前端零散知识点总结
不定期添加整理
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
vue框架
提示:以下是本篇文章正文内容,下面案例可供参考
一、vue父子组件在不同情况下生命周期的执行顺序?
1.并列结构组件
1.并列结构组件页面开启缓存时的生命周期(缓存只有在引用时,在<keep-alive></keep-alive>中才会开启缓存的生命周期)
**a.** activated:activated 【缓存】激活使用
**b.** deactivated:deactivated 【缓存】失活使用
<template></template><ApeNav></ApeNav> <!-- 使用了<keep-alive>开启缓存 --> <!-- include (组件名) 被缓存 exclude (组件名) 不被缓存 --> <keep-alive> <router-view v-if="$route.meta.keepAlive" /> </keep-alive> <router-view v-if="!$route.meta.keepAlive"/>
上中下结构组件的运行顺序为
第一次进去上中下结构组件页面:
当上中下结构组件页面跳转到另一单组件页面时:

一单组件页面跳转回当上中下结构组件页面:

2.并列结构组件页面没有激活缓存时的生命周期
<template></template><!-- 没有使用<keep-alive>开启缓存 --> <ApeNav></ApeNav> <router-view></router-view>
第一次进去上中下结构组件页面:
当上中下结构组件页面跳转到另一单组件页面时:
一单组件页面跳转回当上中下结构组件页面:

2.嵌套结构组件
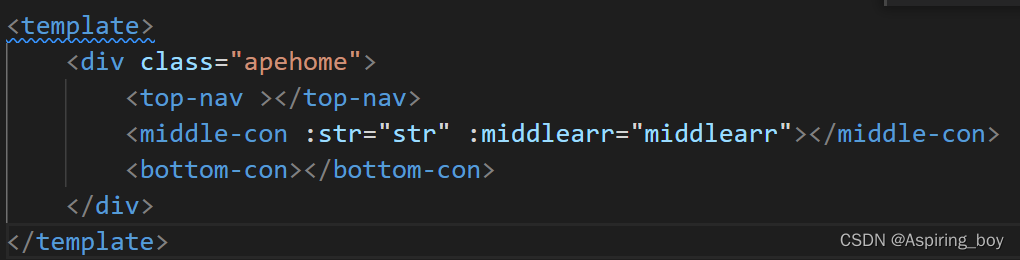
<template></template><ApeNav></ApeNav> <!-- 使用了<keep-alive>开启缓存 --> <!-- include (组件名) 被缓存 exclude (组件名) 不被缓存 --> <keep-alive> <router-view v-if="$route.meta.keepAlive" /> </keep-alive> <router-view v-if="!$route.meta.keepAlive"/>
<template></template><div class="parentview"> <one-son ref="one">{{str}}</one-son> <two-son ref="two">{{str}}</two-son> </div>
<template></template><div class="twoson"> <grand-son ref="son"></grand-son> </div>
1.并列结构组件页面开启缓存时的生命周期(缓存只有在引用时,在<keep-alive></keep-alive>中才会开启缓存的生命周期)
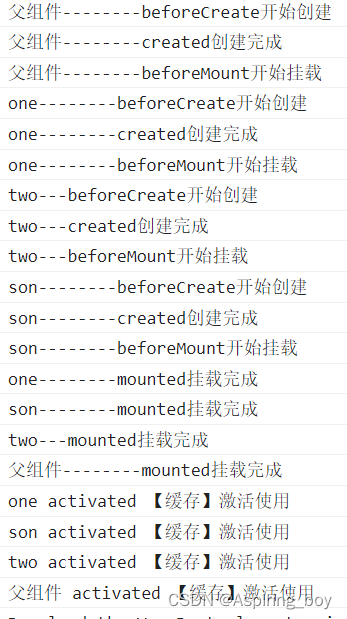
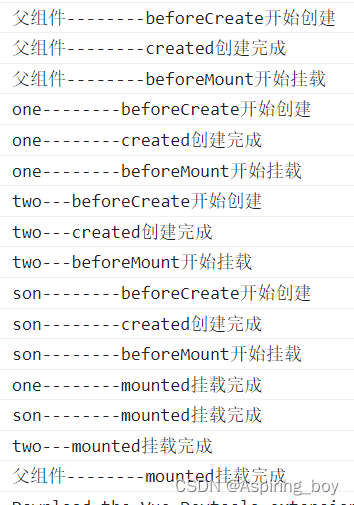
第一次进去嵌套结构组件页面:

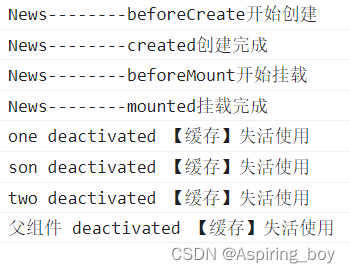
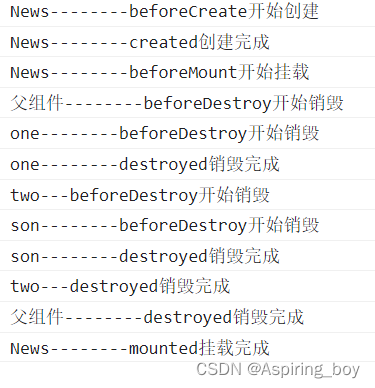
当嵌套结构组件页面跳转到另一单组件页面时:

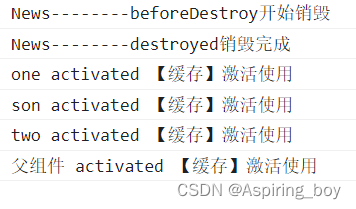
一单组件页面跳转回当嵌套结构组件页面:

2.并列结构组件页面没有激活缓存时的生命周期
第一次进去嵌套结构组件页面:

当嵌套结构组件页面跳转到另一单组件页面时:

一单组件页面跳转回当嵌套结构组件页面:
版权归原作者 熬夜伤发君 所有, 如有侵权,请联系我们删除。