
文章目录
一、WebAPI是什么?
我们前面刚刚学习过JS语法,我们可以把JS分为三大部分:
ECMAScript:基础语法
DOM API:操作页面结构
BOM API:操作浏览器
Web API 包含了 DOM + BOM,Web API都是浏览器给js代码提供的功能(如果浏览器不同,api所呈现的行为也可能有所差异)
二、DOM基本概念
DOM(Document Object Model):文档对象模型,这里文档指的是html,对象指的是js中的对象,我们可以把html的每个标签都可以映射到js中的每一个对应的对象,js对象修改对应的属性,就可以影响标签的展示
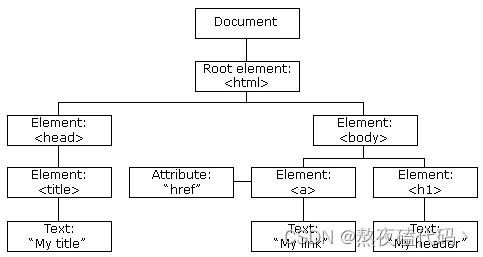
DOM树
一个网页页面的结构是一个树型结构,我们也成为DOM树,结构如下:

文档:一个页面就是一个文档,使用document表示
元素:网页中的所有标签都成为元素,使用element表示
节点:网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node表示.
这些概念在JS代码中对应一个个对象
选中页面元素
这个工作类似于我们CSS选择器的功能
querySelector 能够复用我们CSS选择器,快捷准确的获取到元素对象
let element = document.querySelector(CSS选择器);
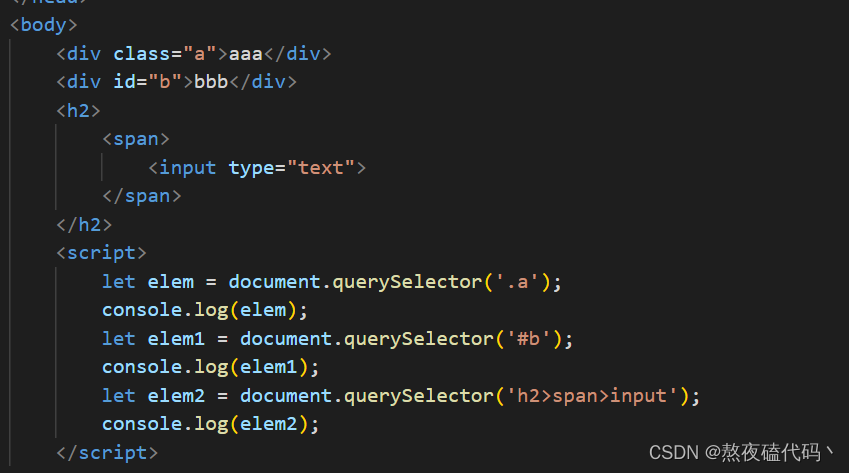
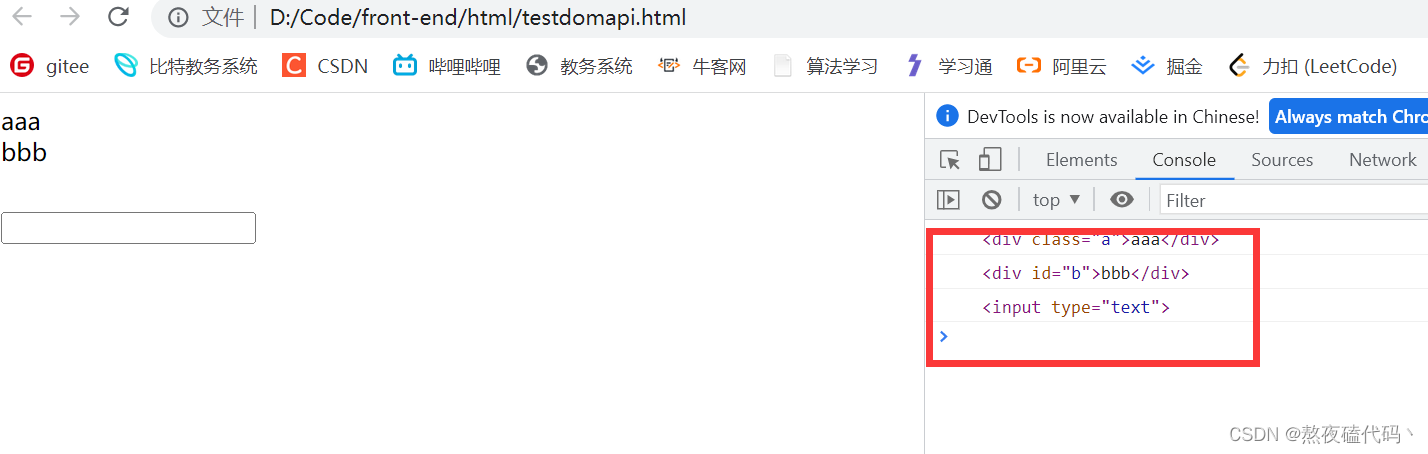
我们来初体验一下querySelector,首先我们准备一个html文件
<divclass="a">aaa</div>

大家需要注意:我们在使用querySelector的使用并不是直接使用querySelector,而是使用document调用querySelector,document是浏览器中的全局对象,任何一个页面都会有一个document对象
<script>let elem = document.querySelector('.a');
console.log(elem);</script>

如果我们有多个.a那么我们默认选中的是第一个,如果想都选,需要使用querySelectorAll(返回一个数组)
这里针对不同的选择器选择的方式不同
三、事件
事件就是针对用户的操作进行的一些相应
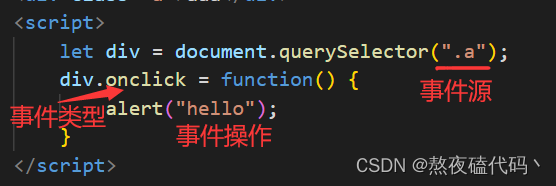
时间三要素:
事件源:那个元素触发的
事件类型:选中,点击,键盘按下,修改等
事件处理:事件发生之后要执行那个代码
最简单的一个方式:
<divclass="a"onclick="alert('hello webapi')">aaa</div>

直接在元素中使用onXXX的方法来绑定一个事件处理程序
<script>let div = document.querySelector(".a");
div.onclick=function(){alert("hello");}</script>

我们的这里的function匿名函数相当于一个回调函数,不需要我们程序员自己调用,而是浏览器在触发事件时进行调用
操作元素
1.获取/修改元素内容
首先获取到该元素,使用innerHTML属性拿到元素里的内容,修改该属性,就会影响到界面的显示
<divclass="a">aaa</div><script>let div = document.querySelector(".a");
div.onclick=function(){
div.innerHTML = div.innerHTML +'a';}</script>
此处我们每点击一下,末尾就加a
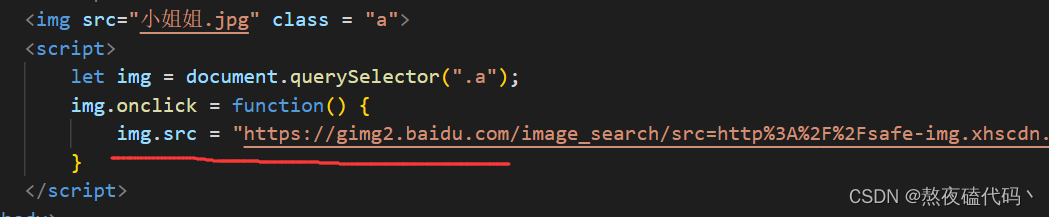
2.获取/修改元素属性
html的属性也会映射到js对象中



console.dir(js对象);
打印Js对象所有属性
3.获取/修改表单元素属性
表单元素(input,textarea,select)这些特别的元素是普通的标签没有的
属性作用valueinput的值typeinput的类型
<inputtype="text"><button>点我一下</button><script>let input = document.querySelector('input');let button = document.querySelector('button');
button.onclick=function(){
console.log(input.value);}</script>
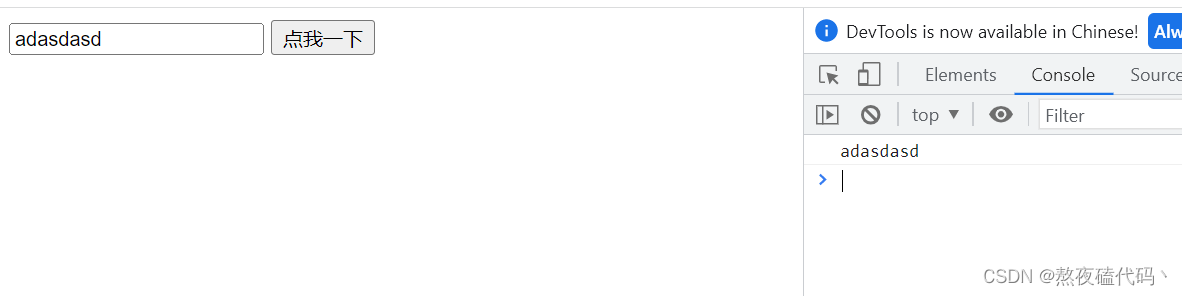
输入框输入什么,我们在控制台打印什么
大家需注意innerHTML与这里的input.value的区别:
innerHTML得到的是标签的内容(开始标签和结束标签中间夹着的内容),input标签是单标签,是没有内容的
我们来实现一个给input里的的数字,每按一次按钮,就给数字+1
我们给Input内输入1,开始按按钮

我们发现并没有加1,因为我们value属性是一个字符串,我们这里变成字符串拼接了,我们这里需要把字符串转成整数(parseInt)
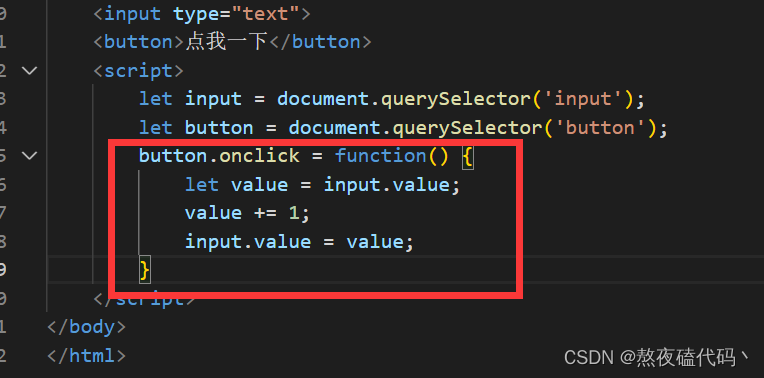
<inputtype="text"><button>点我一下</button><script>let input = document.querySelector('input');let button = document.querySelector('button');
button.onclick=function(){let value =parseInt(input.value);
value +=1;
input.value = value;}</script>

此时就实现功能了
我们的type属性可以实现显示和隐藏密码功能
<inputtype="password"><button>显示密码</button><script>let input = document.querySelector('input');let button = document.querySelector('button');
button.onclick=function(){if(input.type =='text'){
input.type ='password';
button.innerHTML ='显示密码';}else{
input.type ='text';
button.innerHTML ='隐藏密码';}}</script>


4.获取/修改样式属性
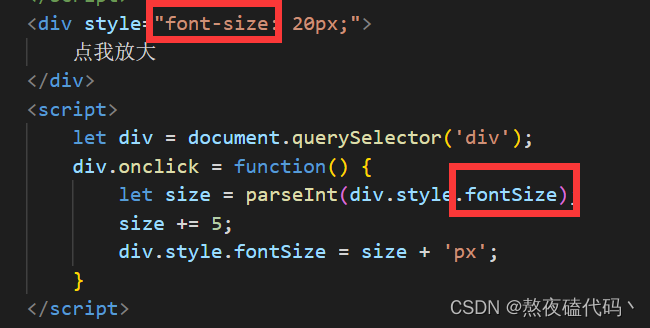
1.修改内联样式(修改style属性的值)
<divstyle="font-size: 20px;">
点我放大
</div><script>let div = document.querySelector('div');
div.onclick=function(){let size =parseInt(div.style.fontSize);
size +=5;
div.style.fontSize = size +'px';}</script>

这里我们需要注意CSS与JS中字体大小属性是有所不同的,CSS是脊柱命名法,我们JS是驼峰命名法。
因为我们在CSS设置的字体大小单位为px,所以我们先转为Int,然后在转回px.
2.修改元素应用的CSS类名
我们这里实现一个切换夜间模式,我们首先先准备两个模式
<style>.light{/* 日间模式 */color: black;background-color: white;}.dark{/* 夜间模式 */color: white;background-color: black;}</style>
具体功能实现:
<divclass='light'>切换夜间模式</div><script>let div = document.querySelector('.light');
div.onclick=function(){if(div.className =='dark'){
div.className ='light';
div.innerHTML ='切换夜间模式';}else{
div.className ='dark';
div.innerHTML ='切换日间模式';}}</script>


四、操作节点
新增元素
新增节点一般分为两个步骤:
1.创建元素节点
2.把元素节点插入到DOM树中
使用 createElement 方法来创建一个元素
<script>let input = document.createElement('input');
input.type ='text';
input.value =123456;
console.log(input);</script></body>

使用appendChild 插入到DOM树中
<divclass='a'>请输入:</div><script>let input = document.createElement('input');
input.type ='text';
input.value =123456;
console.log(input);let div = document.querySelector('.a');
div.appendChild(input);</script>

appendChild是默认插入在子元素末尾的,insertBefore可以将元素加到指定子元素的前面
删除元素
使用 removeChild 删除子节点,我们将刚刚加入的input标签删除
返回值为该被删除节点
被删除节点只是从 dom 树被删除了, 但是仍然在内存中, 可以随时加入到 dom 树的其他位置.
如果上例中的 child节点 不是 element 节点的子节点,则该方法会抛出异常.
五、猜数字
我们实现一个网页版的猜数字
1.生成一个1 - 100之间的随机数字
2.用户输入一个数字
3.判断用户输入的数字大小关系给出提示
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>猜数字</title></head><body><div>请输入要猜的数字:</div><inputtype="text"><button>提交</button><!-- 显示提示信息 --><divclass="result"></div><script>//生成一个1 - 100之间的随机数let toGuess =parseInt(100* Math.random())+1;// 因为Math.rondom()生成的是[0,1)之间的随机数,我们需要进行转换
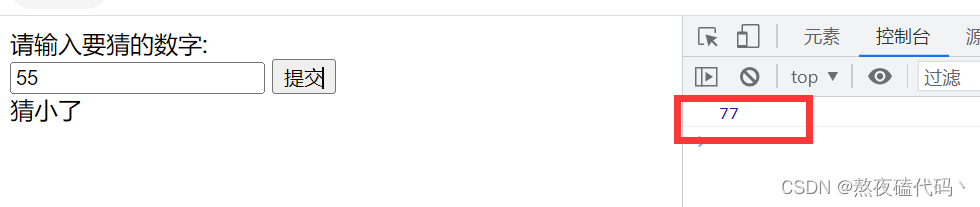
console.log(toGuess);//进行猜数字操作let button = document.querySelector('button');let input = document.querySelector('input');let information = document.querySelector('.result');
button.onclick=function(){//取出输入框内容if(input.value ==''){return;}let inputNum =parseInt(input.value);if(inputNum < toGuess){
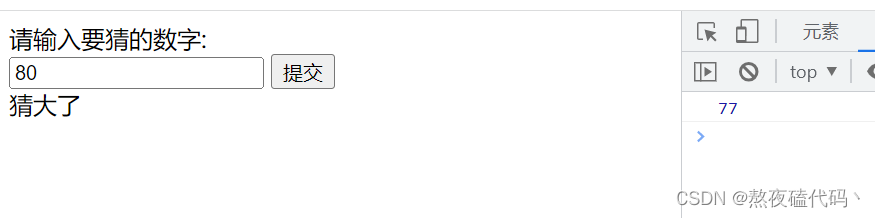
information.innerHTML ='猜小了';}elseif(inputNum > toGuess){
information.innerHTML ='猜大了';}else{
information.innerHTML ='恭喜你,猜对了!';}}</script></body></html>



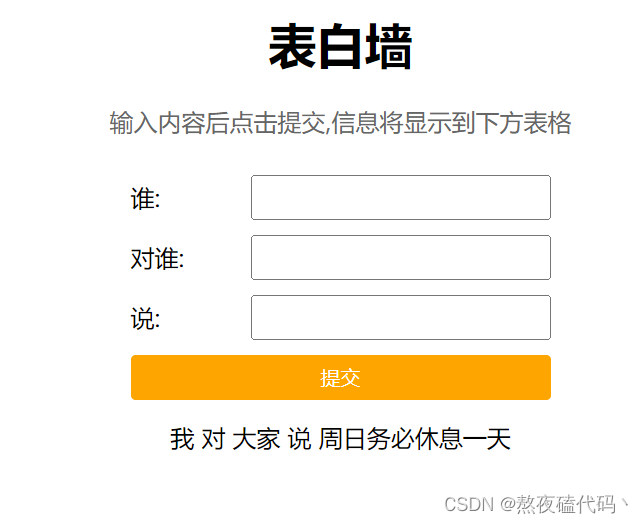
六、表白墙
<body><h1>表白墙</h1><span>谁: </span><inputtype="text"><span>对谁: </span><inputtype="text"><span>说: </span><inputtype="text"><button>提交</button></body>

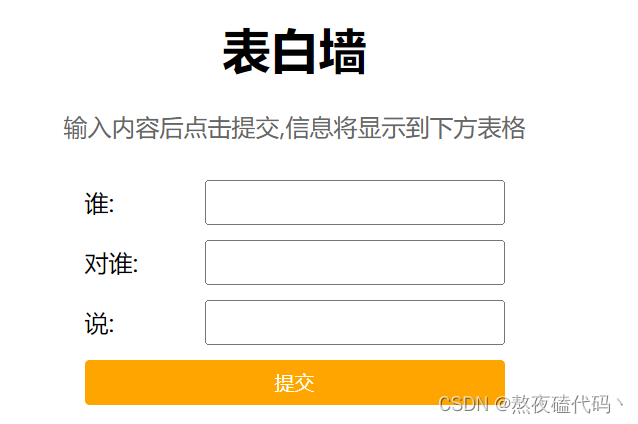
这算什么表白墙,下面的才是我们要实现的
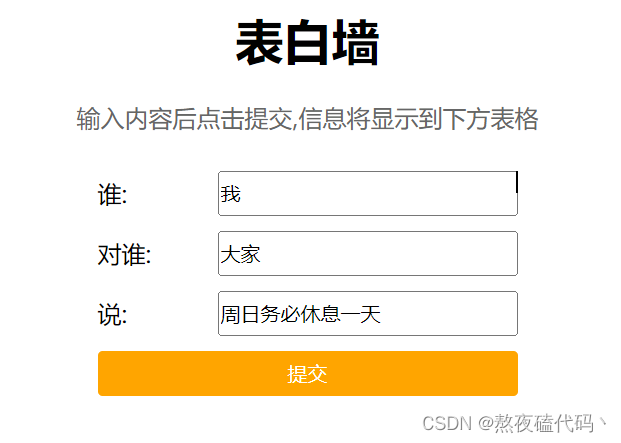
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>表白墙</title><style>*{/* 消除浏览器默认样式 */margin: 0;padding: 0;box-sizing: border-box;}.container{width: 600px;margin: 20px auto;}h1{text-align: center;}p{text-align: center;color: #666;margin: 20px auto;}.row{/* 开启弹性布局 */display: flex;height: 40px;/* 水平方向居中 */justify-content: center;/* 竖直方向居中 */align-items: center;}.row span{width: 80px;}.row input{width: 200px;height: 30px;}.row button{width: 280px;height: 30px;color: white;background-color: orange;/* 去掉默认边框 */border: none;border-radius: 3px;}.row button:active{background-color: black;}</style></head><body><divclass="container"><h1>表白墙</h1><p>输入内容后点击提交,信息将显示到下方表格</p><divclass="row"><span>谁: </span><inputtype="text"></div><divclass="row"><span>对谁: </span><inputtype="text"></div><divclass="row"><span>说: </span><inputtype="text"></div><divclass="row"><button>提交</button></div></div><script>// 实现将提交的内容呈现在页面显示let containerDiv = document.querySelector('.container');let inputs = document.querySelectorAll('input');let button = document.querySelector('button');
button.onclick=function(){//分别获取三个输入框的内容let from = inputs[0].value;let to = inputs[1].value;let msg = inputs[2].value;//构建一个新的divlet rowDiv = document.createElement('div');
rowDiv.className ='row';
rowDiv.innerHTML = from +' 对 '+ to +' 说 '+ msg;
containerDiv.appendChild(rowDiv);// 完成提交后 情况输入框内的内容for(let input of inputs){
input.value ='';}}</script></body></html>


版权归原作者 熬夜磕代码丶 所有, 如有侵权,请联系我们删除。