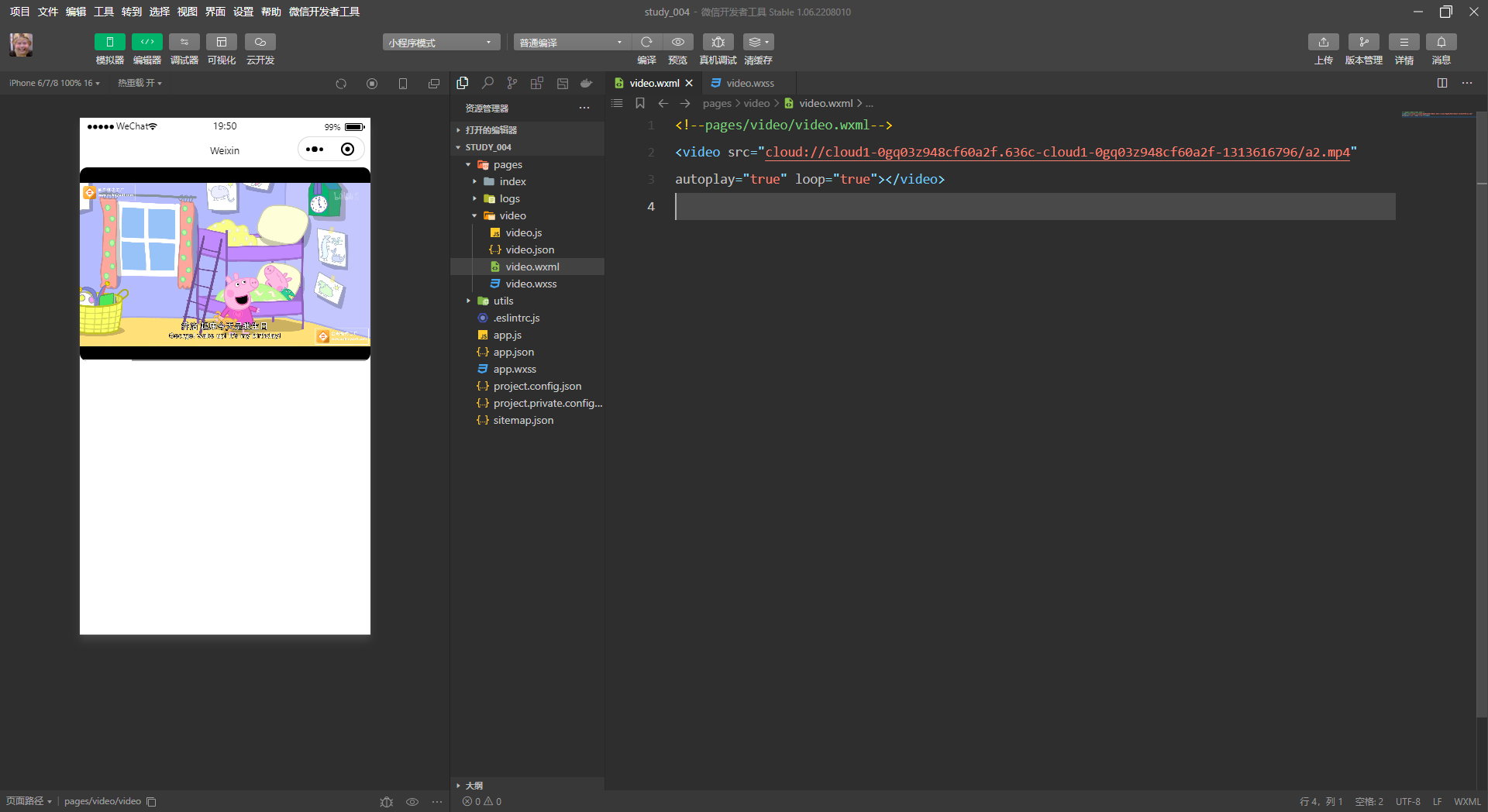
<video src="cloud://cloud1-0gq03z948cf60a2f.636c-cloud1-0gq03z948cf60a2f-1313616796/a2.mp4"
autoplay="true" loop="true"></video>

4.容器适配
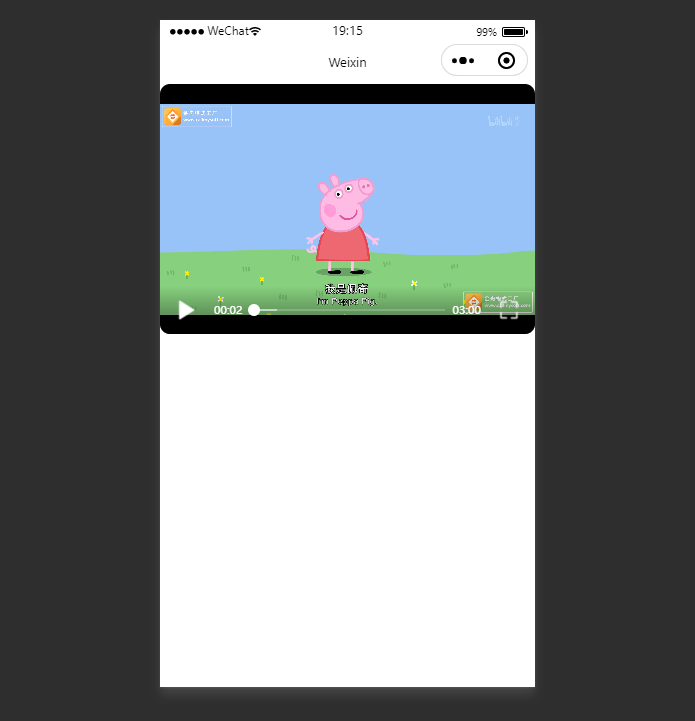
可以看到我们现在的视频是有黑边的这很影响视觉体验,那么如何去掉黑边呢,可以通过
object-fit
属性来调整视频和video容器的大小关系。
属性类型默认值必填说明object-fitstringcontain否当视频大小与 video 容器大小不一致时,视频的表现形式
object-fit
属性 有如下取值:
合法值说明contain包含fill填充cover覆盖
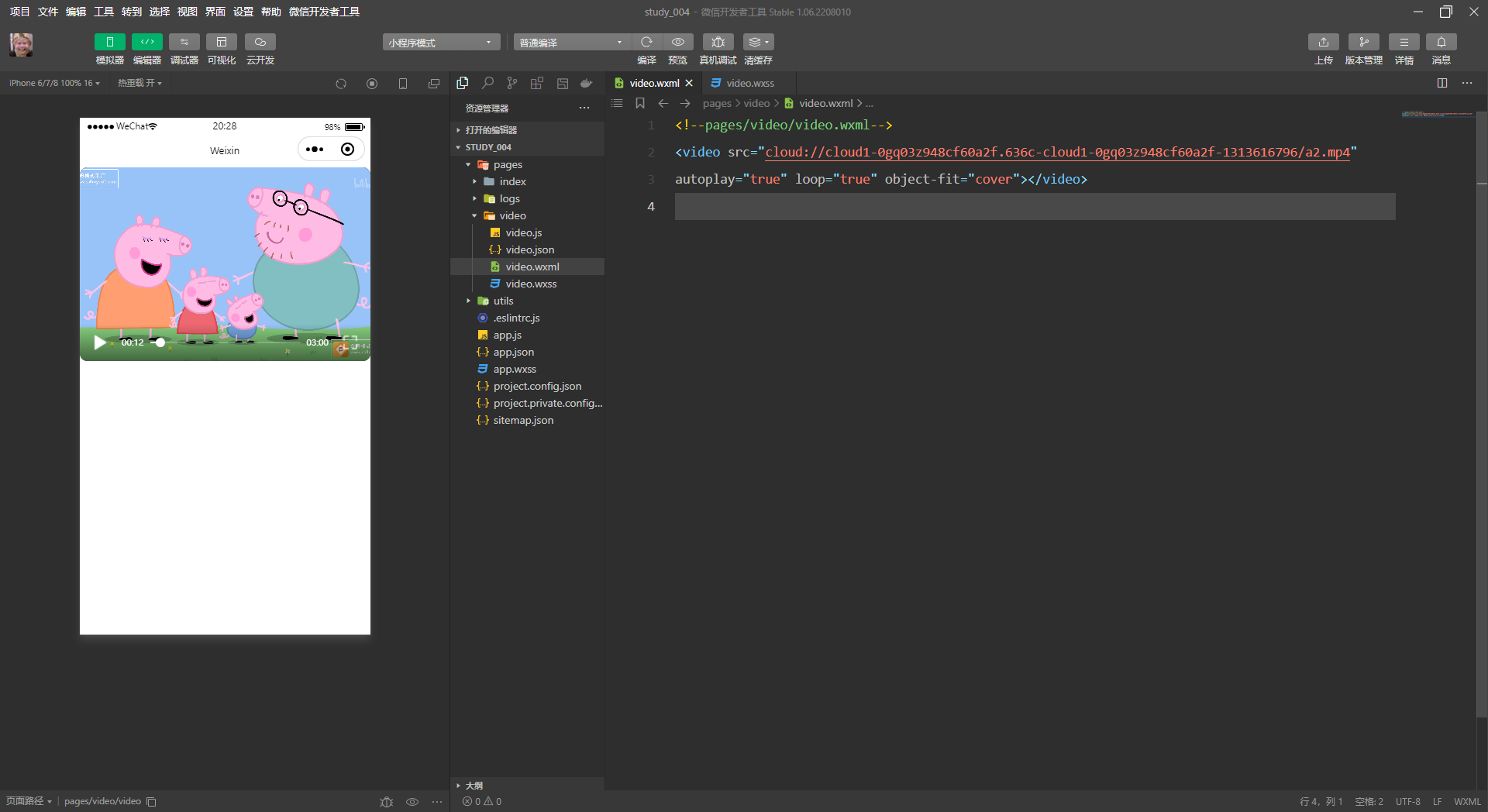
通过使用三种取值我发现取值为
fill
时,视频会去通过拉伸去适配容器;而取值为
cover
时会等比缩放视频,然后裁剪多余的部分去适配容器。


5.小窗模式
属性类型默认值必填说明picture-in-picture-modestring/Array否设置小窗模式: push, pop,空字符串或通过数组形式设置多种模式(如: [“push”, “pop”])
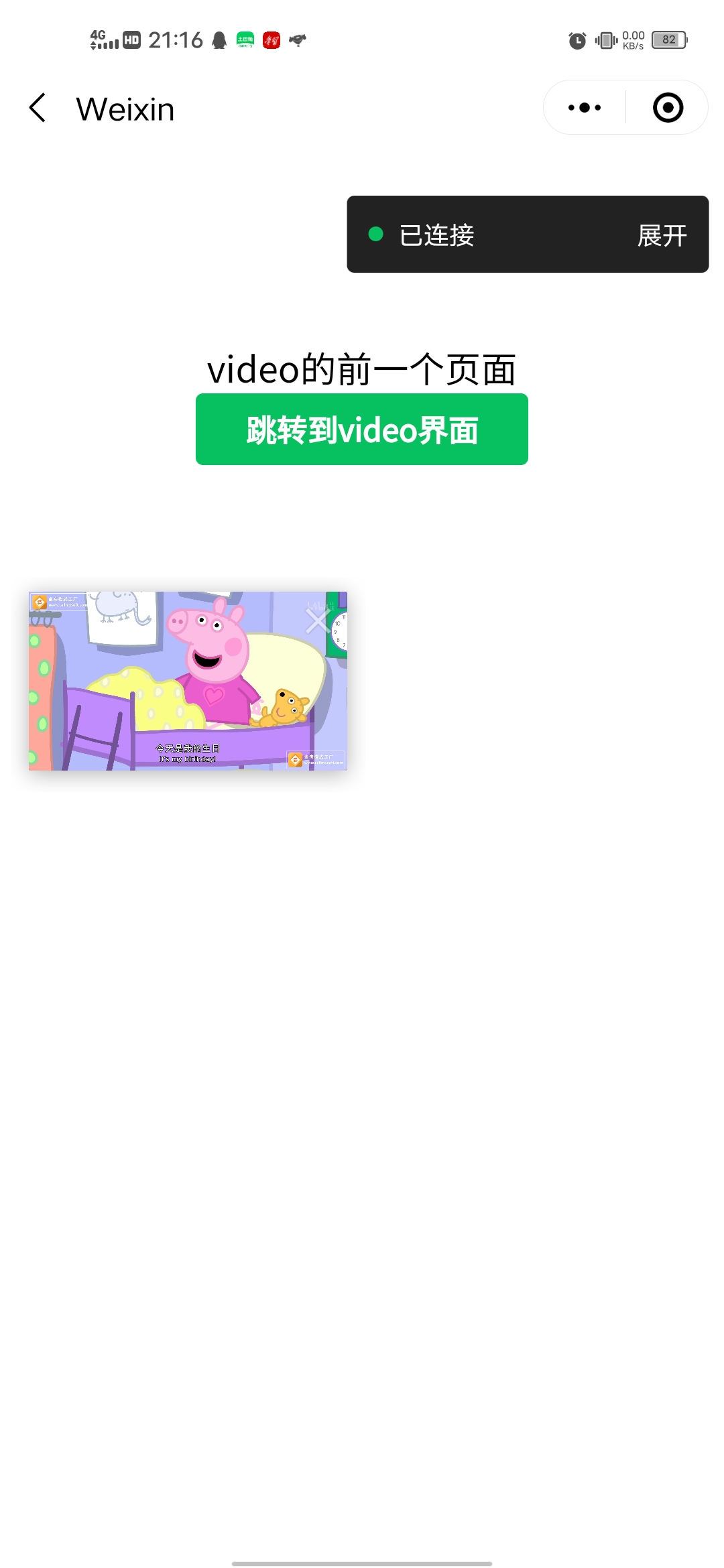
video 小窗支持以下三种触发模式(在组件上设置 picture-in-picture-mode 属性):
- push 模式,即从当前页跳转至下一页时出现小窗(页面栈push)
- pop 模式,即离开当前页面时触发(页面栈pop)
- 以上两种路由行为均触发小窗
此外,小窗还支持以下特性:
- 小窗容器尺寸会根据原组件尺寸自动判断
- 点击小窗,用户会被导航回小窗对应的播放器页面
- 小窗出现后,用户可点击小窗右上角的关闭按钮或调用 context.exitPictureInPicture() 接口关闭小窗
当播放器进入小窗模式后,播放器所在页面处于 hide 状态(触发 onHide 生命周期),该页面不会被销毁。当小窗被关闭时,播放器所在页面会被 unload (触发 onUnload 生命周期)。
注意:在虚拟机上调试是无法看到小窗效果的,在手机真机上是可以的。
<!--pages/video/video.wxml-->
<video src="cloud://cloud1-0gq03z948cf60a2f.636c-cloud1-0gq03z948cf60a2f-1313616796/a2.mp4"
autoplay="true" loop="true" object-fit="cover" picture-in-picture-mode="push"></video>
<view class="container">
<button type="primary" size="mini" bindtap="gotoPrevideo">跳转到prevideo界面</button>
<button type="primary" size="mini" style="margin: 10px;" bindtap="gotoNextvideo">跳转到nextvideo界面</button>
</view>

6.视频弹幕案例
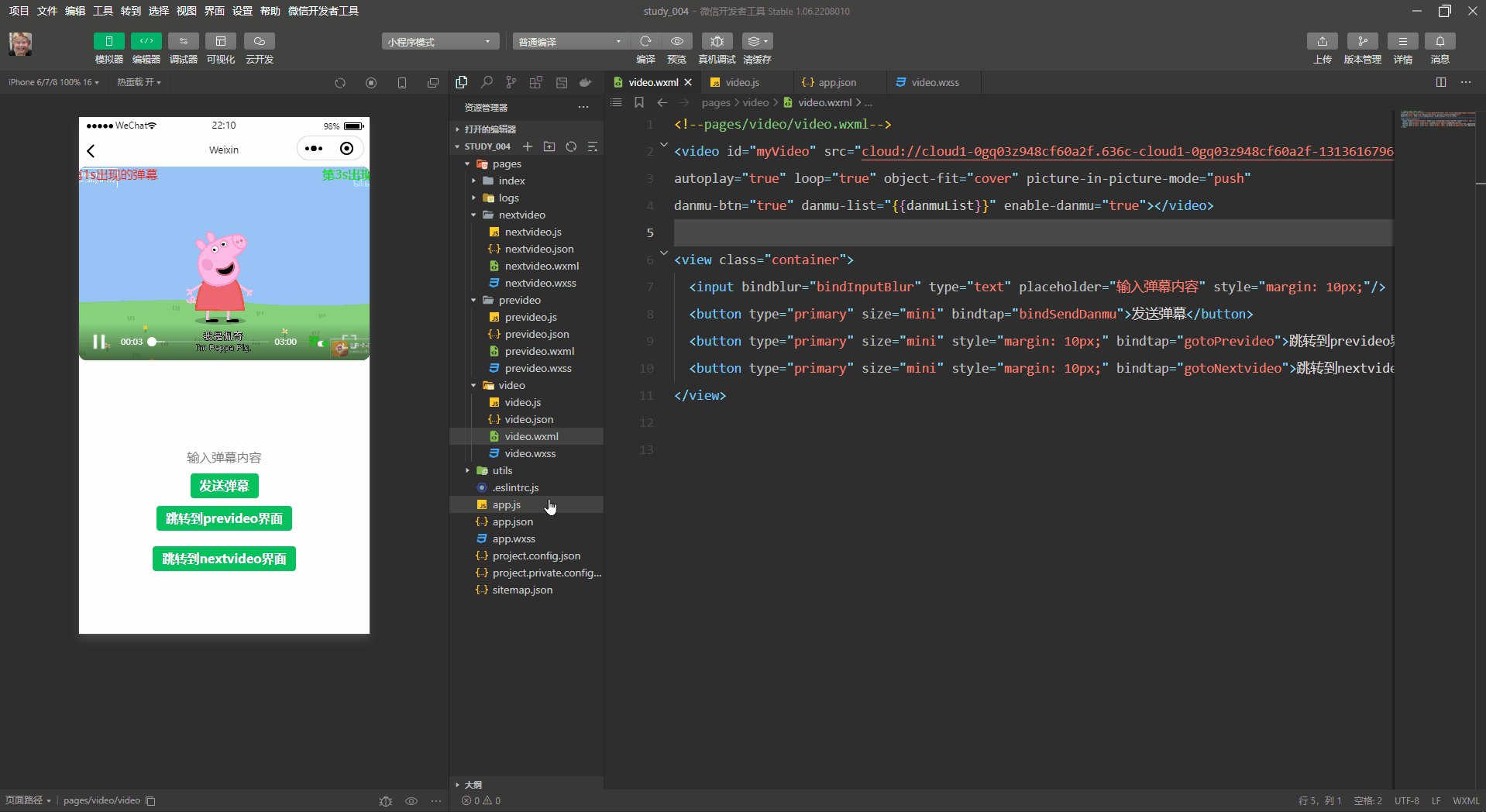
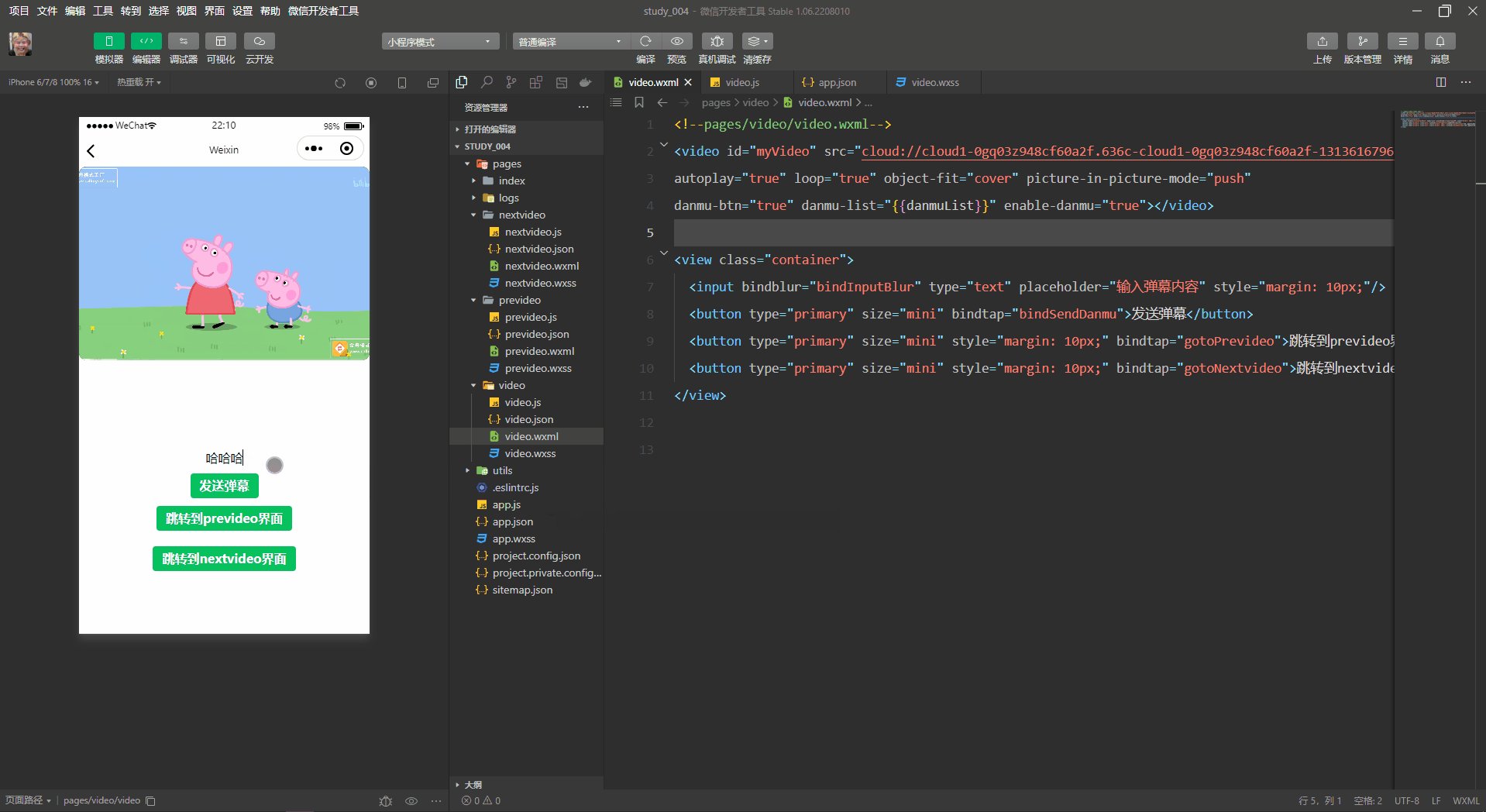
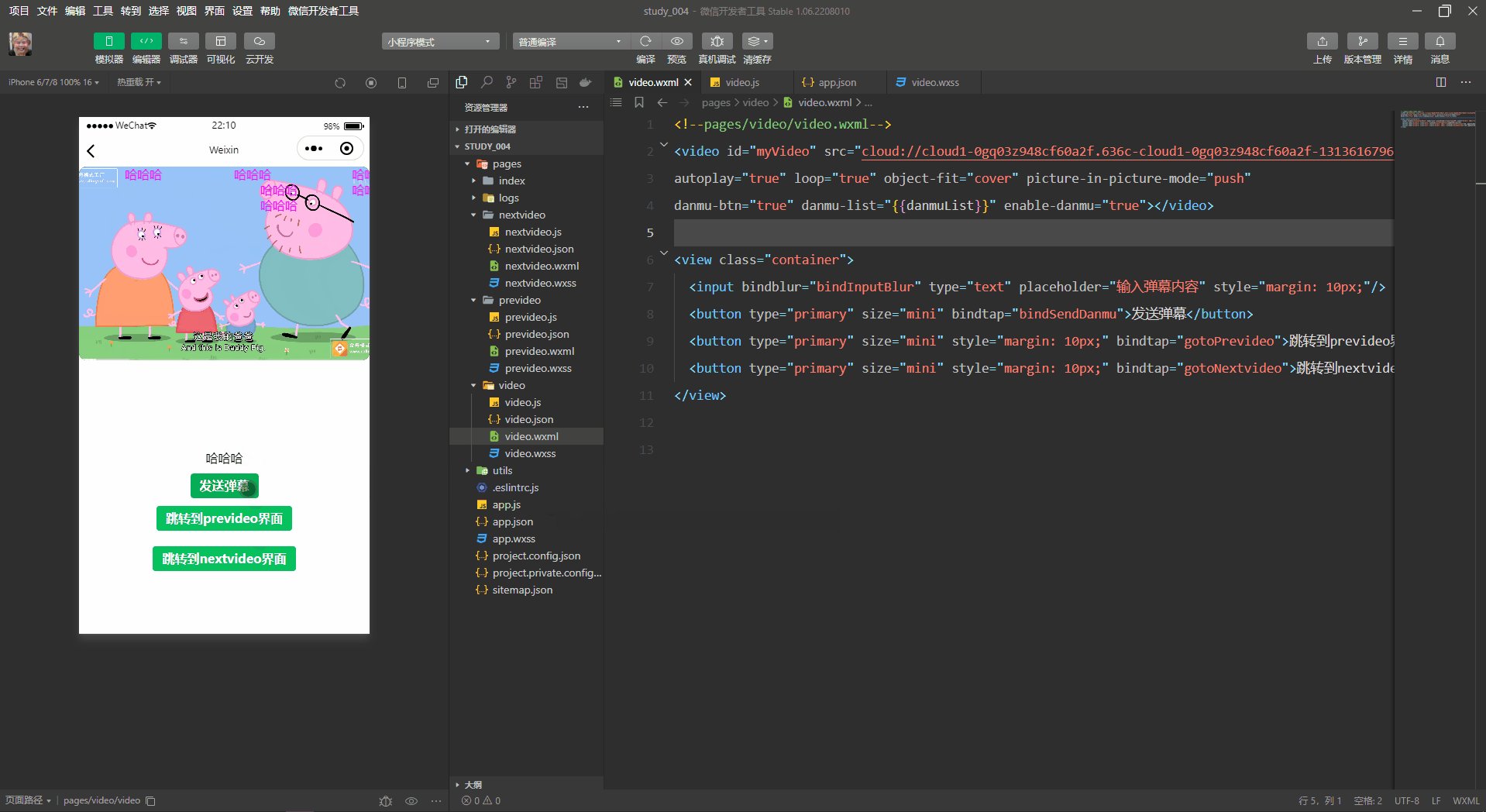
本案例针对video组件的实践应用场景编写了一个简单的发送视频弹幕的页面,其中使用到了播放视频相关的API函数:
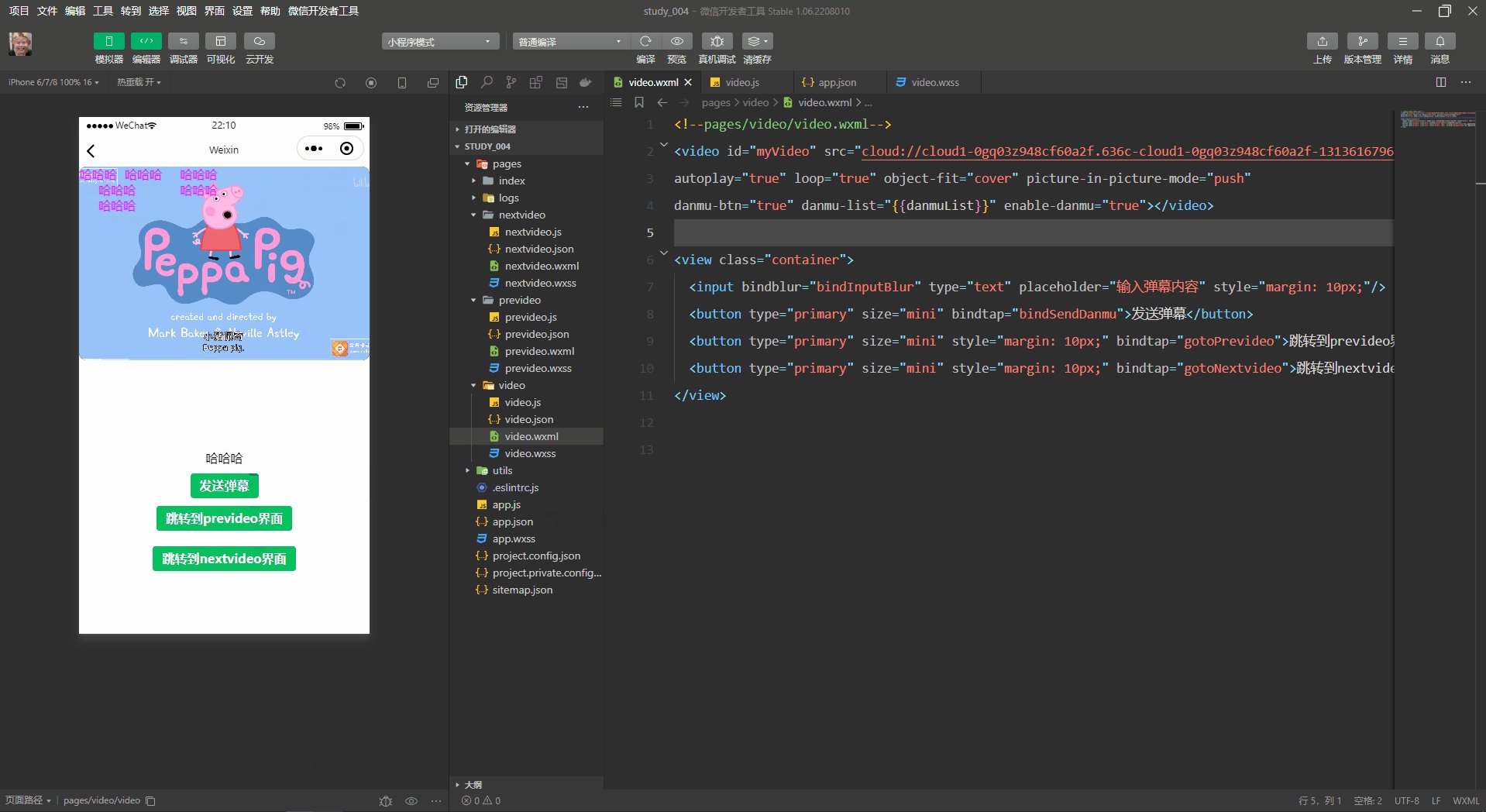
可以看到我们弹幕中实现了静态的设置第几秒出现弹幕(绿色的弹幕)和按钮点击获取文本框里的文字然后输出到弹幕。
6.1wxml设计
具体怎么实现的呢,我来一一分说:首先在
wxml
中我们还是定义了一个video容器,并为之取了一个id(
id="myVideo"
),其次我们还用到了如下的属性:
属性类型默认值必填说明danmu-listArray.否弹幕列表danmu-btnbooleanfalse否是否显示弹幕按钮,只在初始化时有效,不能动态变更enable-danmubooleanfalse否是否展示弹幕,只在初始化时有效,不能动态变更
除此之外我们还需要定义一个文本框来获取用户输入,和一个监听按钮来发送弹幕,代码如下:
<inputbindblur="bindInputBlur"type="text"placeholder="输入弹幕内容"style="margin: 10px;"/><buttontype="primary"size="mini"bindtap="bindSendDanmu">发送弹幕</button>
6.2VideoContext类方法
VideoContext
实例,可通过
wx.createVideoContext
获取。
VideoContext
通过
id
跟一个
video
组件绑定,操作对应的
video
组件。(这是为什么我们要在wxml中给video容器加一个id属性)
/**
* 生命周期函数--监听页面初次渲染完成
*/onReady(){this.videoContext=wx.createVideoContext('myVideo')},
在这里我们需要用到
VideoContext.sendDanmu(Object data)
方法来发送弹幕
在这里我们定义两个监听函数
bindInputBlur
和
bindSendDanmu
bindInputBlur:用来获取用户在文本框组件上输入的文字bindSendDanmu:用来监听按钮发送弹幕
如此我们就大功告成了,还是很简单的,大家可以看看动图的效果。
bindInputBlur(e){this.inputValue=e.detail.value;},bindSendDanmu(){this.videoContext.sendDanmu({text:this.inputValue,color:'#ff00ff'})},

6.2完整代码
<!--pages/video/video.wxml--><videoid="myVideo"src="cloud://cloud1-0gq03z948cf60a2f.636c-cloud1-0gq03z948cf60a2f-1313616796/a2.mp4"autoplay="true"loop="true"object-fit="cover"picture-in-picture-mode="push"danmu-btn="true"danmu-list="{{danmuList}}"enable-danmu="true"></video><viewclass="container"><inputbindblur="bindInputBlur"type="text"placeholder="输入弹幕内容"style="margin: 10px;"/><buttontype="primary"size="mini"bindtap="bindSendDanmu">发送弹幕</button><buttontype="primary"size="mini"style="margin: 10px;"bindtap="gotoPrevideo">跳转到prevideo界面</button><buttontype="primary"size="mini"style="margin: 10px;"bindtap="gotoNextvideo">跳转到nextvideo界面</button></view>
// pages/video/video.jsPage({/**
* 页面的初始数据
*/inputValue:'',data:{danmuList:[{text:'第1s出现的弹幕',color:'#ff0000',time:1},{text:'第3s出现的弹幕',color:'#00ff00',time:3},]},/**
* 生命周期函数--监听页面初次渲染完成
*/onReady(){this.videoContext=wx.createVideoContext('myVideo')},bindInputBlur(e){this.inputValue=e.detail.value;},bindSendDanmu(){this.videoContext.sendDanmu({text:this.inputValue,color:'#ff00ff'})},gotoPrevideo:function(){
wx.navigateTo({url:'../prevideo/prevideo',})},gotoNextvideo:function(){
wx.navigateTo({url:'../nextvideo/nextvideo',})}})
/* pages/video/video.wxss */video{width: 100%;height: 250px;border-radius: 10px;}.container{display: flex;text-align: center;justify-items: center;vertical-align: center;}
7.小试牛刀
版权归原作者 starry陆离 所有, 如有侵权,请联系我们删除。