安装c++扩展
在 VS Code 中安装 C++ 扩展。可以在 VS Code 的扩展市场中搜索 "C/C++" 并安装它。

创建c++项目
创建一个文件夹来存放你的 C++ 项目文件,例如下面的project1。在 VS Code 中,点击“文件”->“打开文件夹”来打开一个新的文件夹。

用vsCode打开这个文件夹


创建 C++ 源文件
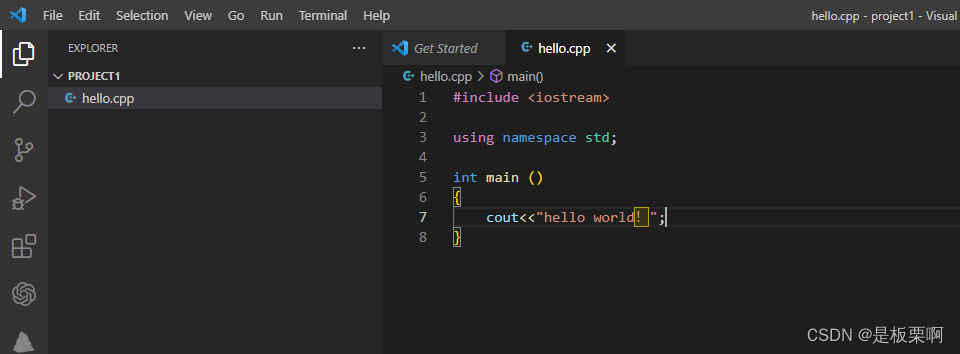
在你的项目文件夹中创建 C++ 源文件(例如,hello.cpp)。在该文件中编写你的 C++ 代码。


配置生成任务
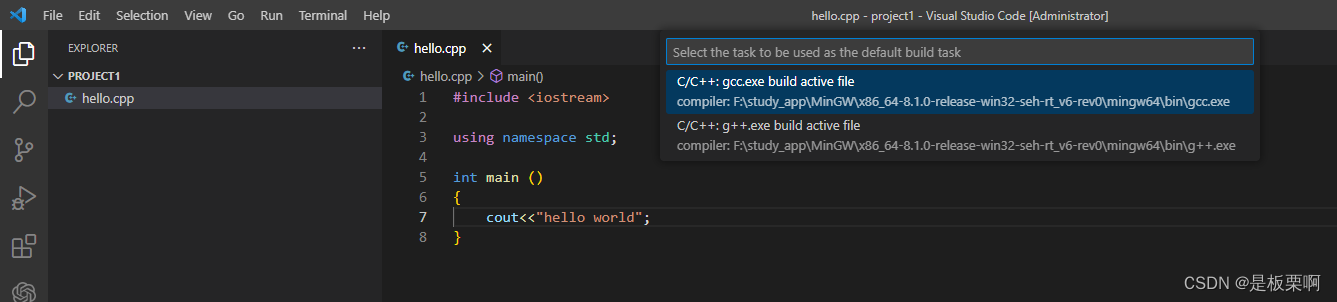
点击终端中的Configure Default Build task,选择一个自己装好的编译器(安装过程省略:可以参考这位博主的博文:Windows上G++安装指南(演示系统:Windows 10)_windows g++-CSDN博客)


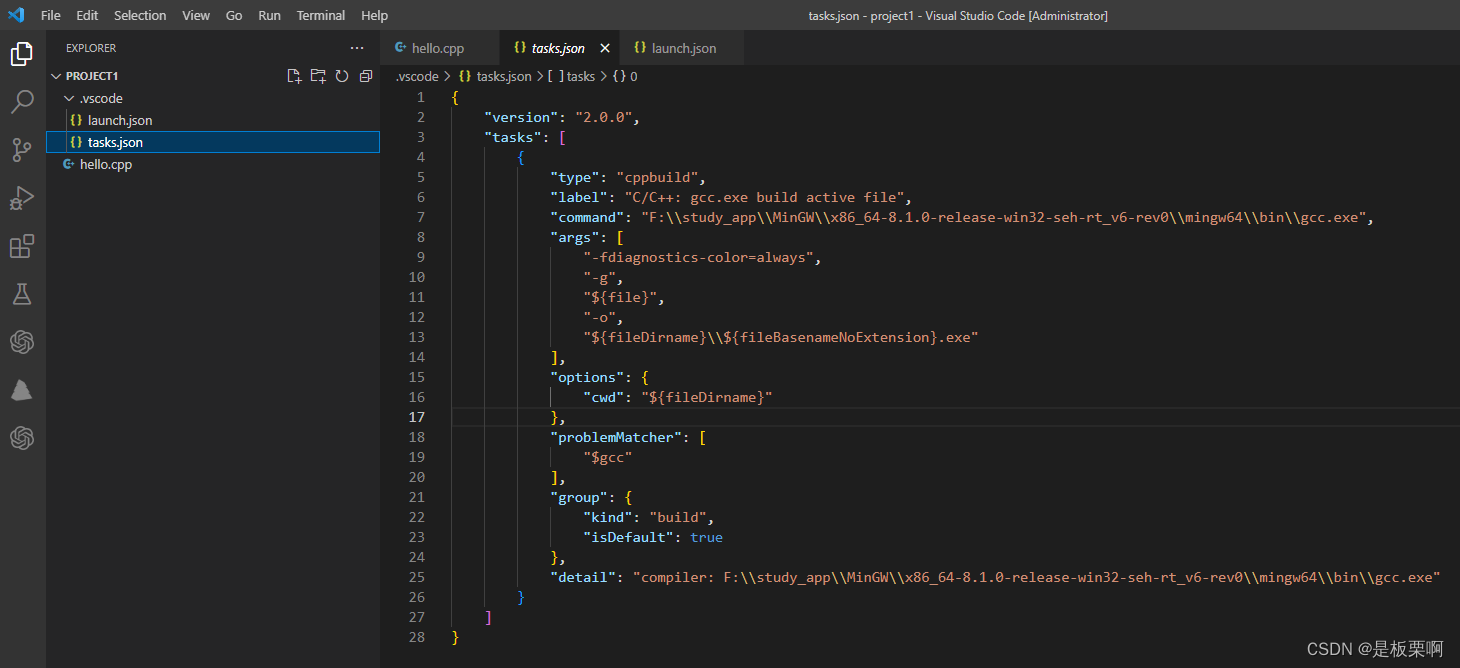
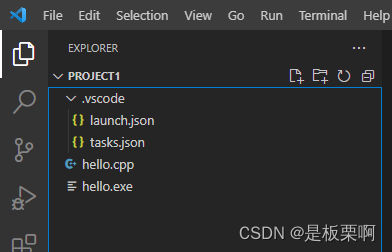
产生得到.vscode文件夹,你可以在tasks.json中输入配置信息。你可以指定要执行的任务、命令、参数,以及其他任务相关的属性。
创建launch.json文件
在左边栏中找到Run and Debug这一栏,也就是这个三角形。点击create a launch.json file。
launch.json
文件是用来配置调试器的文件,它允许你定制和管理调试会话的属性和行为。


现在得到了两个文件:tasks.json和launch.json

运行生成任务
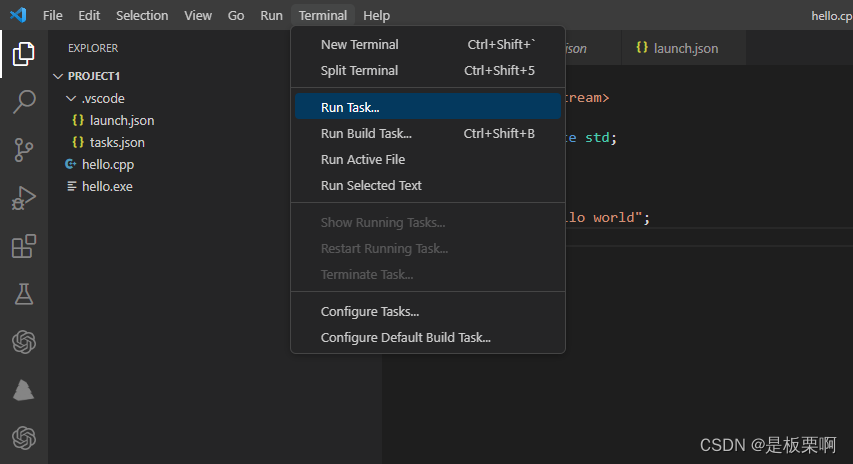
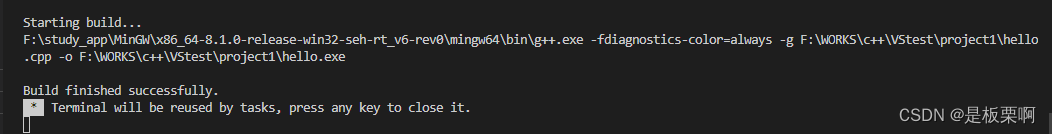
点击终端中的Run Task,选择一个编译器进行编译,得到.exe文件

编译结果:


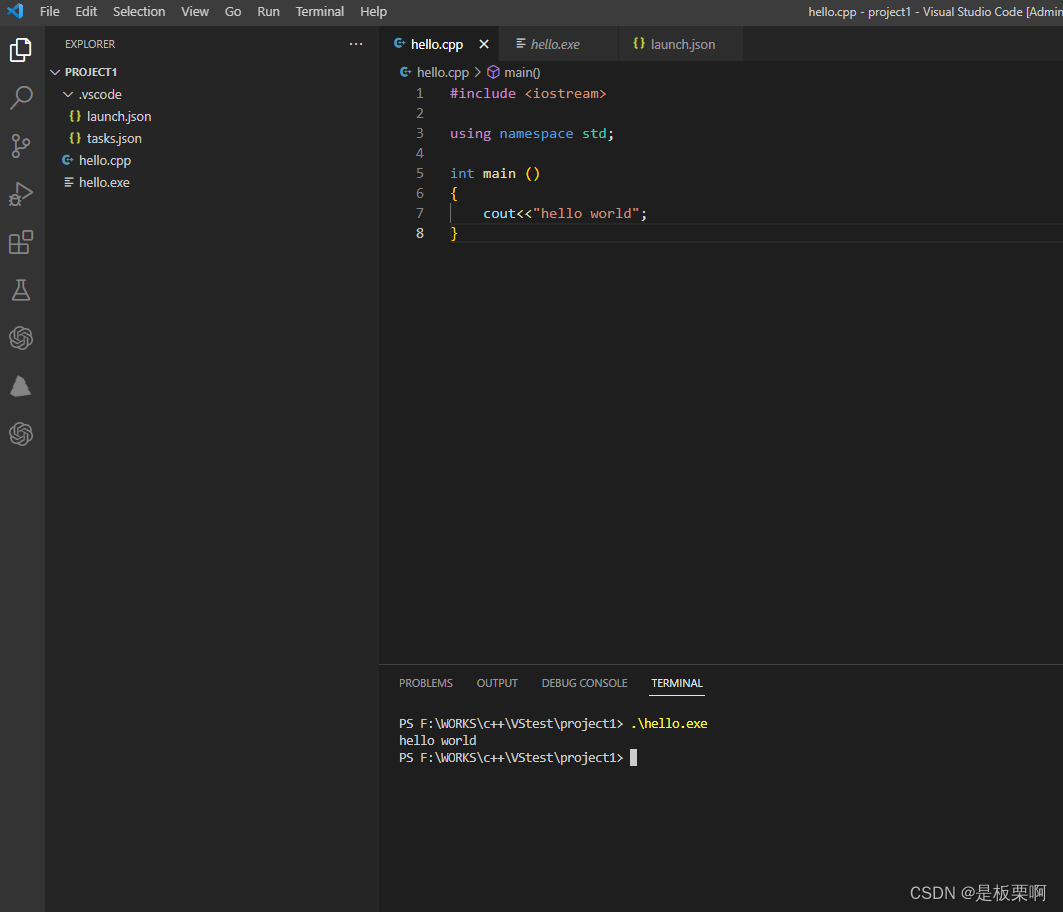
运行.exe文件
打开终端,进入该文件夹,输入:./hello.exe运行文件

另:添加动态链接库指令
如果要在项目中添加动态链接库指令的话,可以在tasks.json的文件里修改内容:
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": [
"-g",
"your_cpp_file.cpp",
"-o",
"your_output_executable.exe",
"-L/path/to/your/dll", // 设置动态链接库的路径
"-lYourLibraryName" // 指定链接的库的名称
]
}
]
}
例如我要链接的两个动态链接库:
-lws2_32
和
-lstdc++,则可以用如下修改:
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": [
"-g",
"F:/WORKS/xxx/TCPClient.cpp", // 修改路径为你的实际源文件路径
"-o",
"F:/WORKS/xxx/TCPClient.exe", // 修改路径为你的实际输出可执行文件路径
"-lws2_32", //添加的动态库
"-lstdc++" //添加的动态库
]
}
]
}
这篇是为了记录自己解决添加动态链接库问题的过程中学习的过程。
版权归原作者 是板栗啊 所有, 如有侵权,请联系我们删除。