在uniapp中使用了某些前端库或iframe,需要操作这些库中的dom的时候, 而uni上又没有document等基础对象。也就无法操作这些dom去实现一些交互逻辑,那么,涉及到这些的前端类库就无法使用,例如html2、canvas、image。而要用这些怎么办,这是用就出现了renderjs这种视图层工具来进行渲染。大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力
使用方法:
在原有script下方再添加script,其中lang="renderjs"固定, module=“demo”,module的名字任意起
可以通过 this.$ownerInstance 获取当前组件的 ComponentDescriptor 实例。类似于vm
视图层绑定事件通过 module名称 . 逻辑层定义方法,有两个参数,1.事件对象event,2. 当前组件实例ComponentDescriptor
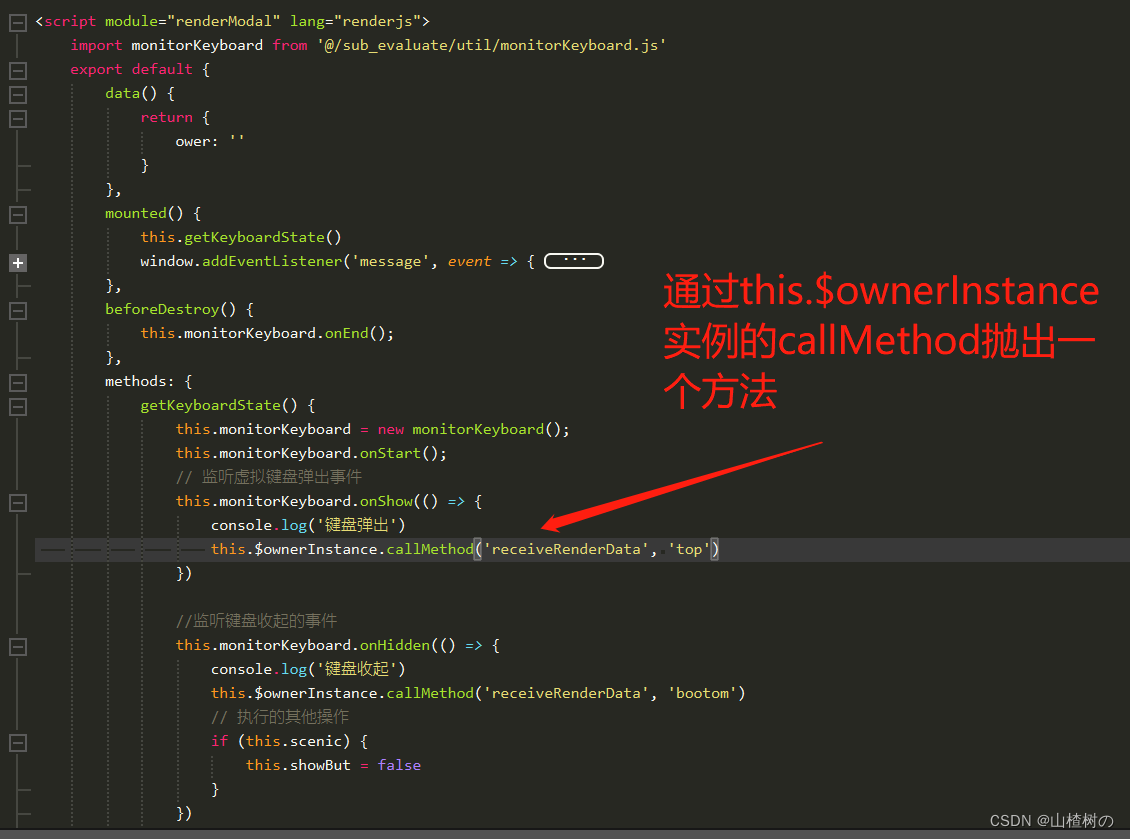
两个script间的通信需要通过:this.$ownerInstance 全局组件实例 或者 事件参数ComponentDescriptor 身上的callMethod方法,去抛出方法、传值,类似于vue组件间emit
可以使用 vue 组件的生命周期不可以使用 App、Page 的生命周期
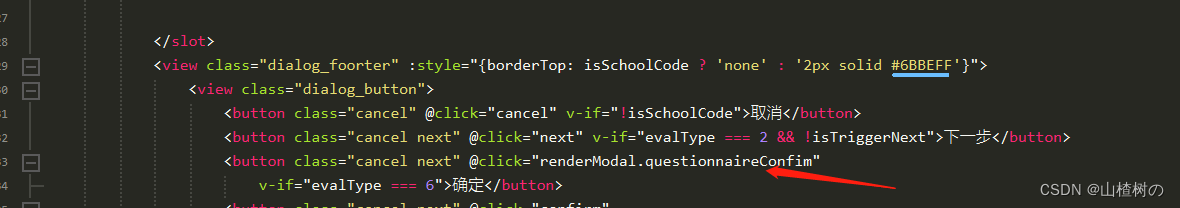
视图层使用

逻辑层事件

renderjs&script ——> script

普通script

演示代码
<template>
<view>
<view :msg="msg" :change:msg="renderScript.receiveMsg" class="renderjs" id="renderjs-view">
{{msg}}
</view>
<button @click="renderScript.emitData">直接调用renderjs中的emitData的方法</button>
<button @click="changeMsg" class="app-view">改变msg的值,直接调用renderjs中receiveMsg的值</button>
<button @click="renderScript.renferMsg">通过renderjs改变msg的值,同时调用renderjs中的emitData的方法</button>
</view>
</template>
<script>
export default {
data() {
return {
msg: '我是service层原来的msg',
};
},
methods: {
// 触发逻辑层出入renderjs数据改变
changeMsg() {
this.msg = "msg值改变了";
},
// 接收renderjs发回的数据
receiveRenderData(val) {
console.log('renderjs返回的值-->', val);
},
//接收renderjs发回的数据,同时触发:change:msg,调用enderjs中的emitData的方法
serviceClick(e){
this.msg=e
}
}
};
</script>
<script module="renderScript" lang="renderjs">
export default {
data() {
return {
name: '我是renderjs数据'
}
},
methods: {
renferMsg(event, ownerInstance) {
// 调用 service层的serviceClick方法,传值
ownerInstance.callMethod('serviceClick', {
test: '这是点击renderjs的区域,向service层传递变量'
})
},
// 接收逻辑层发送的数据
receiveMsg(newValue, oldValue, ownerVm, vm) {
console.log('msg变化了newValue', newValue)
console.log('msg变化了oldValue', oldValue)
console.log('msg变化了ownerVm', ownerVm)
console.log('msg变化了vm', vm)
},
// 发送数据到逻辑层
emitData(e, ownerVm) {
ownerVm.callMethod('receiveRenderData', this.name)
}
}
};
</script>
版权归原作者 山楂树の 所有, 如有侵权,请联系我们删除。