import{ onLoad }from"@dcloudio/uni-app"onLoad(()=>{
console.log(11)})
从
@dcloudio/uni-app
导出
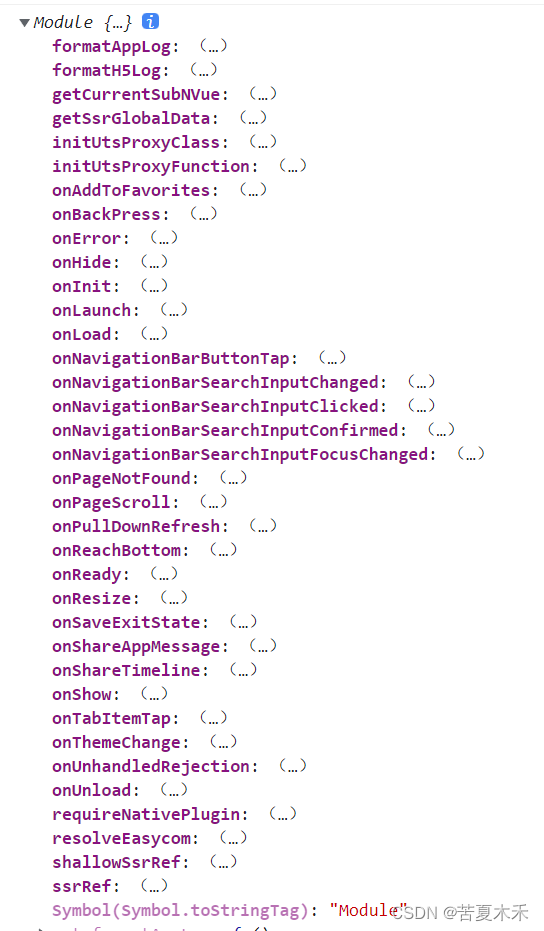
可导出项:
formatAppLog
formatH5Log
getCurrentSubNVue
getSsrGlobalData
initUtsProxyClass
initUtsProxyFunction
onAddToFavorites
onBackPress
onError
onHide
onInit
onLaunch
onLoad
onNavigationBarButtonTap
onNavigationBarSearchInputChanged
onNavigationBarSearchInputClicked
onNavigationBarSearchInputConfirmed
onNavigationBarSearchInputFocusChanged
onPageNotFound
onPageScroll
onPullDownRefresh
onReachBottom
onReady
onResize
onSaveExitState
onShareAppMessage
onShareTimeline
onShow
onTabItemTap
onThemeChange
onUnhandledRejection
onUnload
requireNativePlugin
resolveEasycom
shallowSsrRef
ssrRef
本文转载自: https://blog.csdn.net/lhkuxia/article/details/128052330
版权归原作者 苦夏木禾 所有, 如有侵权,请联系我们删除。
版权归原作者 苦夏木禾 所有, 如有侵权,请联系我们删除。