目录
🌈🌈🌈一篇文字带你了解使用 HTML
1.HTML 结构
超文本标记语言(Hyper Text Markup Language)
1.1 HTML 标签
HTML 代码是由 "标签" 构成的
<body>hello</body>
1️⃣**标签名 (body) 放到 < > 中 **
2️⃣大部分标签成对出现. <body> 为开始标签, </body> 为结束标签
3️⃣少数标签只有开始标签, 称为 "单标签"
4️⃣开始标签和结束标签之间, 写的是标签的内容. (hello)
5️⃣开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码)
1.2 HTML 文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
html 标签是整个 html 文件的根标签(最顶层标签)
head 标签中写页面的属性.
body 标签中写的是页面上显示的内容
title 标签中写的是页面的标题.
打开 Visual Studio Code,创建一个html-demo.html的一个文本文件(这里要注意所有目录不要出现中文):
<html>
<head>
<title>我的第一个html页面</title>
</head>
<body>
hello world
</body>
</html>
然后我们双击刚刚路径下的html-demo.html文件(尽量用edge、Google),看效果:

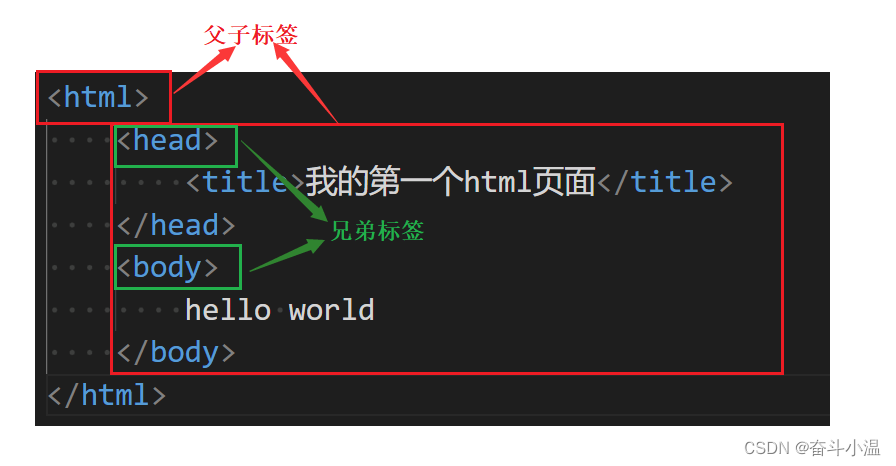
1.3 标签层次结构

其中:
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
title 是 head 的子标签. head 是 title 的父标签.
head 和 body 之间是兄弟关系.
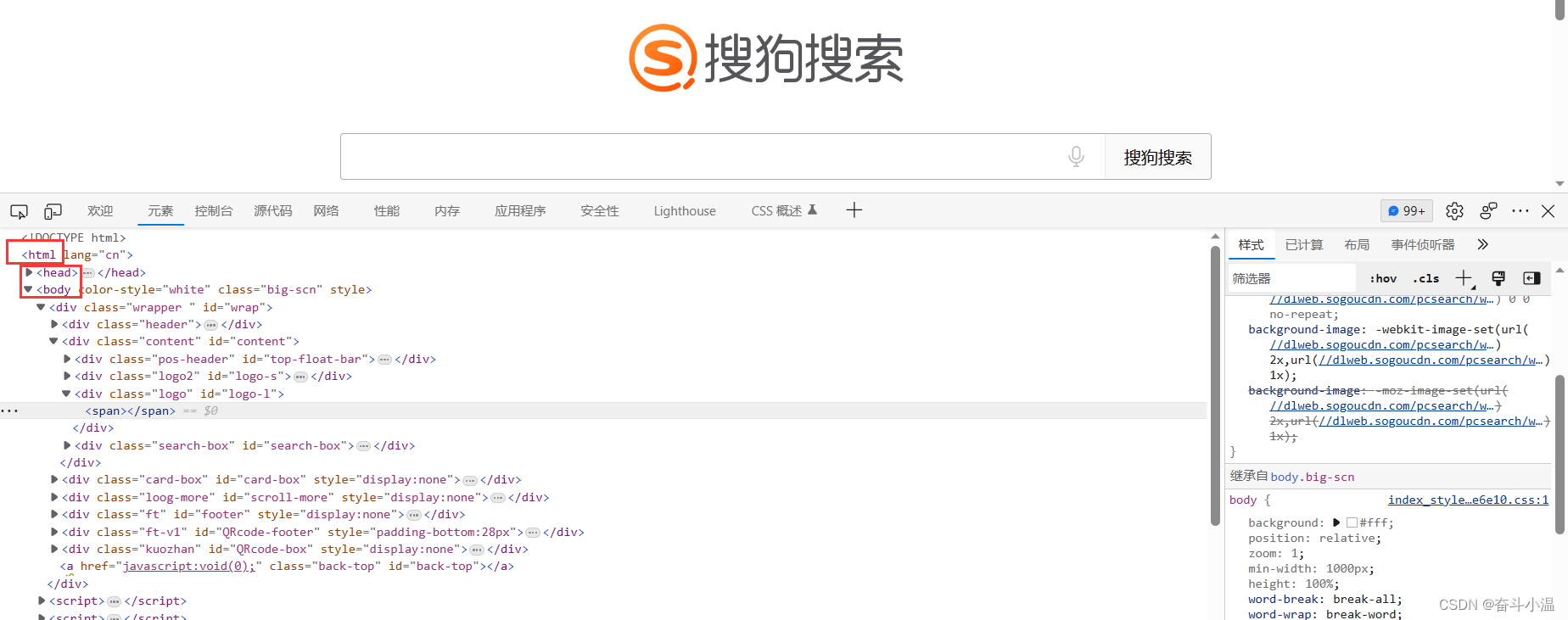
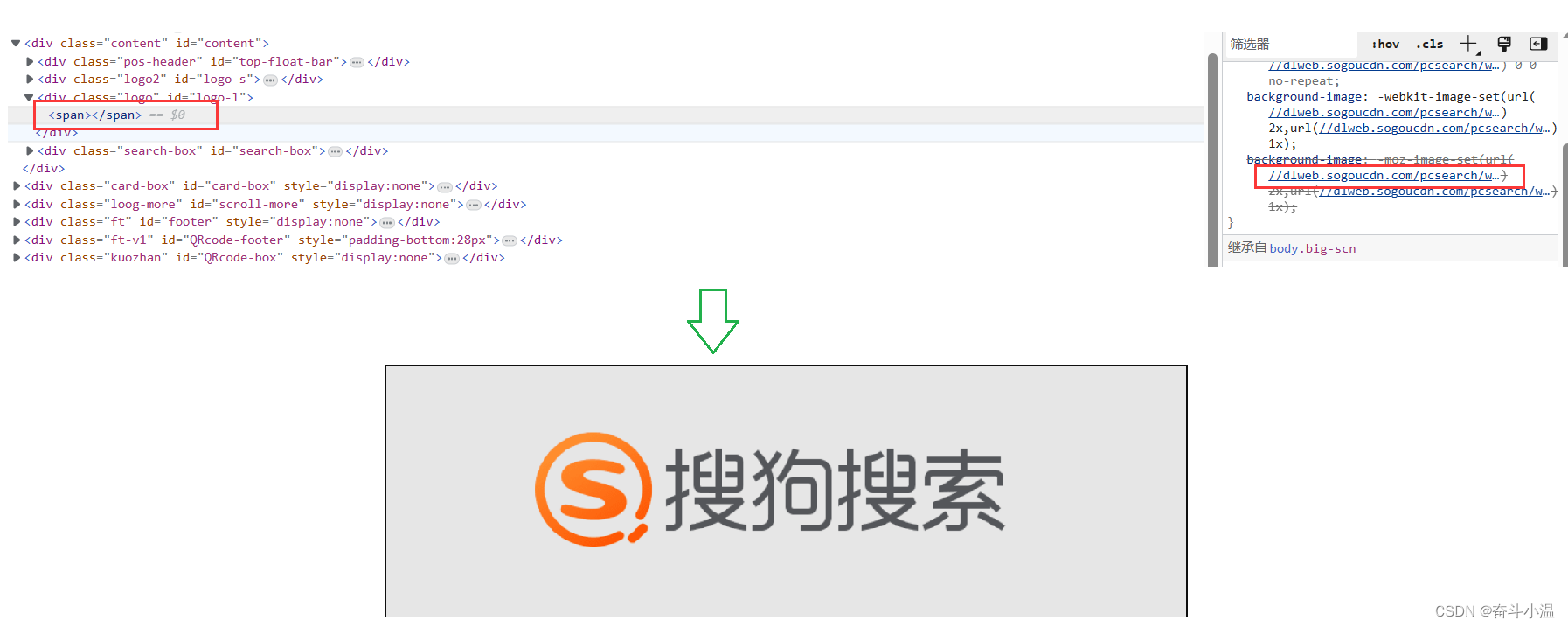
可以使用 chrome 的开发者工具查看页面的结构;F12 或者右键审查元素, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节.


标签之间的结构关系, 构成了一个
**DOM **树 ——DOM 是 Document Object Mode (文档对象模型) 的缩写.

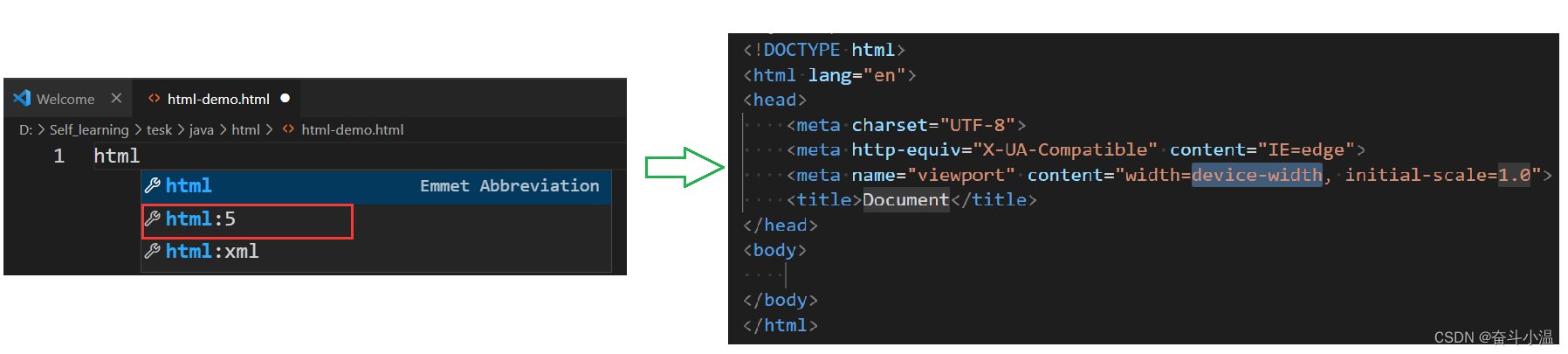
1.4 快速生成代码框架
在刚刚创建的一个 html-demo.html 里边输入 htlm,选择 html:5 ,此时能自动生成代码的主体框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>

简单了解:
<!DOCTYPE html>称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
<html lang="en"> 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译). <meta charset="UTF-8"> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码. <meta name="viewport" content="width=device-width, initial-scale=1.0">name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域.
content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
2.HTML 常见标签
2.1 注释标签
<!-- 我是注释 -->
** ctrl + / **快捷键可以快速进行注释/取消注释.
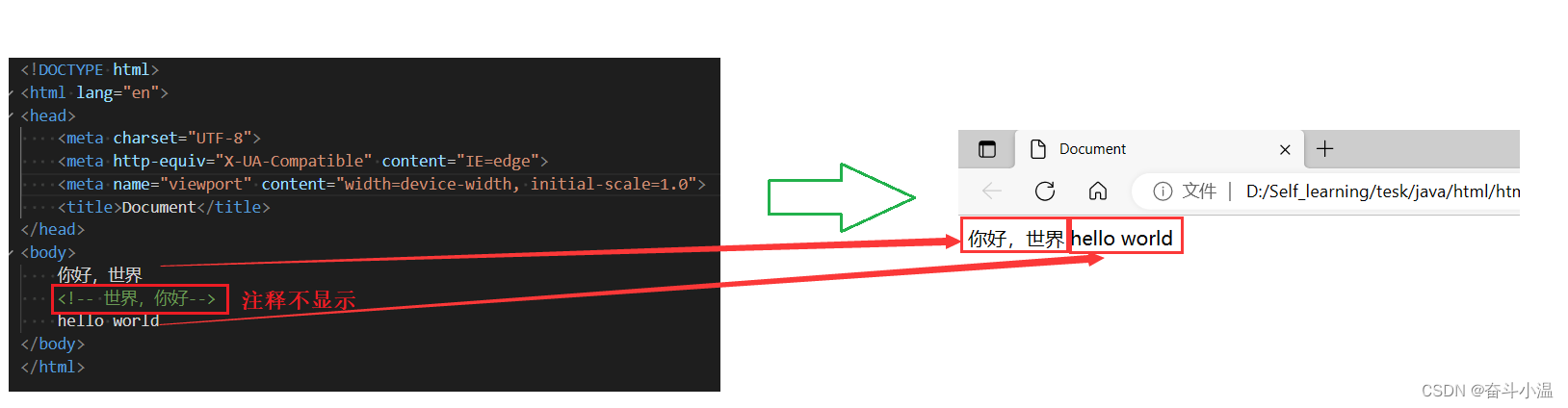
<body>
你好,世界
<!-- 世界,你好-->
hello world
</body>
然后我们保存代码,我们双击刚刚路径下的html-demo.html文件,看效果 :

注释标签的原则:1️⃣要和代码逻辑一致2️⃣尽量用中文3️⃣不要传递负能量
2.2 标题标签**: h1-h6 **
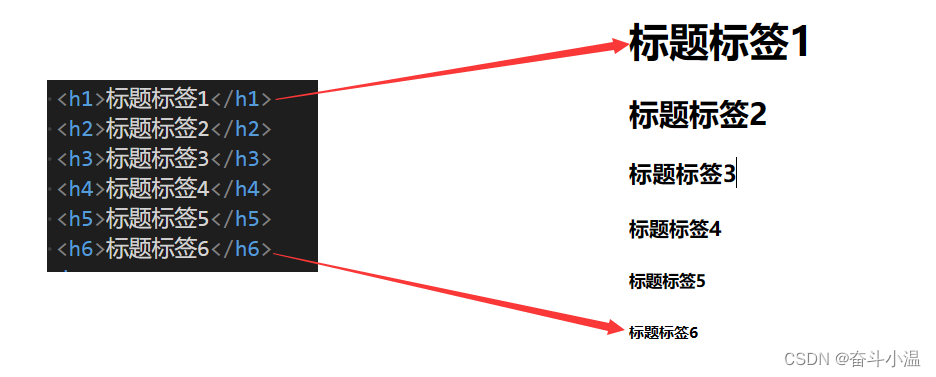
<h1>标题标签1</h1>
<h2>标题标签2</h2>
<h3>标题标签3</h3>
<h4>标题标签4</h4>
<h5>标题标签5</h5>
<h6>标题标签6</h6>

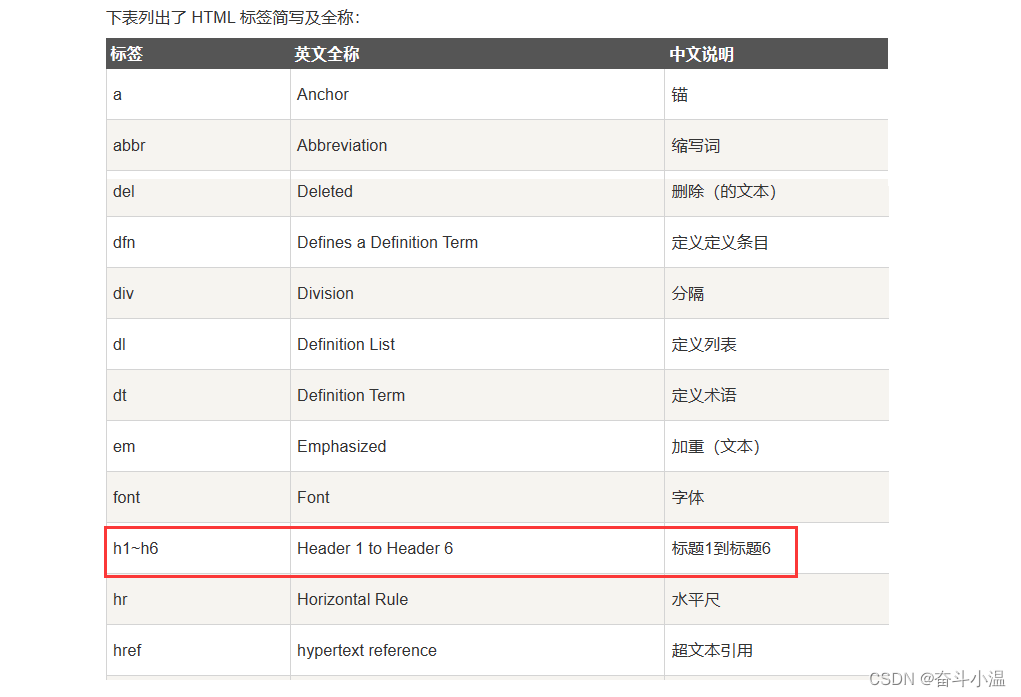
这个时候有人就会问:h 是什么意思?
在这里我分享一个网站(这里可以查看标签的含义):HTML 标签简写及全称 | 菜鸟教程 (runoob.com)

2.3 段落标签:p
在 html 中是不会自动换段落的,enter 是不可以进行换段落,在vs code 中输入 enter 换行,但是实际效果中是不会换段落的,因此我们就会有一个段落标签来划分段落
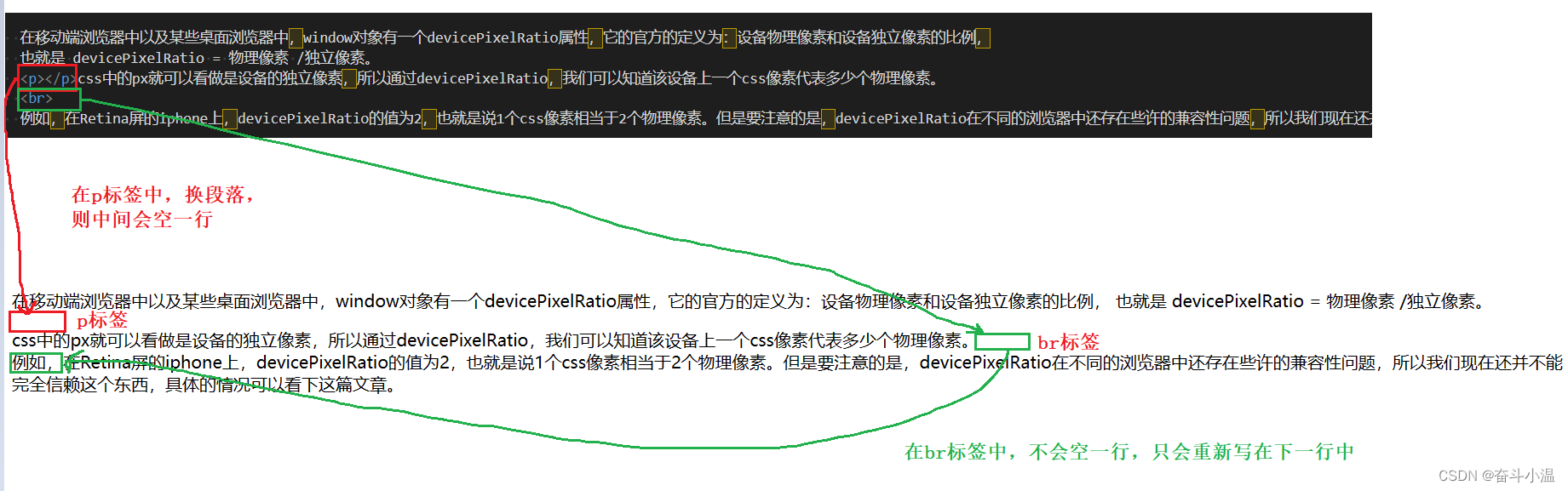
<p>这是一个段落</p>
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进.
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格
2.4 换行标签**: br **
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
是规范写法. 不建议写成

2.5 **格式化标签 **
1️⃣加粗: strong 标签 和 b 标签
2️⃣倾斜: em 标签 和 i 标签
3️⃣删除线: del 标签 和 s 标签
4️⃣下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
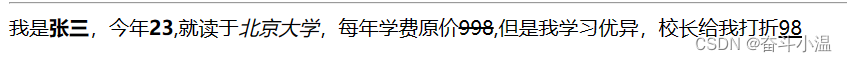
我是<strong>张三</strong>,今年<b>23</b>,就读于<i>北京大学</i>,每年学费原价<del>998</del>,但是我学习优异,校长给我打折<u>98</u>

2.6 图片标签**: img **
img 标签必须带有 src 属性. 表示图片的路径
1️⃣网络地址(只要有网络)
<img src="https://dlweb.sogoucdn.com/pcsearch/web/index/images/logo_880x280_06c7476.png?v=628ed034">

但是不建议这么写,这么些给代码增加了依赖,如果有一天把这个地址或者图片换了,这就变成耦合了,我们写代码为了解耦,不能和其耦合
2️⃣本地图片
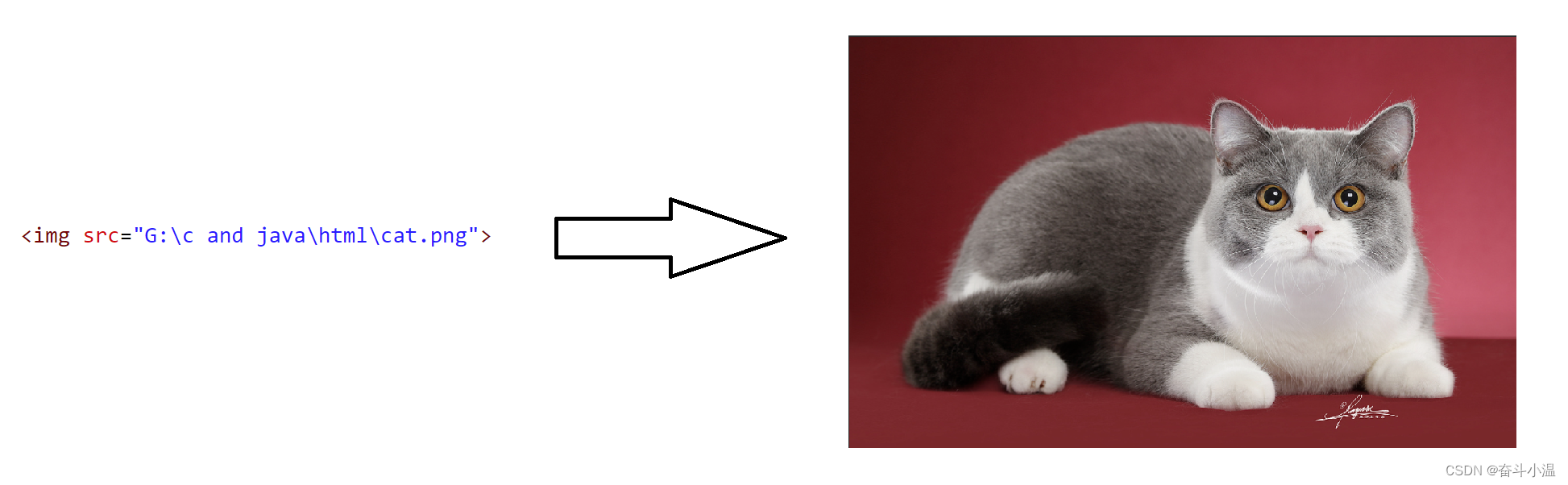
🟣绝对地址:一个完整的磁盘路径, 或者网络路径
<img src="G:\c and java\html\cat.png">

🔵相对路径:以 html 所在位置为基准, 找到图片的位置(注意相对路径的写法)
- 同级路径: 直接写文件名即可 (或者 ./)
- 下一级路径: image/1.jpg
- 上一级路径: **../**image/1.jpg
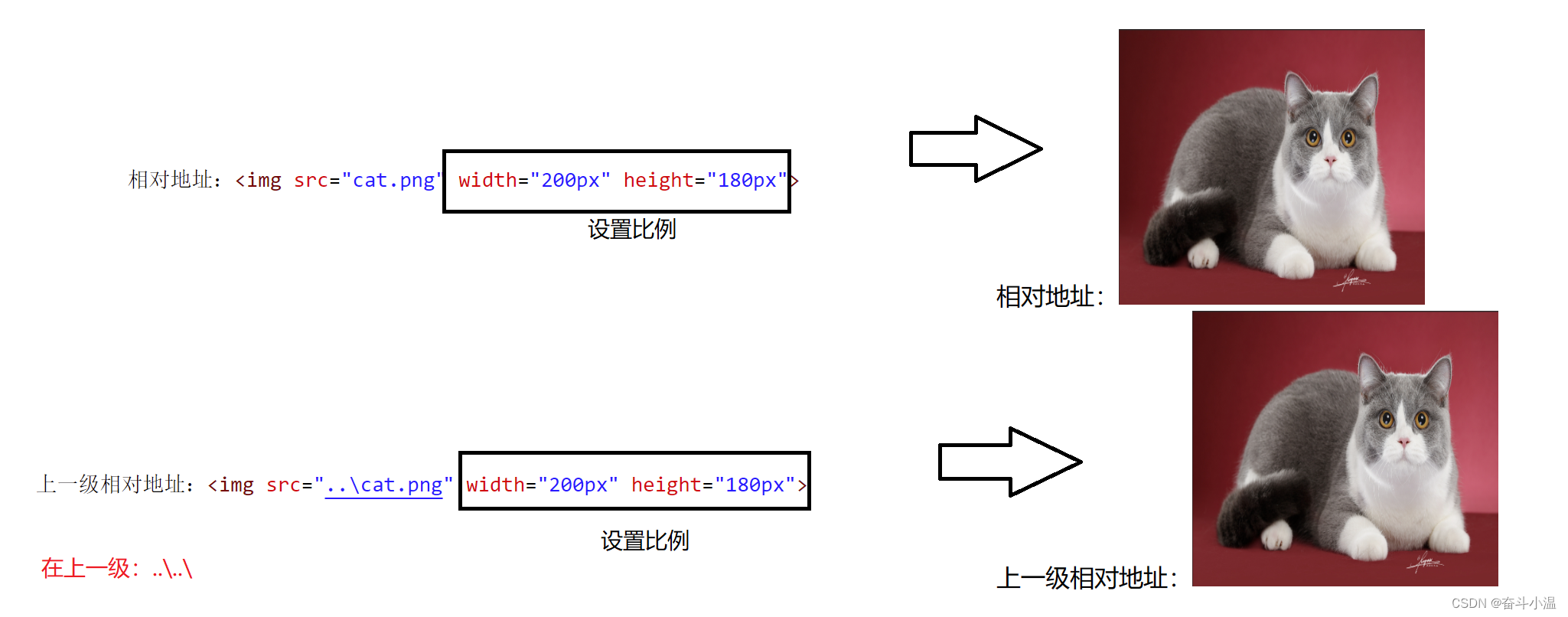
相对地址:<img src="cat.png" alt= width="200px" height="180px">
<br>
上一级相对地址:<img src="..\cat.png" width="300px" height="180px">

img 标签的其他属性:
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字
- title: 提示文本. 鼠标放到图片上, 就会有提示
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定

2.7 超链接标签: a
1️⃣****href: 必须具备, 表示点击后会跳转到哪个页面.
2️⃣target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
注意:a标签中间内容不可以省略
<a href="https://www.baidu.com" target="_blank"> 百度</a>

链接的几种形式**: **
**外部链接: href 引用其他网站的地址 **
<a href="http://www.baidu.com">百度</a>
内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
**空链接: 使用 # 在 href 中占位. **
<a href="#">空链接</a>
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>
a标签是可以包万物的,比如说是一个图片:

锚点链接: 可以快速定位到页面中的某个位置
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>
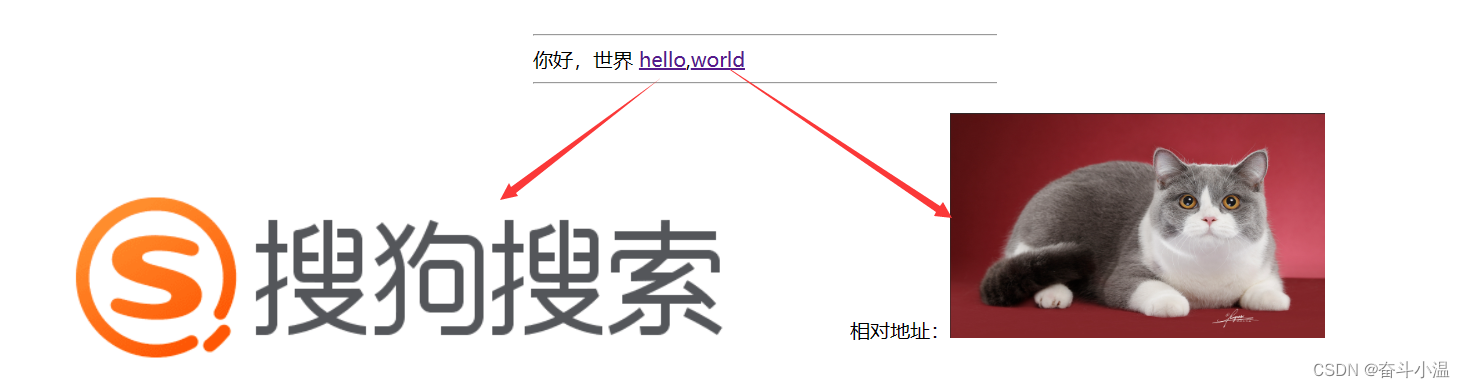
例如:点击hello,跳转到搜狗图片;点击world,跳转到猫的图片
<hr>
<!-- 世界,你好-->
<a href="#sogou">hello</a>,<a href="#cat">world</a>
<hr>
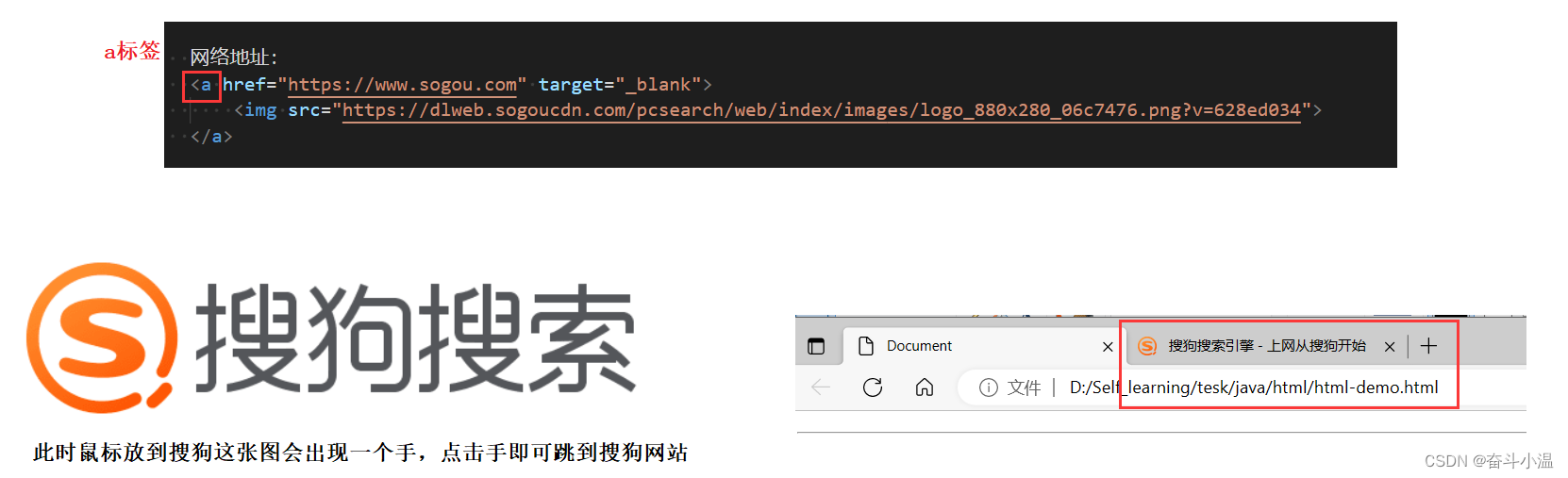
网络地址:
<a href="https://www.sogou.com" target="_blank">
<img id="sogou" src="https://dlweb.sogoucdn.com/pcsearch/web/index/images/logo_880x280_06c7476.png?v=628ed034">
</a>
<hr>
相对地址:<img id="cat" src="cat.png" title="这是一只喵" alt="这是一张猫的图片" width="300px" height="180px">

2.8 表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域
table 包含 tr , tr 包含 td 或者 th.

✨例如写一个标签:四行三列:姓名、年级、性别
<table border="1" width="400px" height="200px">
<thead>
<th>
姓名
</th>
<th>
年龄
</th>
<th>
性别
</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>18</td>
<td>女</td>
</tr>
<tr>
<td>王五</td>
<td>20</td>
<td>男</td>
</tr>
</tbody>
</table>
效果:

2.8.1 合并单元格
- **跨行合并: rowspan="n" **
- **跨列合并: colspan="n" **
align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
cellpadding 内容距离边框的距离, 默认 1 像素
cellspacing 单元格之间的距离. 默认为 2 像素
width / height 设置尺寸.
1️⃣先确定到底是行合并(rowspan)还是列合并(colspan)
2️⃣找对单元格,如果是行合并,那么先去找最上边的行信息不;如果是列合并,那么先去最左边列
3️⃣删除后面合并的行或者列
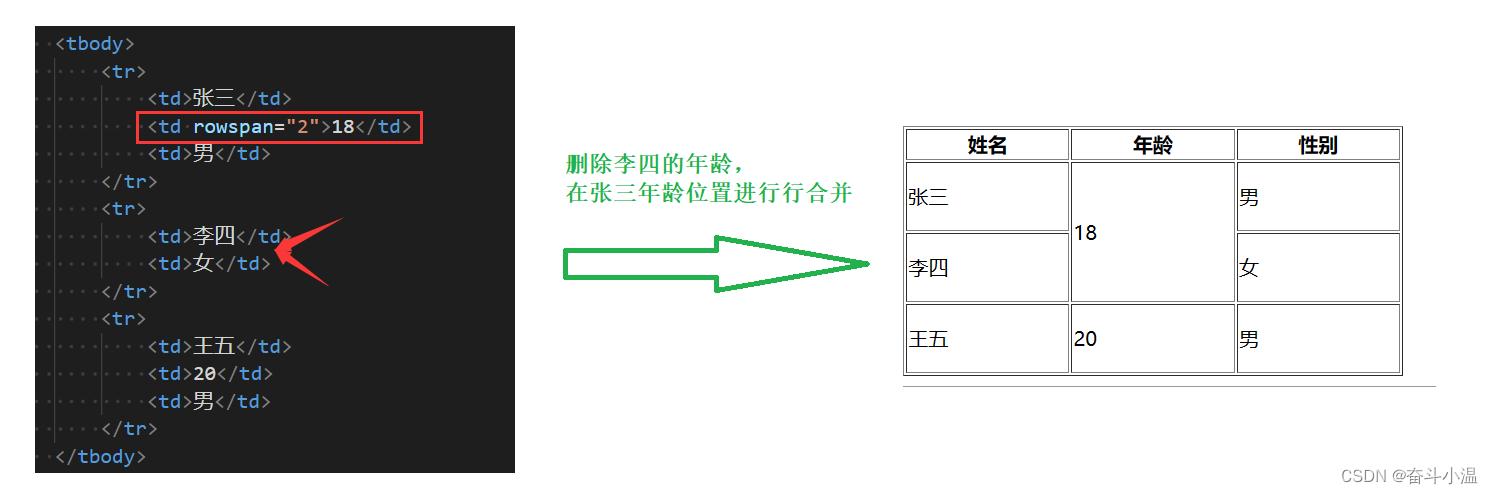
🌈例如:张三的18岁和李四的18岁合并(分析为行合并,并且合并两个单元行):
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
</tr>
<tr>
<td>王五</td>
<td>20</td>
<td>男</td>
</tr>
</tbody>

🌈假设王五性别为女,这时候要和李四的性别进行合并:
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td rowspan="2">女</td>
</tr>
<tr>
<td>王五</td>
<td>20</td>
</tr>
</tbody>

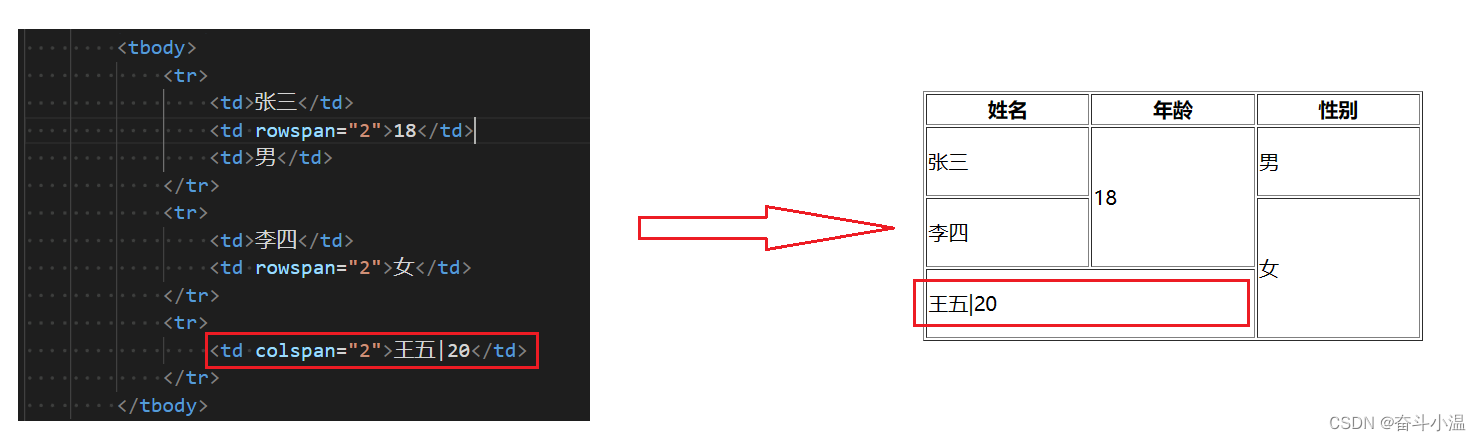
🌈假设让王五和他的年龄20合并(列合并):
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td rowspan="2">女</td>
</tr>
<tr>
<td colspan="2">王五|20</td>
</tr>
</tbody>

2.9 列表标签
- 无序列表 ul(unorderedlist) li(list)
- *有序列表 ol(ordered list) li(list)*
- 自定义列表 dl(definition list) (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题

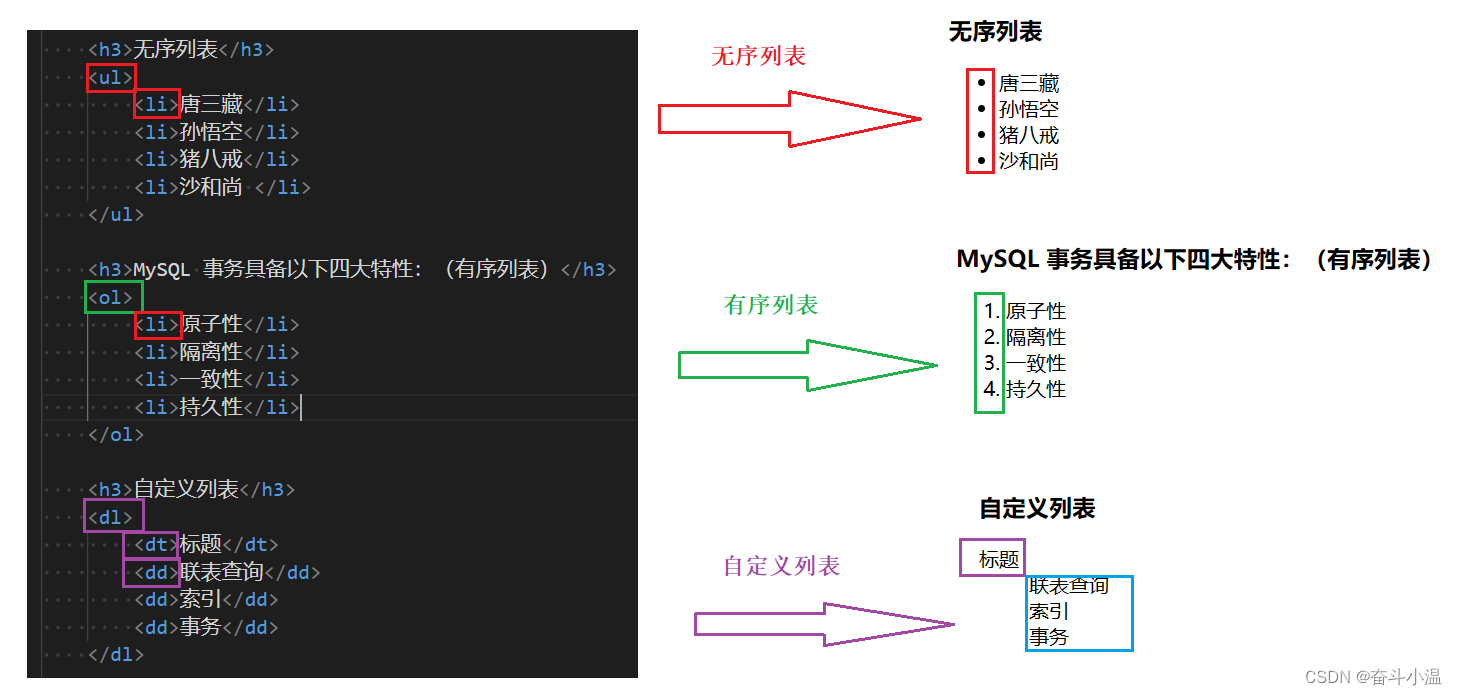
<h3>无序列表</h3>
<ul>
<li>唐三藏</li>
<li>孙悟空</li>
<li>猪八戒</li>
<li>沙和尚 </li>
</ul>
<h3>MySQL 事务具备以下四大特性:(有序列表)</h3>
<ol>
<li>原子性</li>
<li>隔离性</li>
<li>一致性</li>
<li>持久性</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>标题</dt>
<dd>联表查询</dd>
<dd>索引</dd>
<dd>事务</dd>
</dl>

2.10 表单标签
- 表单域: 包含表单元素的区域. 重点是** form 标签(这里注意是form,不是from!!!**)
- 表单控件: 输入框, 提交按钮等. 重点是** input **标签.
2.10.1 **form **标签
<form action="test.html">
... [form 的内容]
</form>
描述了要把数据按照什么方式, 提交到哪个页面中.
<form action="https://www.baidu.com" method="post">
</form>
2.10.2 **input ****标签 **
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
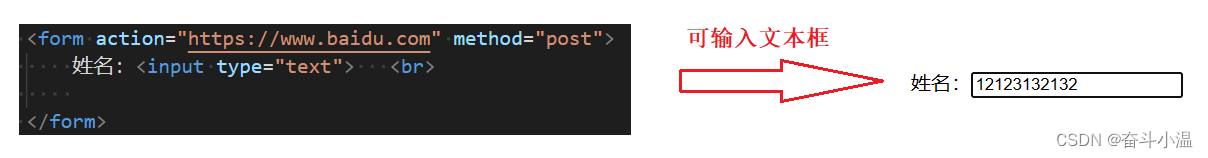
1️⃣文本框
<input type="text">
示例:
<form action="https://www.baidu.com" method="post">
姓名:<input type="text">
</form>

2️⃣密码框
<input type="password">
示例:
<form action="https://www.baidu.com" method="post">
姓名:<input type="text"> <br>
密码:<input type="password"> <br>
</form>

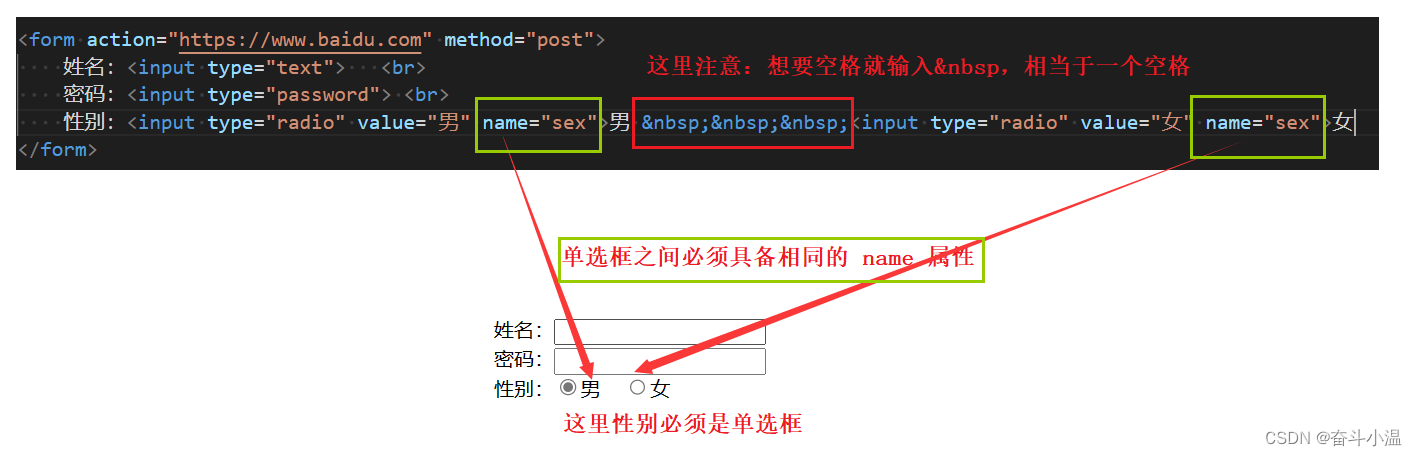
3️⃣单选框
注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
示例:
form action="https://www.baidu.com" method="post">
姓名:<input type="text"> <br>
密码:<input type="password"> <br>
性别:<input type="radio" value="男" name="sex">男 <input type="radio" value="女" name="sex">女
</form>

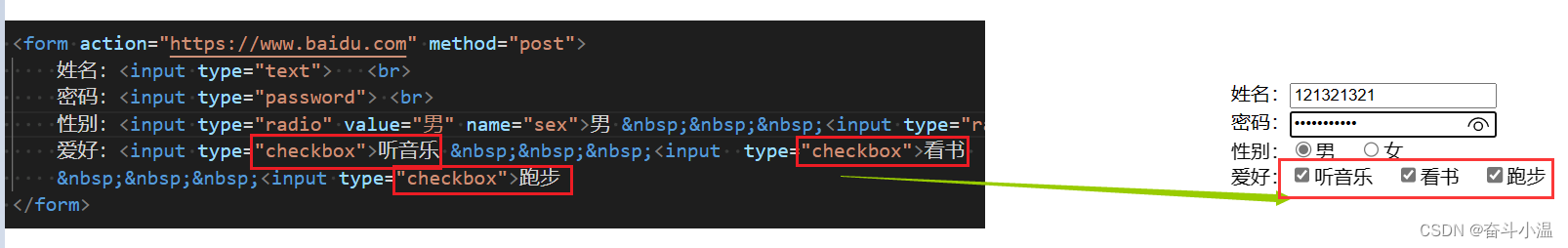
4️⃣复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
示例:
<form action="https://www.baidu.com" method="post">
姓名:<input type="text"> <br>
密码:<input type="password"> <br>
性别:<input type="radio" value="男" name="sex">男 <input type="radio" value="女" name="sex">女 <br>
爱好:<input type="checkbox">听音乐 <input type="checkbox">看书
<input type="checkbox">跑步
</form>

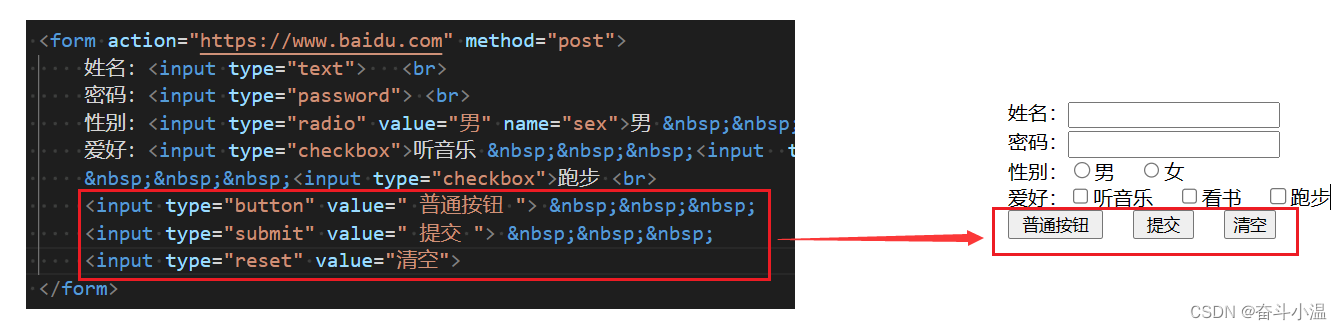
5️⃣普通按钮
<input type="button" value="我是个按钮">
6️⃣提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
7️⃣清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
示例:
<form action="https://www.baidu.com" method="post">
姓名:<input type="text"> <br>
密码:<input type="password"> <br>
性别:<input type="radio" value="男" name="sex">男 <input type="radio" value="女" name="sex">女 <br>
爱好:<input type="checkbox">听音乐 <input type="checkbox">看书
<input type="checkbox">跑步 <br>
<input type="button" value=" 普通按钮 ">
<input type="submit" value=" 提交 ">
<input type="reset" value="清空">
</form>

8️⃣选择文件
<input type="file">
2.10.3 **label **标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">
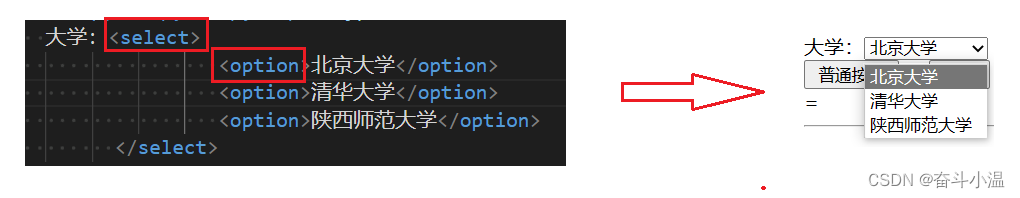
2.10.4 **select ****标签 **
**下拉菜单 **
option 中定义 selected="selected" 表示默认选中
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>
示例:

2.10.5 **textarea **标签
<textarea rows="3" cols="50">
</textarea>
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows 和 cols 也都不会直接使用, 都是用 css 来改的
2.10.6 无语义标签**: div & span **
- div 标签, division 的缩写, 含义是 分割
- span 标签, 含义是跨度
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子.
<div>
<span>咬人猫</span>
<span>咬人猫</span>
<span>咬人猫</span>
</div>
<div>
<span>兔总裁</span>
<span>兔总裁</span>
<span>兔总裁</span>
</div>
<div>
<span>阿叶君</span>
<span>阿叶君</span>
<span>阿叶君</span>
</div>
版权归原作者 奋斗小温 所有, 如有侵权,请联系我们删除。