📋 个人简介
- 💖 作者简介:大家好,我是阿牛😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:javascript🍁
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

上期传送门:
👉初识 JavaScript(揭开javascript的神秘面纱)
👉javascript中的数据类型
👉javascript中的数据类型转换
👉javascript 基础案例(循环)
目录
🍊前言
面试官最爱考的javascript预解析,你搞明白了吗?javascript的es5语法和其他语言还是有些区别的,预解析正是面试爱考的重点,不妨来看看这篇博文…
🍓提出问题
先看下面的两个最基本问题,结果你想到了吗?
🍒坑一
<script>// 坑一
console.log(num);var num =10;</script>

结果为什么会是undefined呢?先保留这个疑问,后面解答,嘿嘿嘿~~~
🍒坑二
下面这种函数定义方式,函数的调用在函数前后都可以
// 下面这种函数定义方式,函数的调用在函数前后都可以fn();functionfn(){
console.log(15);}//fn();

那么我们再看看javascript中的另一种函数定义(函数表达式)是否和上面的一样呢?
// 下面这种函数定义方式,函数的调用只能在函数后面fun();varfun=function(){
console.log(15);}// fun();

这种函数定义,函数的调用放在函数前面为什么又会报错了呢,带着疑问我们看下面的解答。
🍓问题解答
要了解上面两个坑的原因,我们就要知道javascript中的预解析。
1.我们 js 引擎运行 js 分为两步:预解析和代码执行。
(1).预解析 :js 引擎会把 js 里面所有的 var 还有 function 提升到当前作用域的最前面
(2).代码执行:按照代码书写的顺序从上往下执行。2.预解析分为变量预解析(变量提升)和函数预解析(函数提升)。
(1).变量提升就是把所有的变量声明提升到当前的作用域最前面,不提升赋值操作。
(2).函数提升就是把所有的函数声明提升到当前作用于的最前面。
看了上述,是不是对于上面的疑惑解决了,还是懵懵懂懂吗?下面我来复现一下你就明白了。
// // 坑一// console.log(num);// var num = 10;// 相当于执行了以下代码var num;// 所有的 var 提升到当前作用域的最前面,不提升赋值操作。
console.log(num);//num此时未赋值,所以是undefined。
num =10;
// // 坑二// 下面这种函数定义方式,函数的调用在函数前后都可以// fn();// function fn(){// console.log(15);// }// 相当于执行下面代码// 函数提升到当前作用域的最前面functionfn(){
console.log(15);}fun();// 下面这种函数定义方式,函数的调用只能在函数后面// fun();// var fun = function(){// console.log(15);// }// 相当于执行了以下代码var fun;// 所有的 var 提升到当前作用域的最前面,不提升赋值操作。fun();// 此时压根没有fun()这个函数,所以会报错fun=function(){
console.log(15);}
现在是不是很清楚了。
🍓案例练习
🍒案例一
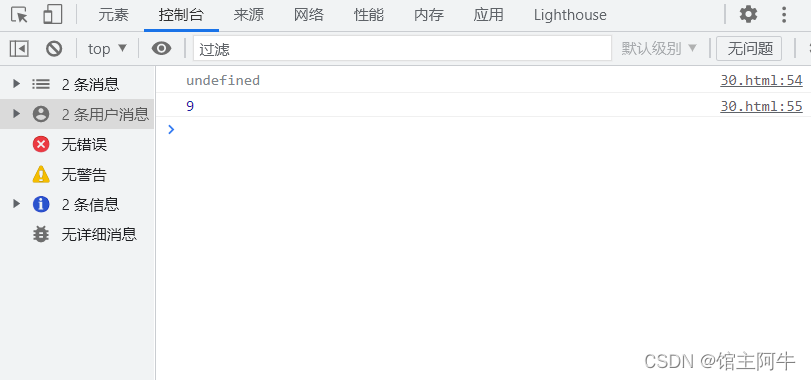
结果是几?
// 案例一var num=10;fun();functionfun(){
console.log(num);var num =20;}// 相当于执行了以下代码// var num;// function fun(){// var num;// console.log(num); //根据作用域链的就近原则,此时num未赋值,所以是undefined// num = 20;// }// num = 10;// fun(); // 调用函数

🍒案例二
结果是几?
// 案例二var num =10;functionfn(){
console.log(num);var num =20;
console.log(num);}fn();// 相当于执行了以下代码// var num;// function fn(){// var num;// console.log(num); //根据作用域链就近原则,此时num未赋值,所以是undefined// num = 20;// console.log(num); // 根据作用域链就近原则,num是20// }// num = 10;// fn(); // 调用函数

🍒案例三
结果是几?
// 案例三var a =18;f1();functionf1(){var b =9;
console.log(a);
console.log(b);var a ='123';}// // 相当于执行了以下代码// var a;// function f1() {// var b;// var a;// b = 9;// console.log(a); //根据作用域链就近原则,此时a未赋值,所以是undefined// console.log(b); // 9// a = '123';// }// a = 18;// f1();

🍒案例四(经典的面试题)
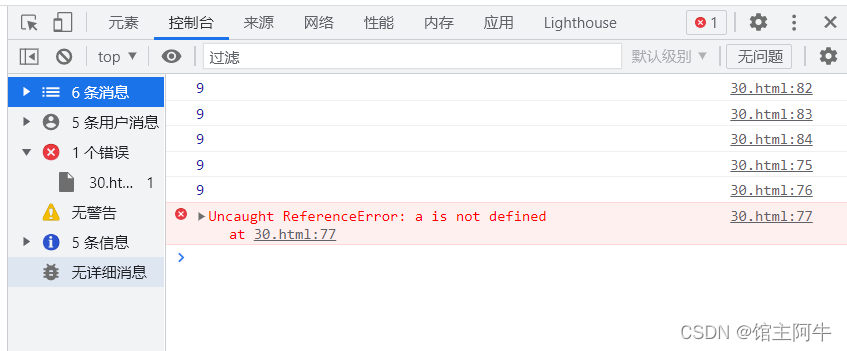
结果是几?
// 案例四f1();
console.log(c);
console.log(b);
console.log(a);functionf1(){var a = b = c =9;// 相当于var a = 9; b = 9 ; c = 9 ; 在javascript中不用var申明直接赋值的变量是全局变量,所以b,c是全局变量// 区别于集体声明 var a = 9,b = 9,c = 9; 等价于var a = 9,var b = 9,var c = 9;
console.log(a);
console.log(b);
console.log(c);}// // 相当于执行了以下代码// function f1(){// var a;// b = 9;// c = 9;// a = 9;// console.log(a); // 9// console.log(b); // 9// console.log(c); // 9// }// f1(); // 函数调用// console.log(c); // 9// console.log(b); // 9// console.log(a); // a是函数里的局部变量,所以函数外没有申明的话会报错

🍊结语
看了这节内容,你掌握javascript中的预解析了吗,面试再也不怕啦!!!
版权归原作者 馆主阿牛 所有, 如有侵权,请联系我们删除。