1.什么是axios
1.axios是一个基于promise的HTTP库,可以用在浏览器和node.js中。
2.axios本质上也是对原生XHR的封装,只不过是promise的实现版本
3.用来向后端发送http请求,获取后端发送的数据
2.怎么在vue项目中使用axios
1.安装axios
npm install --save axios
2.axios二次封装
对axios进行二次封装主要是为了设置请求拦截器(在请求发出之前做一些事情)和响应拦截器(在数据返回之后,做一些事情)
假如我的请求的接口如下:http://219.199.230.250/local/user/login
(1)建立以下文件夹和文件,在axios.js中进行axios的二次封装,代码如下

//对于axios进行二次封装
import axios from "axios";
//底下的代码也是创建axios实例
let requests = axios.create({
//基础路径
baseURL: "/local",
//请求不能超过5S
timeout: 5000,
});
//请求拦截器(可以在请求发出去之前,做一些事情)
requests.interceptors.request.use((config) => {
return config;
});
//响应拦截器(在数据返回之后,做一些事情)
requests.interceptors.response.use(
(res) => {
//相应成功
return res.data;
},
(err) => {
//响应失败
alert("服务器响应数据失败");
}
);
export default requests;
注释:由于我的接口的路径前面都是带有/local的,所以这baseURL设置的是/local
(2)在index.js中设置具体的接口
import requests from "./axios"; //引入二次封装的axios
export const login = (params)=>requests({url:'/user/login ',method:'post',data:params});
(3)配置代理服务器
由于浏览器的同源策略,前端直接向服务器发送请求时会产生跨域问题,所以可以配置一个代理服务器去转发前端的请求,因为服务器和服务器之间不会产生跨域问题。
在vue.config.js中添加以下代码
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
devServer: { //配置代理服务器
proxy: {
"/local": {
target: "http://218.197.228.251",
},
},
},
})
将路径的前面带有local的请求转发到地址为http://218.197.228.251的服务器上
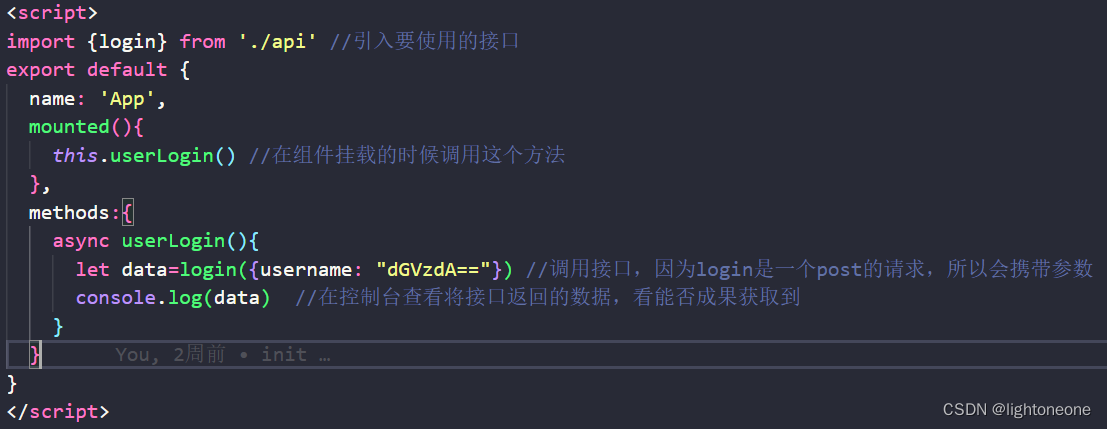
(4)接口的调用

** 3.如何使用axios发送各种请求**
1.将参数拼接到路径后面,以params的形式,或者不用携带参数
export const login = (data)=>requests({url:'/user/login '+data,method:'get'});
模板字符串写法
export const login = (data)=>requests({url:'/user/login',method:'post',data:data});
2.在body中携带参数
export const login = (data)=>requests({url:'/user/login',method:'post',data:data});
3.将参数拼接到路径后,以query参数的形式
export const login = (params)=>requests({url:'/user/login',method:'get',params:params});
此时调用的参数会以qurey的形式拼接到路径后面
login({id:1,name:'Anna})
此时请求的路径为:/user/login?id=1&name=Anna
另外一种写法
export const login = (id,name)=>requests({url:`/user/login?id=${id}&name=${name}`,method:'get'});
版权归原作者 lightoneone 所有, 如有侵权,请联系我们删除。